Paling Keren 41+ Cara Memasukan Gambar Bergerak Ke Html

Cara Membuat Slide Gambar Di Html Terbaru
SVG lebih cocok untuk gambar yang memiliki struktur yang kompleks dan elemen yang berbeda seperti garis, kurva, bentuk geometris, teks, dan lainnya. Pengembang dapat memanipulasi dan menggabungkan elemen-elemen ini dengan mudah dalam SVG.. Berikut ini beberapa contoh penggunaan SVG dalam kode HTML yang dapat dicoba. Contoh 1: Membuat garis.

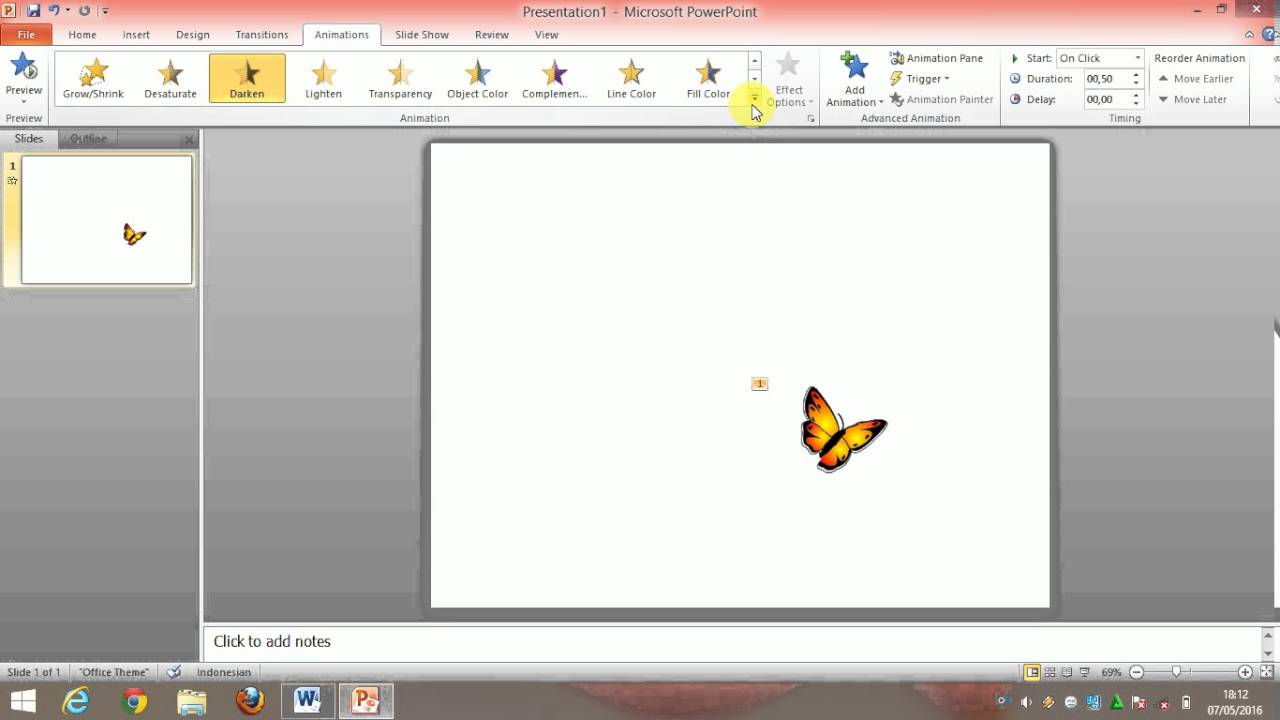
Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
#CSS #HTML. Setelah kita belajar tentang properti color dan nilai-nilai warna yang valid di CSS, berikutnya kita pelajari tentang background. Seperti namanya, properti background fungsinya untuk memberikan background pada elemen tertentu.. Jika kamu coba ketik background pada kode CSS di Inspect Elemen, maka akan muncul beberapa saran properti yang berkaitan dengan background.

Html Gambar Bergerak pulp
Apakah Anda ingin membuat gambar HTML yang dapat menyesuaikan dengan ukuran layar yang berbeda? Jika ya, Anda perlu belajar cara membuat gambar responsive HTML. Artikel ini akan menjelaskan langkah-langkah dan kode yang dibutuhkan untuk membuat gambar HTML yang responsif dan hemat bandwidth. Anda juga akan belajar cara mengatur ukuran gambar HTML dan CSS dengan mudah dan cepat.

Koleksi Cemerlang 20+ Cara Membuat Gambar Bergerak Di Html
Membuat Animasi Teks/gambar Bergerak Menggunakan Tag Html Marquee Behavior. December 30, 2014 admin Belajar Web Design. key guys Pada artikel ini saya coba memperkenal kan cara membuat animasi bergerak menggunakan HTML & CSS ,..

Pengertian PHP,Fungsi PHP dan contoh Sederhananya
Tugas terbaru saya melibatkan pembuatan slider gambar sederhana menggunakan HTML, CSS, dan JavaScript dasar. Slider harus berisi panah untuk memajukan gambar ke depan dan ke belakang. Itu harus secara otomatis meluncur ke gambar berikutnya setiap 5 detik. Itu harus berisi titik navigasi di bagian bawah yang memungkinkan Anda mengklik salah.

Fond Ecran Hacker Gif Gif Px Fond Ecran My XXX Hot Girl
Jika Anda seorang pemula maka Anda harus mengikuti tutorial Cara Membuat Slideshow Tanpa Aplikasi di bawah ini. Dalam tutorial ini, saya akan menunjukkan cara membuat slideshow otomatis hanya dengan menggunakan kode HTML dan CSS. Untuk itu simak ulasannya di bawah ini sampai selesai agar Anda bisa Membuat Slideshow Otomatis di HTML tanpa ribet.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image. Tag Image digunakan untuk menampilkan gambar kedalam halaman web menggunakan .. Untuk contoh kode HTML tentang image ini, sediakan sebuah gambar yang akan digunakan sebagai tampilan, dan tempatkan gambar tersebut ke dalam satu.

Html Gambar Bergerak pulp
2 Membuat Banner HTML dengan CSS. 3 Penutup. Kali ini kita akan belajar Cara Membuat Kode Banner HTML versi yang standar (cuma display gambar di kode html dan link) serta dengan versi lengkap dengan CSS. Jika kita sering berselancar di internet pasti selalu mendapatkan halaman website yang kita kunjungi penuh dengan iklan, baik itu iklan teks.

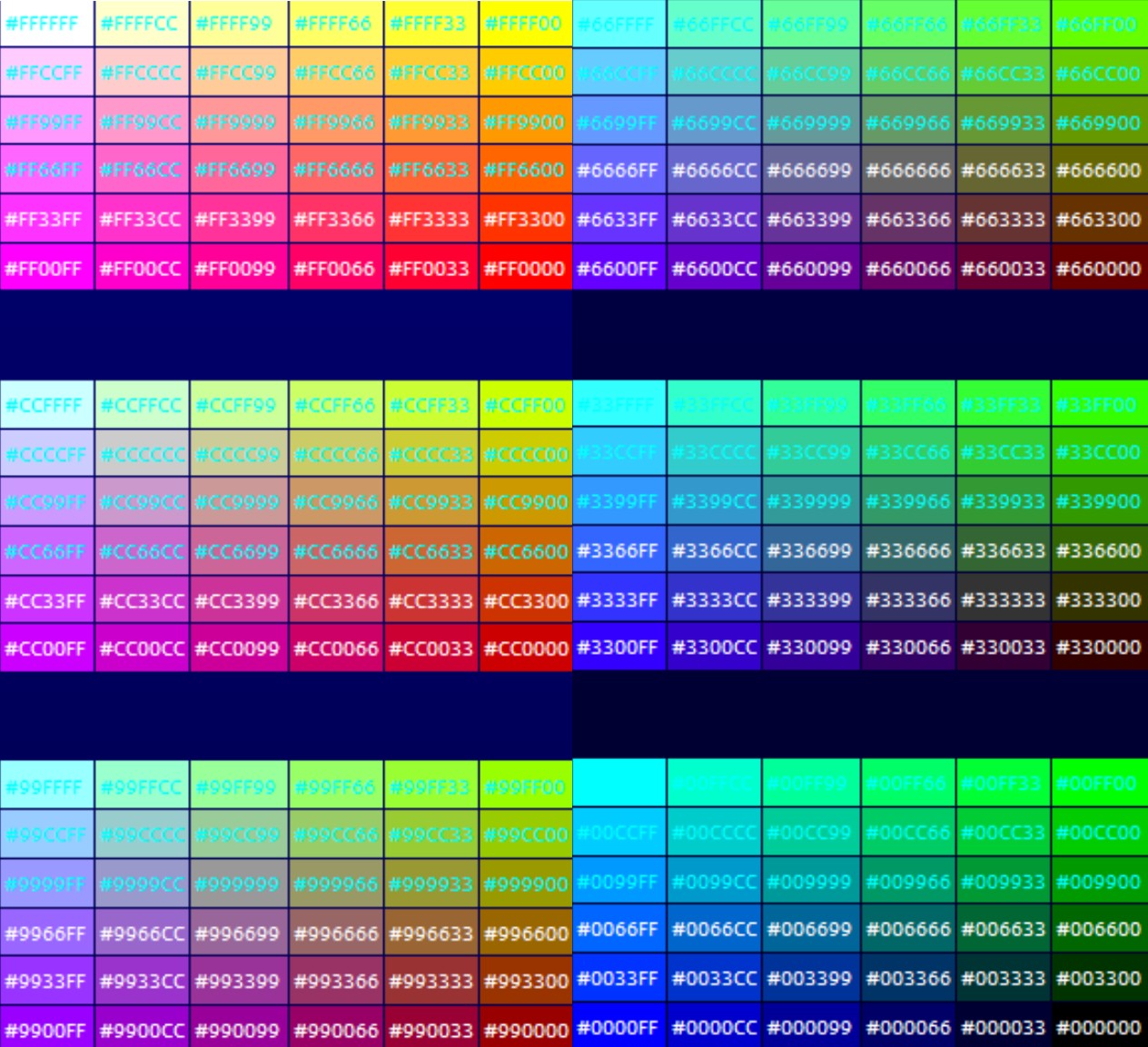
Daftar Kode Warna Html Dan Css Lengkap Dan Cara Menggabungkannya My XXX Hot Girl
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.
Paling Keren 41+ Cara Memasukan Gambar Bergerak Ke Html
Dalam pengembangan web, seringkali kita perlu menampilkan gambar-gambar secara berjajar di sebelah satu sama lain. Ini bisa sangat bermanfaat untuk membuat galeri gambar, daftar produk, atau tampilan visual lainnya.

Daftar Kode Warna Html
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?

Cara Membuat Gambar Berputar Di Html serat
Untuk lebih jelasnya, mari simak penjelasan cara membuat tulisan di HTML dibawah ini : 1. Elemen marquee. Elemen marquee digunakan untuk membuat teks atau media lain (seperti gambar atau video) bergerak baik secara horizontal maupun vertikal. Saat ini beberapa browser sudah tidak lagi mendukung elemen marquee sehingga elemen ini jarang digunakan.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Buka Photoshop dan buat kanvas 1x181 px, atau kamu dapat membuatnya lebih besar dan kemudian memotong gambar.. Langkah 3: kode HTML. Sekarang mari kita catat HTML kita. 1. Navigasi akan bergerak sedikit ke atas.

Cara Membuat Gambar Bergerak Di Html Bergerak Cara Teknoride Udin Blog
Cara Membuat Gambar Slider Responsive dengan CSS dan HTML. Halo semuanya, Setelah kalian sudah membuat navbar, disini kalian bisa menambahkan sebuah content yaitu sebuah Slider Responsive dengan menambahkan CSS dan HTML. Slider Responsive menggunakan sebuah gambar. Jadi di Content tersebut gambar akan ter-slide secara otomatis.

Html Gambar Bergerak pulp
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Koleksi Cemerlang 20+ Cara Membuat Gambar Bergerak Di Html
Belajar HTML Part 16: Tutorial Cara Menambahkan Gambar di HTML. Penambahan media berupa gambar pada suatu website tentunya akan menciptakan tampilan halaman web yang menarik dan informasi yang disampaikan menjadi lebih informatif. Ada beberapa macam format gambar yang didukung oleh HTML, seperti GIF, PNG, JPG, JPEG, WMF, PCX, BMP, TIFF dan lain.