Koleksi Cemerlang 20+ Cara Membuat Gambar Bergerak Di Html

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
If you are searching about Cara Membuat Gambar Bergerak (GIF) di Android, Mudah dan Cepat - Salam you've visit to the right web. We have 5 Images about Cara Membuat Gambar Bergerak (GIF) di Android, Mudah dan Cepat - Salam like Tips - Cara Mudah Edit Gambar Foto Menjadi Bergerak Pakai Aplikasi, Html Gambar Bergerak - pulp and also Gambar Kartun Anak Sedang Membaca Buku : Membaca Buku.

Cara Membuat Gambar Bergerak Di Html Gambar Viral HD
Untuk lebih jelasnya, mari simak penjelasan cara membuat tulisan di HTML dibawah ini : 1. Elemen marquee. Elemen marquee digunakan untuk membuat teks atau media lain (seperti gambar atau video) bergerak baik secara horizontal maupun vertikal. Saat ini beberapa browser sudah tidak lagi mendukung elemen marquee sehingga elemen ini jarang digunakan.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Membuat Animasi Teks/gambar Bergerak Menggunakan Tag Html Marquee Behavior. December 30, 2014 admin Belajar Web Design. key guys Pada artikel ini saya coba memperkenal kan cara membuat animasi bergerak menggunakan HTML & CSS ,..

Cara Membuat Gambar Bergerak Di Html Bergerak Cara Teknoride Udin Blog
Tugas terbaru saya melibatkan pembuatan slider gambar sederhana menggunakan HTML, CSS, dan JavaScript dasar. Slider harus berisi panah untuk memajukan gambar ke depan dan ke belakang. Itu harus secara otomatis meluncur ke gambar berikutnya setiap 5 detik. Itu harus berisi titik navigasi di bagian bawah yang memungkinkan Anda mengklik salah.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Namun, teks berjalan ini juga banyak dipergunakan di website. Dalam artikel ini saya akan membahas bagaimana cara membuat tulisan bergerak menggunakan html: Untuk membuat tulisan berjalan anda dapat menggunakan elemen khusus dari alternator atau yang biasa disebut dengan marquee. Format penulisannya sendiri sebagai berikut:

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Cara Membuat Animasi Loading Page Tutorial ini menunjukkan cara membuat animasi pemuatan halaman sederhana menggunakan CSS, HTML, dan JavaScript. Termasuk aturan keyframe, CSS, HTML, dan contoh penggunaan fungsi javascript yang bekerja sesuai aturan. Animasi loading dapat membantu mencegah jenis pantulan dan memberikan pengalaman pengguna (UX.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?

Html Gambar Bergerak pulp
We moved the y coordinate of the 2nd point below zero, and for the 3rd point we made it over 1, so the curve goes out of the "regular" quadrant.The y is out of the "standard" range 0..1.. As we know, y measures "the completion of the animation process". The value y = 0 corresponds to the starting property value and y = 1 - the ending value. So values y<0 move the property beyond.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
3. Animasi CSS Warna Lapisan. Lapisan berwarna yang sederhana mungkin bukanlah apa-apa, tetapi ketika mereka bergerak mereka dapat membentuk banyak karakter. Dalam contoh ini, satu set paragraf tag HTML semi-transparan dianimasikan, dan animasi bertumpuk yang dihasilkan sangat menghipnosis. 4. Ice-Cream Loader.

Tutorial Belajar HTML5 Cara Membuat Link Pada Gambar di HTML
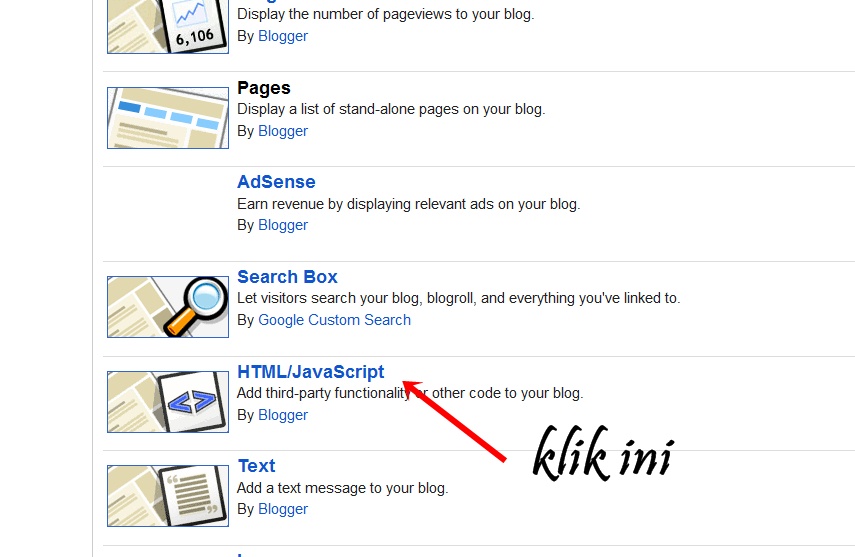
Pertama - tama, kalian tambahkan folder di project Bootstrap kalian dengan nama folder assets lalu copy gambar yang akan kalian gunakan nantinya ke dalam folder assets. Setelah sudah tambahkan isi index.html dengan code berikut ini untuk memanggil CSS dan file gambar tersebut.

Koleksi Cemerlang 20+ Cara Membuat Gambar Bergerak Di Html
Berikut tahapan yang harus di lakukan untuk membuat animasi bergerak animate.css. Pertama sekali yang harus di lakukan adalah :. animasi ini bisa di gunakan pada gambar dan element html yg lainnya. jadi tidak hanya untuk text saja.. materi pembelajaran sudah di susun secara sistematis dan di dukung contoh gambar. DOWNLOAD..

Html Gambar Bergerak pulp
Jika Anda seorang pemula maka Anda harus mengikuti tutorial Cara Membuat Slideshow Tanpa Aplikasi di bawah ini. Dalam tutorial ini, saya akan menunjukkan cara membuat slideshow otomatis hanya dengan menggunakan kode HTML dan CSS. Untuk itu simak ulasannya di bawah ini sampai selesai agar Anda bisa Membuat Slideshow Otomatis di HTML tanpa ribet.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
HTML5 Canvas adalah elemen yang memungkinkan kita membuat grafis dan game di browser tanpa Flash. Di artikel ini, kita akan mengenal apa itu canvas, bagaimana cara menggunakannya, dan apa saja yang bisa kita lakukan dengan canvas. Jika kamu tertarik untuk belajar pemrograman grafis dan game dengan HTML5, yuk simak penjelasan dari Petani Kode.

Html Gambar Bergerak pulp
Tentang codelab ini. 1. Sebelum memulai. Animasi berbasis scroll dapat Anda gunakan untuk mengontrol pemutaran animasi berdasarkan posisi scroll dalam container scroll. Artinya, saat Anda melakukan scroll ke atas atau ke bawah, animasi akan bergerak maju atau mundur. Selain itu, dengan animasi berbasis scroll, Anda juga dapat mengontrol animasi.

Html Gambar Bergerak pulp
Di tutorial ini aku akan menunjukanmu caranya mengaplikasikan animasi scroll di HTML site yang sederhana. Kebetulan tutorial ini sempat diajarkan di program Winter Club Generation Girl December.