39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)

39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

97 Kode Background Image Html Images MyWeb
Sedangkan jika ingin agar saat link tersebut diklik maka kita bisa mendownload suatu file maka pertama tama arahkan href menuju ke suatu file. baik itu itu file, gambar, video atau apa saja yang ingin bisa di download. Setelah itu tambahkan atribut download pada link tsb. Kodenya bisa dilihat dibawah ini :

Kode HTML untuk Memasang Gambar Tukang Toko Online
3. Animasi CSS Warna Lapisan. Lapisan berwarna yang sederhana mungkin bukanlah apa-apa, tetapi ketika mereka bergerak mereka dapat membentuk banyak karakter. Dalam contoh ini, satu set paragraf tag HTML semi-transparan dianimasikan, dan animasi bertumpuk yang dihasilkan sangat menghipnosis. 4. Ice-Cream Loader.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Elemen gambar HTML menyematkan gambar ke dalam dokumen. Tag ini membutuhkan atribut src (sumber) untuk di render dengan benar.. Jika kode pemrograman yang kamu kerjakan cocok dengan output yang diharapkan, maka kamu akan mendapatkan pesan sukses dan diarahkan untuk pindah ke pelajaran berikutnya.

Tutorial Belajar HTML5 Cara Membuat Kode CSS di HTML
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?

HTML trick, Mengunduh Gambar atau File Dengan Attribut download HTML Fiqisulaiman Blog
Teman-teman bisa lihat contoh kode dasar attribute download pada element a berikut ini : Setelah kita mengetahui syntax basic atau dasar dari attribute download pada element a, maka langkah berikutnya kita akan mencoba Cara Membuat Fitur Download Gambar HTML CSS. Oke langsung saja, langkah pertama teman-teman buatlah sebuah folder, lalu didalam.

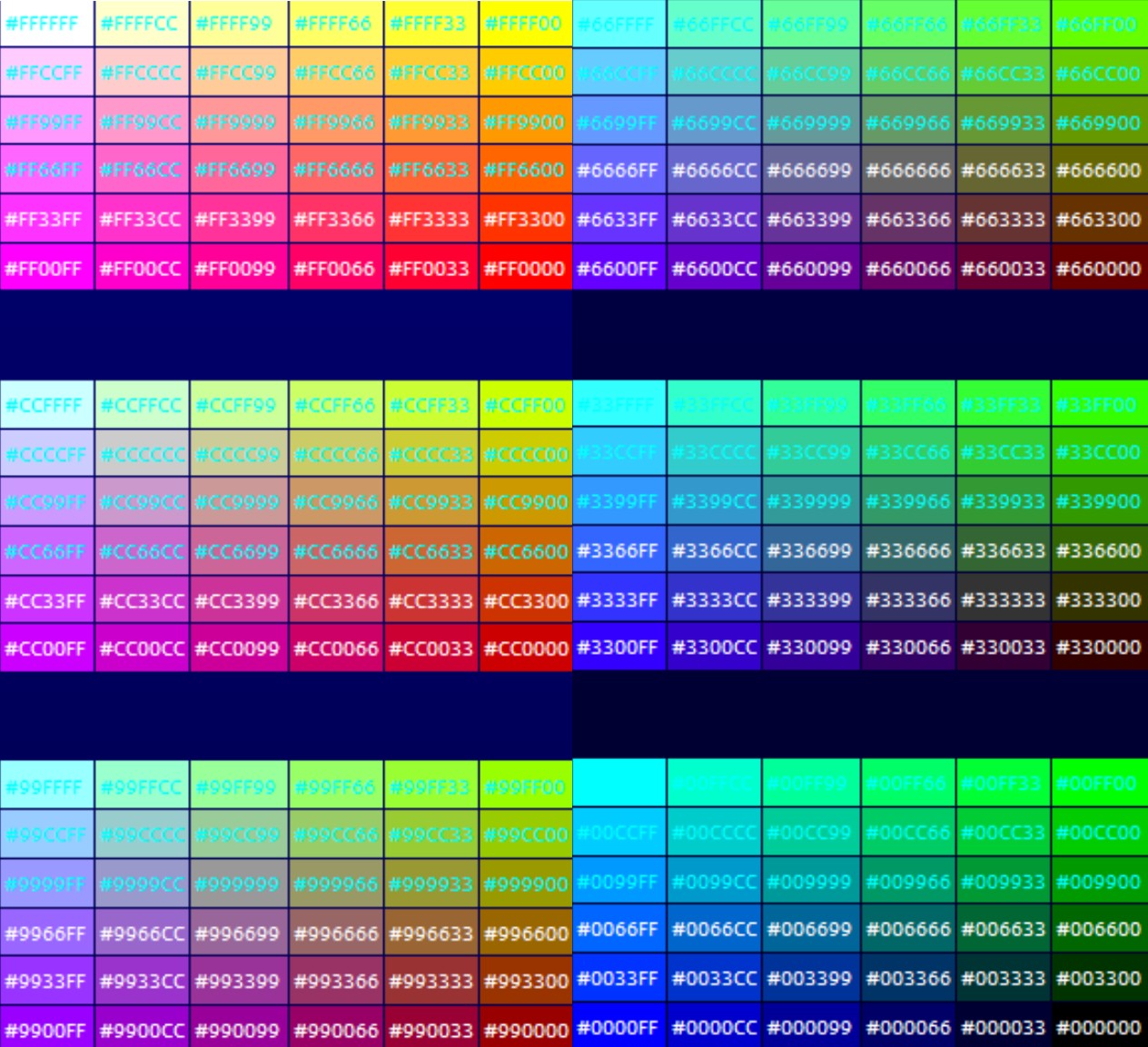
Kode Warna HTML dan CSS Lengkap untuk Membuat Website
Lihatlah lebih dekat 20 template game HTML5 terpopuler di Envato Market untuk menemukan titik awal yang tepat untuk ide permainan Anda atau temukan solusi sempurna untuk situs web Anda. 1. Canvas Puzzle. Canvas Puzzle adalah HTML5 pertama di Envato Market, jadi sepertinya ini adalah tempat yang baik untuk memulai.

Kode Warna Html Lengkap AntarezPedia
Whatsapp. 0896-0676-7404. Email. [email protected]. Menampilkan Gambar Pada HTML Menampilkan gambar pada html termasuk yang bisa di bilang terpenting dalam membuat website atau membuat aplikasi berbasis.

Menyisipkan Gambar Di Html pulp
Menggunakan Atribut "Download". Atribut download adalah bagian dari spesifikasi HTML5 dan mengungkapkan link sebagai link download daripada link navigasi. Atribut download juga memungkinkan Anda mengganti nama dari file saat mendownload. Saat file berada di server, terutama jika dibuat secara otomatis, mungkin dapat dinamakan secara.

Daftar Kode Warna Html
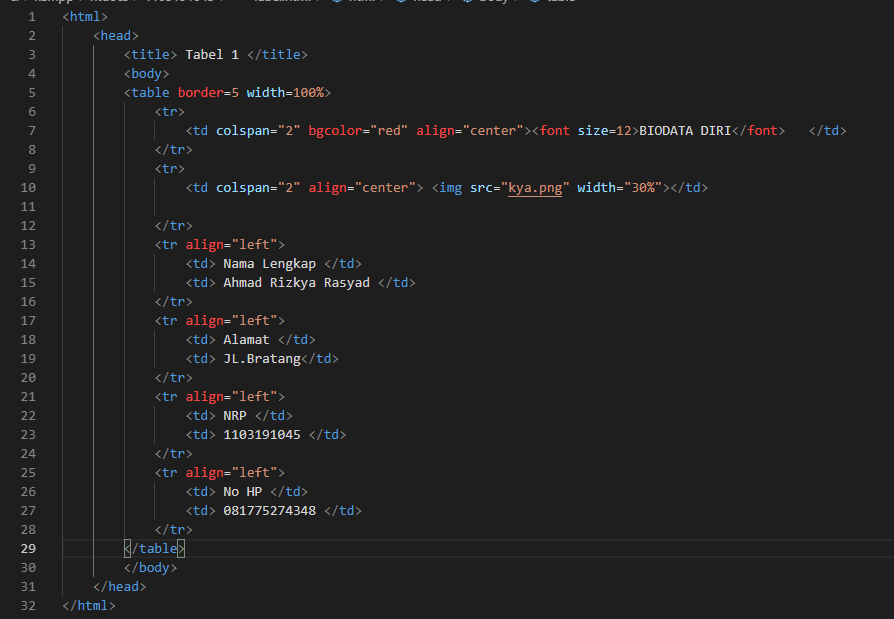
Silahkan tambahkan file gambar dengan nama foto-profile.jpg. Pastikan gambar yang ditambahkan memiliki ukuran persegi atau rasio 1:1. Pada proyek ini, saya menggunakan gambar dengan ukuran 200x200 piksel. Download file gambar: ⬇️ foto-profile.jpg. Setelah itu, coba refresh halaman home atau index.html. Maka haslinya:

Daftar Kode Warna Untuk HTML [PDF Document]
HTML adalah file format Web. kode sumber HTML dapat diubah dalam editor teks. file HTML yang sedang dikembangkan untuk penggunaan masa depan di pengguna web browser, yang memungkinkan Anda untuk memformat teks, gambar dan bahan lain yang dibutuhkan situs.. yang membuatnya lebih mudah untuk mentransfer dan men-download file-file di Internet.

Kode Warna HTML paling lengkap
Animasi CSS tidak memerlukan kode tambahan misal javascript atau media .gif. Semuanya dibuat dengan HTML dan CSS.. Anda memerlukan tiga hal, elemen HTML untuk dianimasikan, aturan CSS untuk menghubungkan animasi pada elemen dan keyframe untuk menentukan animasi awal dan akhir. 1. Only Css Animation #01. See the Pen The handbook download.

Ide 25+ Kode Html Lengkap
Ada beberapa hal yang perlu diperhatikan dalam membuat nama file HTML: 1. Extensi file HTML. Setiap file HTML harus berekstensi .html, .xhtml (untuk XHTML), dan .htm saja. Jika tidak menggunakan ekstensi ini, maka ia tidak akan bisa dibaca oleh web browser. Contohnya seperti ini: Nama filenya adalah hello-world.txt.

Belajar HTML chapter 6 (Kode Warna)
The Source Code Downloader tool by WebToolBox provides a convenient way to download the source code of any webpage, enabling you to access and study the HTML, CSS, and JavaScript code that powers the page. The Source Code Downloader tool simplifies the process of retrieving the source code of a webpage. All you need to do is enter the URL of.

Daftar Kode Warna Html Dan Css Lengkap Dan Cara Menggabungkannya My XXX Hot Girl
Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image. Tag Image digunakan untuk menampilkan gambar kedalam halaman web menggunakan .. Untuk contoh kode HTML tentang image ini, sediakan sebuah gambar yang akan digunakan sebagai tampilan, dan tempatkan gambar tersebut ke dalam satu.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Formatting. To improve the formatting of your HTML source code, you can use the Format Document command ⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I) to format the entire file or Format Selection ⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F) to just format the selected text. The HTML formatter is based on js-beautify.