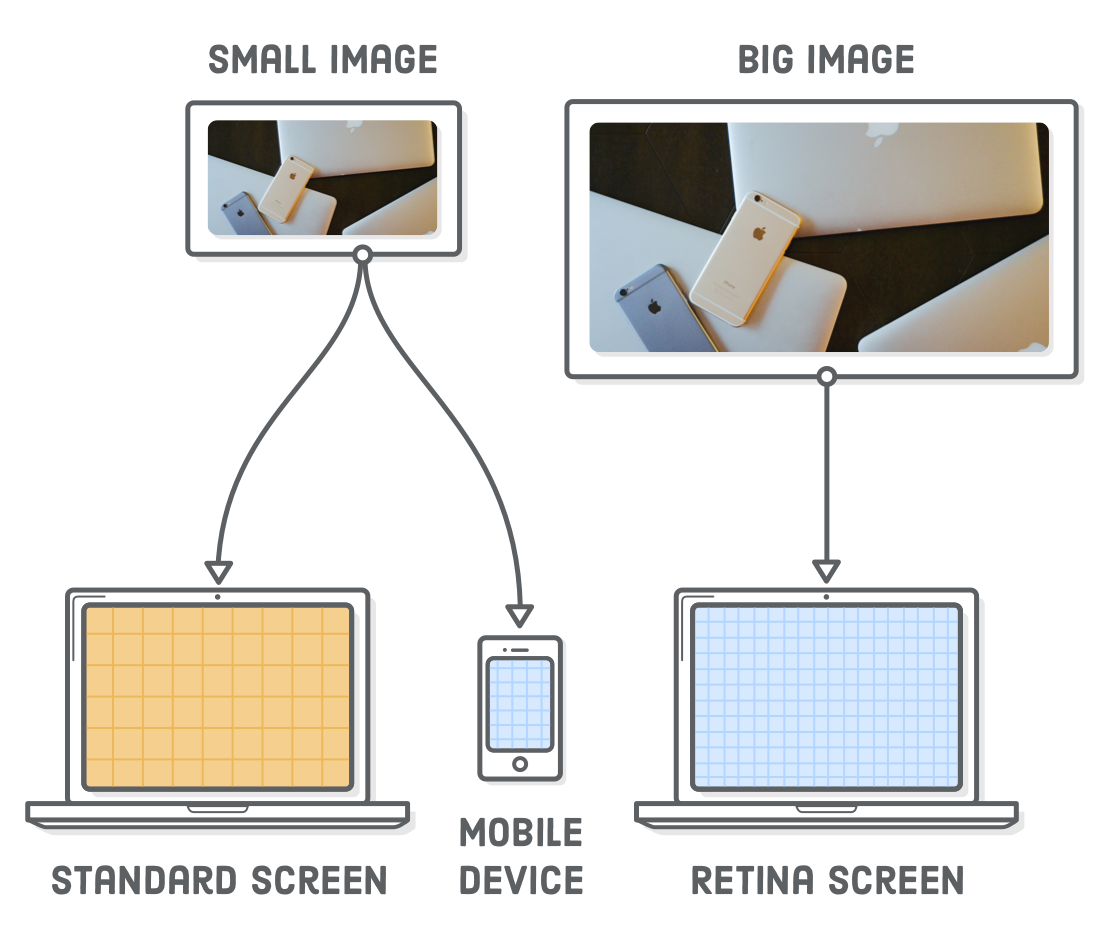
Membuat Gambar Responsive Menggunakan CSS Ngetik Coding

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
CARA MENGATUR LETAK GAMBAR DI CSS. Pelajari cara mengatur letak gambar di CSS dengan mudah dan efektif. Dengan tutorial ini, kamu akan bisa menempatkan gambar di posisi yang tepat di halaman web kamu. 🗺️ / snippet / cara mengatur letak gambar di css. Menata letak gambar di CSS bisa menjadi tantangan tersendiri jika kamu belum terbiasa.

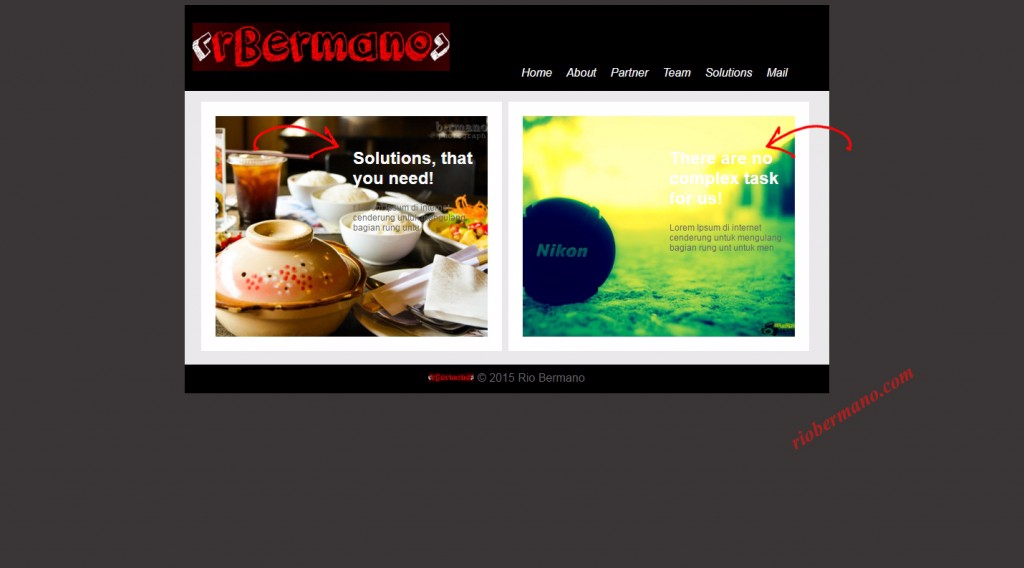
Menyimpan Tulisan Diatas (menimpa) Gambar HTML CSS Posciety
Tapi kalau kode diatas dipakai untuk blog yang sudah jadi (seperti blogspot atau wordpress), maka hasilnya bisa bentrok dengan kode2 yang sudah ada.. 18 Mar 20. Untuk yang seperti itu harus pakai CSS. Idenya, gambar di tempatkan sebagai background dari sebuah element (dengan property background-image di CSS), lalu teks ditulis ke dalam.

Gambar Membuat Teks Diatas Menimpa Gambar Html Css Font di Rebanas Rebanas
Artikel ini akan membantu kamu dalam memahami cara untuk membuat gambar berada di tengah halaman menggunakan CSS. Pelajari langkah-langkah sederhana dan mudah dipahami berikut ini.. Untuk tutorial ini, kita akan menggunakan id gambarTengah untuk mengidentifikasi gambar ini dalam file CSS nanti. Langkah 2: Menambahkan CSS.

Cara Membuat Gambar Di Samping Tulisan Html 50 Cara Mengatur Ukuran Gambar Background Watermark
CSS, Tutorial - 21 Dec 2019. Pada tutorial CSS sebelumnya, kita sudah mempelajari bagaimana mengatur tata letak gambar dengan CSS. Diantaranya ialah mengatur letak gambar ke sisi kiri, tengah, ke sisi kanan dan membuat sebuah gambar menjadi responsive. Jika diperhatikan lebih jauh, posisi gambar tersebut hanya di atur letaknya secara horizontal.

Filter Gambar Menggunakan CSS Codelatte
Cara Menyimpan Tulisan di Atas (Menimpa) Gambar. Oleh Posciety Tech Diterbitkan 25 Des 2015 Diperbarui 9 Nov 2022. 6. Biasanya teks disimpan disamping atau dibawah gambar, kali ini akan saya bagikan tutorial mudah tentang memberi teks diatas gambar pada HTML5 dengan bantuan CSS3. Misalnya saya memilik file HTML seperti ini:

Membuat Gambar Responsive Menggunakan CSS Ngetik Coding
Berikut adalah beberapa contoh penggunaan cara mengatur posisi gambar di CSS: 1. Mengatur posisi gambar dengan float. float: left; margin-right: 10px; Dalam contoh di atas, gambar akan mengambang di sebelah kiri teks dan akan memiliki margin kanan sebesar 10 piksel. 2. Mengatur posisi gambar dengan position.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Tutorial Mudah, Bagaimana Cara Memberi Teks Pada Gambar - HTML & CSS cocok bagi pemula. Menempatkan teks atau tulisan tepat diatas gambar yang Anda inginkan..

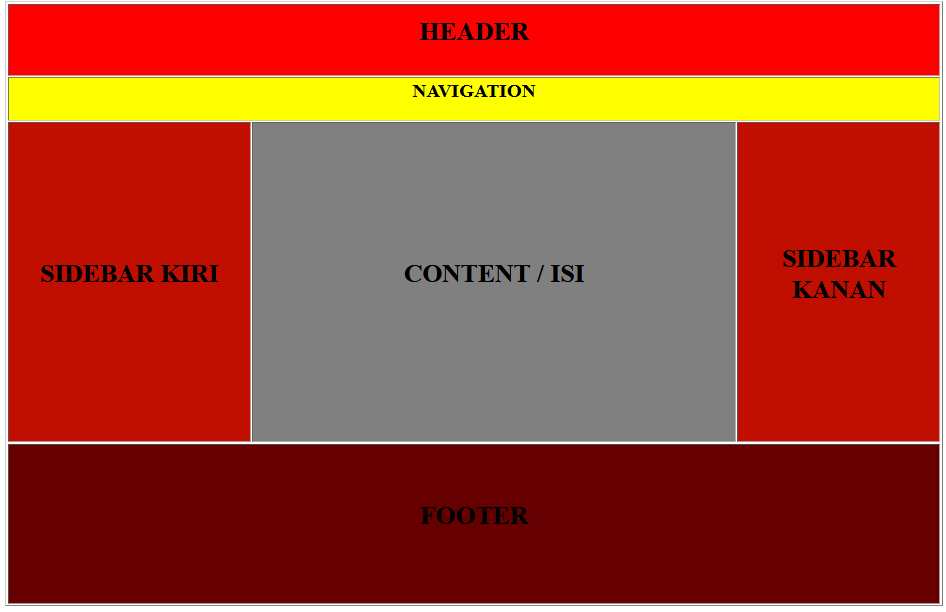
10 Teladan Layout Web Memakai Html Dan Css Untuk Pemula tips and trik 1
Perhatikan perintah CSS diatas, untuk membuat gambar responsive hanya dibutuhkan 2 perintah CSS yaitu perintah width dan height. Pada perintah width, kita mengatur ukuran lebar gambar menjadi 100%. Dengan ini, gambar secara otomatis akan disesuaikan menjadi 100% sesuai ukuran layar monitor user. Begitu juga perintah height, ukuran tinggi gambar.

Membuat Teks Diatas (menimpa) Gambar HTML CSS YouTube
Berikut Langkah-langkahnya : Pertama, gunakan CSS untuk membuat jendela modal (kotak dialog) dan sembunyikan secara default. Kemudian, gunakan JavaScript untuk menampilkan jendela modal dan untuk menampilkan gambar di dalam modal saat pengguna mengklik gambar:
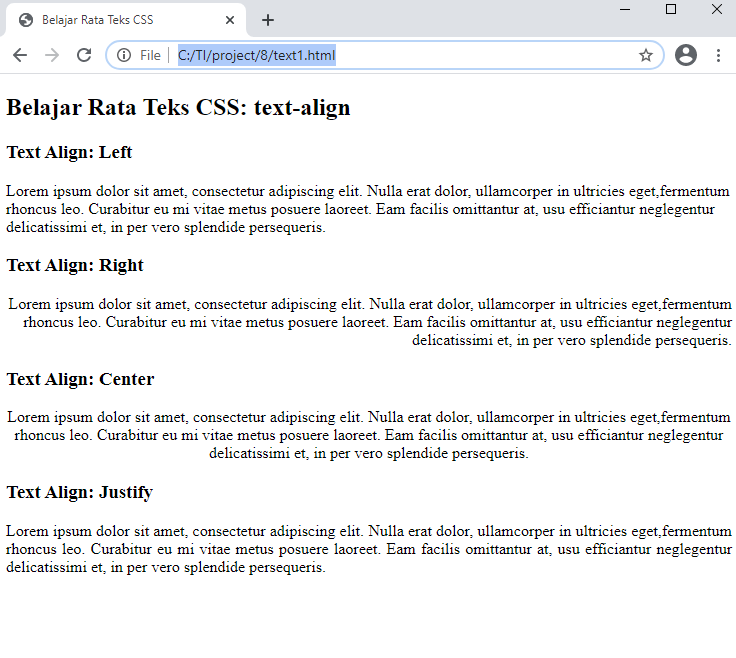
cara mengatur letak gambar di css
Cara Mengatur Posisi Gambar Dengan CSS. Pada umumnya tata letak atau penempatan posisi gambar yang paling sering dipakai pada sebuah website biasanya berada di bagian kiri, kanan dan tengah. Dan untuk mengatur posisi tersebut kita harus memahami bahasa pemrograman web untuk memudahkan kita dalam mengatur tata letak web termasuk mengatur gambar.

Belajar Mengatur Letak Gambar Dengan Verticalalign
Keterangan diatas gambar; Gambar di HTML4.. HTML5 memperkenalkan sebuah elemen untuk memasukkan gambar dengan keterangan. (Kita akan memperlihatkan cara untuk melakukan hal yang sama dengan HTML4 dibawah.). tanpa menggunakan aturan CSS yang mengaturnya, yang memungkinkan keterangan untuk berada di atas atau di bawah, secara berurut..

Cara Membuat Tulisan Diatas Gambar Terbaru
Tipe CSS Position adalah properti perancangan web yang mengatur perilaku posisi elemen pada halaman web. Terdapat lima tipe CSS Position, yaitu static, relative, absolute, fixed, dan sticky.

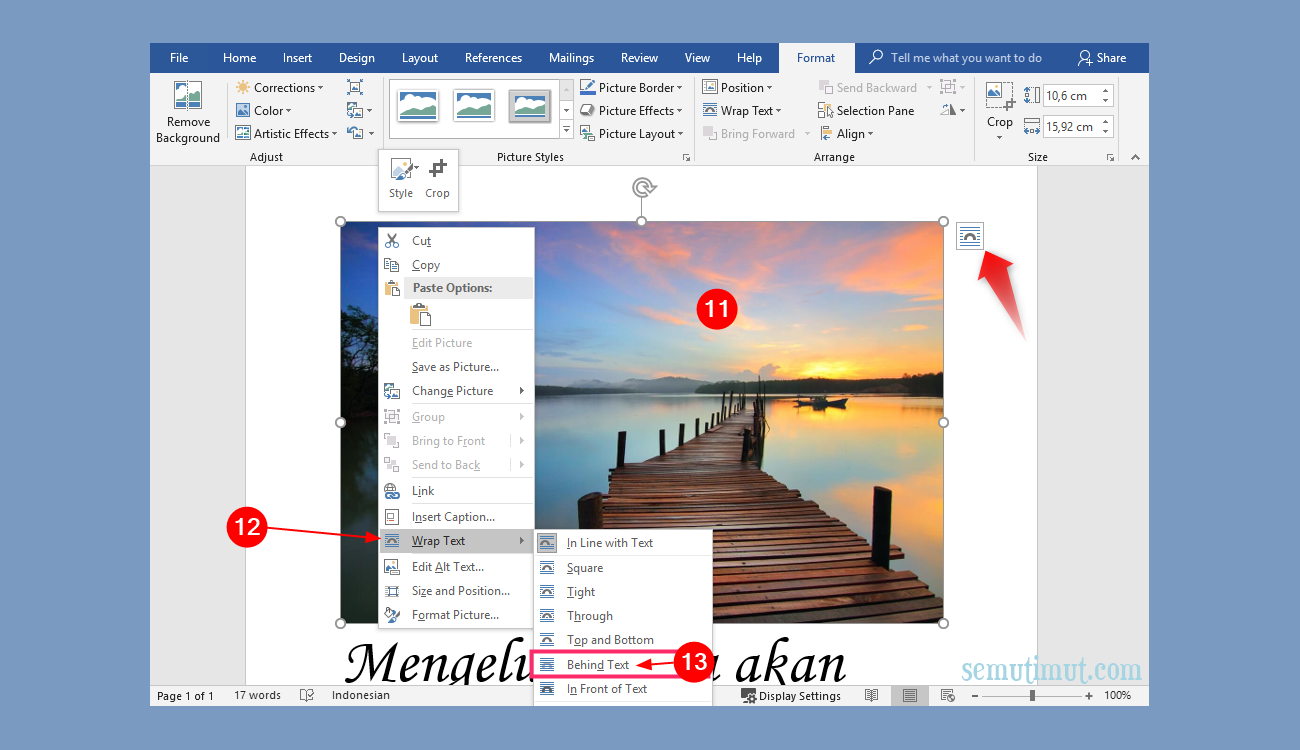
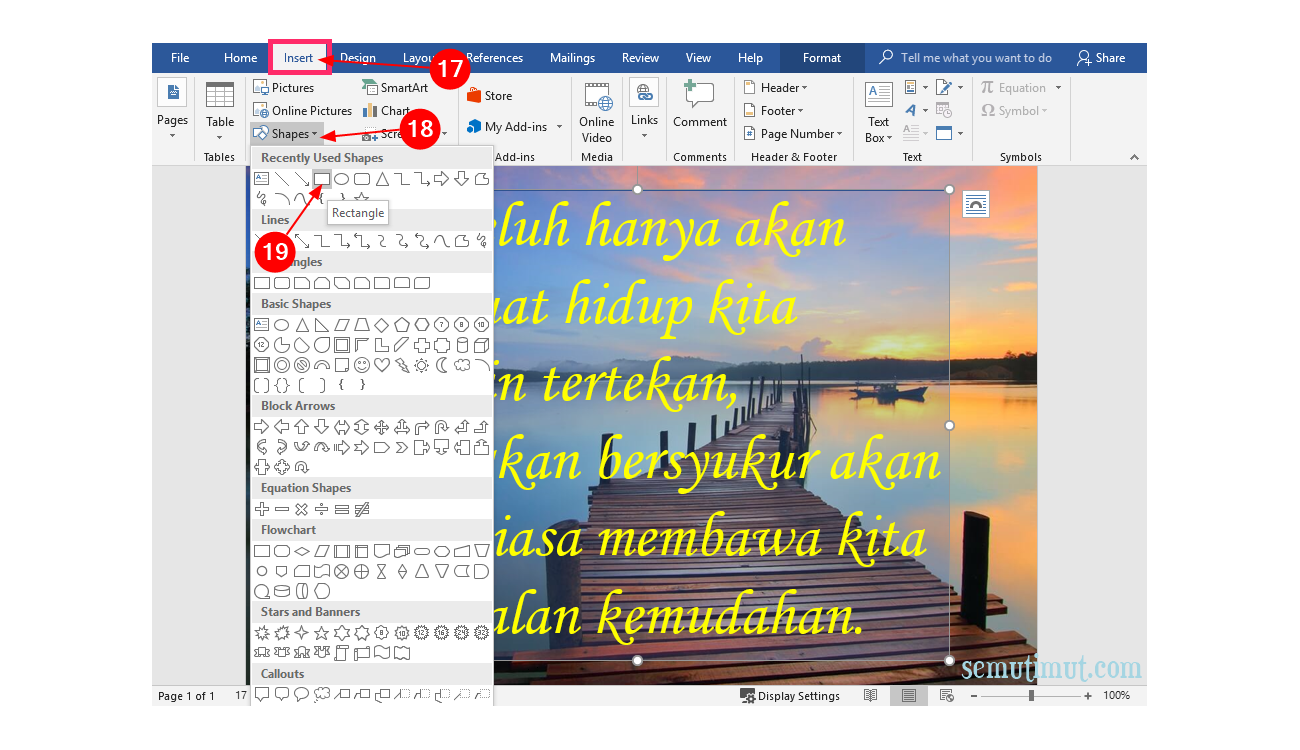
Cara Membuat Foto Diatas Tulisan Di Word Hongkoong
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?

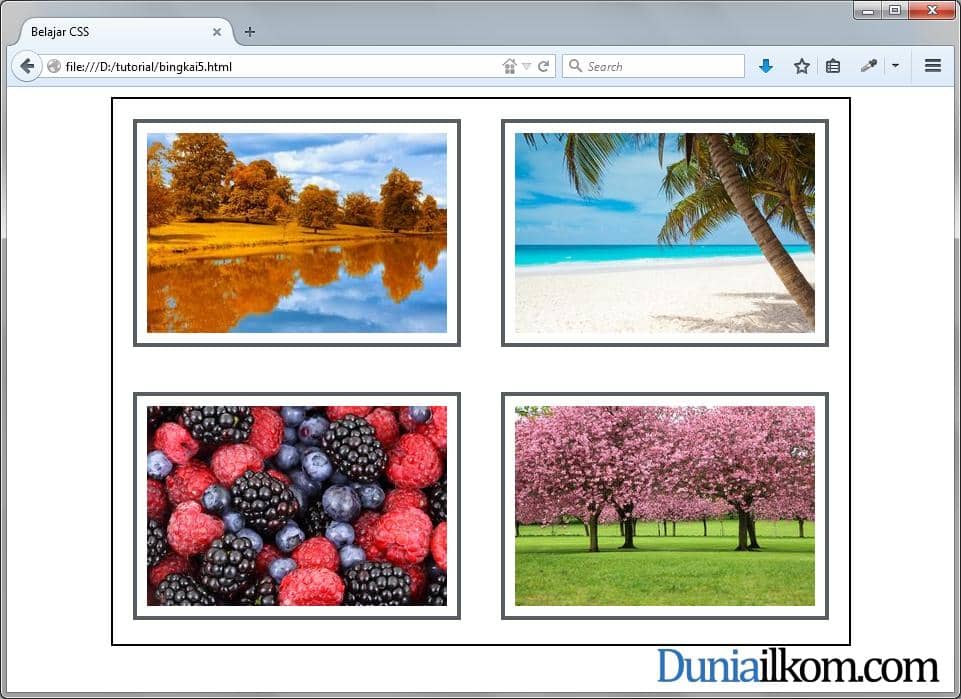
Tutorial CSS Membuat Gallery Gambar dengan HTML dan CSS Duniailkom
CSS dapat digunakan untuk membuat galeri gambar. Galeri Gambar Galeri gambar berikut dibuat dengan CSS: Contoh : Kode di atas akan menghkasilkan gambar seperti di bawah ini : Contoh Lain…

Cara Menggunakan Background Image Di Css Cara Membuat Latar Belakang Web Menggunakan Gambar
Dengan struktur diatas kita akan memiliki sebuah div dengan class .box yang akan menjadi parent dari elemen teks yang ada di dalamnya. 2. Memberikan Ukuran dan Position pada elemen child Sekarang ini kita akan membuat sebuah css untuk memberikan ukuran dan jenis position yang akan kita gunakan dengan baris css berikut *{margin: 0;padding: 0}.box

Membuat Halaman Web Sederhana Dengan Html Dan Css Lengkap Dan Mudah Images
Mengatur Lebar Gambar Dengan CSS. Untuk mengatur lebar gambar dengan css yaitu dengan menggunakan properti width, namun apabila kita hanya menentukan lebarnya saja maka tingginya akan dengan sendirinya menyesuaikan lebar tersebut. Berikut ini contoh kodenya. < style type = "text/css" > img { width: 500px; } Code language: HTML, XML (xml)