Membuat Background Gambar Di Html
Belajar HTML 15 Membuat Project Web Pribadi dengan HTML
Menampilkan Gambar Pada HTML. Menampilkan gambar pada html termasuk yang bisa di bilang terpenting dalam membuat website atau membuat aplikasi berbasis web, bayangkan apa jadinya jika website tanpa gambar, maka akan terasa sangat membosankan. oleh karena itu teknik menampilkan gambar pada HTML termasuk ke dalam teknik yang perlu bahkan wajib. pada tutorial edisi HTML dasar ini yaitu Belajar.

Contoh Coding HTML untuk Membuat Berbagai Jenis Website
Apakah kamu ingin membuat website biodata dengan HTML? Jika iya, kamu bisa belajar dari contoh coding HTML website biodata yang akan dibahas oleh badoystudio. Kamu akan melihat bagaimana cara membuat tampilan, struktur, dan konten website biodata dengan HTML. Kamu juga bisa mendapatkan referensi contoh coding lainnya dengan bahasa pemrograman Java, C++, PHP, HTML, dan JavaScript di badoystudio.

Tutorial Belajar HTML5 Cara Membuat Kode CSS di HTML
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.

Membuat Background Gambar Di Html
Contoh Ngoding Web Portofolio. Pertama buka teks editor kamu. Setelah dibuka kita akan membuat folder proyek terlebih dahulu. Kamu dapat menyimpan folder di sembarang tempat. Ok langsung saja. Kita akan membuat 2 buah file. Diantaranya index.html dan style.css. Kode Lab: index.html. 1.

Coding Concept with Html Code Stock Photo Image of online, application 155503904

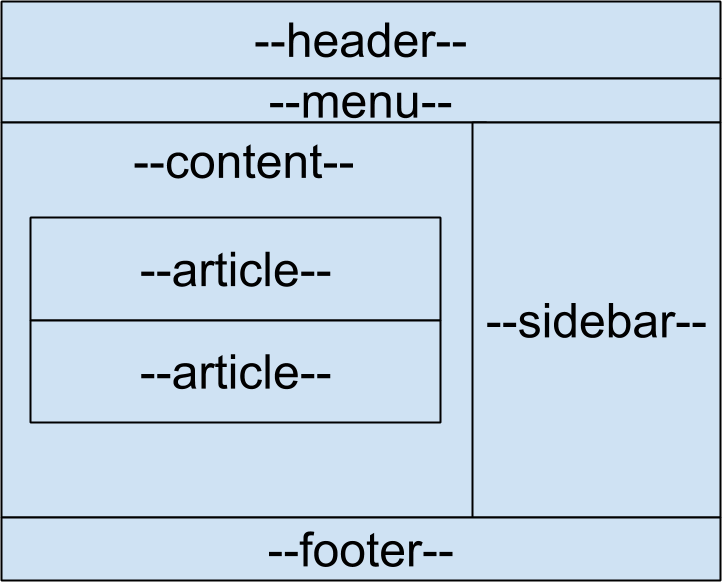
Cara Membuat Struktur HTML5 (tag header, footer dan aside) Duniailkom
cara memasukan gambar pada html atau notpednotpednotpadhtmlcara memasukkan gambar pada html notepadcara memasukkan gambar pada html5cara memasukan gambar pad.

Contoh Desain Web Sederhana Dengan Html Dan Css Berbagai Contoh Rezfoods Resep Masakan Indonesia
Belajar HTML #01: Pengenalan Dasar HTML untuk Pemula. Belajar HTML #02: Mengenal Tag, Elemen, dan Atribut dalam HTML. Belajar HTML #03: Membuat Paragraf di HTML. Belajar HTML #04: Membuat Heading di HTML. Belajar HTML #05: Cara Membuat Komentar. Belajar HTML #06: Text Formatting di HTML. Belajar HTML #07: Membuat Link pada HTML.

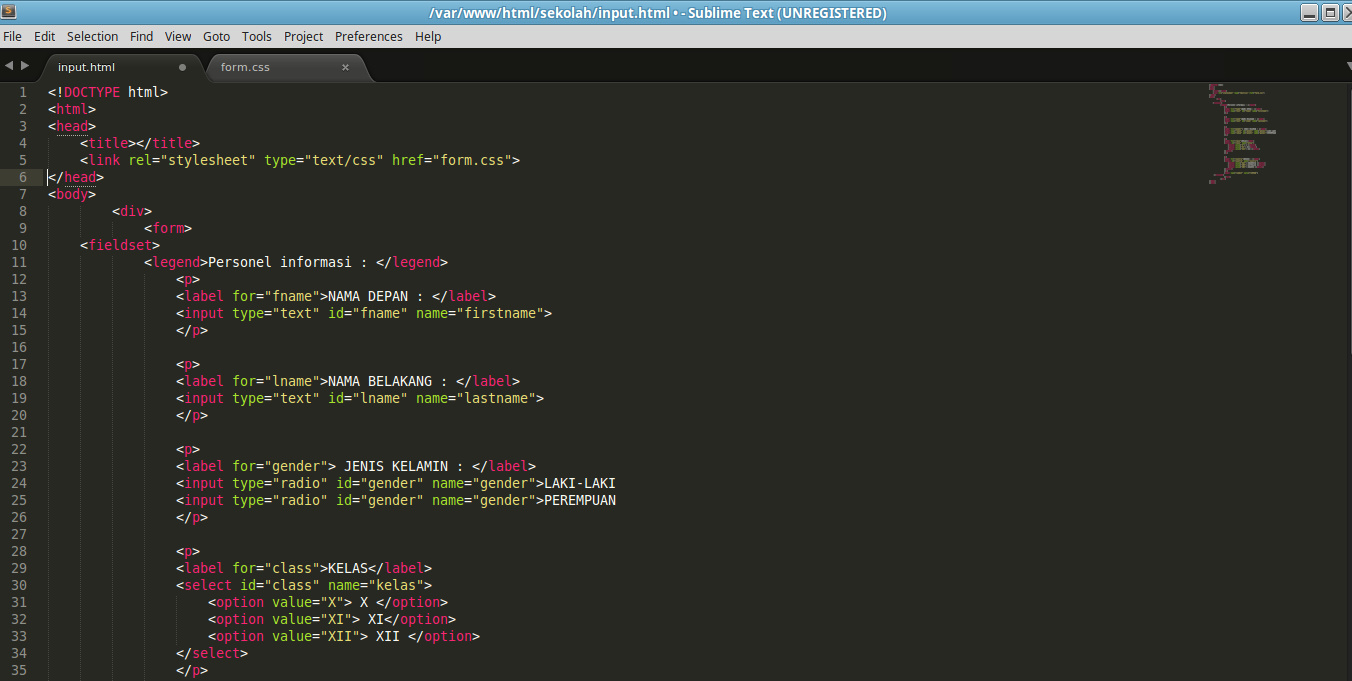
Membuat form inputan sederhana menggunakan HTML dengan gabungan CSS
Secara default tag

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
25+ Contoh Coding HTML untuk Pemula. Agar tidak bingung, sebaiknya Anda mengenal dulu beberapa istilah untuk belajar HTML:. Tag: awalan instruksi atau perintah yang akan dibaca browser.Misalnya: tag

39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
Berikut ini adalah contoh coding HTML dan CSS website yang bisa kamu download secara gratis dan terdiri dari bermacam-macam website, mulai dari situs pribadi, blog, web sekolah, universitas/kampus, web perusahaan/company profile, commerce, toko online, landing page, dll.Sangat cocok untuk pemula yang lagi belajar koding, ataupun kamu yang lagi ingin tahu cara membuat website atau blog sendiri.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
5 Contoh HTML Keren yang Siap dipakai untuk Latihan Mendesain Website dan Bekal Menjadi Web Developer Handal. 1. Contoh HTML untuk Membuat Web Biodata atau CV. 2. Contoh HTML untuk Membuat Form yang Rapi dan Modern. 3. Contoh Kode untuk Mendesain Tampilan Web Media Sosial. 4.

Pengertian PHP,Fungsi PHP dan contoh Sederhananya
1. Cara Menampilkan Gambar. Untuk cara yang satu ini, kita perlu untuk membuatnya dengan menambahkan atribut src. Atribut tersebut berfungsi untuk menentukan letak gambar dan nama gambar yang ingin dimasukkan ke halaman web. Letak tersebut berdasarkan directory dari PC.

Contoh Coding Html And Css Contoh Ilb
Belajar HTML Dasar Part 11: Cara Menambahkan Gambar di HTML (tag image) Sulit membayangkan sebuah halaman HTML tanpa gambar untuk standard web saat ini. Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image.

Contoh Code Css Yang Bagus Harry Carr
Alasannya, HTML bukan bahasa pemrograman sehingga tidak melibatkan konsep pemrograman tradisional seperti variabel, loop, dan conditional statement. Meskipun demikian, istilah "coding HTML" sering digunakan secara informal untuk merujuk pada proses pembuatan dan penulisan kode, snippet, atau tag HTML untuk merancang dan menyusun halaman web .

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Karena isi dari halaman website biodata ini mencakup elemen HTML yang sudah kita bahas sebelumnya. diantaranya tutorial yang berkaitan adalah : Menampilkan gambar dengan HTML. Mengatur text ke tengah Pada HTML dengan CSS. Membuat table dengan HTML. Membuat list dengan HTML. Desain halaman website dengan html CSS.

Contoh Coding HTML Website Dalam 15 Menit Dicoding Blog
65 Tag HTML dilengkapi Fungsi dan Contoh Penggunaannya. Supaya lebih mudah saat mendesain web menggunakan HTML maka kita harus bisa menggunakan tag - tag HTML dengan baik. Berikut ini kami telah rangkumkan beberapa tag HTML yang bisa kamu pelajari dan langsung dipraktekan sendiri.