Cara Menambahkan Gambar Pada Html Terbaru

Belajar HTML 04 Cara Membuat Heading di HTML sektiarsip
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Menyisipkan Gambar Di Html pulp
HTML Images - W3Schools is a comprehensive tutorial that teaches you how to add, resize, align, and style images in your web pages. You will also learn how to use the HTML img tag and its attributes, such as src, alt, height, and width. Whether you want to create a photo gallery, a logo, or a border image, this tutorial will help you master the basics of HTML images.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
25+ Contoh Coding HTML untuk Pemula. Agar tidak bingung, sebaiknya Anda mengenal dulu beberapa istilah untuk belajar HTML:. Tag: awalan instruksi atau perintah yang akan dibaca browser.Misalnya: tag

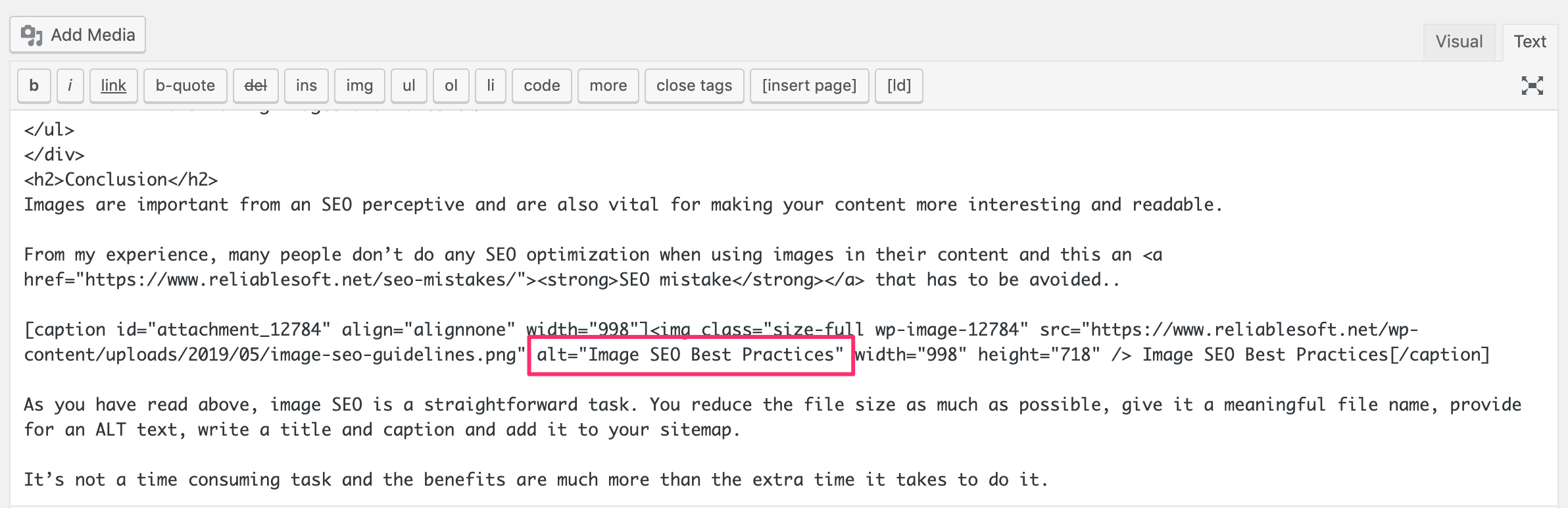
What Is Alt Text? Examples & Best Practices
Secara garis besar, alt text adalah sebuah atribut HTML berupa tulisan yang menggambarkan isi, situasi, dan tema dari gambar. Alt text berfungsi sebagai judul atau identitas gambar sehingga setiap konten visual dalam satu artikel bisa dibedakan dengan baik. Pengguna tidak dapat melihat alt text secara langsung di tampilan antarmuka front-end.

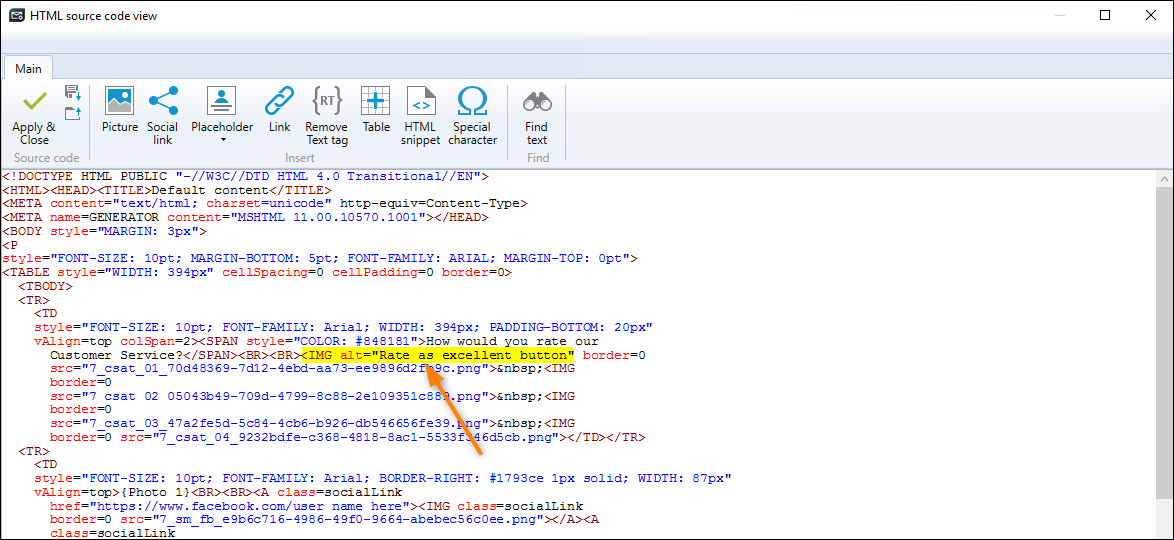
How to add the alt text HTML attribute to an image in a signature
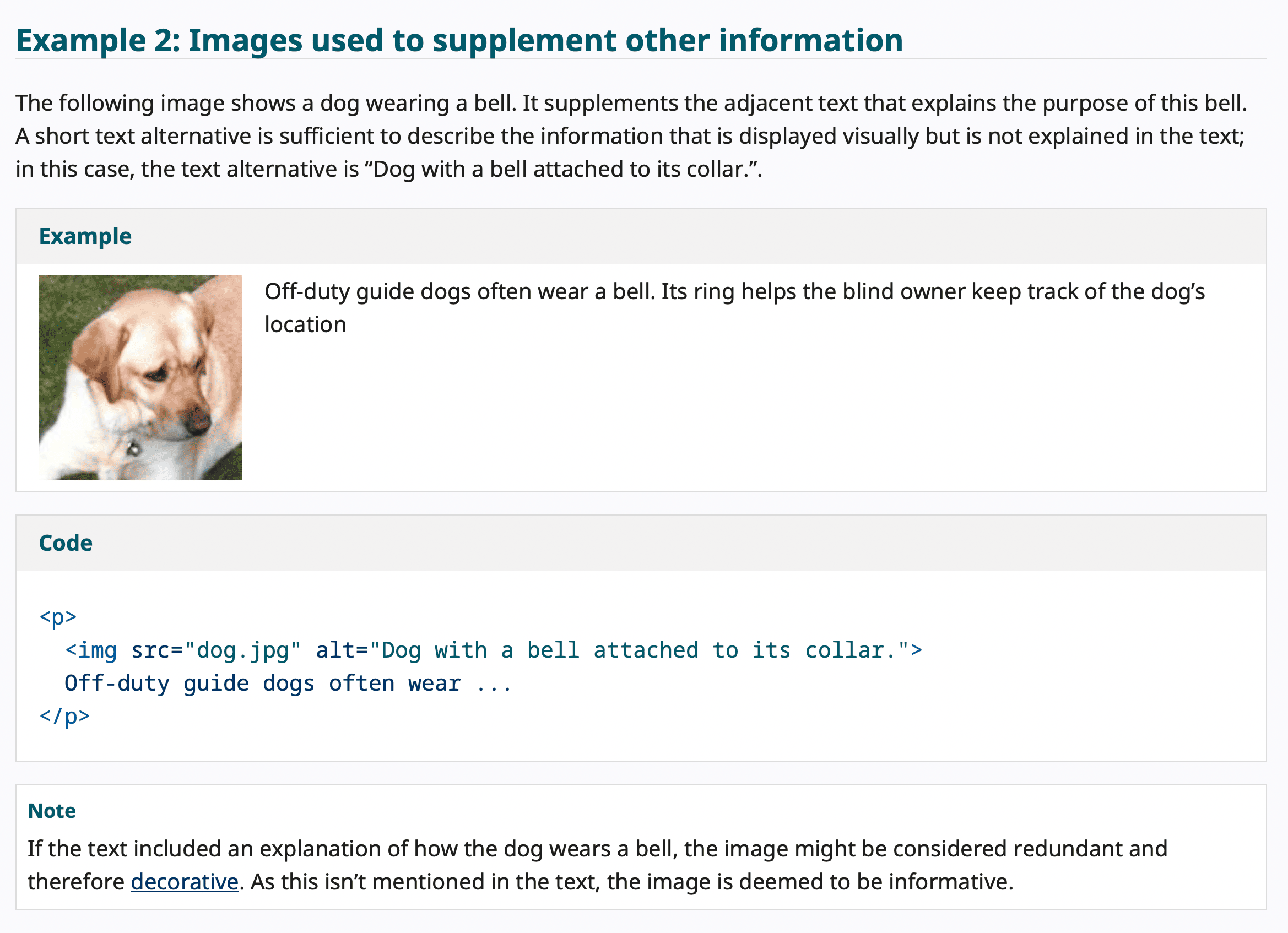
dalam contoh ini gambarnya saya ganti menjadi bukit.psd lalu saya kembali membukanya di browser. maka hasilnya gambarnya akan hilang, dan tampil value yang kita isikan di attribute alt yaitu "gambar bukit", nah itu fungsi dari attribute alt, yang akan menampilkan text ketika gambar gagal diload.

Panduan Alt Text Gambar di Website dan Dampak Positif untuk SEO
Tips Menambahkan Gambar di HTML. Menambahkan image ke dalam HTML merupakan salah satu cara terbaik untuk membuat website lebih menarik dan informatif. Namun, ada beberapa best practice yang harus diikuti untuk memastikan bahwa gambar ditampilkan dengan benar dan efisien. Berikut beberapa tips yang dapat membantu:

Script Memasukan Gambar Di Sublime Tekxt Cara Memasukkan Gambar Di Html Dengan Menggunakan
Penjelasan tersebut adalah alt text. Hal ini ditujukan sebagai identitas atau judul dari gambar tersebut agar bisa dibedakan dengan gambar-gambar lainnya di dalam suatu konten. Bersumber dari Moz, alt text adalah atribut HTML yang menentukan teks alternatif yang akan ditampilkan untuk menjelaskan maksud dari suatu gambar yang ditampilkan.

Alt Text for Images The Complete Guide With Examples
Cara menambahkan ALT TEXT (alternative text / teks alternatif) pada images di website. Tujuannya untuk memberikan deskripsi pada gambar, supaya mesin pencari.

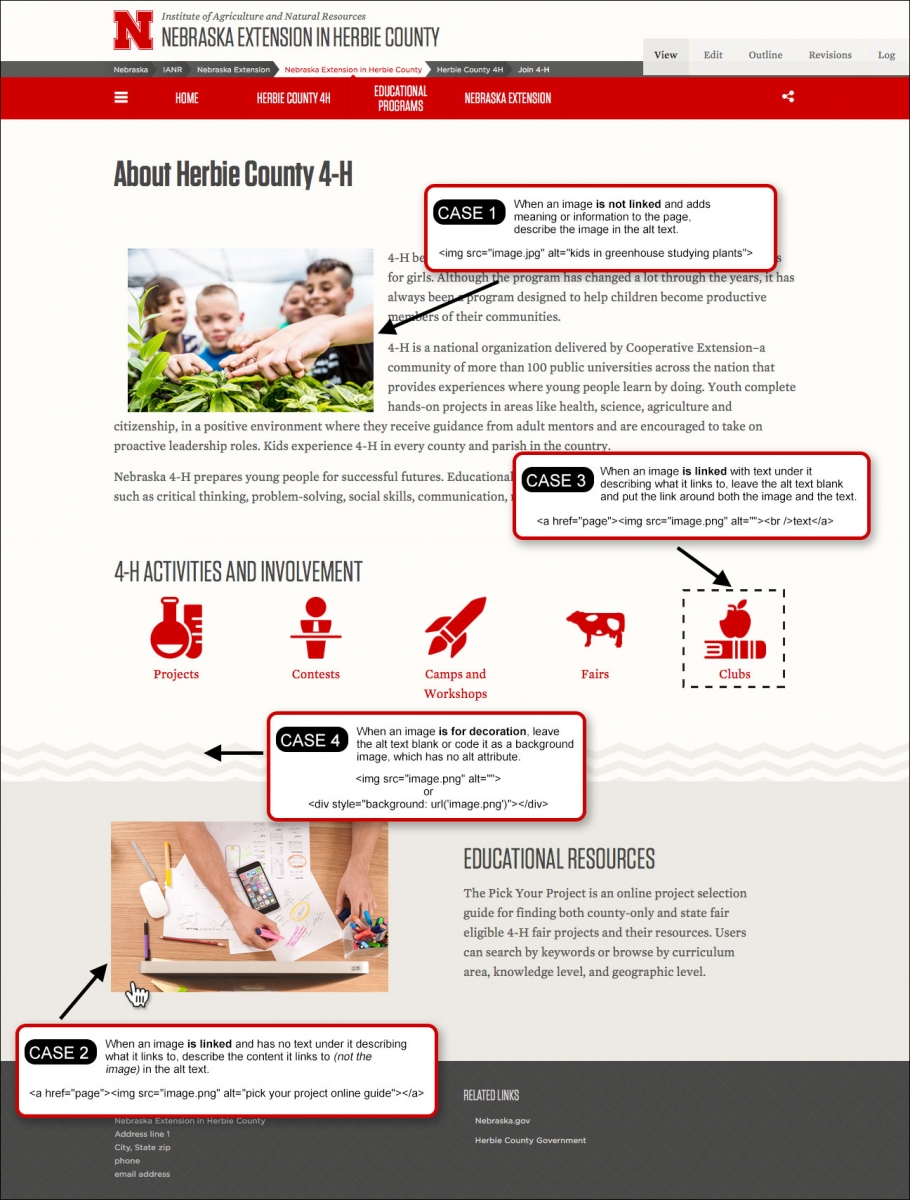
Do your web images have proper alt text? Announce University of NebraskaLincoln
Pengertian alt text. Alt-text adalah teks alternatif yang muncul ketika gambar di website tidak dapat ditampilkan atau dibaca oleh perangkat screen reader.. Ketika gambar gagal dimuat, alt-text akan muncul sebagai pengganti, memberikan konteks kepada audiens tentang gambar apa yang seharusnya ditampilkan. Hal ini sangat penting untuk aksesibilitas web supaya pengguna dengan keterbatasan.

What is Alt Text? Image Alt Text HTML Example
Pengertian Teks Alt Untuk Gambar (Alt Text Image) Teks alternatif untuk gambar adalah atribut HTML yang ditambahkan ke tag gambar. Pada dasarnya, tag gambar digunakan untuk menampilkan gambar di situs web Anda, kemudian dijelaskan melalui teks alt. Jika gambar Anda tidak dapat ditampilkan di situs web Anda, pengunjung Anda masih dapat memahami.

Cara Menambahkan Gambar di HTML Fungsi Tag img
Seperti yang dijelaskan sebelumnya, alt text adalah sebuah teks alternative yang digunakan atau ditampilkan saat sebuah objek gagal diload atau dirender pada sebuah halaman di kode HTML. Sebagai contoh, misalkan kita sedang menampilkan gambar atau foto Presiden Indonesia Joko Widodo .

Texto alternativo para imágenesejemplos y mejores prácticas de 2021 Avenir
Sebagai latihan untuk membuat alt text yang deskriptif, coba bayangkan teman-teman sedang menjelaskan sebuah gambar kepada orang yang tidak melihat gambar tersebut.. Selain deskriptif, pastikan juga alt text yang teman-teman buat terlalu panjang. Sebagai rule of thumb, hindari membuat alt text dengan panjang lebih dari 116 karakter.. Berikut contoh perbandingan alt text yang deskriptif dan.

Learn how to write alternative text for images with 10 ALT text examples SEOPress
Meski dibuat dengan HTML, contoh teks alt sesungguhnya cukup sederhana. Contoh alt text selalu mengikuti gambar yang diwakilinya.. Jangan selipkan alt text di "gambar-gambar clickbait" yang mengelabui audiens agar mengklik konten Anda. Tindakan ini bisa menjadi bumerang karena konsumen tidak menemukan informasi sesuai harapan lalu.
Cara Menambahkan Gambar Pada Html Terbaru
Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?

Alt Text for SEO How to Optimize Your Images
Ketika kita menguggah gambar, kolom Alt Text sudah disediakan di sisi kanan gambar di barisan yang sama dengan judul dan penjelasan gambar. Kita tidak perlu mencari kode HTML yang biasanya tertulis alt="". Meski demikian, kita juga perlu mengeceknya kembali apakah Alt Text yang kita cantumkan berfungsi dengan baik atau tidak. Contoh berikut.

Alt Text Pengertian, Cara Menulis, dan Pentingnya bagi SEO Glints Blog
Gunakan atribut alt HTML untuk menentukan teks alternatif untuk gambar, jika tidak dapat ditampilkan. Gunakan atribut width dan height HTML atau properti lebar dan tinggi CSS untuk menentukan ukuran gambar. Gunakan properti CSS float untuk membiarkan gambar melayang ke kiri atau ke kanan. Cara membuat code Image di HTML, Sintak dan cara.