Contoh Coding HTML untuk Membuat Berbagai Jenis Website

Cara Memberi Jarak Antar Elemen / Tag HTML dengan CSS ( Margin ) BACA CODING
Membangun web menggunakan HTML membuat anda harus mengetikan banyak kode di dalamnya. Salah satu yang paling penting adalah membuat spasi di HTML. Anda tentu harus mengatur jarak tulisan anda supaya terlihat menarik dan enak dibaca. Untuk itu anda harus tentang cara membuat spasi pada HTML. Ada beberapa cara untuk membuat spasi pada HTML ini.
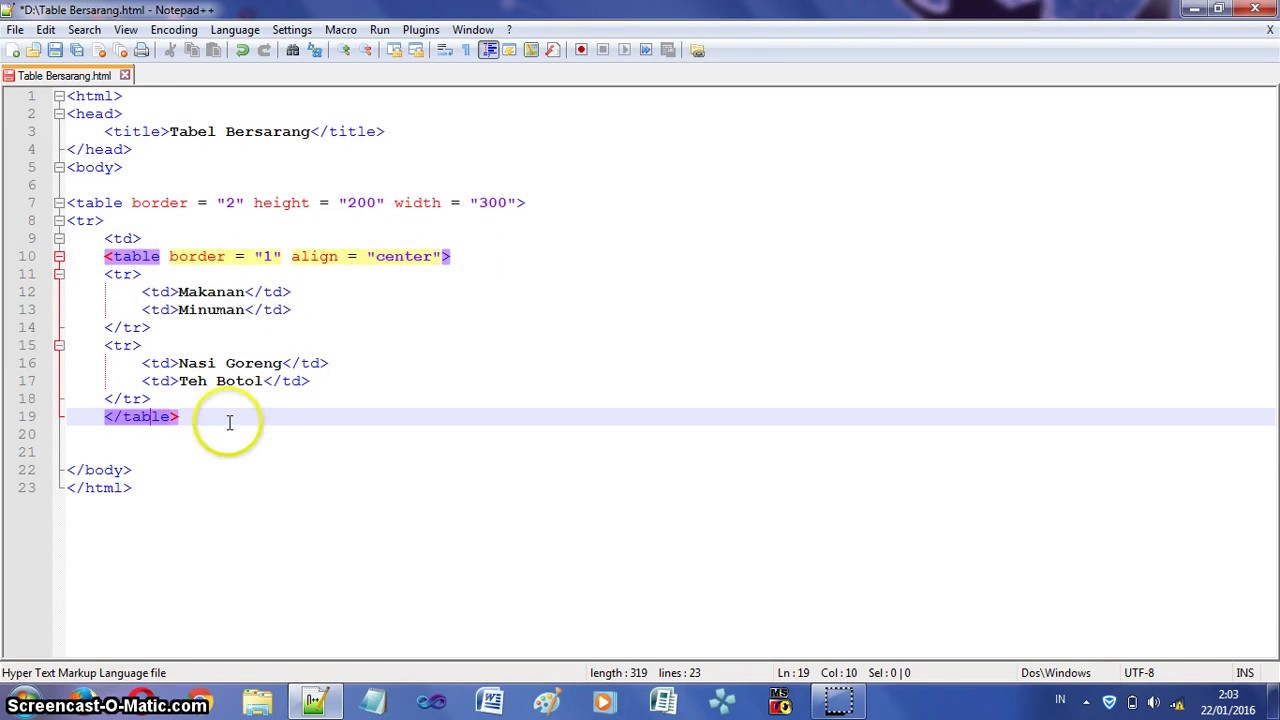
Cara Membuat Html Dengan Notepad Cara Membuat Html Udin Blog
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.

Membuat jarak spasi sebanyak yang kita mau menggunakan preformat HTML
Secara opsional, kita dapat menambahkan kueri media untuk membuat gambar menumpuk satu sama lain alih-alih mengambang berdampingan, pada lebar layar tertentu. Contoh berikut akan menumpuk gambar secara vertikal pada layar dengan lebar 500px atau kurang:

Cara Membuat Slide Gambar Di Html Terbaru
Cara 1: space entity. Entity merupakan kepanjangan dari singkatan dari non-breaking space yang berarti yang berarti spasi tidak akan dipecah oleh browser. Ini adalah cara paling dasar untuk menyisipkan spasi ekstra dalam HTML. Contoh penggunaan:
Ini adalah teks dengan spasi ekstra.
. Copy.
Mengatur Jarak Menggunakan Spacing Utility Belajar Bootstrap 5 05 YouTube
Praktikum 3.21: Mengatur Jarak Gambar dalam Halaman Web. Jalankan aplikasi Text Editor; Isikan kode dibawah ini kedalam text editor; Simpan file dengan nama margin-gambar.html dan tempatkan ke dalam direktori kerja. Jalankan file tersebut melalui web browser dan lihat hasilnya.

Cara Membuat Tabel Gambar Di Html Gambaran
Belajar HTML #08: Menampilkan Gambar di HTML; Belajar HTML #09: Membuat List pada HTML; Belajar HTML #10: Membuat Tabel pada HTML; Belajar HTML #11: Membuat Form pada HTML;. Tempat belajar budidaya kode (coding) dengan tutorial yang gampang dipahami. Belajar Artikel Tutorial Buku.

Cara Atur Jarak Di Html lightuniverse
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

Cara atur jarak di html lasopamama
Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML, yaitu atribut align dan atribut border.. Untuk membuat gambar ada di sebelah kiri dan kanan, bisa menggunakan property float dari CSS. Contohnya sebagai berikut:. Pembuatan coding seperti itu bisa makan.

Contoh Coding HTML untuk Membuat Berbagai Jenis Website
HTML atau HyperText Markup Language merupakan bahasa markup standar untuk membuat halaman web. Melalui HTML, kamu bisa membuat struktur bagian, paragraf,. Itulah cara mengatur posisi gambar di HTML yang bisa kamu praktikkan. Dengan kode di atas, kamu tak perlu khawatir posisi gambar tak sesuai. Selamat mencoba. (ANM) Gambar.

Cara mengatur jarak gambar dengan css dan html pada halaman web (Margin atau padding)
Tipe CSS Position adalah properti perancangan web yang mengatur perilaku posisi elemen pada halaman web. Terdapat lima tipe CSS Position, yaitu static, relative, absolute, fixed, dan sticky.

Kode Html Membuat Background Gambar
Secara default tag

39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
Artikel ini akan membantu kamu memahami cara mengatur posisi gambar di HTML dan CSS dengan mudah dan rinci, cocok untuk pemula. Kamu akan belajar tentang properti position, float, margin, dan lain-lain yang dapat membuat tampilan gambar lebih menarik dan sesuai dengan keinginanmu. Simak penjelasan lengkap dan contoh kode di sko.dev.

Tutorial HTML Part 19 Membuat Layout Website Sederhana dengan HTML dan CSS
Mungkin itu saja tulisan yang membahas tentang Cara Memberi Jarak Antar Elemen / Tag HTML dengan CSS, jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu yang lain, sekian.

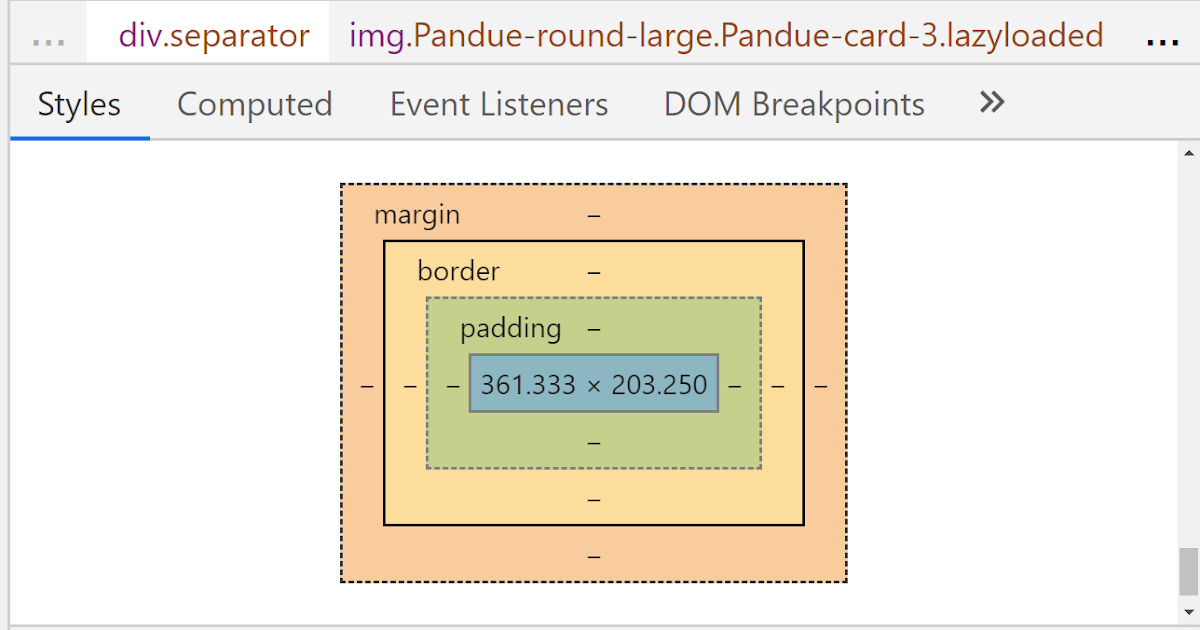
Cara mengatur jarak gambar dengan css dan html pada halaman web (Margin atau padding) Pandu
Belajar HTML #03: Membuat Paragraf pada HTML. #HTML. Setelah belajar tentang apa itu HTML , Tag, Elemen, dan Atribut. Berikutnya, kita akan belajar tentang elemen-elemen dasar pada HTML yang sering digunakan dalam membuat web. Mari kita mulai dengan mengenal elemen paragraf.

Mengatur jarak antar baris (lineheight) dengan CSS dan HTML dalam halaman web Pandu Essentials
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

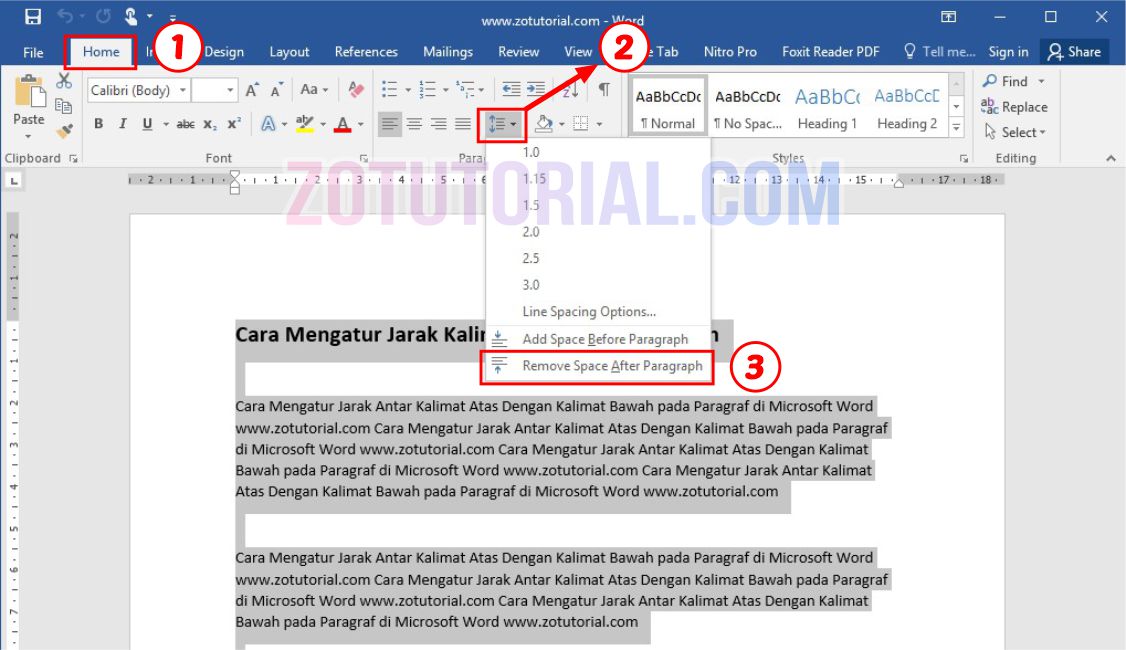
Tutorial Cara membuat jarak paragraf skripsi (Line Space) YouTube
- Kode CSS pada tag img untuk mengatur posisi, jarak dan urutan gambar - Margin berfungsi untuk mengatur jarak antar gambar agar sama - float-left pada tag img untuk membentuk rangkaian gambar secara horizontal (ke kiri) - Tinggi. 100px; - lebar otomatis membuat gambar dalam skala aslinya (perbandingan tinggi dan lebar) - lebar. . px; .