Kode Html Membuat Background Gambar

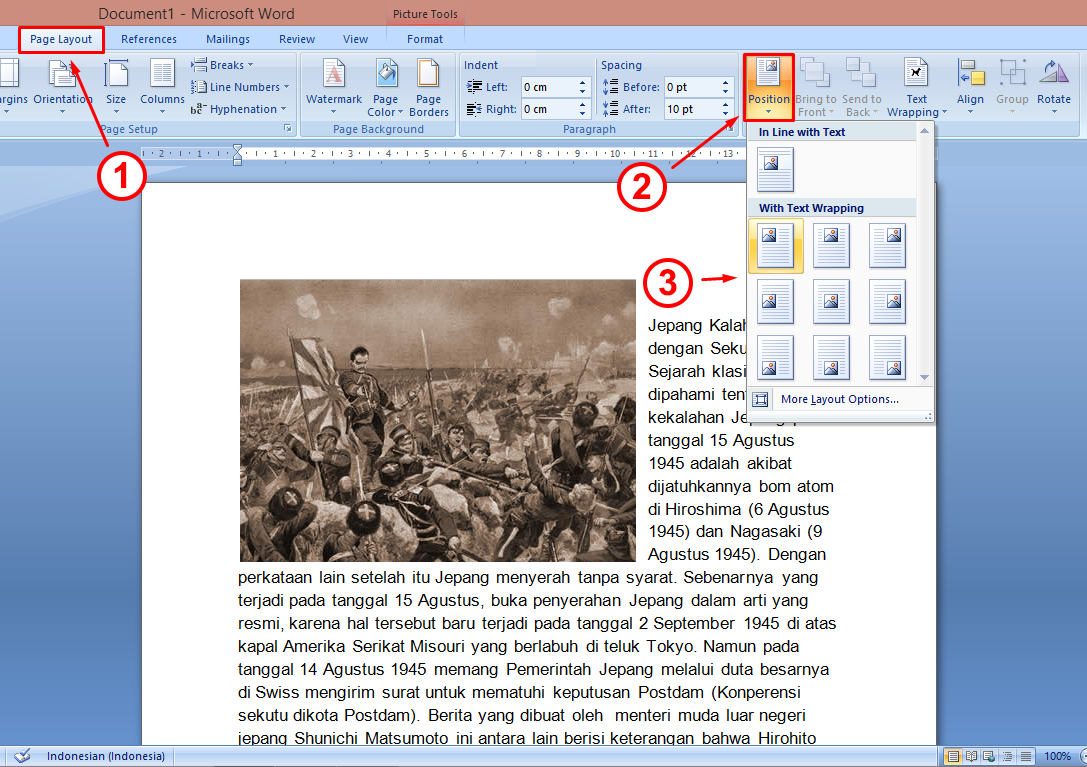
Cara Membuat Gambar Berada Dibelakang Tulisan di MS WORD YouTube
Cara 1. Pertama kita bahas dulu membuat text di tengah dengan tag HTML yang sudah di singgung sebelumnya. kita bisa menggunakan tag
www.malasngoding.com< / h2> < / center> dan hasilnya. Cara 2.
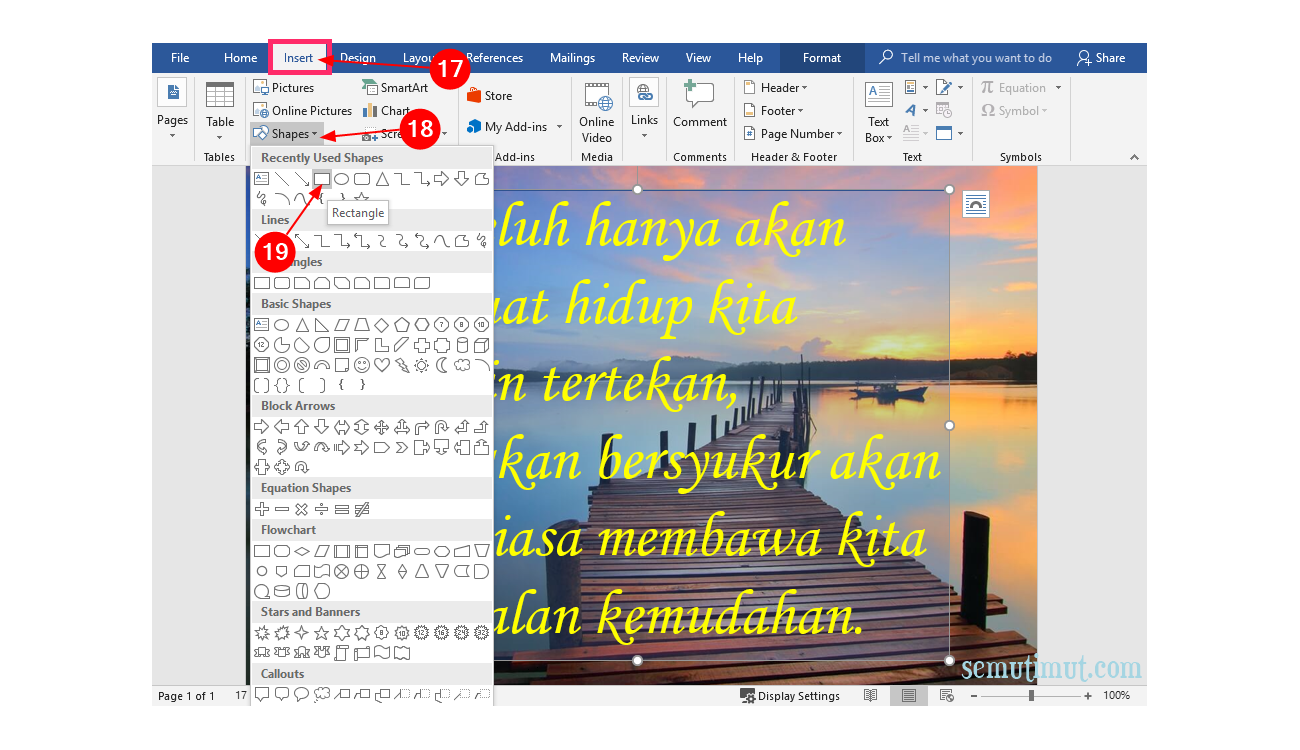
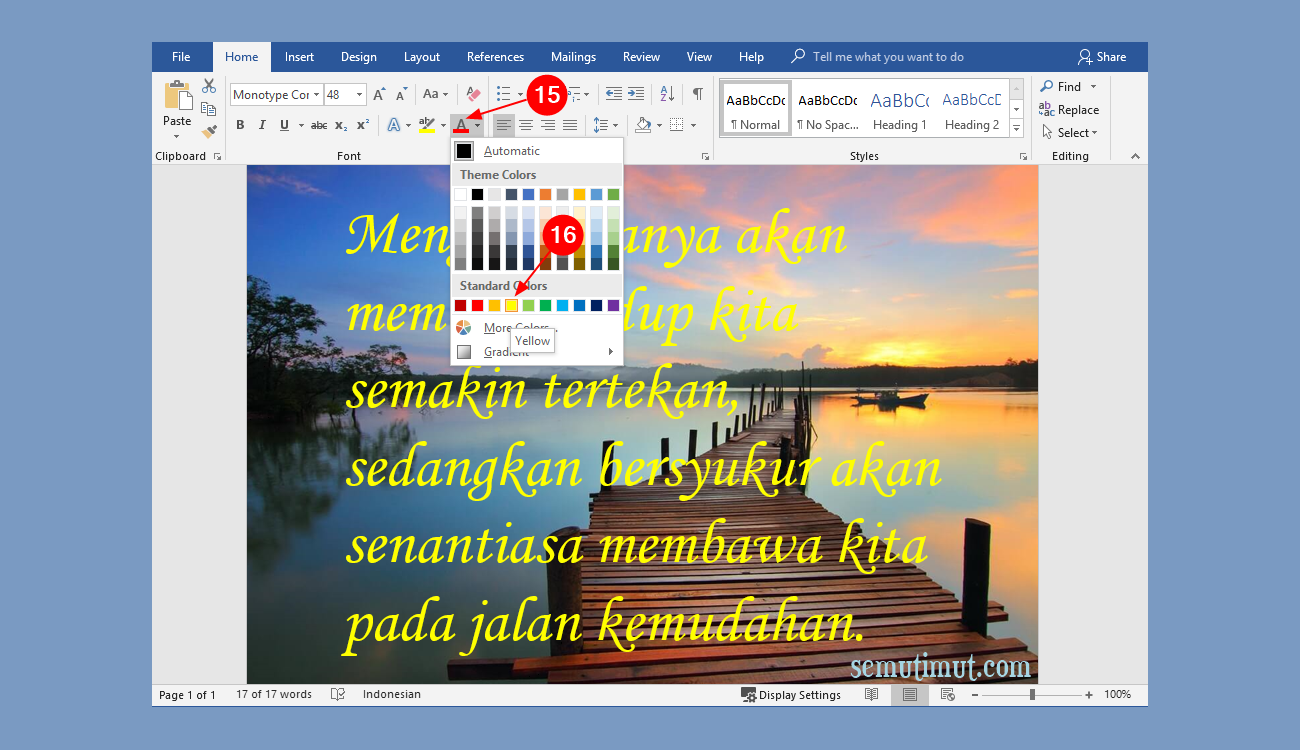
Cara Memberi Tulisan Pada Gambar Di Word cari
Bagian 1. Mempersiapkan Berkas. Unduh PDF. 1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah.

Cara Memberi Warna Tulisan Di Dreamweaver Ide Perpaduan Warna
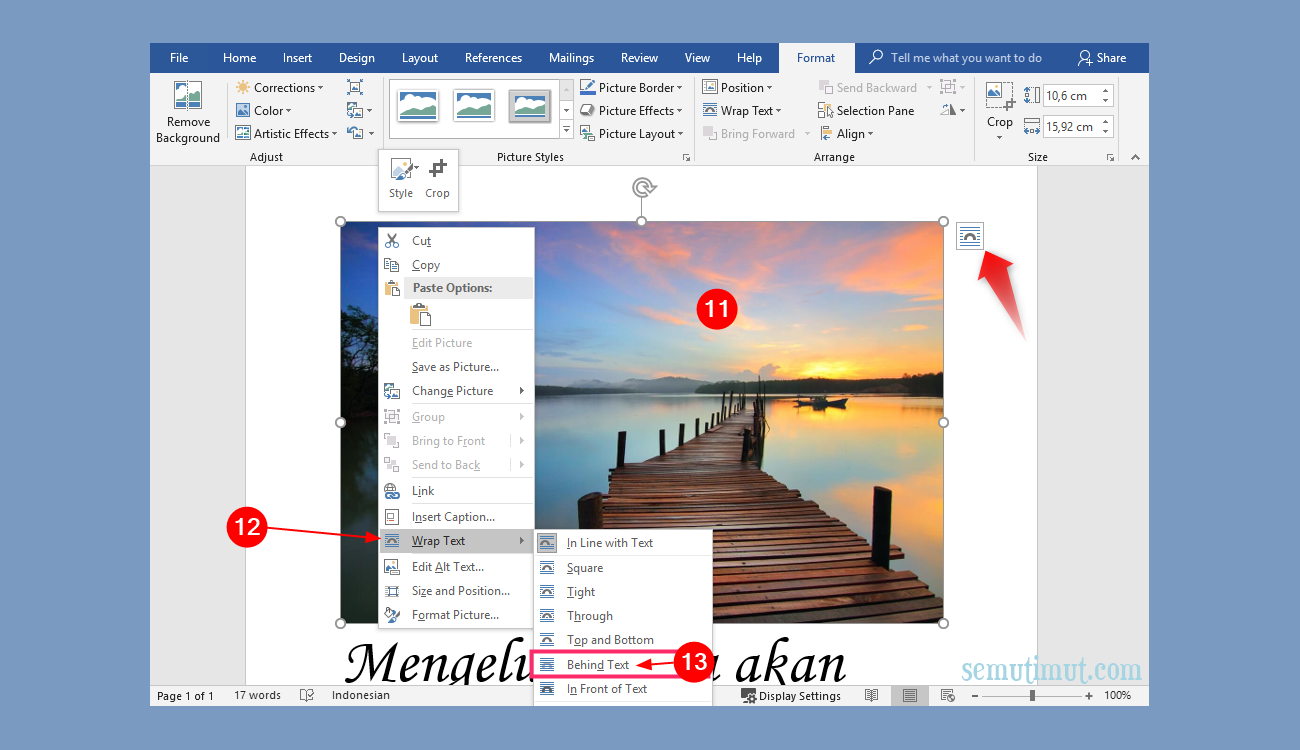
Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata "middle". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks.

Membuat Desain Web dengan Dreamweaver YouTube
Persiapan. Kita tidak akan menggunakan framework atau build tools apapun supaya fokus pada implementasi CSS aslinya. Ada tiga file yang kita butuhkan yaitu satu file HTML, satu file CSS, dan satu lagi file gambar untuk logo. Buat sebuah folder kosong baru dan buat file index.css dan index.html. Isi file index.html dengan konten berikut.

Cara Menulis Di Atas Gambar Di Microsoft Word NoelleNewsMullen
Bermodalkan pemahaman tentang CSS Box Model, dalam tutorial belajar CSS Duniaikom kali ini kita akan praktek membuat gallery gambar sederhana. Setiap gambar ini nantinya menggunakan bingkai yang dibuat dari CSS Box Model: border, padding dan margin.

Cara Membuat Tulisan di Atas Gambar Microsoft Word Lengkap SemutImut Tutorial Hp dan
Nadia A. 10menit Dibaca. Tutorial Dreamweaver Lengkap. Jika Anda mempelajari pengembangan website, maka pasti tak akan asing lagi dengan editor WYSIWYG (What You See Is What You Get). Dengan editor ini, mengelola dan mengatur website seolah menjadi sangat mudah karena Anda tidak perlu coding untuk melakukannya.

39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
4. 5. $(document).ready(function(){. $(".backgroundGambar").hover(function(){. $(".tempatText").slideToggle("slow") }) }) Oke disini saya menggunakan slideToggle ya, jika kita bicara toggle yang jelas animasi itu akan hilang dan tampil, oke jika kita lihat hasilnya maka akan seperti ini. Kebetulan ada sebuah watermark dumetschool yang menyantu.

Cara Nak Edit Perkataan Dalam Gambar Yang Di Copy Paste
Contohnya seperti garis bawah, garis atas, dan garis di tengah (teks tercoret). Properti ini punya nilai beripa: none artinya tidak menggunakan dekorasi apapun; underline artinya kita akan memberikan dekorasi garis bawah; overline dekorasi dengan garis di atas teks; line-through dekorasi garis di tengah atau teks tercoret. Contoh penggunaan:

Cara Menambahkan Text Pada Gambar Di Word IMAGESEE
1. Mengatur Posisi Gambar di Kanan. Untuk mengatur posisi gambar di HTML tentu sangatlah mudah. Anda tidak memerlukan sebuah plugin atau script CSS apapun. Namun, jika Anda ingin mengatur posisinya menggunakan CSS pun juga tetap bisa. Jika menggunakan CSS mungkin agak sedikit ribet.

Kode Html Membuat Background Gambar
1. Properti Position. 2. Properti Top, Right, Bottom, dan Left. 3. Properti Float. Contoh Penggunaan. 1. Mengatur posisi gambar dengan float. 2. Mengatur posisi gambar dengan position. 3. Mengatur posisi gambar dengan background-image. Kesimpulan.

Cara Menambahkan Teks Pada Gambar Di Ms Word
Untuk mengubah atau mengatur tampilan gambar dalam HTML, kita bisa menambahkan atribut align ke dalam tag . Atribut align bisa diisi dengan beberapa nilai, yakni bottom, left, middle, right dan top. Sesuai dengan namanya, masing-masing nilai dari atribut align bisa digunakan untuk mengatur tampilan gambar.
Cara Menambahkan Gambar Pada Html Terbaru
Mengatur posisi gambar dalam HTML dan CSS bisa dilakukan dengan beberapa cara. Berikut adalah panduan dasar untuk melakukan itu: Menggunakan CSS: CSS memberikan kontrol yang lebih besar atas penempatan dan posisi gambar. a. Mengatur Posisi dengan float: img {float: left; /* Gambar akan rata kiri */} /* atau */ img {float: right; /* Gambar akan.

Bagaimana Caranya Gambar Vector Di Tempelkan Di Word
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah 2: Memasukkan Atribut Sumber Gambar pada Tag HTML Images. Langkah 3: Memberikan Atribut Alt Text pada Tag HTML Images. Langkah 4: Mencantumkan Keterangan Gambar. Cara Mengatur Gambar di HTML. Cara 1: Mengubah Dimensi Gambar. Cara 2: Memberikan Bingkai Gambar. Cara 3: Mengatur Posisi Gambar.

Update Cara Membuat Nama Gambar Di Word Cara Membuat Tulisan Di Atas Gambar Microsoft Word
Pada kode program di atas saya menggunakan perintah calc(), tujuannya di sini agar komponen bersangkutan memiliki lebar yang penuh tetapi dengan terlebih dahulu menyisakan 200px di sisi kiri. Berikut adalah hasil desainnya, dengan sedikit tambahan desain untuk memperindah tampilan.

Cara Membuat Tulisan Pada Gambar Di Word IMAGESEE
Teks tebal biasanya digunakan untuk memberikan penegasan pada teks tertentu, misalnya seperti judul, subjudul, huruf penting, dll. Tag yang digunakan untuk membuat teks tebal di HTML adalah tag (bold) dan tag . Kamu bebas mau pakai yang mana saja, hasilnya akan sama-sama tebal.

Cara Menambah Tulisan Pada Gambar Di Microsoft Word pulp
Hasilnya: Perhatikan! Pada contoh di atas, kita menuliskan langsung nama file dari gambar. Ini karena kita menaruh gambar di dalam folder yang sama dengan file HTML. Apabila file gambarnya tersimpan di folder yang berbeda, maka kita hanya perlu menuliskan alamat path-nya.