Upload Dan Menampilkan Gambar Codeigniter

08. Tutorial Upload Gambar dengan Codeigniter 4 YouTube
Kami mendapatkan nama gambar dari metadata gambar yang diunggah. Catatan: Proses Upload File tetap sama untuk jenis file lainnya. Upload File CodeIgniter Manajemen file sangat penting untuk sebagian besar aplikasi web. Jika Anda sedang mengembangkan sistem manajemen konten, maka Anda harus dapat mengunggah gambar, dokumen word, pdf re.

CodeIgniter Britefish
CodeIgniter adalah framework PHP yang terkenal ringan dan powerful. Framework ini membuat web dan aplikasi dapat memuat dengan cepat, memberikan respons yang optimal, dan tidak memberatkan sumber daya server. Meskipun ringan, CodeIgniter mampu menghasilkan aplikasi web yang powerful dengan menyediakan fitur lengkap namun tetap simple dan efisien.

Membuat Upload Gambar dan File dengan CodeIgniter [26] YukCoding
PRIMARY KEY (`id`) ) ENGINE = InnoDB; Ketik perintahnya di menu SQL: Setelah itu klik Kirim. Database dan tabel sudah selesai, berikutnya kita lakukan konfigurasi di Codeigniter agar bisa terhubung dengan database. 2. Konfigurasi Database. Pertama, silahkan lakukan autoload library database.

Upload Dan Menampilkan Gambar Codeigniter
Bukan grafit, Contés mengandung kapur dan tersedia warna hitam, coklat, merah terakota, abu-abu dan putih. Pensil Contés sebagai media menggambar yang berdiri sendiri, atau dapat digunakan bersama dengan pensil arang dan pensil biasa untuk memunculkan obyek gambar Anda, terutama jika Anda menggambar pada kertas berwarna.

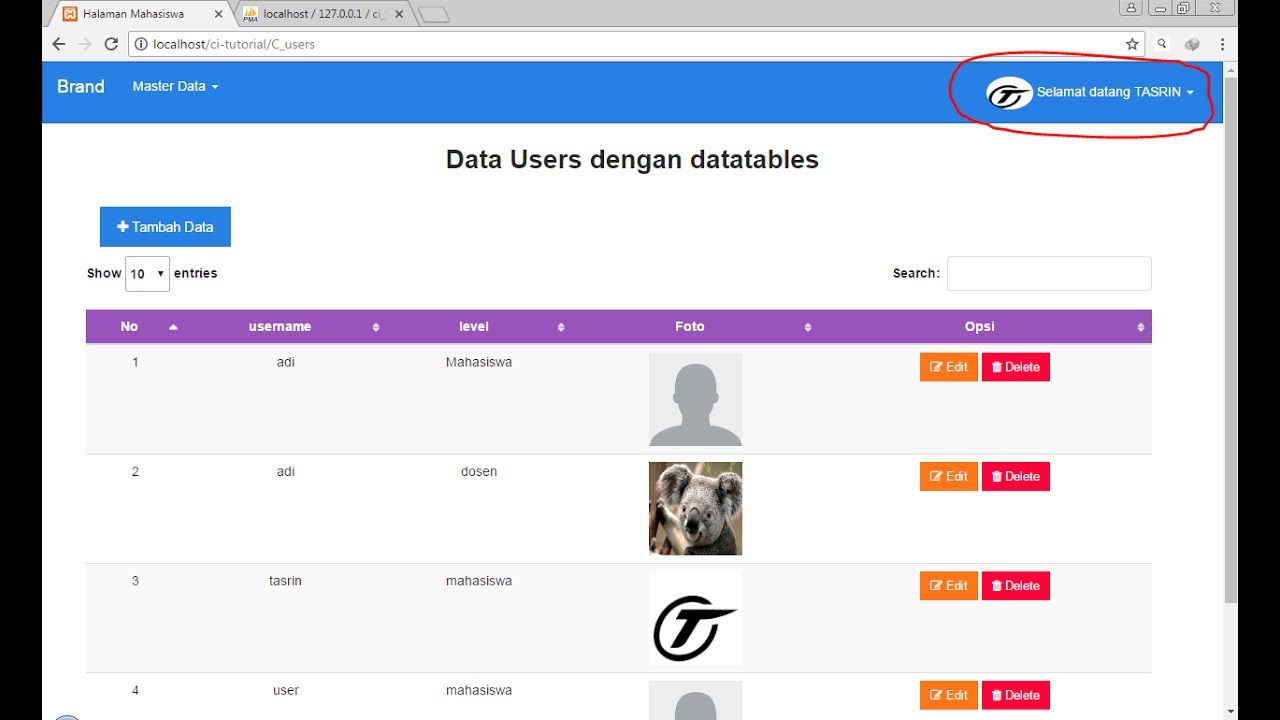
5. Cara Memanggil Datatables pada Template di Codeigniter 3 YouTube
Langkah 2: Ekstrak CodeIgniter. Setelah download berhasil, lakukan ekstrak CodeIgniter. Namun, sebelum itu, Anda perlu memindahkan file CodeIgniter ke folder web server agar dapat terbaca. Caranya, Anda bisa memindahkan file CodeIgniter ke dalam folder htdocs.

Menampilkan Gambar Di Codeigniter denah
Saatnya kita menggunakan operasi manipulasi gambar di Codeigniter.FOLLOW SOCIAL MEDIA KAMI===== ️ https://www.instagram.com/diruma.
Codeigniter 4 Part 3 Menampilkan Data Dari Database Dengan Tutorial Cara Di Vrogue
Ini adalah lanjutan dari tutorial sebelumnya. Jika kamu belum membacanya, saya sarankan untuk membacanya terlebih dahulu. Tutorial Codeigniter 4 (Part #05): Membuat View untuk Halaman. Pada tutorial sebelumnya, kita sudah membuat View. Namun, kita membuatnya dengan kode yang sama dan berulang-ulang. Ini tentunya kurang efektif jika kita punya.

Cara Menampilkan Gambar Dari Database Di Laravel pulp
Terus bagaimana cara membuat controller di codeigniter 4 ? Tenang saja, caranya cukup mudah kok. Kita tinggal jalankan perintah php spark make:controller Blog di terminal.. Kemudian, codeigniter akan membuatkan controller dengan nama Blog di app/Controllers dan berikut isi dari controller yang telah kita buat barusan. 
9. Upload Gambar Dan Validasi CodeIgniter 4 YouTube
Mengurutkan Data Berdasarkan Kategori. Setelah berhasil menampilkan data berdasarkan kategori di CodeIgniter, salah satu fitur yang berguna adalah menambahkan kemampuan pengurutan data berdasarkan kategori tertentu. Hal ini akan memudahkan pengguna untuk melihat data yang diinginkan, seperti mengurutkan data berdasarkan abjad, harga, atau tanggal.

Belajar codeigniter dengan bootstrap Sinhala
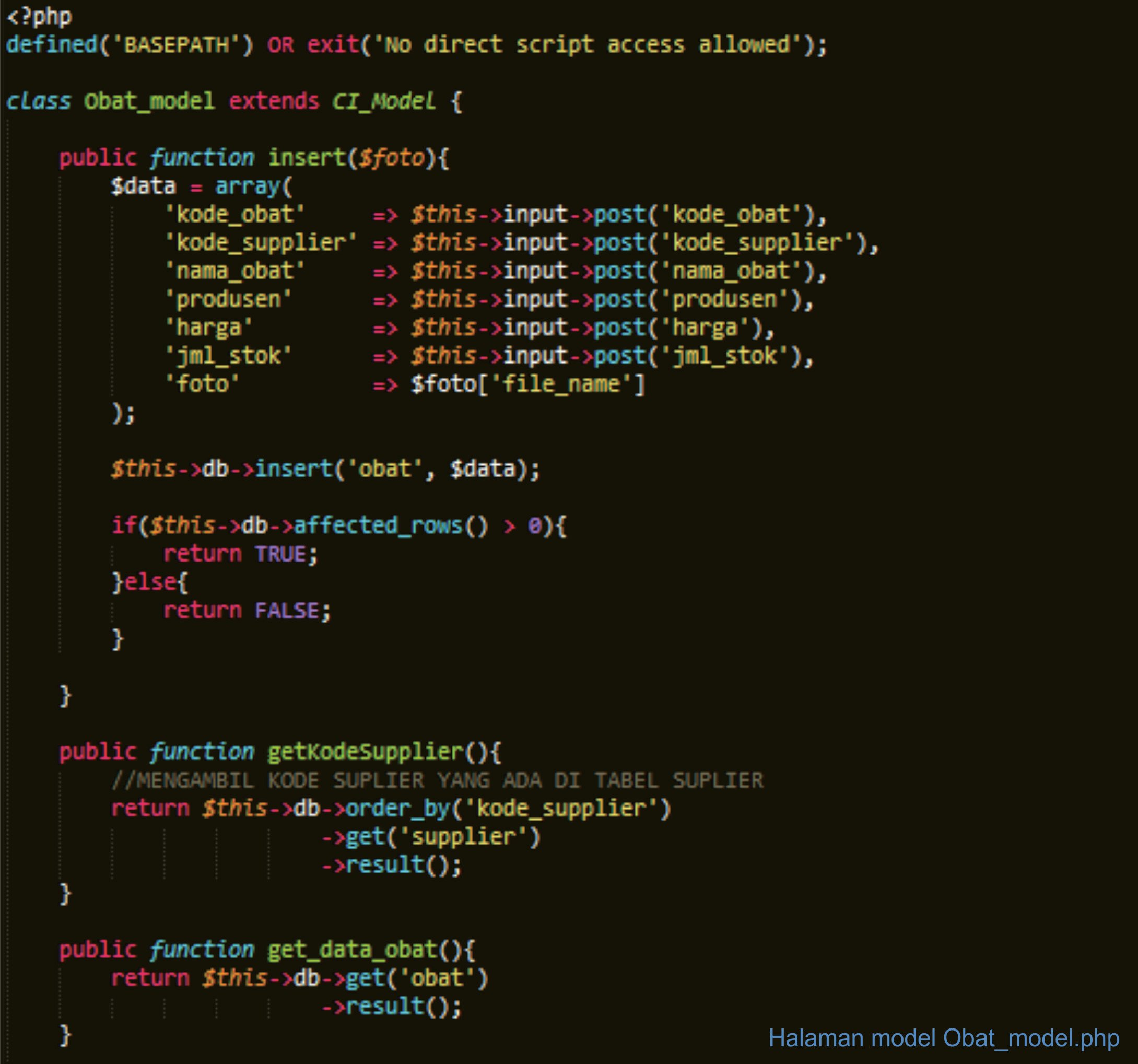
Muhammad Yusuf Ramadhan 29 Juli 2016. Halo coders bertemu lagi di seri artikel Belajar Codeigniter 3, dalam tutorial sebelumnya kita sudah mempelajari tentang Controller dan View dan hubungan diantara keduanya. Pada step Belajar Codeigniter 3 kali ini kita akan membahas Controller dan Model serta hubungannya.
Upload Dan Menampilkan Gambar Codeigniter
Buatlah folder baru di dalam application/views dengan nama _partials. Folder ini berisi bagian kode View yang akan dipakai di beberapa view. Buatlah tiga file di dalam folder _partials dengan nama head.php, navbar.php, dan footer.php. Kemudian isi masing-masing kode seperti berikut ini: 📜 _partials/head.php

Detail Membuat Gallery Gambar Dengan Codeigniter Koleksi Nomer 8
Kode pertama kali mencoba menemukan file view di dalam folder dengan nama yang sama dengan template di folder application/views. Ini berguna jika bagian dari proyek Anda secara drastis berbeda dari yang lain, dan menggunakan templat yang berbeda. Dalam keadaan ini, masuk akal untuk mengelompokkan file-file view ini bersama-sama.

Membuat Website Dengan CodeIgniter Dari NOL Sampai ONLINE TIM KODING
Terkait postingan saya sebelumnya mengenai fungsi upload gambar dengan framework CodeIgniter, ada yang bertanya, "Gimana sih caranya upload beberapa gambar sekaligus sekali submit?".Karena itu pada edisi tutorial codeigniter 3 kali ini saya akan coba share bagaimana cara mengunggah beberapa gambar sekaligus dalam sekali submit atau biasanya disebut upload multiple image.

Tutorial Codeigniter 14 Upload Gambar / File pada Codeigniter YouTube
Sebelum kita membahas tentang Tutorial Upload Gambar menggunakan Codeigniter 3. Pertama - tama kita harus menyiapkan terlebih dahulu File Framework Codeigniter 3 yang akan kita gunakan. Kita dapat mendownload File Framework Codeigniter 3 pada link berikut www.codeigniter.com.

Cara Upload dan Resize Gambar di Codeigniter 4 Leravio
Pada kesempatan kali ini, saya akan coba berbagi catatan / tutorial mengenai bagaimana cara membuat upload gambar dengan menggunakan Framework Codeigniter (CI). Codeigniter yang akan kita gunakan adalah Codeigniter 3 (versi 3). Tentunya hampir setiap

Tutorial Codeigniter Part 4 Cara membuat Model, View, dan Controller di Codeigniter Warung
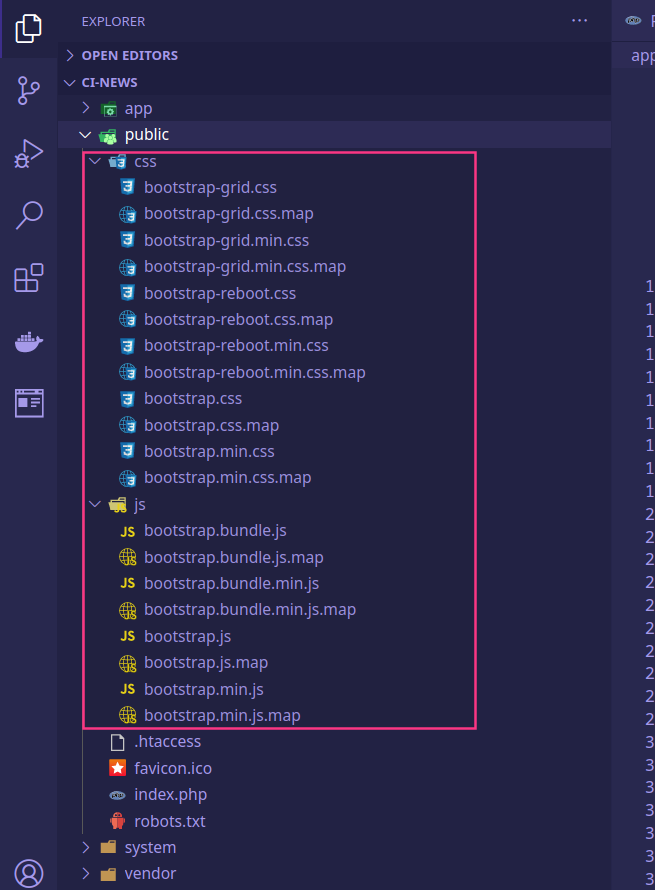
Setelah itu copy file bootstrap.css ke dalam folder css dan copy file jquery dan bootstrap.js kedalam folder js. Setelah itu buat folder "large", "medium", dan "small" didalam folder images. Folder large, medium, dan small merupakan folder dimana image thumbnail di simpan nantinya sesuai dengan resolusi. Step #3.