08. Tutorial Upload Gambar dengan Codeigniter 4 YouTube

Cara Upload Gambar Menggunakan Codeigniter dan Mysql Part 1
i have trouble with uploading an image using codeigniter. i am new in this and didin't have a clue in how to upload image using codeigniter. so i hope any of you guys can help me out this is my form named form_add.php

cara menambahkan upload gambar dan video di codeigniter dengan Contoh
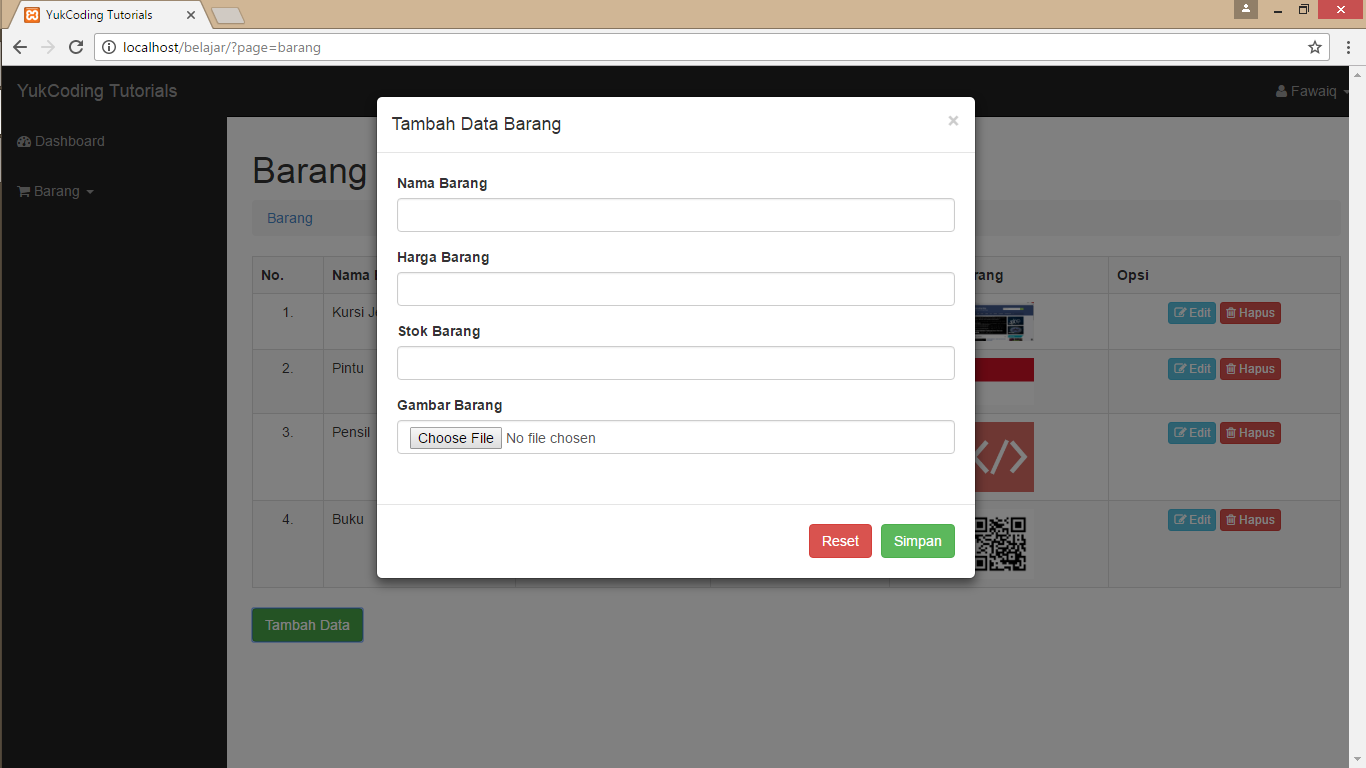
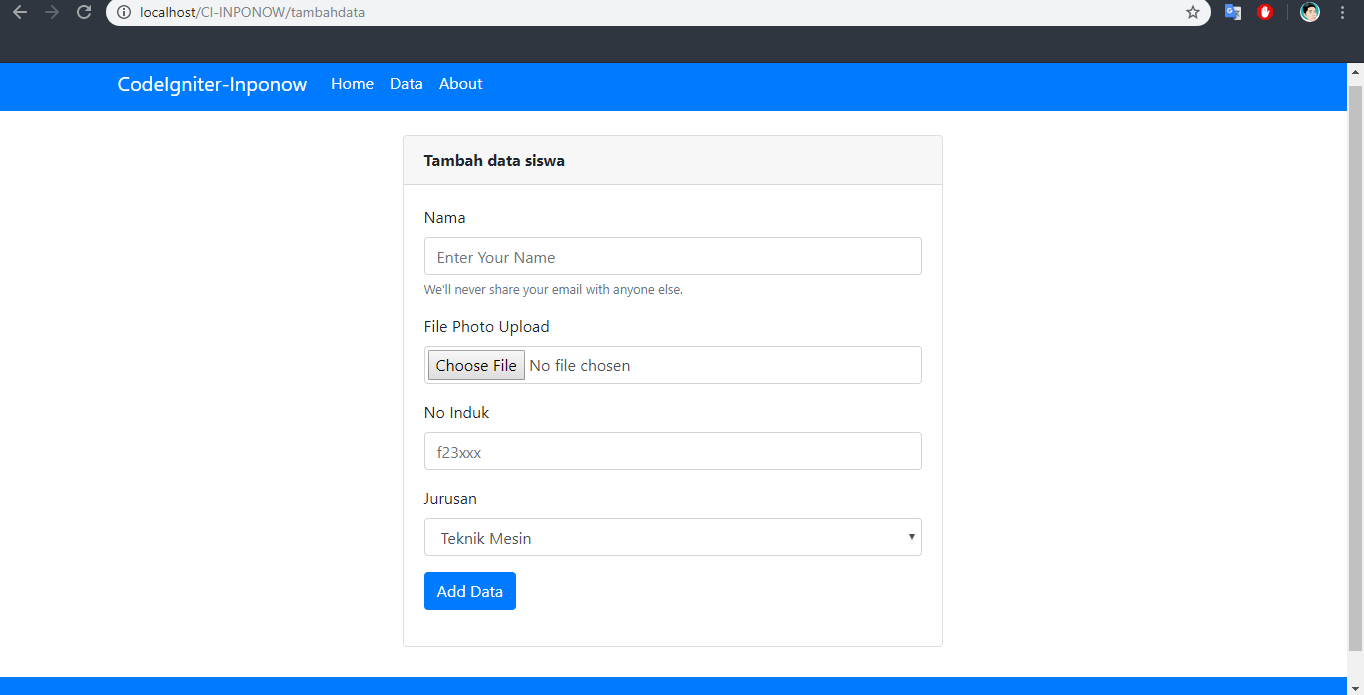
Membuat Form Upload Gambar. Edit upload image in codeigniter 0 Untuk meng-upload gambar ke CodeIgniter, pertama-tama kita membutuhkan sebuah form yang memungkinkan pengguna mengunggah gambar. Form ini terdiri dari dua elemen utama: Input file: elemen input dengan tipe "file" yang memungkinkan pengguna memilih gambar dari komputer mereka.

Membuat Upload Gambar dan File dengan CodeIgniter [26] YukCoding
PRIMARY KEY (`id`) ) ENGINE = InnoDB; Ketik perintahnya di menu SQL: Setelah itu klik Kirim. Database dan tabel sudah selesai, berikutnya kita lakukan konfigurasi di Codeigniter agar bisa terhubung dengan database. 2. Konfigurasi Database. Pertama, silahkan lakukan autoload library database.

Upload Dan Menampilkan Gambar Codeigniter
Cara membuat file upload CodeIgniter tahap berikutnya adalah membuat dua view atau tampilan dengan rincian sebagai berikut: Imageupload_form.php - File ini berfungsi untuk menampilkan form upload file. Di sini, Anda dapat mengunggah file gambar ke folder upload pada CodeIgniter.

Cara upload gambar pada CodeIgniter YouTube
Seri belajar upload gambar dengan Codeigniter 4 Resources. Readme License. MIT license Activity. Custom properties. Stars. 1 star Watchers. 2 watching Forks. 0 forks Report repository Releases No releases published. Packages 0. No packages published . Languages. PHP 95.3%; JavaScript 2.3%; CSS 2.0%; HTML 0.4%; Footer

Tutorial Codeigniter 3 Cara Upload Beberapa File Dengan Mudah 36 YouTube
File Uploading with CodeIgniter. CodeIgniter has documented the Uploading process very well, by using the File Uploading library.. You could take a look at the sample code in the user guide; And also, in order to get a better understanding of the uploading configs, Check the Config items Explanation section at the end of the manual page.. Also there are couple of articles/samples about the.

Cara Upload dan Resize Gambar Menggunakan Codeigniter
Pada materi sebelumnya kita telah menginstal codeigniter, membuat database dan table, dan load library dan helper yang akan kita gunakan, nah pada materi Cara Upload Gambar Menggunakan Codeigniter dan Mysql Part 2 kali ini kita akan membuat model,view dan controller.. Oke teman-teman kita langsung saja masuk ke study case yang pertama kita akan membuat sebuah controller dengan nama Product.php.

Upload Dan Menampilkan Gambar Codeigniter
Cara Upload dan Resize Gambar di Codeigniter 4. CodeIgniter 4 sudah memiliki kelas Manipulasi Gambar untuk menyesuaikan gambar. Dengan ini, Anda dapat mengubah ukuran, mengubah kualitas, memutar, memotong, dan menambahkan watermark ke gambar. Ini didukung oleh pustaka GD dan ImageMagick. Dalam tutorial ini, saya menunjukkan bagaimana Anda dapat.

Tutorial Codeigniter 6 Membuat Upload File Dengan Codeigniter www.vrogue.co
Tutorial membuat fitur upload gambar dan preview gambar menggunakan Codeigniter 4Traktir segelas kopi:https://trakteer.id/tentangkode/tipSource Code: https:/.
Upload Dan Menampilkan Gambar Codeigniter
Upload Gambar Dan Validasi CodeIgniter 4 - Tutorial upload image codeigniter 4, cara upload gambar dengan codeigniter 4.Kita juga akan belajar membuat fitur.

Cara Upload Gambar Di Codeigniter 3 mosi
Tutorial ini membahas cara upload sebuah file di codeigniter 4 app, cara validasi file berdasarkan ekstensi maupun mime type dan cara menyimpan data file.. Untuk mengambil data dari database kita perlu sebuah model. Jadi kita buat file model dulu.. seperti yang terlihat di gambar ini. Selanjutnya kita coba upload foto baru.

Cara Mudah Membuat Upload Gambar Tanpa Refresh dengan Codeigniter
Kali ini, we will study together about tutorial lengkap cara upload gambar atau file dengan menggunakan framework PHP CodeIgniter. Tutorial terkait : Membuat Tambah Data Sekaligus Upload Gambar dengan Modal Bootstrap. Bagi teman-teman yang baru bergabung di seri POS ini, bisa ikuti tutorial-tutorial sebelumnya agar paham dan tidak ketinggalan.

CARA UPLOAD GAMBAR ATAU UPLOAD FILE MENGGUNAKAN CODEIGNITER 3 YouTube
2. Membuat Folder Upload. Buatlah folder baru di dalam folder project dengan nama upload. Kemudian di dalam folder upload, buat lagi folder baru dengan nama avatar. Jika kamu menggunakan Linux, jangan lupa atur hak akses foldernya agar bisa upload file. Ketik perintah berikut:

Cara Upload Foto di CodeIgniter YouTube
Tutorial step by step mengenai cara mudah membuat upload gambar dengan menggunakan Framework Codeigniter 3 dan Database MySQL. Copy and paste file codeigniter_v3.7z yang telah di download tadi ke folder xampp/htdocs. (meload) model gambar (yang pada step sebelumnya kita buat) agar kita bisa mengakses fungsi-fungsi yang ada.

Tutorial Codeigniter 14 Upload Gambar / File pada Codeigniter YouTube
Sebelum kita membahas tentang Tutorial Upload Gambar menggunakan Codeigniter 3. Pertama - tama kita harus menyiapkan terlebih dahulu File Framework Codeigniter 3 yang akan kita gunakan. Kita dapat mendownload File Framework Codeigniter 3 pada link berikut www.codeigniter.com.

Cara Upload Gambar Menggunakan Codeigniter dan Mysql Part 2 Kursus Web Programming
Video kali ini, kita akan membahas tentang codeigniter upload image, serta bagaimana kita bisa membuat codeigniter upload multiple files. yok merapat.FOL.