cara menambahkan gambar di css

Cara Menampilkan Gambar Di Css bonus
Tutorial CSS: Menggunakan Background di CSS. #CSS #HTML. Setelah kita belajar tentang properti color dan nilai-nilai warna yang valid di CSS, berikutnya kita pelajari tentang background. Seperti namanya, properti background fungsinya untuk memberikan background pada elemen tertentu. Jika kamu coba ketik background pada kode CSS di Inspect.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Baris-baris yang mudah di sini adalah display: grid; (yang mengubah semua anak-anak langsungnya menjadi grid item dan me-layout mereka) dan grid-gap: 1em; (yang mendefinisikan gutter kita).. Sedikit kerumitan datang dari nilai yang kita berikan ke properti grid-template-columns, yang mendefinisikan kolom kita, Kamu mungkin mengharapkan untuk melihat sesuatu seperti repeat(3, 200px) yang akan.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
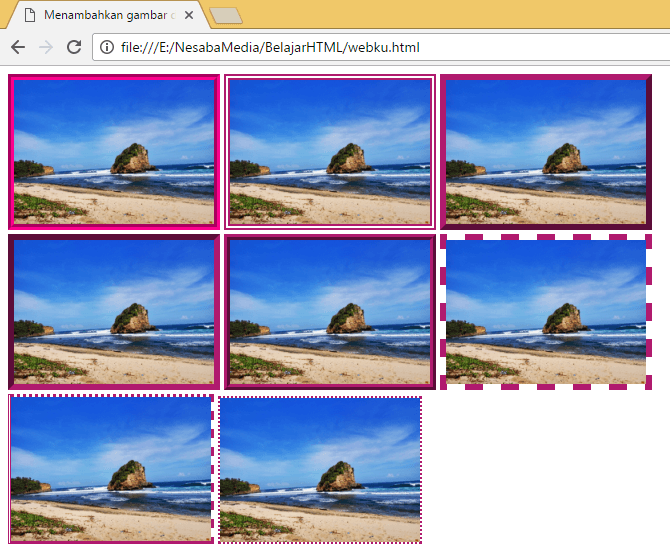
Cara Menambahkan Bingkai Gambar dengan CSS.. Sebagai efek terakhir, bagaimana cara agar gambar-gambar ini tampil persis di tengah-tengah web browser? Untuk ini kita akan menggunakan trik margin: auto. Nilai auto pada horizontal margin (sisi kiri dan kanan) akan membuat sebuah element HTML berada ditengah-tengah parent element-nya. Dalam.

Cara Menambahkan Background Image Di Css Cara Membuat Background Di Html Udin Blog
Tutorial HTML/CSS 7 : Gambar HTML, Cara Memasukkan dan Memodifikasi. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Ada beberapa cara untuk.

Belajar CSS [4] Membuat halaman website dengan HTML & CSS (Bagian 2) YouTube
Pastikan bahwa kamu telah mengganti "gambar.jpg" dengan path tepat dari gambar yang ingin kamu letakkan di tengah. Untuk tutorial ini, kita akan menggunakan id gambarTengah untuk mengidentifikasi gambar ini dalam file CSS nanti. Langkah 2: Menambahkan CSS. Setelah kamu memiliki file HTML, saatnya untuk menambahkan beberapa CSS.

Cara Menambahkan Gambar di HTML
Pada tutorial ini, kita akan belajar cara menambahkan gambar di HTML. Mari kita mulai.. Menambahkan Gambar di HTML.. Atribut style merupakan atribut untuk menambahkan style CSS pada sebuah elemen. Atribut ini sering digunakan pada gambar untuk memberikan style atau efek tertentu.. Tag Tambahan untuk Gambar di HTML.

Cara Menambahkan Gambar di Html Freeze Gans
Cara menggunakan kueri media CSS untuk membuat galeri gambar responsif yang akan terlihat bagus di desktop, tablet, dan smartphone, yang akan menghasilkan gambar seperti di bawah ini :. Attr Selektor di CSS: Contoh Code & Cara Membuatnya. You may also like. Padding: Pengertian, Fungsi dan Sintaks February 15, 2023. Cara Membuat Fullscreen Video
cara menambahkan gambar di css
Example. This example shows a bad combination of text and background image. The text is hardly readable: body {. background-image: url ("bgdesert.jpg"); } Try it Yourself ». Note: When using a background image, use an image that does not disturb the text. The background image can also be set for specific elements, like the
element:

Cara Membuat Gambar Berputar Di Html serat
Cara Mudah Membuat Efek Animasi Dengan Animate CSS - Sesuai dengan judul tutorial kali ini. kita akan belajar bagaimana sih cara mudah untuk membuat animasi pada teks, gambar, dan elemen lain. yaitu cara mudah nya kita bisa menggunakan animate css.. Tutorial ini di tujukan untuk teman-teman yang mungkin agak sedikit malas untuk membuat efek animasi secara manual. maka salah satu alternatif.

Cara Menambahkan Gambar Pada Html Terbaru
Berikut ini adalah cara menambahkan gambar di CSS. Memilih Gambar yang Akan Ditambahkan. Sebelum memulai, pertama-tama kamu perlu memilih dan menyiapkan gambar yang akan ditambahkan ke dalam halaman web kamu. Penyimpanan Gambar. Disarankan untuk menyimpan semua gambar dalam satu folder khusus dalam direktori proyek kamu. Penyimpanan ini akan.

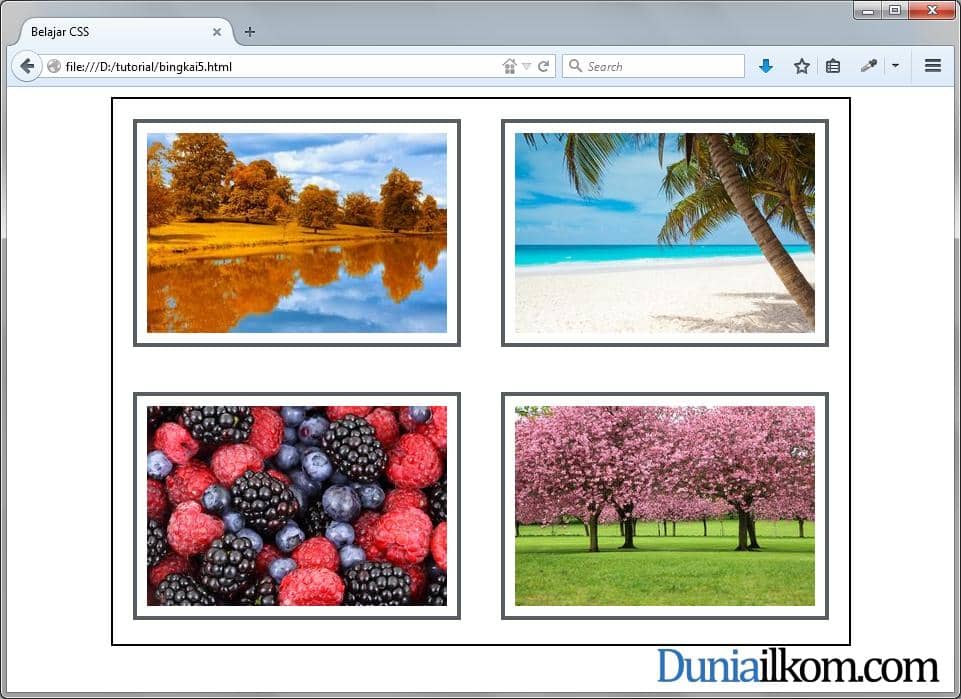
Tutorial CSS Membuat Gallery Gambar dengan HTML dan CSS Duniailkom
pada contoh4 diatas ada tampilan gambar yang tidak proporsional, bagaimanakah untuk memperbaiki gambar tersebut ? caranya menggunakan properti object-fit:contain, css ini akan menyesuaikan gambar, tanpa mengubah gambar asli yang proporsional. cara lain menambahkan max-width, cara ini akan membatasi lebar gambar menjadi 50px

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Kamu harusnya bereksperimen dengan bermacam properti di dalam demo untuk melihat jika kamu bisa mendapatkan hasil yang lebih baik.. Menambahkan Hue Spesifik. Kali ini kita akan mencoba memberikan hue biru pada gambar. Dibandingkan dengan warna hangat, menambahkan shade warna dingin seperti biru membuat gambar tampak mudah bagi mata kita.

Cara Menampilkan Gambar Di Css bonus
Ada beberapa cara untuk menambahkan CSS di HTML. Namun, dua metode di bawah ini paling umum digunakan.. Contohnya, saat kamu ingin mengubah tampilan teks atau gambar, kamu akan menggunakan CSS untuk melakukannya. Namun, sebelum itu, kamu perlu memastikan bahwa elemen HTML sudah ada dan ditempatkan dengan benar.

Cara Menambahkan Gambar Pada Html Terbaru
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Cara Menambahkan Gambar Pada Html
Filter gambar. CSS filter properti menambahkan efek visual (seperti blur dan saturasi) ke elemen. Catatan: Filter properti tidak didukung di Internet Explorer, Ujung 12, atau Safari 5.1 dan sebelumnya. Mengubah warna semua gambar menjadi hitam dan putih (100% abu-abu):

Cara Membuat Gambar Bulat Di Css Cara Nak Buat Gambar Bulat Di Udin Blog
Tugas terbaru saya melibatkan pembuatan slider gambar sederhana menggunakan HTML, CSS, dan JavaScript dasar. Slider harus berisi panah untuk memajukan gambar ke depan dan ke belakang. Itu harus secara otomatis meluncur ke gambar berikutnya setiap 5 detik. Itu harus berisi titik navigasi di bagian bawah yang memungkinkan Anda mengklik salah.