Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog

Cara Membuat Gambar Berputar Di Html serat
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.

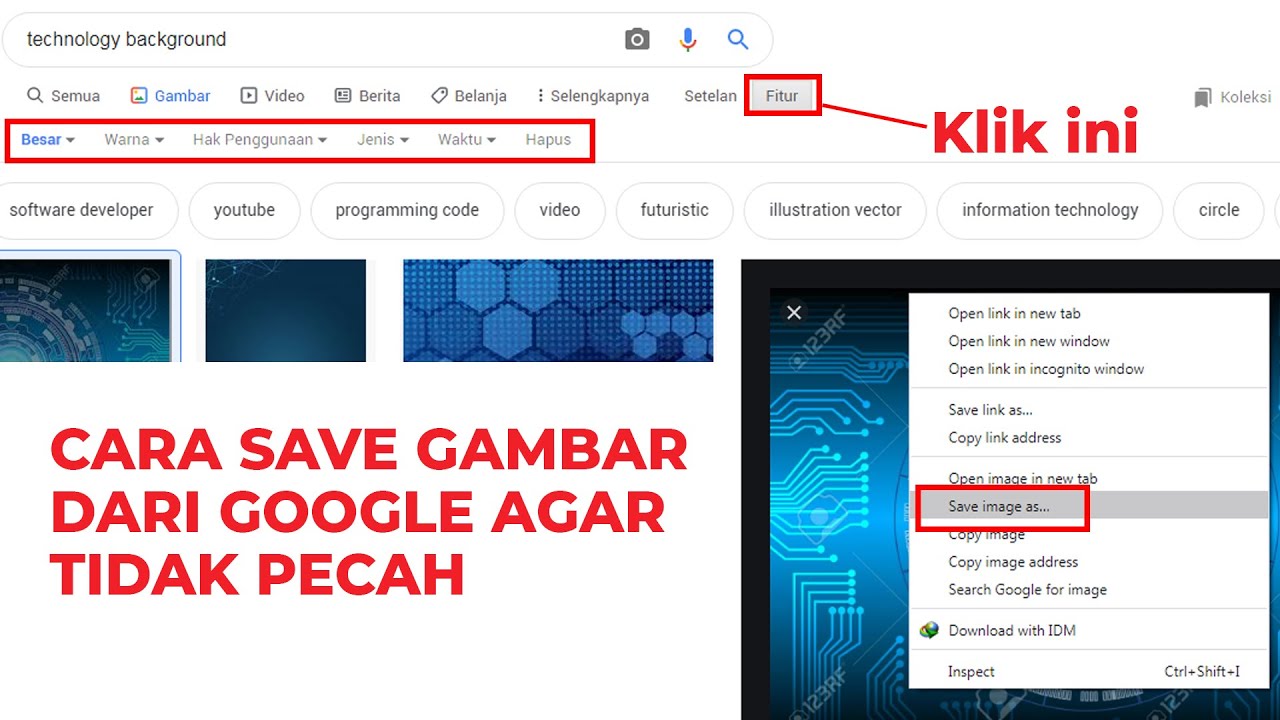
Cara Mendownload Gambar Di Google Agar Tidak Pecah
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.

CARA MEMBUAT WEB FULLSCREEN
Buat file HTML baru, dan siapkan satu buah gambar. Sangat disarankan gambarnya dengan format landscape. Karena mengikuti format web browsernya. 2. Pastikan file HTML dan file Gambar tersebut dalam satu folder project. 3. Ketikkan kode HTML pada umumnya pada file HTML tersebut. 4. Ketikkan beberapa kode CSS pada tag.

Cara Memasukkan Gambar Ke Html Terbaru
Dengan properti background di CSS, kamu bisa membuat latar belakang halaman web lebih menarik dengan warna atau gambar. Tutorial ini akan mengajarkan kamu cara menggunakan background di CSS dengan mudah dan praktis. Kamu juga bisa belajar cara mewarnai teks dengan CSS di tutorial lainnya.

Cara Membuat Slide Gambar Di Html Terbaru
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
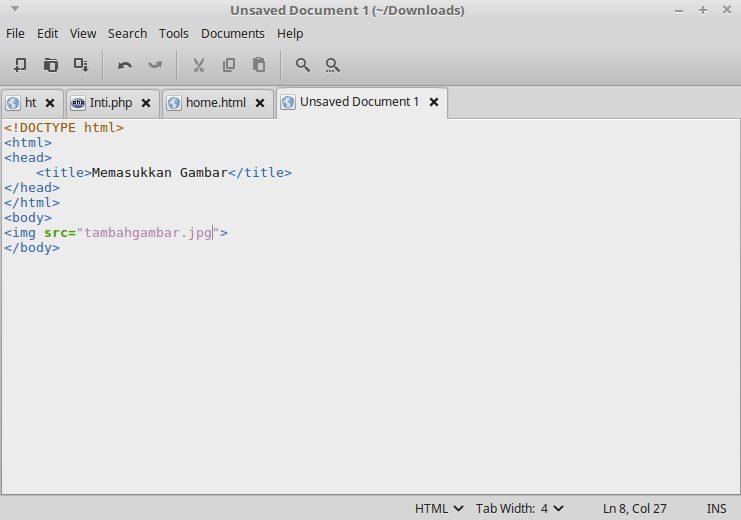
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?

Cara Mengatur Posisi Gambar Dengan CSS Zona
Scribt css berada diantara tag . Sekarang kita coba fuokus ke scribt body pada css. Kode pada body merupakan style css dari tag body pada html . Kode background-image: url (./person-984282_1280.jpg); digunakan untuk menjadikan file image person-984282_1280.jpg menjadi background pada tag body.

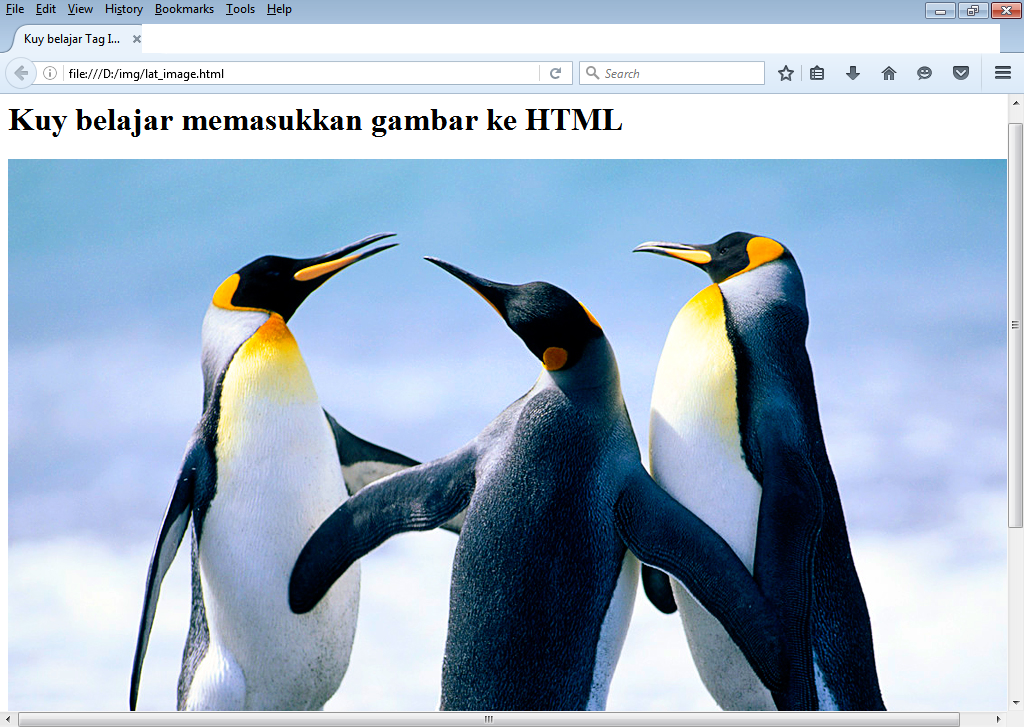
Cara Memasukkan Gambar di HTML
Scribt css berada diantara tag . Sekarang kita coba fuokus ke scribt body pada css. Kode pada body merupakan style css dari tag body pada html . Kode background-image: url (./person-984282_1280.jpg); digunakan untuk menjadikan file image person-984282_1280.jpg menjadi background pada tag body.

Menambahkan Gambar Di Html Terbaru
Properti ini digunakan untuk memberikan gambar latar belakang pada elemen. Background-size. Properti ini digunakan untuk mengatur ukuran gambar latar belakang. Nilai cover berarti gambar akan diperbesar atau diperkecil sedemikian rupa sehingga gambar latar belakang mu bisa menutupi seluruh area elemen tanpa mengubah rasio aspek gambar.

Cara Memasukkan Gambar Pada Html
Artikel wikiHow ini menjelaskan cara meminimalkan jendela program dalam layar penuh di komputer Windows atau Mac untuk menampilkan layar desktop kembali. Ingat, beberapa program (misalnya gim video) bisa memerlukan waktu yang lebih lama untuk diminimalkan daripada program lain. Metode 1.
Cara Menambahkan Gambar Pada Html Terbaru
Ini tentu saja akan menjadi tantangan tersendiri bagi para pembuat website karena harus menyesuikan website buatan mereka di masing-masing device yang mempunyai perbedaan layar. Kali ini kita akan mencoba membuat full screen overlay navigation yang sangat cocok digunakan pada device dengan layar kecil. Langkah 1 - Tambahkan HTML. 18.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Repeat Background Image HTML. Jika gambar latar belakang lebih kecil dari elemen, gambar akan berulang, horizontal dan vertikal, hingga mencapai akhir elemen:. Dengan cara ini,backgroud image akan menutupi seluruh elemen tanpa ukuran yang lebih lebar (gambar akan mempertahankan proporsi aslinya): Contoh :

Membuat Background Gambar Di Html Terbaru
Ketika ingin menerapkan prinsip responsif pada tampilan aplikasi web, sebaiknya kita mulai berpikir dari peranti berukuran kecil. Dengan batasan - batasan yang dimilikinya, proses membangun tampilan responsif, jadi menantang. Nah, jika kita telah fokus pada peranti ukuran kecil, kita dapat dengan mudahnya menerapkan tampilan responsif pada.

Cara Menampilkan Gambar di HTML. PART 3 YouTube
Membuat Background Gambar Full Screen Page HTML + CSS. Afrian Junior 7 April 2016. Pertanyaan beberapa tahun lalu semenjak mengenal CSS buatan om Hakon Wium Lie "gimana ya caranya membuat background gambar yang bisa menyesuaikan otomatis dengan ukuran browser kita?". Skarang saya berbagi ke teman-teman gimana cara buatnya! via video aja ya.

Cara membuat full screen background ( HTML & CSS ) Digonyze
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Cara Mengirim Foto di WA Lewat Dokumen Agar Gambar Tak Pecah, Berikut Langkahnya
Cara membuat responsive layout. Membuat elemen dengan ukuran yang dinamis. Membuat element yang fleksibel. Membuat element fleksibel dengan properti float. Membuat element fleksibel dengan properti flex-box. Mengatur layout dengan css rule media screen. Yuk kita mulai tutorialnya dengan pertanyaan,