Cara Crop dan Resize Gambar dengan Mudah

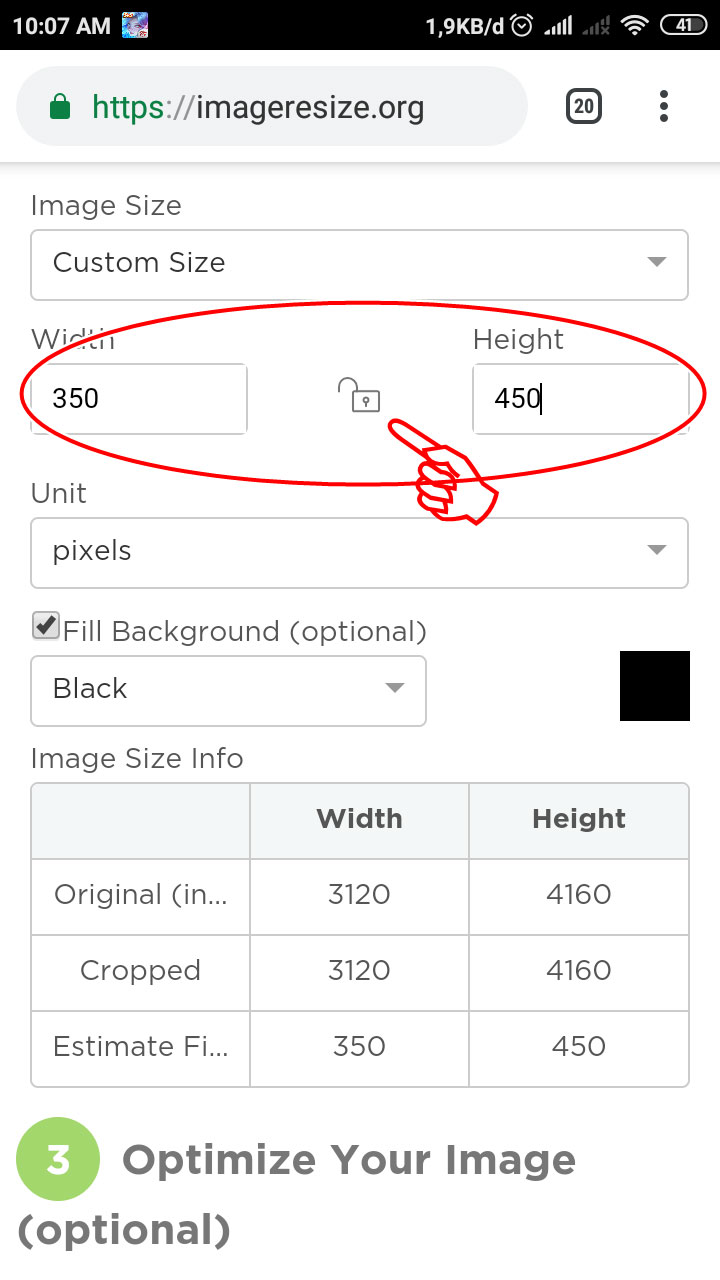
3 Cara Resize Foto / Gambar Secara Online TANPA Kurangi Kualitas!
Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %.. Anda dapat membuka dokumen HTML melalui program penyunting teks dengan cara mengeklik Open pada menu File. Anda juga dapat mengeklik kanan berkas yang ingin disunting lalu klik Open With.

BaCoBagi Meresize Banyak Foto Sekaligus dengan
Untuk memulai, buka terminal Anda dan buat folder proyek baru. Ketikkan perintah berikut untuk membuat folder proyek: mkdir css-parallax. Dalam hal ini, Anda menamai folder tersebut css-parallax. Sekarang, masuk ke folder css-parallax: cd css-parallax. Selanjutnya, buat berkas index.html di folder css-parallax dengan perintah nano:

Cara Mengecilkan Resolusi Pada Gambar denah
Ada beberapa fungsi khusus yang di sediakan oleh css3 untuk mengubah tampilan scrollbar. di antaranya adalah : ::-webkit-scrollbar. ::-webkit-scrollbar-track. ::-webkit-scrollbar-thumb. ketiga fungsi di atas berguna dan telah di sediakan di css3 untuk mengurusi tampilan scrollbar. dan fungsi nya masing-masing adalah, ::-webkit-scrollbar untuk.

Cara Mengubah Resolusi Gambar Sekaligus Dengan 9Patch Resizer YouTube
13. var hash = this.hash; 14. 15. // Menggunakan metode animate() jQuery untuk menambahkan scroll halaman yang smooth. 16. // Bilangan opsional (800) menentukan jumlah milidetik yang diperlukan untuk melakukan scrolling ke area yang ditentukan. 17. $('html, body').animate({.

Cara Crop dan Resize Gambar dengan Mudah
Tentang codelab ini. 1. Sebelum memulai. Animasi berbasis scroll dapat Anda gunakan untuk mengontrol pemutaran animasi berdasarkan posisi scroll dalam container scroll. Artinya, saat Anda melakukan scroll ke atas atau ke bawah, animasi akan bergerak maju atau mundur. Selain itu, dengan animasi berbasis scroll, Anda juga dapat mengontrol animasi.

Cara Resize Foto Di
sama dengan memperbesar gambar pada html jangan sampai width lebih lebar dari ukuran gambar asli karena akan menyebabkan gambar menjadi pecah. cara mengetahui ukuran gambar asli di OS windows dengan klik gambarnya maka akan muncul tampilan seperti dibawah ini.

Cara Resize Foto Lemintu
Alat resize dan crop foto GRATIS asli sejak tahun 2005! Resize, crop, kompres, tambahkan efek ke foto, gambar, dan screenshot secara gratis!. Dengan mudah crop, resize, dan edit gambar anda secara online GRATIS di PicResize. 279,681,437 gambar dilayani! Pilih Gambar. Dari Komputer; Dari URL; Beberapa Gambar;

Cara Memperkecil (Resize) Ukuran Gambar Dan Foto Tanpa Mengurangi Kualitasnya HeroGameIndo
Dalam kasus kita, durasi yang diinginkan dihitung dengan mengurangi tinggi detail postingan dari tinggi konten sidebar. Saat jendela dirubah ukurannya, kita memeriksa lebarnya. Jika lebih kecil dari 768px, sidebar tetap menjadi bagian dari flow dokumen normal, jika tidak maka akan menjadi sticky. 4. Browser Support.

Resize Gambar Di analisis
Mengatur gambar di HTML - pada artikel sebelumnya saya pernah membahas mengenai HTML5 dan juga Struktur dasar HTML, sekarang saya akan share bagaimana cara menhatur ukuran gambar di HTML dengan mudah.. Sebagai seorang pemula dalam membuat web, dan ini yang dulu yang pernah saya alami juga pastinya akan menemui beberapa kesulitan.

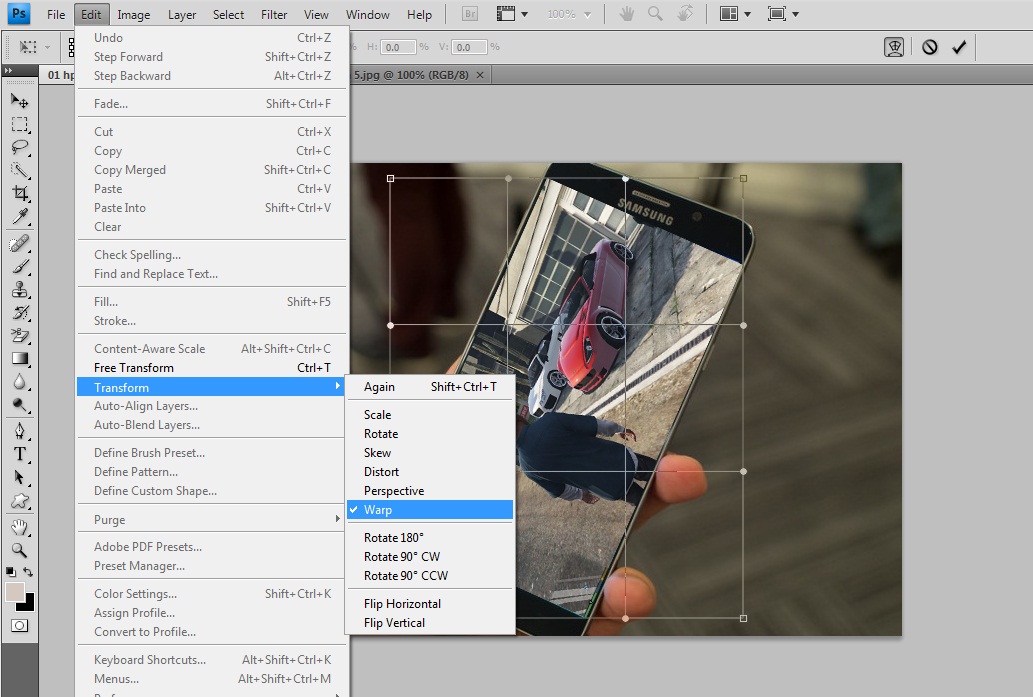
CARA RESIZE UKURAN FOTO / GAMBAR MODEL APA SAJA DI (FREE TRANSFORM) BelajardanEdukasi
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?

Cara Resize Gambar Di Html bonus
Dalam kesempatan kali ini saya akan membahas bagaimana cara membuat efek scrolling menggunkan html css. Scrolling disini saat tampilan halaman web terlihat hanya sebagian contentnya sehingga harus kita scroll kesamping atau kebawah. Dalam kasus ini kita akan belajar membuat efek scrolling secara vertical.

Cara Upload dan Resize Gambar dengan PHP Tutorial
First things first, create a web page. Just a simple layout with multiple sections. 2. Styling the Page with CSS. Add style attributes to your page and use CSS to define the scroll animation style, Now you need the class, reveal for the sections you are animating and a new class name, active, for when it's activated.

Cara Mengubah Ukuran Foto (Resize) 3x4 / 4x6 di Android Secara Online
I use the jQuery method as using fixed or absolute usually screws with my grid layout. In the example below my grid collapses when under 990px width so you would need to change this assuming you are doing responsive.

Cara Mengubah Ukuran Foto atau Gambar Agar Kurang Dari 1mb Untuk Keperluan Upload
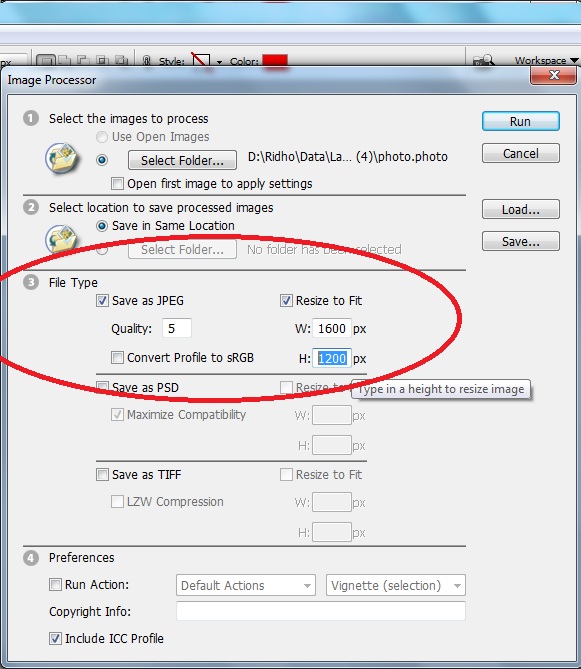
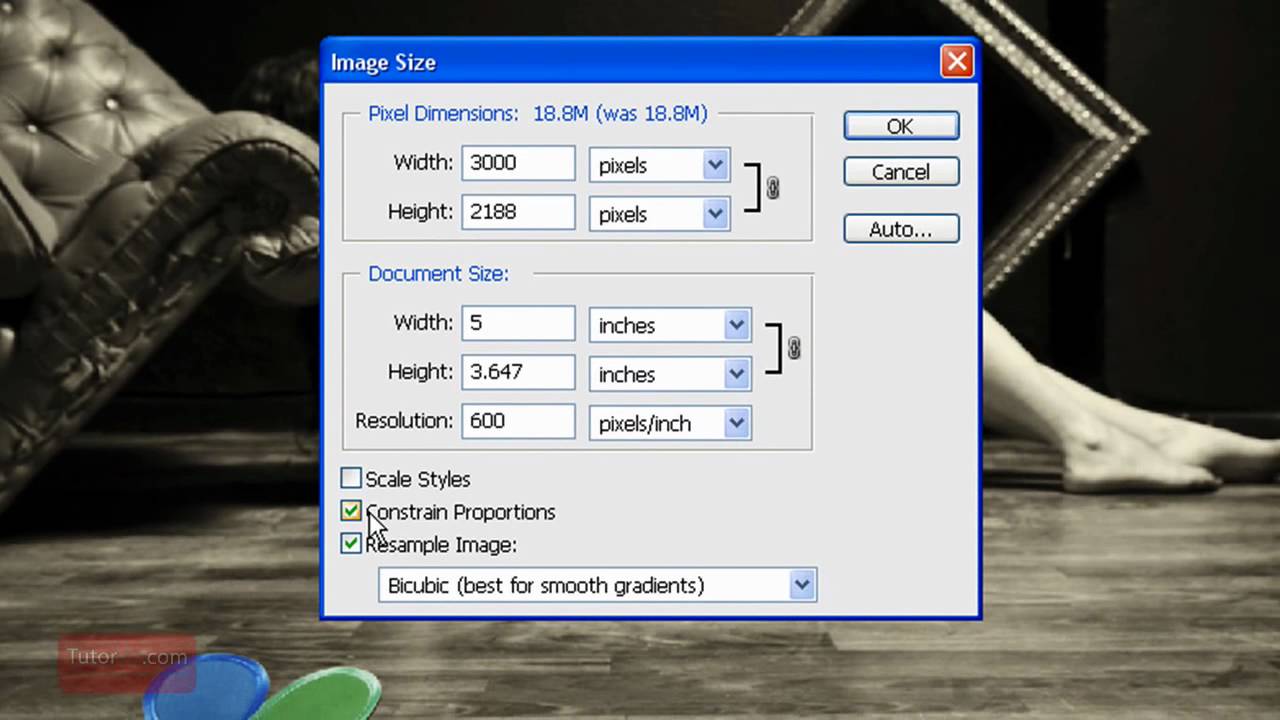
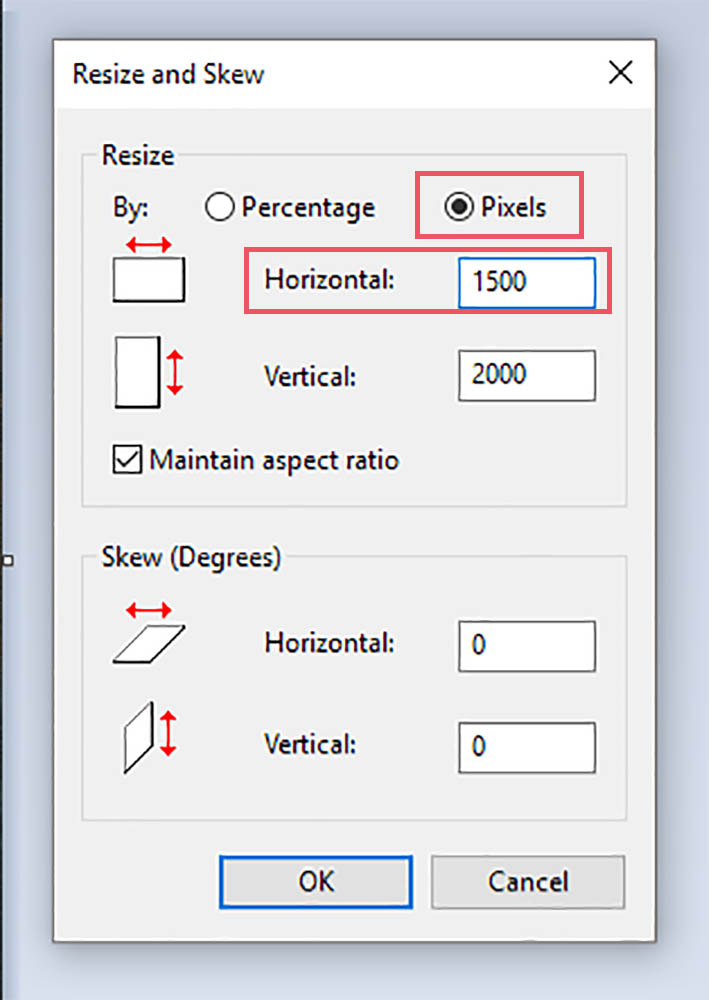
Begini cara mudah resize foto 100kb atau ukuran berapa pun menggunakan Photoshop: Buka Photoshop, masuk ke menu File, kemudian klik Open, dan masukkan gambar yang mau di- resize. Klik File lagi, kemudian pilih Export, dan ketuk opsi Save for Web. Perhatikan menu yang muncul di pop-up setelahnya. Untuk menu Preset, pilih 'JPG medium', sedang.

CARA RESIZE UKURAN FOTO / GAMBAR MODEL APA SAJA DI (FREE TRANSFORM) SIAP UJIAN
Di tutorial ini aku akan menunjukanmu caranya mengaplikasikan animasi scroll di HTML site yang sederhana. Kebetulan tutorial ini sempat diajarkan di program Winter Club Generation Girl December.

Cara Mudah Membuat Button Scroll Keatas Dengan HTML CSS Sahretech
Terakhir tambahkan sedikit script javascript untuk menjalan fungsi scroll direction horizontal ke dalam element HTML. // Declaring variable to target a div element. const mouseWheel = document.querySelector('.box-scroll'); // Add wheel function. mouseWheel.addEventListener('wheel', function(e) {.