Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk

Belajar HTML 07 Cara Membuat Link untuk Menghubungkan Halaman Web
#49 Cara membuat link pada gambar dan peta gambar di html Link pada gambar. membuat link gambar html sama seperti menggunakan teks hanya saja diganti menggunakan sebuah gambar.
Cara Menambahkan Gambar Pada Html Terbaru
Belajar HTML Membuat Hyperlink Pada HTML. hyperlink yang sering di kenal dengan link yaitu menghubungkan antara satu dokument dengan dokumen yang lain pada HTML. Tujuan dari hyperlink ini membuat sebuah teks atau gambar yang ketika diklik akan di alihkan ke halaman tertentu yang sudah di tetapkan dalam penulisan hyerlink tersebut.

Cara Menambahkan Gambar Pada Html Terbaru
Cara Membuat link di HTML. Tujuan kata Hypertext dari HTML adalah membuat sebuah text yang ketika di-klik akan pindah ke halaman lainnya.HTML menggunakan tag untuk keperluan ini.. Link ditulis dengan yang merupakan singkatan cari anchor (jangkar). Setiap tag setidaknya memiliki sebuah atribut href.Dimana href berisi alamat yang dituju (href adalah singkatan dari hypertext reference).

Cara Mengatur Posisi Gambar Di Html retorika
Pemroses kata menambahkan karakter dan format yang tidak terlihat, sehingga dapat merusak berkas HTML dan menyebabkan berkas tidak ditampilkan dengan tepat di dalam peramban web. 2. Salin dan rekatkan (copy dan paste) kode HTML standar. Pilih dan salin kode HTML di bawah ini, lalu rekatkan ke dalam berkas index.html.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Jika langsung dengan melinkan alamat gambar dari Google Drive maka gambar tersebut tidak akan langsung tampil. Sehingga untuk bisa menampilkan gambar tersebut perlu dilakukan langkah-langkah yaitu: Buka Google Drive, Upload gambar, Klik kanan pada gambar pilih share atau bagikan, Setelah tampil, rubah seting Akses Umum menjadi Siapa saja yang.

Cara Membuat Tabel Gambar Di Html Gambaran
Belajar HTML Part 15: Tutorial Cara Membuat Link di HTML adalah artikel yang akan mengajarkan Anda bagaimana membuat link yang menghubungkan halaman web, dokumen, atau gambar dengan mudah. Anda akan mempelajari dasar-dasar link, jenis-jenis link, atribut-atribut link, dan contoh-contoh link di HTML. Artikel ini sangat cocok untuk pemula yang sedang belajar HTML atau ingin membuat website sendiri.

Cara Membuat Html Di Hp Hongkoong
Apakah Kamu ingin belajar cara membuat link di HTML? Link adalah elemen penting dalam HTML yang memungkinkan pengguna untuk berpindah antara halaman web dengan mudah. Dalam artikel ini, kami akan memberikan panduan lengkap dan detail tentang cara membuat link di HTML, baik itu link internal, link eksternal, link ke email, link ke file, dan lain-lain. Kami juga akan memberikan contoh kode dan.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Cara Menambahkan Gambar di HTML: Fungsi Tag img. 12 Januari 2024 M. Hernawan. Gambar adalah salah satu media yang paling sering dimasukkan di halaman web. Dengan menambahkan gambar maka tampilan halaman web akan semakin menarik, selain itu gambar juga bisa mempermudah pembaca dalam memahami konten web. Saat ini terdapat banyak format gambar.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
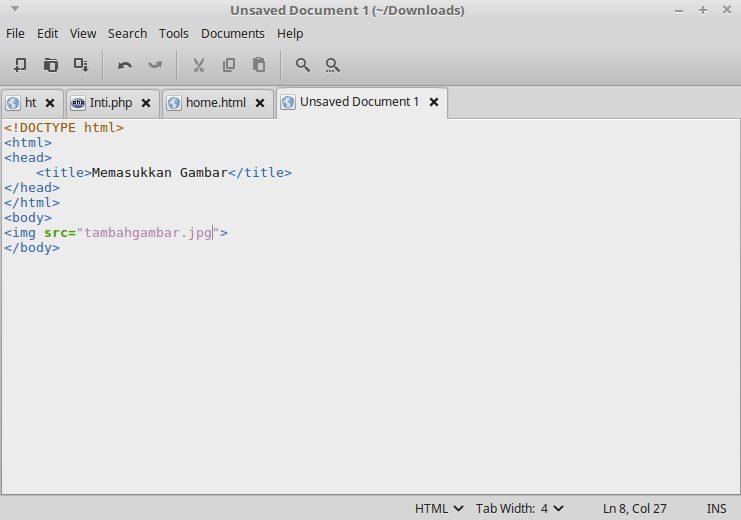
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara Menambahkan Gambar Pada Html Terbaru
Cara Membuat Link di HTML : Fungsi Tag a. 12 Januari 2024 M. Hernawan. Hyperlink atau link adalah objek pada HTML (bisa berupa teks, gambar, atau multimedia lainnya) yang jika diklik membawa ke halaman lain. Fungsi dari link adalah untuk menghubungkan satu halaman dengan halaman lain agar mudah diakses.

Cara Membuka Link Pada Tab/Jendela baru di HTML BACA CODING
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop.

Cara Memasukkan Gambar Pada Html
Bagaimana cara membuat link gambar di website? Apakah Anda ingin membuat tautan pada gambar di website Anda? Ada beberapa alasan mengapa Anda mungkin ingin melakukannya. Misalnya, mungkin Anda.

HTML Dasar 10 Menambahkan Link dengan Tag HTML Sobat Coder
Secara default tag

Script Memasukan Gambar Di Sublime Tekxt Cara Memasukkan Gambar Di Html Dengan Menggunakan
Pada tutorial sebelumnya, kita sudah membahas Tutorial Belajar HTML 5 Bagian 13 : Cara Membuat Link di HTML, selanjutnya kita akan belajar cara membuat link pada gambar di HTML. Membuat hyperlink menggunakan gambar, sangat mudah sekali. Kita hanya perlu menggunakan gambar di dalam hyperlink, di tempat teks seperti yang ditunjukkan pada contoh.

Cara Membuat Tabel Gambar Di Html Images and Photos finder
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.

Cara Memasukkan Gambar di HTML
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan.. Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya).