Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog

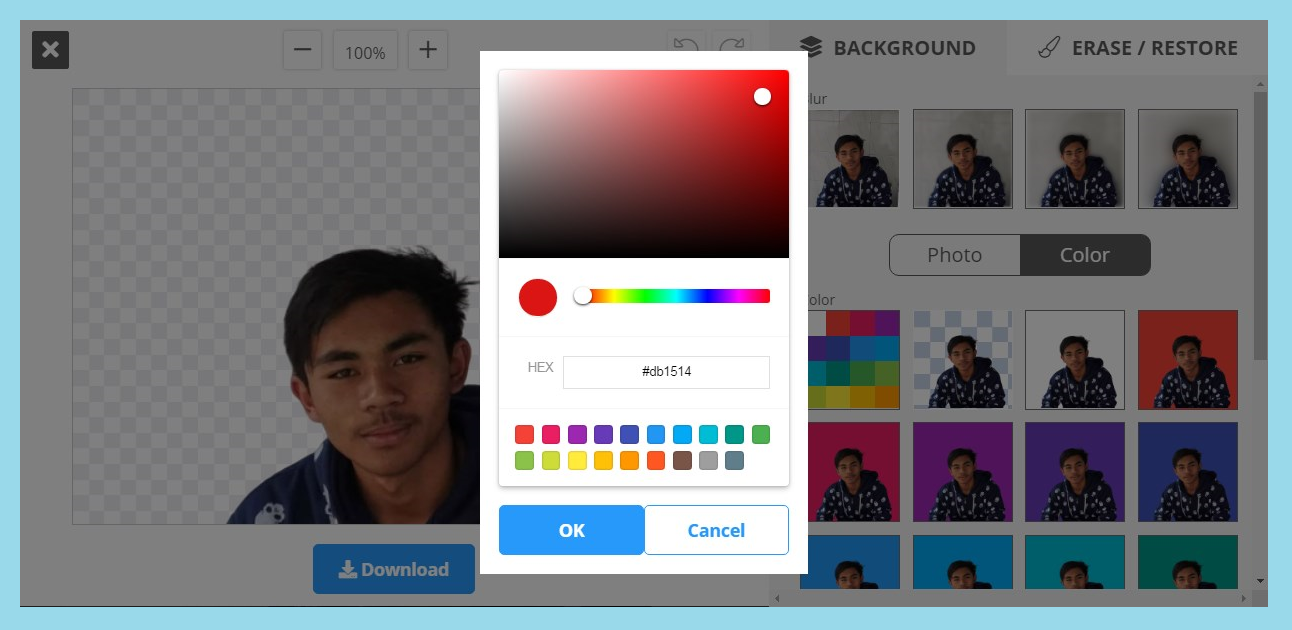
cara mudah merubah warna background foto dengan cs6 COMET_SHARE
Apakah Anda ingin membuat halaman web Anda lebih menarik dengan menambahkan background di html? Pada artikel ini, Anda akan belajar berbagai cara untuk melakukannya, baik dengan menggunakan atribut, CSS, atau gambar. Anda juga akan melihat contoh-contoh kode dan hasilnya. Jika Anda tertarik dengan topik lain seputar html, Anda bisa mengunjungi situs thohirdev yang menyediakan banyak tutorial.

Cara Mengganti Background Foto Secara Otomatis Ilyasweb
Membuat Warna Backround dengan CSS. Untuk memulai praktek cara merubah background dengan CSS pertama kita buat dua buah file yakni file index.html dan kemudian buatlah file yang kedua style.css. Yup ok sahabat kita langsung praktek untuk file index.html buatlah kode seperti dibawah. 01. 02.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Belajar CSS Mengubah Background Dengan CSS. Background atau latar belakang pada sebuah halaman website merupakan salah satu bagian yang wajib di design untuk menghasilkan sebuah halaman website yang terlihat menarik dan modern. ada beberapa cara mempercantik background atau latar belakang website. bisa mempercantik background website dengan menggunakan gambar. jika tidak ingin menggunakan.

Cara merubah background foto di Microsoft Word Junseh Tutorial YouTube
Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):

Merubah Background Foto Dengan Youtube Riset
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

Tutorial Custom Warna Background Website Color
Mengubah Background Gambar HTML CSS. Properti background-image menyetel satu atau beberapa gambar latar belakang untuk sebuah elemen. Secara default, gambar latar ditempatkan di sudut kiri atas elemen, dan diulang baik secara vertikal maupun horizontal. Tip: Latar belakang elemen adalah ukuran total elemen, termasuk padding dan border (tetapi.

Cara Merubah Warna Background Di HTML YouTube
Dengan properti background di CSS, kamu bisa membuat latar belakang halaman web lebih menarik dengan warna atau gambar. Tutorial ini akan mengajarkan kamu cara menggunakan background di CSS dengan mudah dan praktis. Kamu juga bisa belajar cara mewarnai teks dengan CSS di tutorial lainnya.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Background Cover HTML. Jika kita ingin gambar latar menutupi seluruh elemen, kita bisa menyetel properti background-size menjadi cover. Selain itu, untuk memastikan seluruh elemen selalu tertutup, setel properti background-attachment menjadi fixed: Dengan cara ini,backgroud image akan menutupi seluruh elemen tanpa ukuran yang lebih lebar.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
https://youtu.be/2yYjXG3j-6A | tutorial cara menampilkan background gambar pada html

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Background atau latar belakangpada sebuah halaman website merupakan salah satu bagian yang wajib di design untuk menghasilkan sebuah halaman website yang ter.

Cara Merubah Background Foto Menggunakan
Untuk memberikan background warna pada halaman web, kita bisa memberikan nilai warna background seperti nama warna, kode hex, dan fungsi rgb (), rgba (), hsl (), dan lainnya. Perhatikan pejelasan berikut ini, Cara Mengubah Background Dengan CSS. Pertama buat file HTML dengan nama index.html. Kedua, kita akan membuat file CSS dengan nama styel.

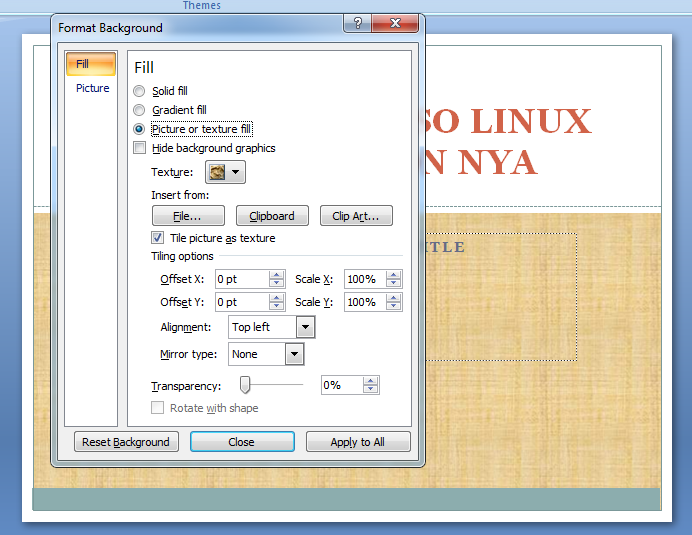
Cara Merubah Background Power Point Dengan Gambar Sendiri
Membuat Gambar Background. Sebenarnya ini sudah masuk ke dalam pembahasan tentang CSS, tapi tidak apa-apa kita bahas di sini. Agar gambar bisa ditampilkan sebagai background, maka kita harus menggunakan CSS dengan atribut background-image lalu diisi dengan URL dari gambar. Contoh:

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Untuk dapat mengganti background dari sebuah dokumen html maka anda bisa melakukannya dengan berbagai cara misalnya dengan mengubah warna ataupun menabahkan gambar. Table Of Contents #1 Mengubah Background dengan Warna #2 Mengubah Background dengan Gambar #1 Mengubah Background dengan Warna. Untuk mengubah warna background kita akan menggunakan.

Cara Merubah Gambar Background Blog Tutorial Blog
Cara membuat background dengan image atau gambar dengan html dan css. Oke sebelumnya, kalau kamu ingin mencari gambar-gambar berkualitas untuk background HTML, kamu bisa mencarinya disitus-situs yang ada diartikel ini. Untuk contoh yang ini saya akan coba menggunakan gambar yang berasal dari Unsplash. Dan untuk HTML nya, saya pergunakan kode.

Cara Membuat / Merubah Background Foto dengan YouTube
Mengganti background menggunakan atribut di HTML. Dengan cara ini kita bisa mengganti background di HTML tanpa CSS, tetapi kekurangannya dengan atribut bgcolor kita hanya bisa menggunakan untuk keperluan mengganti dan menambah kan background dengan warna saja tidak bisa untuk gambar dan hanya tag body, marquee, table, tbody, td, tboot, th.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
background-repeat untuk mengatur pengulangan background, jika kita tidak ingin gambarnya di ulang maka isikan nilai no-repeat pada properti tersebut.; background-size untuk mengatur ukuran background yang tampil. Agar dapat ditampilkan secara full screen maka gunakan nilai cover pada properti tersebut.; Artikel lainnya: Cara menampilkan gambar di html Jadi untuk sintaknya kurang lebih seperti ini: