Menyisipkan Gambar Pada Html

Menyisipkan Gambar pada html Techpedia04
URL yang mengarah ke file tersebut, jika diklik akan menyebabkan browser mendownload file tersebut. Untuk menampilkan gambar di halaman web, tag html digunakan. HTML di w3schools _9. Tag img adalah self-. tag penutup jadi tidak perlu ada tag penutup, melainkan cukup menambahkan tanda / di akhir tag pembuka. Alamat file gambar tujuan dituliskan.

Cara Menyisipkan Gambar Dan Cara Mengganti Gambar Mengikuti Tombol Part 1 (HTML) Niguru
Anda ingin menambahkan gambar di HTML untuk membuat halaman web Anda lebih menarik dan informatif? Pelajari cara menggunakan tag img untuk menampilkan gambar dari berbagai sumber, ukuran, dan atribut. Artikel ini akan memberikan contoh kode dan penjelasan yang mudah dipahami. Kunjungi ITKoding untuk tutorial HTML lainnya.

4 Cara Memasang Kode CSS ke HTML Otodidak Kuy
Memasukkan Gambar. Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan.

Cara Menyisipkan Kode HTML Instagram Ke Dalam Blog Tutorial Okeguru
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
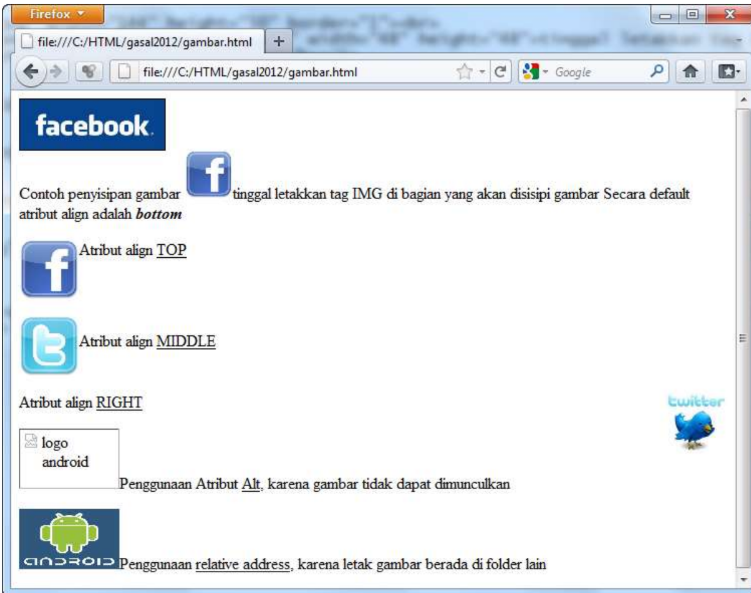
Halaman web yang berisi hanya teks tanpa gambar akan membuat pengunjung bosan, kalau pengunjung bosan, ia tidak akan betah berlama-lama dan akan buru-buru menekan tombol close tab. Oleh karena itu: menambahkan gambar ke dalam halaman website adalah suatu yang esensial. Ada beberapa cara untuk menampilkan gambar di dalam sebuah dokumen HTML. Tag.

Cara menyisipkan gambar di HTML
Memasukkan Gambar ke Halaman Web. untuk memasukkan gambar ke halaman web, gunakan tag gambar. Tag gambar (img) tidak memiliki tag penutup. Dua atribut utama yang diberikan ke tag img adalah src, src singkatan dari source yaitu sumber gambar dan alt atau alternative text yaitu teks alternatif yang mendeskripsikan gambar.

Perintah Untuk Menyisipkan Gambar Adalah Dari Menu kekurangan dalam teks ulasan
Tutorial Dasar Html #6 - Cara Memasukkan Gambar Pada Htmlcara memasukkan gambar pada html notepadcara memasukkan gambar pada html5cara memasukan gambar pada.

Menyisipkan Gambar Pada Html
Pemroses kata menambahkan karakter dan format yang tidak terlihat, sehingga dapat merusak berkas HTML dan menyebabkan berkas tidak ditampilkan dengan tepat di dalam peramban web. 2. Salin dan rekatkan (copy dan paste) kode HTML standar. Pilih dan salin kode HTML di bawah ini, lalu rekatkan ke dalam berkas index.html.

Cara Menyisipkan Gambar Dan Cara Mengganti Gambar Mengikuti Tombol Part 1 (HTML) Niguru
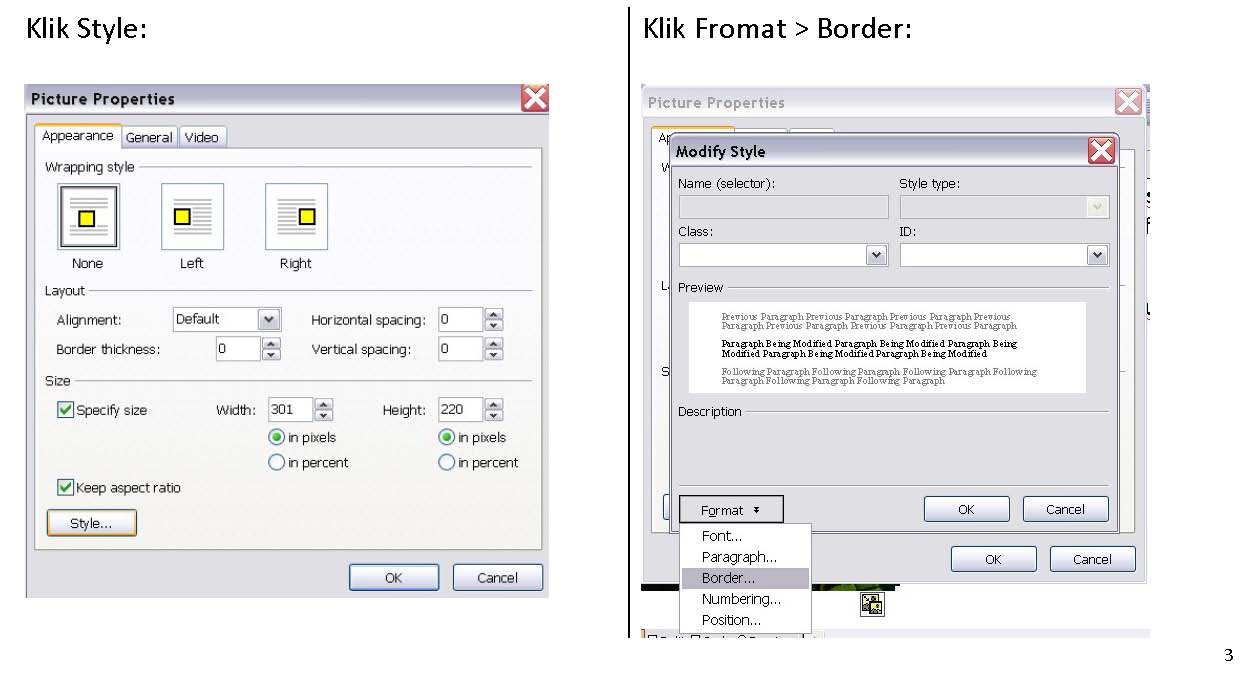
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Cara Menambahkan Gambar Pada Html Terbaru
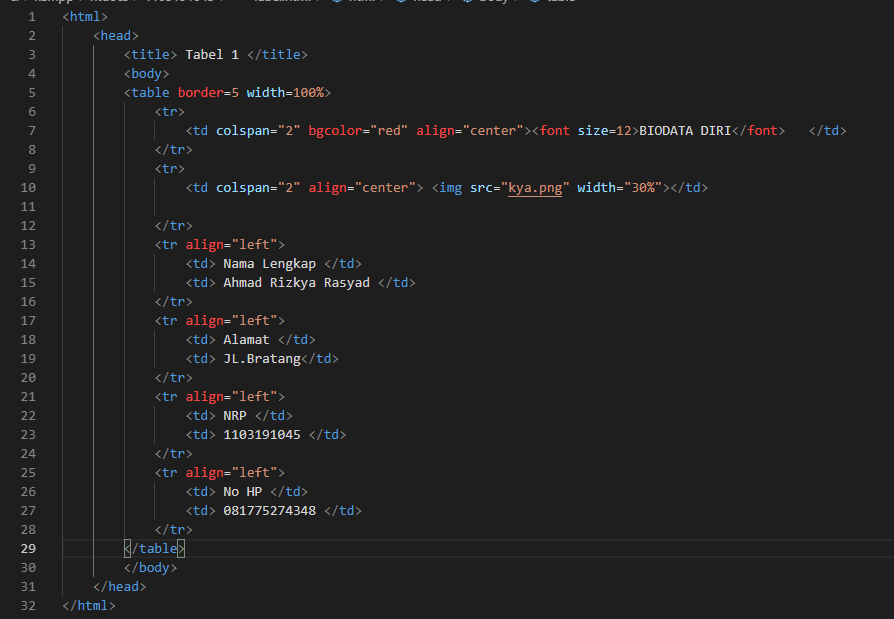
Update: Untuk mengatur posisi gambar dan membuat garis tepi (border), silahkan lanjut ke Tutorial HTML Lanjutan: Cara mengatur tampilan gambar dalam HTML (atribut align dan border) Untuk menampilkan data, baik itu berasal dari database atau dari sumber lain, akan lebih rapi jika menggunakan tabel.

4 Cara untuk Menyisipkan Spasi Dalam HTML wikiHow
Tutorial HTML/CSS 7 : Gambar HTML, Cara Memasukkan dan Memodifikasi. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Ada beberapa cara untuk.

Menyisipkan Gambar Pada Html
Atribut src digunakan untuk menunjukkan lokasi dari gambar yang ingin kita masukkan. Jika gambar tersebut berasal dari internet, maka kamu bisa menyisipkan link URL dari gambar tersebut. Atribut alt. Atribut alt bersifat opsional dan digunakan sebagai deskripsi dari gambar. Deskripsi ini akan ditampilkan jika gambar tidak bisa ditampilkan.

Menyisipkan Gambar Pada Html
Atribut src dalam tag imgAtribut src adalah singkatan dari source, merupakan atribut yang berisi alamat dari gambar yang akan ditampilkan. Alamat ini bisa re.

Cara Menyisipkan Kode Javascript ke HTML Petunjuk Onlene
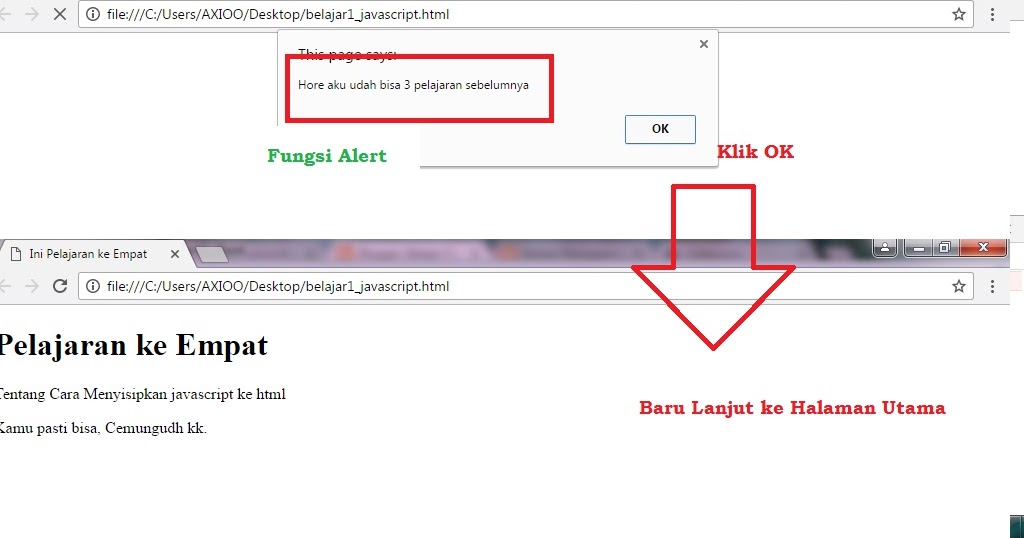
Salah satu elemen penting dalam HTML adalah menyisipkan gambar untuk membuat halaman web menjadi lebih menarik dan interaktif. Di sinilah peran dari HTML image atau < img >. HTML image < img > adalah tag yang berfungsi untuk menambahkan gambar pada halaman web. Tag ini tidak memerlukan penutup dan kamu bisa langsung menambahkannya ke dalam kode.

Menyisipkan Gambar Di Html pulp
Pada contoh di atas, kita menuliskan langsung nama file dari gambar. Ini karena kita menaruh gambar di dalam folder yang sama dengan file HTML.. Sebenarnya ini sudah masuk ke dalam pembahasan tentang CSS, tapi tidak apa-apa kita bahas di sini.. Sejauh ini kita sudah belajar cara menampilkan gambar di HTML. Intinya, kamu hanya perlu.

Cara Memasukkan Gambar Ke Html Terbaru
Berikut ini cara menambahkan gambar di HTML. Memilih Gambar. Sebelum kamu mulai, kamu perlu memiliki gambar yang siap untuk digunakan. Kamu bisa menggunakan gambar pribadi atau dari situs penyedia gambar gratis seperti Unsplash, Pexels, dan lainnya. Pastikan gambar berada di dalam folder yang sama dengan file HTML, atau jika berbeda folder.