Upload Dan Menampilkan Gambar Codeigniter

Membuat Upload Gambar / File dengan CodeIgniter [26] YouTube
Sebelum kita membahas tentang Tutorial Upload Gambar menggunakan Codeigniter 3. Pertama - tama kita harus menyiapkan terlebih dahulu File Framework Codeigniter 3 yang akan kita gunakan. Kita dapat mendownload File Framework Codeigniter 3 pada link berikut www.codeigniter.com.

Cara menampilkan gambar di codeigniter YouTube
Step 1: Download Codeigniter & Install Codeigniter. Langkah pertama adalah siapkan dulu codeigniter, karna ditutorial kali ini menggunakan codeigniter versi 3 maka silahkan anda download codeigniter versi 3. Jika sudah selesai mengunduh codeigniter versi 3 selanjutnya silahkan ekstrak file tersebut didalam folder web server anda, dan beri nama.

Upload Dan Menampilkan Gambar Codeigniter
Pada kesempatan kali ini, saya akan coba berbagi catatan / tutorial mengenai bagaimana cara membuat upload gambar dengan menggunakan Framework Codeigniter (CI). Codeigniter yang akan kita gunakan adalah Codeigniter 3 (versi 3). Tentunya hampir setiap

Hasil Bagus, Cara Download atau Simpan Gambar di Google Lewat Laptop YouTube
Terkait postingan saya sebelumnya mengenai fungsi upload gambar dengan framework CodeIgniter, ada yang bertanya, "Gimana sih caranya upload beberapa gambar sekaligus sekali submit?".Karena itu pada edisi tutorial codeigniter 3 kali ini saya akan coba share bagaimana cara mengunggah beberapa gambar sekaligus dalam sekali submit atau biasanya disebut upload multiple image.

Menampilkan Gambar Di Codeigniter denah
Tutorial membuat fitur upload gambar dan preview gambar menggunakan Codeigniter 4Source Code: https://github.com/jeypc/ci4-image-uploadSupport saya dengan ca.
Upload Dan Menampilkan Gambar Codeigniter
Kami mendapatkan nama gambar dari metadata gambar yang diunggah. Catatan: Proses Upload File tetap sama untuk jenis file lainnya. Upload File CodeIgniter Manajemen file sangat penting untuk sebagian besar aplikasi web. Jika Anda sedang mengembangkan sistem manajemen konten, maka Anda harus dapat mengunggah gambar, dokumen word, pdf re.

Upload Dan Menampilkan Gambar Codeigniter
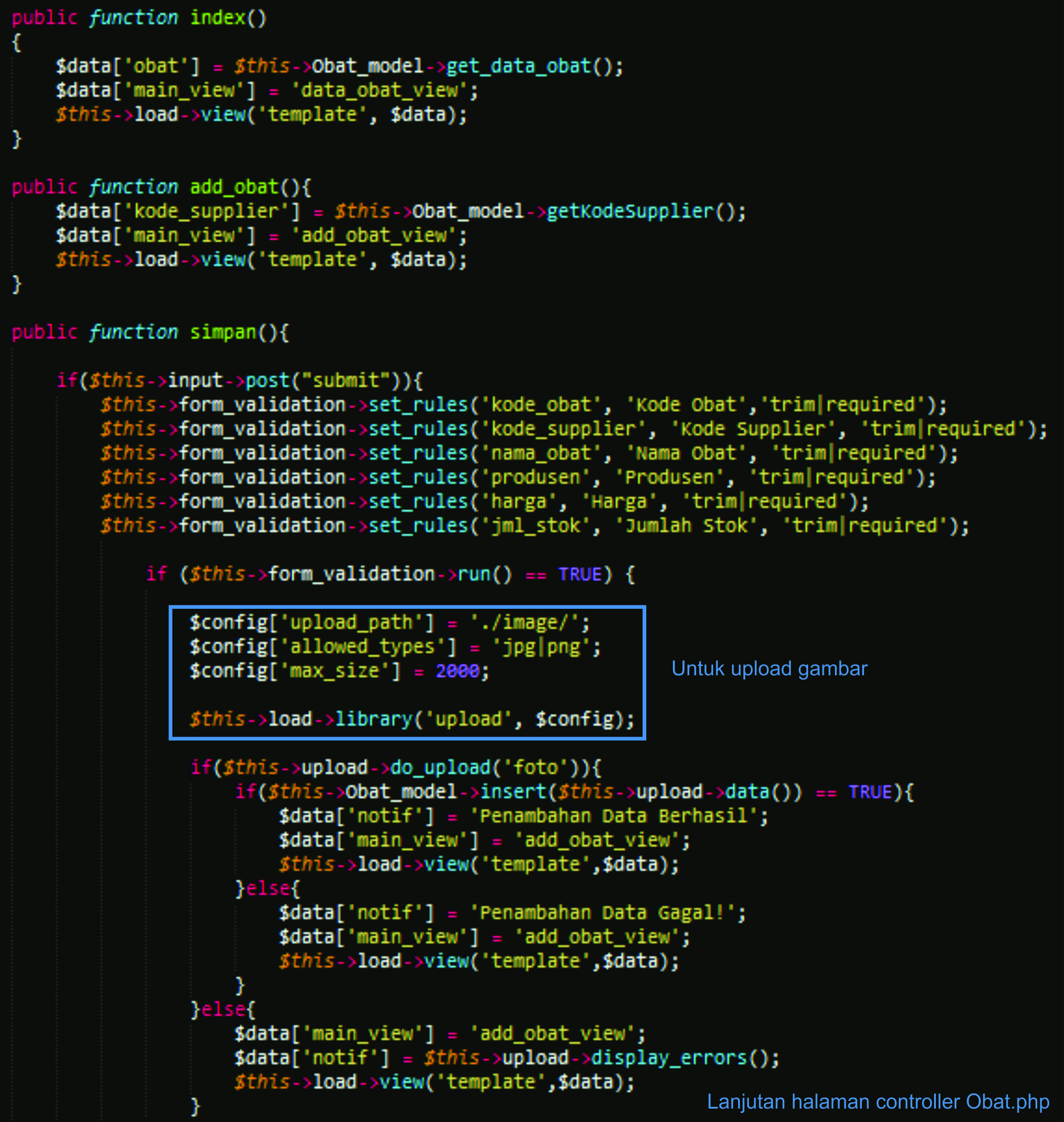
Jika kita menyimpan project di dalam C:\xampp\htdocs\beritacoding, maka FCPATH akan berisi alamat tersebut. Dengan demikian, kita bisa tambahkan folder /upload/avatar/ sebagai tempat menyimpan avatar yang terupload. Lalu coba perhatikan juga konfigurasi ini:

CARA UPLOAD GAMBAR ATAU UPLOAD FILE MENGGUNAKAN CODEIGNITER 3 YouTube
بِسْمِ اللَّهِ Mudah-mudahan tutorial Codeigniter 4 - CRUD Bagian 2 (Update data dengan upload gambar) ini bermanfaat . Bagian yang tidak kalah penting dari CRUD (Create, Read, Update, dan Delete) adalah Update atau ubah data.Sama dangan Create atau tambah data pada tutorial sebelumnya disini selain validasi data, juga ada upload gambar.

Cara Menyimpan Data Di Session Codeigniter
Persiapkan Folder Upload CodeIgniter. Langkah pertama dalam membuat upload file dengan CodeIgniter adalah menyiapkan folder upload. Folder ini digunakan untuk menyimpan semua file yang Anda unggah pada website CodeIgniter. Untuk membuat folder, pertama buka directory project CodeIgniter Anda. Setelah itu, buat folder baru bernama upload.

Upload Dan Menampilkan Gambar Codeigniter
Baca Juga : Tutorial CRUD codeigniter 4 Untuk Pemula. Framework Codeigniter merupakan sebuah kerangka kerja PHP yang banyak di gunakan saat ini karena penggunaan yang mudah di pahami dan digunakan, selain itu codeigniter mempunyai banyak library helper yang lengkap. Saat kita mengakses sebuah aplikasi web yang menghadirkan sebuah artikel maupun.

Tutorial Codeigniter 14 Upload Gambar / File pada Codeigniter YouTube
Upload Gambar Dan Validasi CodeIgniter 4 - Tutorial upload image codeigniter 4, cara upload gambar dengan codeigniter 4.Kita juga akan belajar membuat fitur.
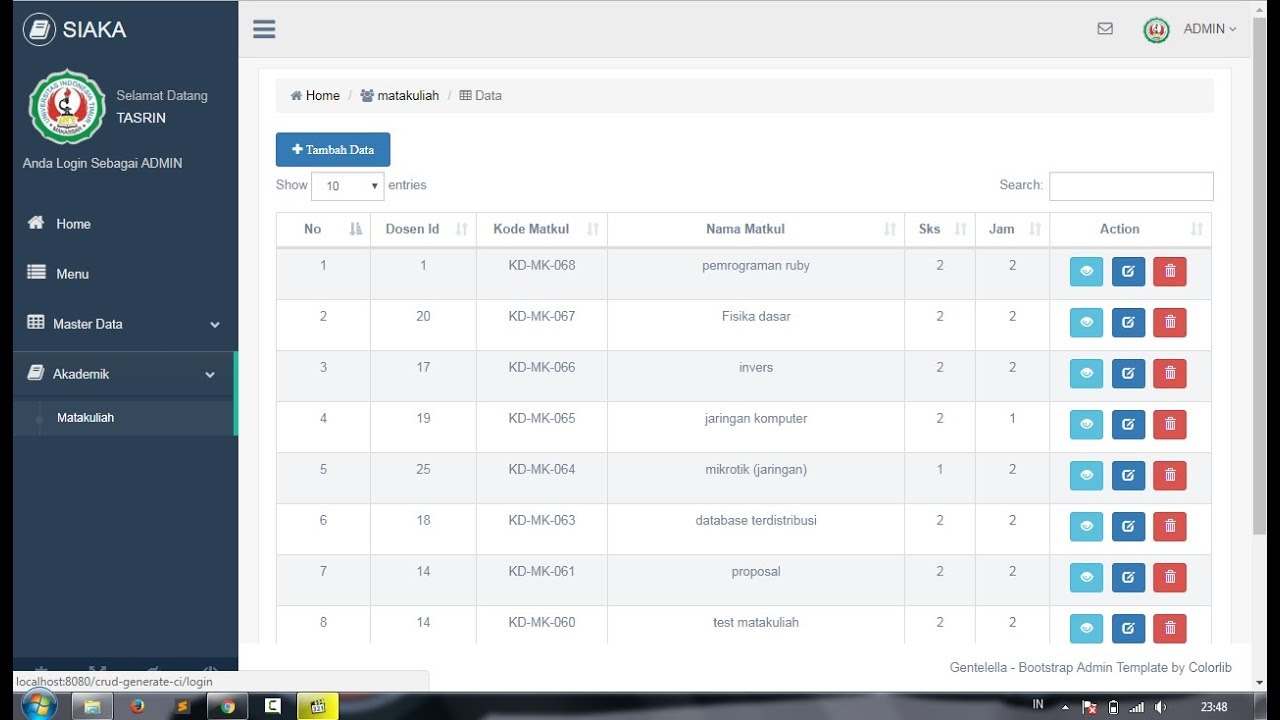
Codeigniter 4 Part 3 Menampilkan Data Dari Database Dengan Tutorial Cara Di Vrogue
Tutorial Upload Image di Codeigniter 4. By Abdul Aziz. Pada tutorial sebelumnya admin sudah membahas bagaimana cara menampilkan data multi tabel di codeigniter 4 dan kali ini admin membahas tentang cara membuat upload file gambar dengan codeigniter 4. Pada setiap aplikasi web biasanya mempunyai fitur upload gambar.

Menyimpan File Gambar Kedalam Database SQL Server Dengan PHP CODEIGNITER 3
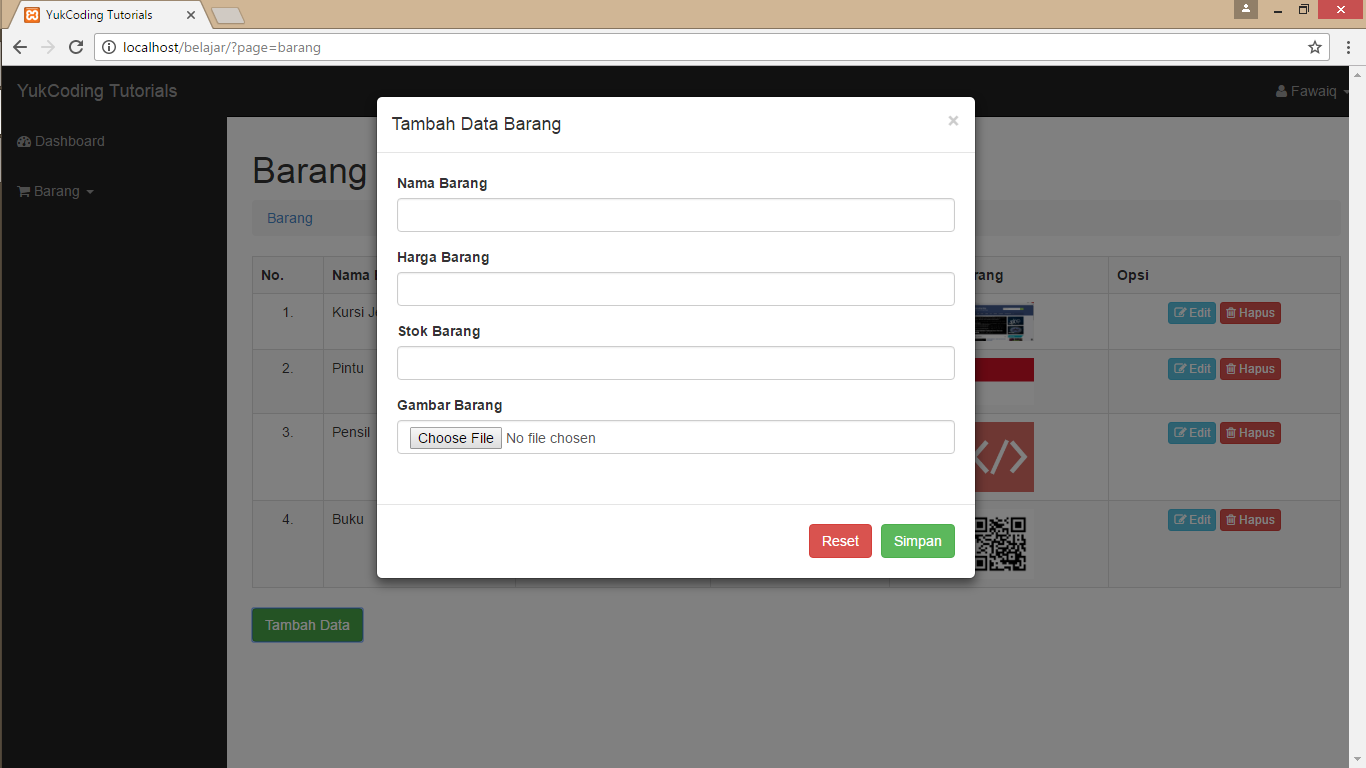
بِسْمِ اللَّهِ Mudah-mudahan tutorial Codeigniter 4 - CRUD Bagian 1 (Tambah data dengan upload gambar) ini bermanfaat . Salah satu bagian CRUD (Create, Read, Update, dan Delete) adalah Create atau disini saya menyebutnya tambah data.Hal ini sangat penting karena disini adalah awal data masuk, dimana ini memerlukan validasi untuk memastikan data sudah dimasukkan dengan benar.

Cara Upload dan Resize Gambar di Codeigniter 4 Leravio
Cara Upload dan Resize Gambar di Codeigniter 4. CodeIgniter 4 sudah memiliki kelas Manipulasi Gambar untuk menyesuaikan gambar. Dengan ini, Anda dapat mengubah ukuran, mengubah kualitas, memutar, memotong, dan menambahkan watermark ke gambar. Ini didukung oleh pustaka GD dan ImageMagick. Dalam tutorial ini, saya menunjukkan bagaimana Anda dapat.

Cara Memasang Template Pada Codeigniter pulp
Membuat Form Upload Gambar. Edit upload image in codeigniter 0 Untuk meng-upload gambar ke CodeIgniter, pertama-tama kita membutuhkan sebuah form yang memungkinkan pengguna mengunggah gambar. Form ini terdiri dari dua elemen utama: Input file: elemen input dengan tipe "file" yang memungkinkan pengguna memilih gambar dari komputer mereka.

CodeIgniter Pengertian, Keunggulan, & Cara Menggunakannya
Tutorial membuat fitur upload gambar dan preview gambar menggunakan Codeigniter 4Traktir segelas kopi:https://trakteer.id/tentangkode/tipSource Code: https:/.