Cara Membuat Footer Website di HTML & CSS 2020 YouTube

Cara Membuat Slide Gambar Di Html Terbaru
Menambahkan Gambar di HTML. Gambar dapat kita tambakan di HTML dengan menggunakan tag . Tag ini memiliki atribut wajib, yakni src. Jika kita tidak mengisi atribut src, maka gambar tidak akan ditampilkan. Alamat URL gambar pada atribut src dapat berupa URL maupun alamat path.

Membuat Footer Menggunakan HTML Dan CSS Mandan Koding
Jun 22, 2023. -- CSS position adalah fitur yang sangat penting dalam pengaturan elemen pada sebuah halaman web. Dalam pembuatan tampilan web yang sempurna, posisi elemen HTML sangat penting untuk.
Tutorial 89 Gambar di Footer Blog. Blog Cik Nurfarah
Metode 1. Menjajarkan Gambar dalam Teks. Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ".

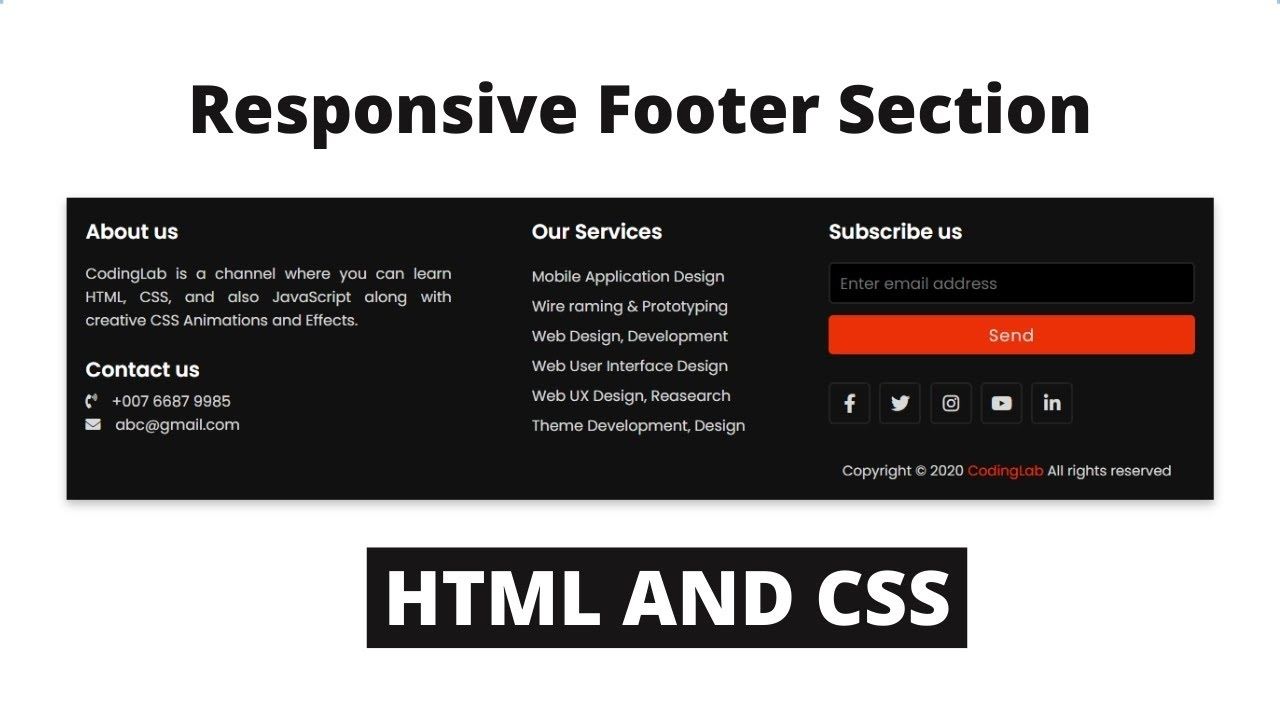
Responsive Footer Design using HTML & CSS
Konten Halaman. Mengapa Footer Penting dalam HTML? Langkah-langkah Membuat Footer di HTML. 1. Persiapan. 2. Membuat Struktur HTML Dasar. 3. Menambahkan Konten ke Footer. 4. Mengatur Tampilan dengan CSS. 5. Menyisipkan Footer ke Setiap Halaman. Hasil dari sintak di atas. Kesimpulan.

Simple Responsive Footer Design using HTML and CSS YouTube
Sistem Manajemen Inventaris Barang. Sekarang kita langsung saja, Untuk Cara Membuat Footer Menggunakan HTML Dan CSS. Pertama, Kamu perlu membuat dua File. Satu File HTML dan satu lagi adalah File CSS. Di dalam proyek ini kita juga menggunakan fontawesome untuk mendapatkan icon-icon yang kita butuhkan.

Best Footer Html Printable Templates
cara mengecilkan gambar pada html yaitu dengan mengubah width nya kurang dari lebar ukuran gambar aslinya. sama dengan memperbesar gambar pada html jangan sampai width lebih lebar dari ukuran gambar asli karena akan menyebabkan gambar menjadi pecah.

Simple Responsive Footer Design using HTML and CSS footer html css YouTube
Footer Html CSS Template Free Salah satu cara terbaik untuk membuat tampilan halaman website atau blog yang menarik adalah dengan mendesain salah satu bagian widget (footer) yang terletak di bagian bawah dengan semenarik mungkin sehingga dapat menarik perhatian pengunjung.

Cara Membuat Footer Website di HTML & CSS 2020 YouTube
Sebelum era HTML5 yang memiliki tag untuk membuat struktur halaman yang lengkap, web developer umumnya menggunakan tag

Responsive Footer With HTML & CSS Coding Artist

Creating A Responsive Footer In HTML And CSS
Anda dapat menempatkan footer di akhir dokumen HTML Anda dengan menggunakan elemen

Create Responsive Footer HTML CSS With Source Code
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

cara membuat footer di html dan css responsive footer using html and css YouTube
1 1. Footer Sederhana yang Elegan. 2 2. Footer dengan Pemakaian Warna yang Berani. 3 3. Footer Kreatif dengan Tampilan Berselera Tinggi. 4 4. Footer dengan Informasi Kontak yang Lengkap. 5 5. Footer dengan Tautan Sosial Media yang Memikat. 5.1 Sempurnakan Tampilan Website Anda dengan Footer HTML yang Menarik! 6 Apa Itu Footer HTML? 6.1 1.

Responsive Footer using HTML And CSS Free Source Code
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.

Membuat footer html css how to make footer in html and css YouTube
1. Pilih Gambar dengan Format yang Sesuai. 2. Familiar dengan Tag 3. Berikan Atribut Alt Text. 4. Menambah Keterangan Pada Gambar. Mengatur Gambar di HTML. 1. Menyesuaikan Satuan Pixel Gambar. 2. Menyesuaikan Letak Gambar. 3. Menambah Border dengan Ukuran Tertentu. Jangan Tunda Untuk Belajar HTML!

Elemen Footer Pada HTML
Cara Memasukkan Gambar di HTML: Panduan Lengkap dan Terperinci - Celeroo. November 26, 2023 by Johny SEO. Apakah Anda ingin mempelajari cara memasukkan gambar di HTML? Dalam artikel blog ini, kami akan memberikan panduan lengkap dan terperinci tentang cara memasukkan gambar ke dalam kode HTML.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Sulit membayangkan sebuah halaman HTML tanpa gambar untuk standard web saat ini. Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image. Tag Image digunakan untuk menampilkan gambar kedalam halaman web, menggunakan .