Ckeditor Image Upload di Laravel 6 Daeng Web

Basic Configuration CKEditor 4 Documentation
Penghapus foto yang bekerja seperti sulap. Penghapus gambar Canva Pro membuat proses penghapusan objek yang tidak diinginkan dari foto menjadi sangat sederhana. Pilih alat Penghapus Ajaib dari editor foto, sapukan pada objek, dan saksikan gangguan dihapus secara otomatis, sehingga subjek Anda dapat menonjol dan bersinar.

Cara Menggunakan CKEditor di PHP Tutorial
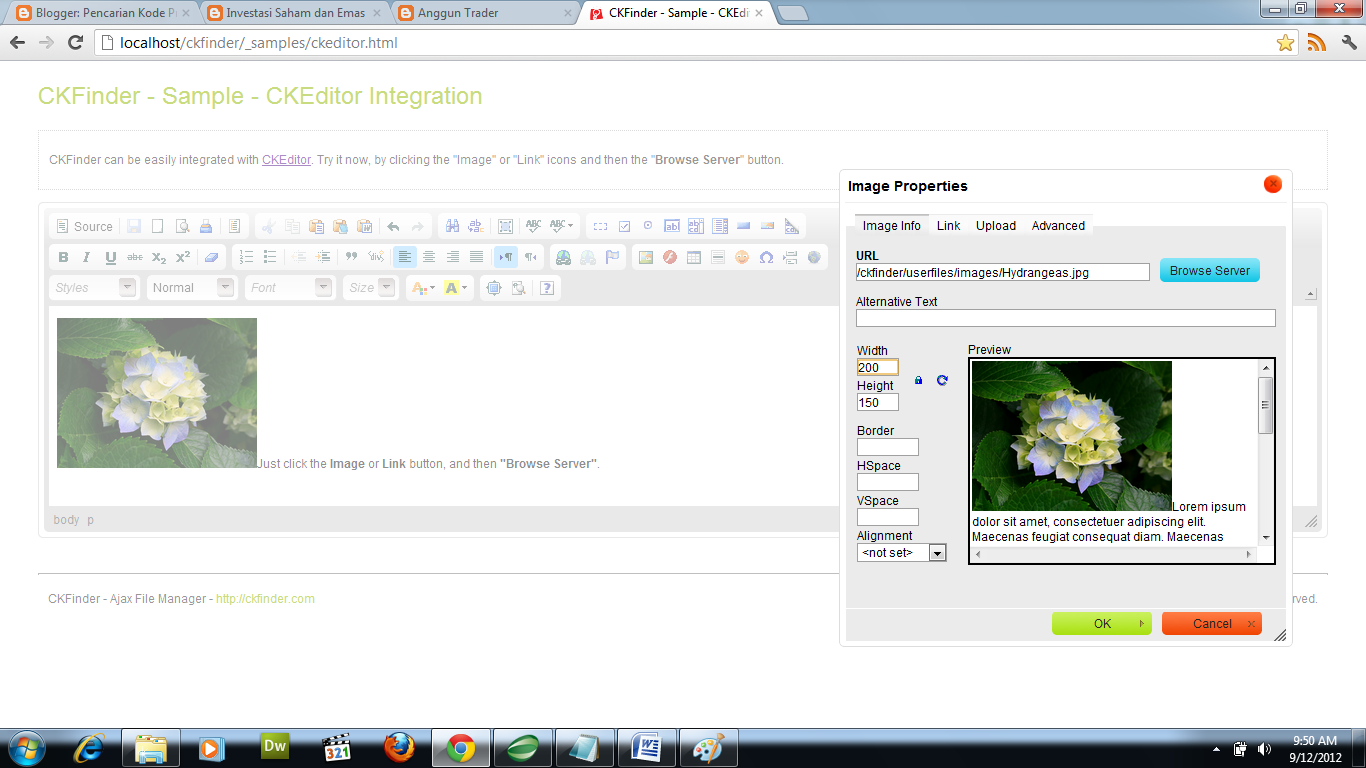
Cara mudah untuk mengintegrasikan CKEditor dan KCfinder atau biasa disebut File Manager, serta security authentication access kcfinder. Ckeditor adalah editor untuk menentukan format, ukuran dan jenis huruf, hyperlink dan tabel, dan juga bisa mengupload file, gambar, animasi flash, dan video pada web.

WYSIWYG CKEditor Memakai Upload Gambar dengan CKFinder (Pemrograman Web Javascript PHP)
Edit APP_URL di file .env dengan domain atau url project kalian. Artinya jika kita menjalankan project percobaan integrasi CKEditor di laravel 8 ini di URL 127.0.0.1:8000, kita juga harus mengubah pada APP_URL dengan 127.0.0.1:8000. Dan jika dijalankan pada URL larackeditor.test, di APP_URL harus larackeditor.test dan seterusnya.

How to Add CKEditor in a Web Page and Save Data into Database YouTube
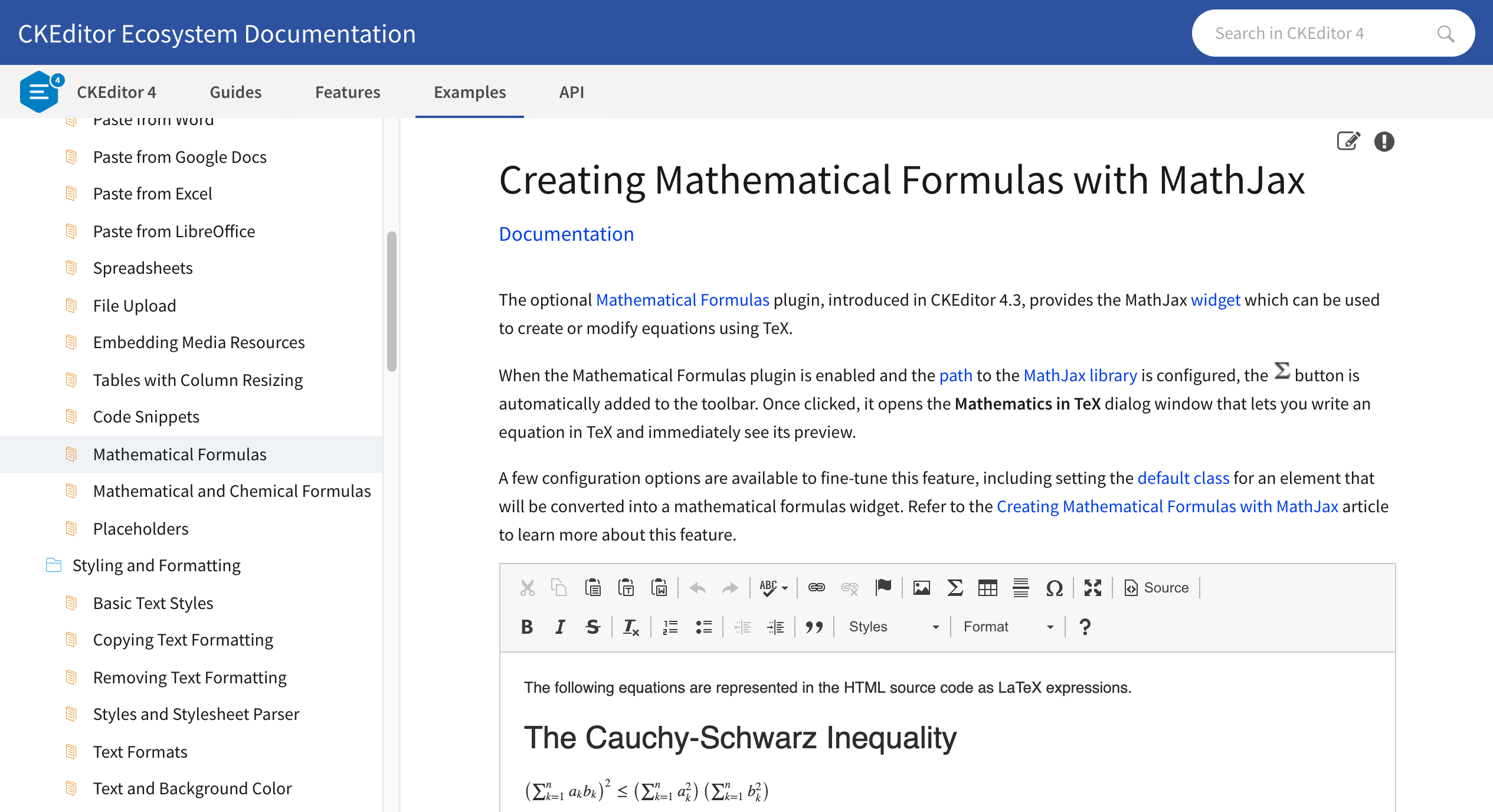
5. Image links. There's one more image management feature in CKEditor 5. Using the Image Linking plugin, you can add hyperlinks to images. This is a great way to use images as a call to action (CTA), use icons as anchor links in a long document, or use a thumbnail of an image to link to the full resolution version.

pengertian CKeditor dan cara memasang Ckeditor di web Saifuddin Lutfi (Smk Pgri 1 mejobo kudus)
Cara Menghapus Credit Link Template. #Cara_1: Menghapus credit link secara permanent, metode ini kamu harus mengerti jenis-jenis credit link karena setiap desinner template memiliki metode yang berbeda menempatkan/membuat credit link pada karya mereka. Tapi jangan khawatir karena pada dasar nya prinsip credit link itu sama, jika di istilahkan.

Tutorial Laravel 9 & CKEditor Upload gambar di CKEditor dengan Spatie Library (part 5) YouTube
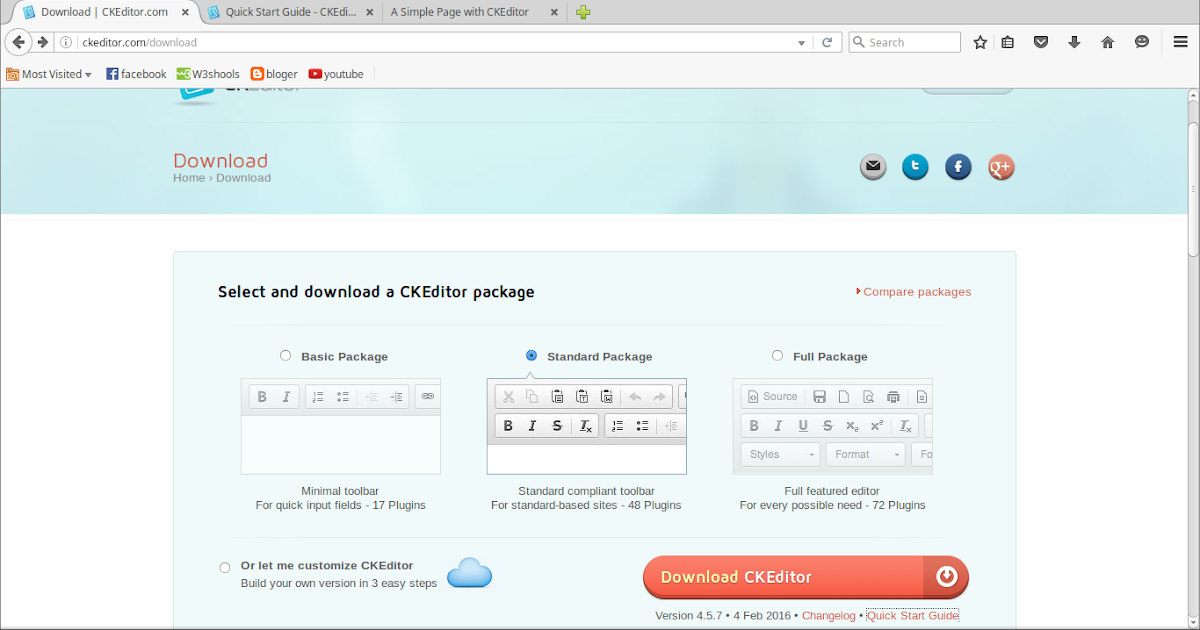
1. Download CKEditor package. Cara Menggunakan CKEditor di PHP. 2. Extract file kemudian copy folder ke direktori aplikasi Anda. Cara Menggunakan CKEditor di PHP. 3. Desain form input dengan script HTML dan include kan CKEditor ke dalamnya dengan cara memanggil direktori file dan folder ck editor. Save as index.php.
Upload Gambar di CKEditor Dengan PHP Root93
Styling the placeholder. The editor placeholder text is displayed using a CSS pseudo-element ( ::before) related to the first empty element in the editor content (usually a paragraph). You can use the following snippet to change the appearance of the placeholder: .ck.ck-editor__editable > .ck-placeholder::before { color: #d21714; font-family.

Tutorial Codeigniter 3 Part 6 Cara Memasang Editor WYSIWYG CKEditor v4 YouTube
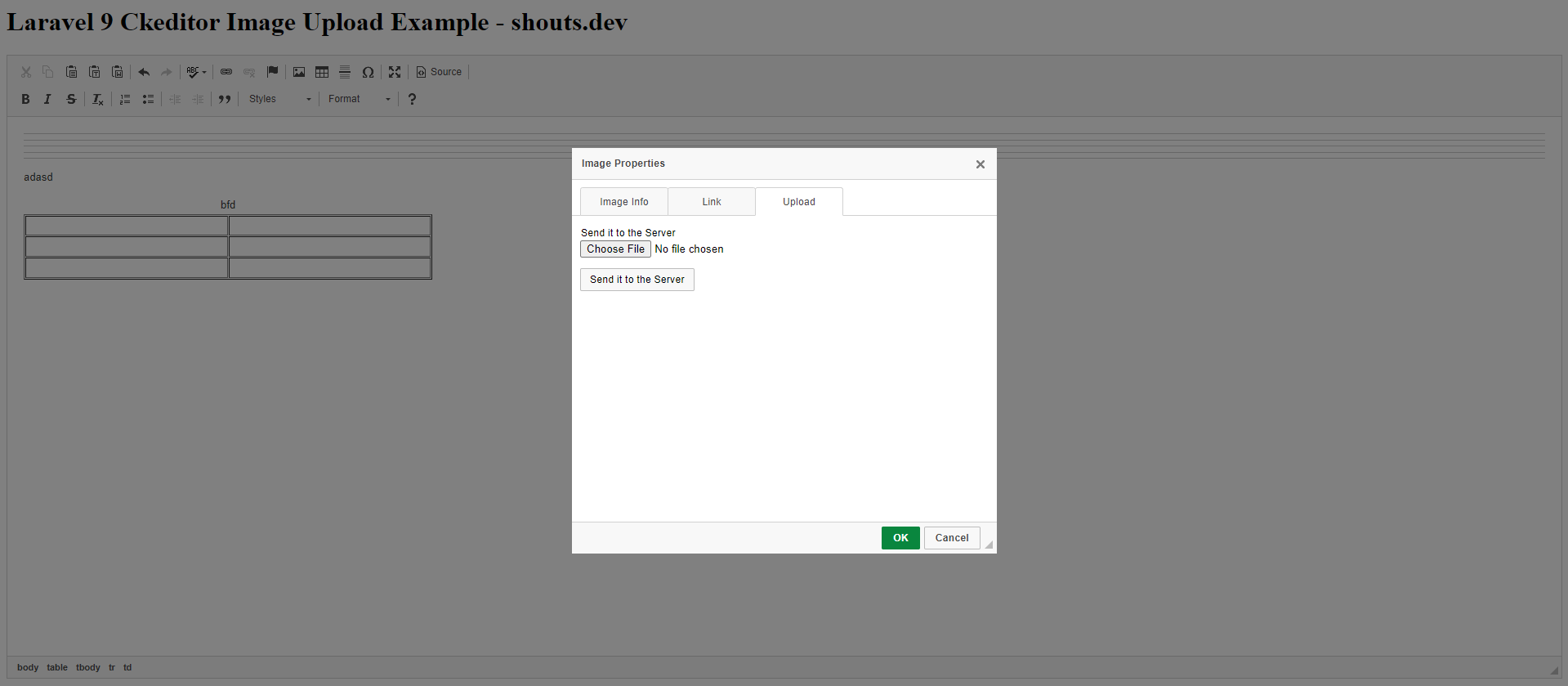
Halo para master web developer, saya baru saja belajar mengimplementasikan CKEditor 5 di web PHP biasa. Di CKEditor kan bisa insert gambar seperti di Word, dan didokumentasi ckeditornya agar bisa insert gambar harus langsung diupload segera ke server meskipun user belum submit (jadi ada operasi Ajax disitu), Disitu saya berhasil upload ke.

Cara Menggunakan Ckeditor Di Codeigniter gimanacaranyani
Hapus Pengganggu Foto dan Orang Asing. Kadang, adanya orang asing di latar foto bisa merusak estetika dan komposisi. Itu juga alasan sah untuk menghapus seseorang dari foto, termasuk photobomber. Alat Hapus bisa membantumu mendapatkan foto yang semestinya sempurna, sebelum tamu tak diundang muncul. Dengan alat ini, kamu bisa menghapus sosok tak.

Cara Menggunakan CKEditor di PHP Tutorial
Klik elemen yang ingin dikunci. Anda juga bisa menahan Shift pada keyboard, dan mengklik beberapa elemen yang ingin dipilih.; Dari bilah alat editor, klik Kunci.Atau, Anda dapat mengklik ikon Lainnya, lalu pada Kunci.; Bagi beberapa pengguna Canva Pro atau Canva untuk Tim, Anda dapat menggembok sebagian posisi elemen sambil tetap memungkinkan pengeditan dengan memilih Gembok saja.

Cara Menggunakan Ckeditor Di Codeigniter gimanacaranyani
Dalam tag script ada sebuah script yang ditujukan untuk mengganti text area dengan ckeditor. CKEDITOR.replace ('id yang berada di textarea') Save dan tadaaaa CKEditor telah berhasil ditambahkan :) Nah, itulah cara menggunakan CKEditor yang mudah, simpel dan sederhana. Jika kalian kreatif, kalian bisa mengeditnya menjadi lebih menarik :) Semoga.

Cara Memasang Teks Editor dengan CKEditor
Seperti yang kita tahu, Ckeditor adalah text editor berbasis web untuk memudahkan user untuk menentukan format, jenis font maupun ukuran font seperti pada microsoft word.

Laravel 9 How to Use Ckeditor and Upload Image Using Ckeditor The first knowledge sharing
Mengintegrasikan CKeditor di Laravel. Membuat sebuah editor pada halaman website merupakan fitur yang menarik terlebih lagi untuk kebutuhan blogging, layaknya wordpress dengan editornya yang powerful dimana memudahkan penggunanya karena fiturnya yang lengkap. Sebenarnya kita bisa memanfaatkan library yang sudah ada yakni Ckeditor.

How to Upload Image in CKEDITOR with PHP YouTube
Cara Memasang Teks Editor dengan CKEditor. CKEditor adalah salah satu teks editor yang dibangun dengan JavaScript untuk membuat form posting/teks editor pada form. Jadi dengan menggunakan teks editor ini kita dapat dengan mudah membuat posting form seperti pada wordpress. Tentu sebagai developer web kita dimudahkan dengan menggunakan teks.

Cara Mengupload Gambar Pada CKEditor Menggunakan PHP 100 Work Djazuli IT
4.Buka aplikasi web editor pilihan, kemudian buat filenya dengan nama html. 5. Selanjutnya, buat koding untuk membuat teks input seperti di bawah ini. 6. Dan seperti inilah saat dijalankan di browser. 7. Kemudian copy file ckeditor yang tadi kita download, ke dalam satu folder di file html yang tadi kita buat.

Cara Menggunakan Ckeditor Di Codeigniter gimanacaranyani
Pengertian CKEditor. CKEditor adalah semacam library yang di bangun dari dengan javascript. untuk memudahkan kita dalam membuat form posting/text editor pada form. jadi dengan ada nya text editor ck editor ini kita bisa membuat form posting seperti pada blogspot atau wordpress. kita bisa membuat text tebal, text heading dan lain-lainnya dengan.