Cara Mengubah Ukuran Gambar Tanpa Kehilangan Kualitas Keren

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran Vrogue
Penjual online sering mengunggah banyak gambar produk ke situs web dan platform e-commerce mereka.. Dengan pengubahan ukuran gambar secara massal, mereka dapat menyiapkan banyak gambar secara efisien agar sesuai dengan galeri produk, pratinjau thumbnail, dan halaman produk sehingga menyajikan pengalaman berbelanja yang menyenangkan secara visual kepada pelanggan tanpa perlu mengubah ukuran.

Cara Memperkecil Ukuran Gambar Agar Tidak Pecah dan Mudah
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
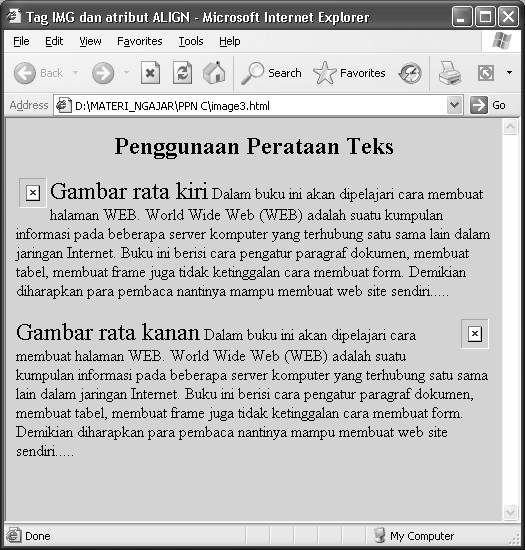
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Cara Mengubah Beberapa Ukuran Gambar Sekaligus Di Windows 10 Images
Bagaimana cara menggunakan alat pengubahan ukuran gambar? Langkah 1: Unggah gambar Anda dengan menyeretnya ke bawah atau dengan mengeklik tombol unggah.. tidak akan kehilangan kejelasan atau informasi apa pun bahkan saat melihat gambar Anda dalam mode layar penuh jika Anda mengubah ukuran gambar Anda dengan membagi dua lebar dan tingginya.

Cara Mengubah Ukuran Foto atau Gambar Agar Kurang Dari 1mb Untuk Keperluan Upload
cara mengetahui ukuran gambar asli di OS windows dengan klik gambarnya maka akan muncul tampilan seperti dibawah ini.. tanpa mengubah gambar asli yang proporsional. cara lain menambahkan max-width, cara ini akan membatasi lebar gambar menjadi 50px.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
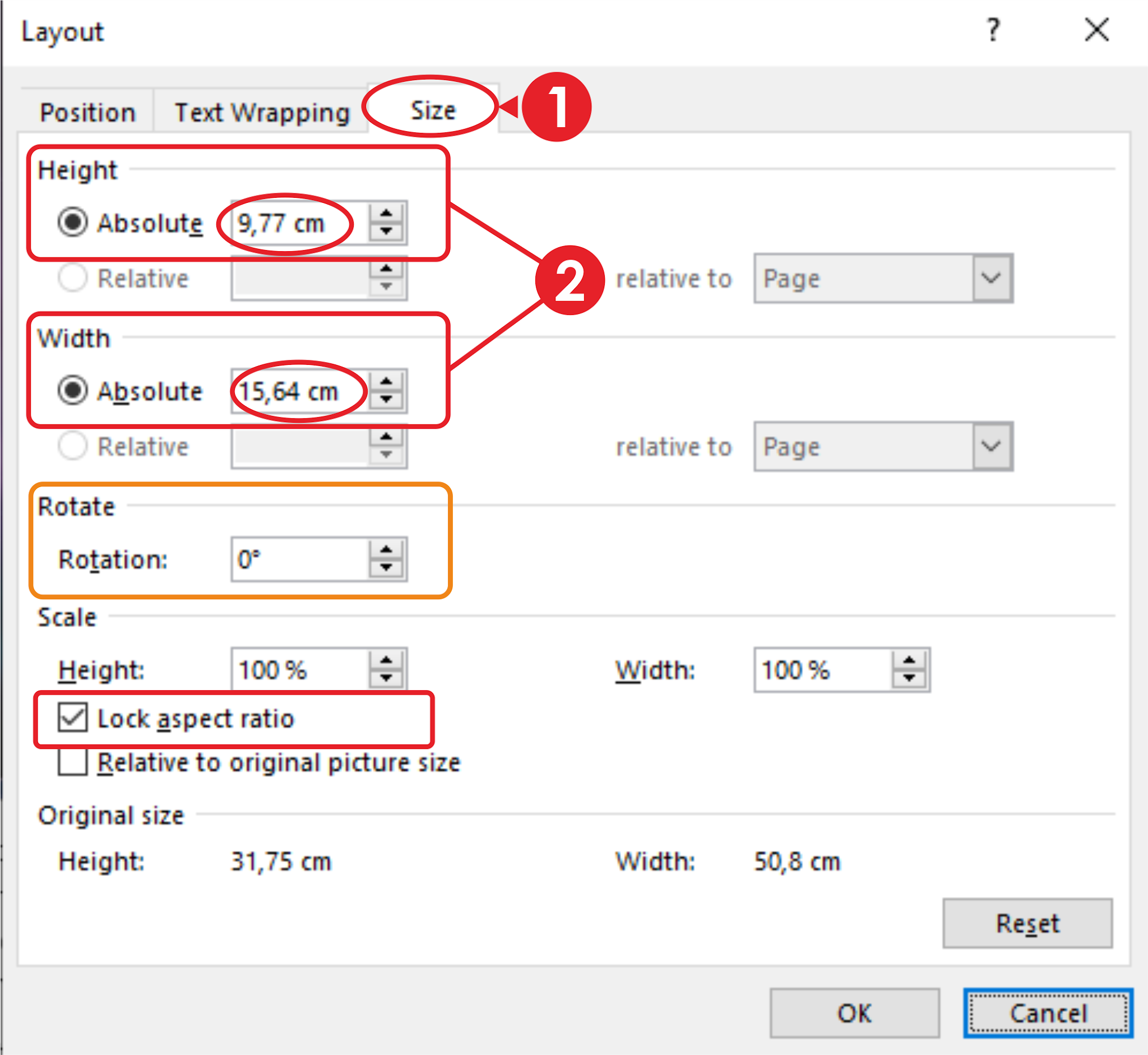
Artikel ini menjelaskan cara mengecilkan gambar dalam HTML dengan mudah dan jelas. Pelajari langkah-langkahnya untuk mengoptimalkan tampilan websitemu. Diskon kelas baru hingga 25%!. Dalam HTML, kamu bisa mengubah ukuran gambar menggunakan atribut height (tinggi) dan width (lebar). Dengan menentukan nilai untuk atribut ini, kamu bisa.

Cara Mengubah Ukuran Gambar Tanpa Kehilangan Kualitas Keren
Ubah ukuran beberapa gambar JPG, PNG, SVG atau GIF dalam hitungan detik dengan mudah secara gratis. Ubah ukuran secara massal dengan menentukan piksel atau persentase.. Anda mencoba mengubah gambar dengan berbagai ukuran sambil tetap mempertahankan proporsi aslinya. Nilai Lebar dan tinggi yang Anda ubah hanya akan dianggap sebagai nilai.
Cara Mengubah Ukuran Gambar dan Kanvas Pada BDesain's
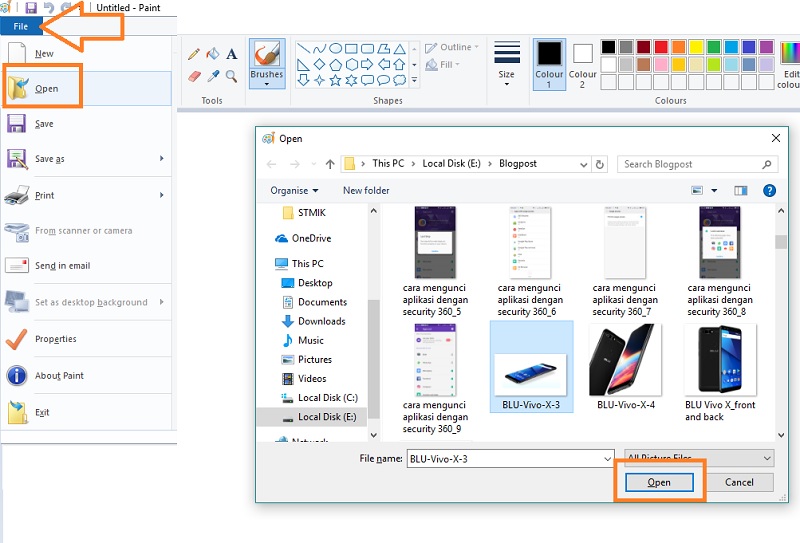
Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %.. seperti Notepad dan Text Edit, yang bisa digunakan untuk membuat atau menyunting HTML.. Anda dapat membuka dokumen HTML melalui program penyunting teks dengan cara mengeklik Open pada.

Cara Mengubah Ukuran Semua Gambar Menjadi Sama di Microsoft Word YouTube
Kode program HTML sederhana bisa dibuat dengan menggunakan notepad. Bagi kamu yang masih dalam tahap awal belajar HTML yang simpel, penggunaan notepad bisa dicoba. Caranya dengan mengganti ekstensi teks dari file .txt. menjadi ekstensi lain, misalnya .java. Menariknya lagi, kamu juga bisa mengganti background HTML hanya dengan notepad, lho!

Cara Mengubah Ukuran Gambar Di Canva analisis
iLoveIMG adalah solusi sederhana bagi Anda untuk mengedit gambar secara online. Akses semua alat yang Anda butuhkan untuk menyempurnakan gambar dengan mudah, langsung dari web, dengan keamanan 100%. Edit beberapa gambar lebih cepat dengan pemrosesan file secara massal, konversi ke beberapa format gambar dengan resolusi tinggi, dan nikmati.

Cara Mengubah Ukuran Foto Di Canva Berita Terkini Seputar Kehidupan
Membuat Halaman Web Sendiri. Unduh PDF. 1. Bukalah Notepad. Penyunting teks ini merupakan program bawaan yang tersedia di setiap komputer Windows, dan dapat ditemukan di menu Start. Setelah Notepad terbuka, klik File > Save As, lalu pilih All Files pada kolom File Type. Simpan berkas buatan Anda dalam format HTML.

Cara Mengubah Ukuran Foto atau Gambar Agar Kurang Dari 1mb Untuk Keperluan Upload
Anda akan mengubah namanya ke nama file dan lokasi gambar Anda sendiri. Ambil gambar Anda sendiri yang berukuran 150 x 150 piksel, (abaikan bahw nama filenya 140x140.png, ukuran sebenarnya adalah 150x150). Masukkan gambar Anda ke dalam subfolder "_content"; yakno folder yang sama dengan file "index.html" Anda .
Cara Mengetahui Ukuran Gambar Di Berbagai Ukuran Gambaran
Berikut ini merupakan contoh script untuk menampilkan gambar di HTML : 1. Cara Menampilkan Gambar Untuk cara yang satu ini, kita perlu untuk membuatnya dengan menambahkan atribut src. Atribut tersebut berfungsi untuk menentukan letak gambar dan nama gambar yang ingin dimasukkan ke halaman web. Letak tersebut berdasarkan directory dari PC.

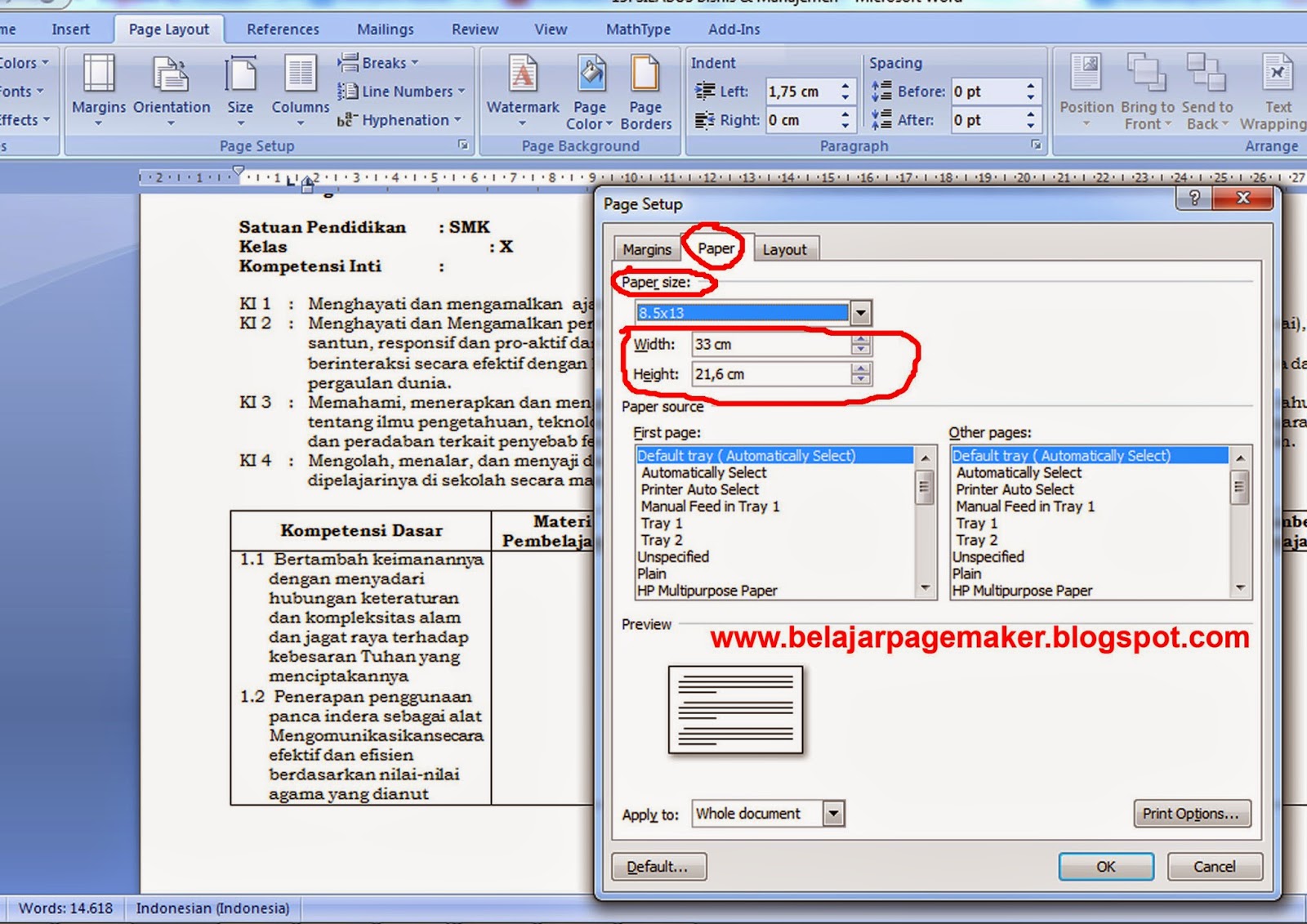
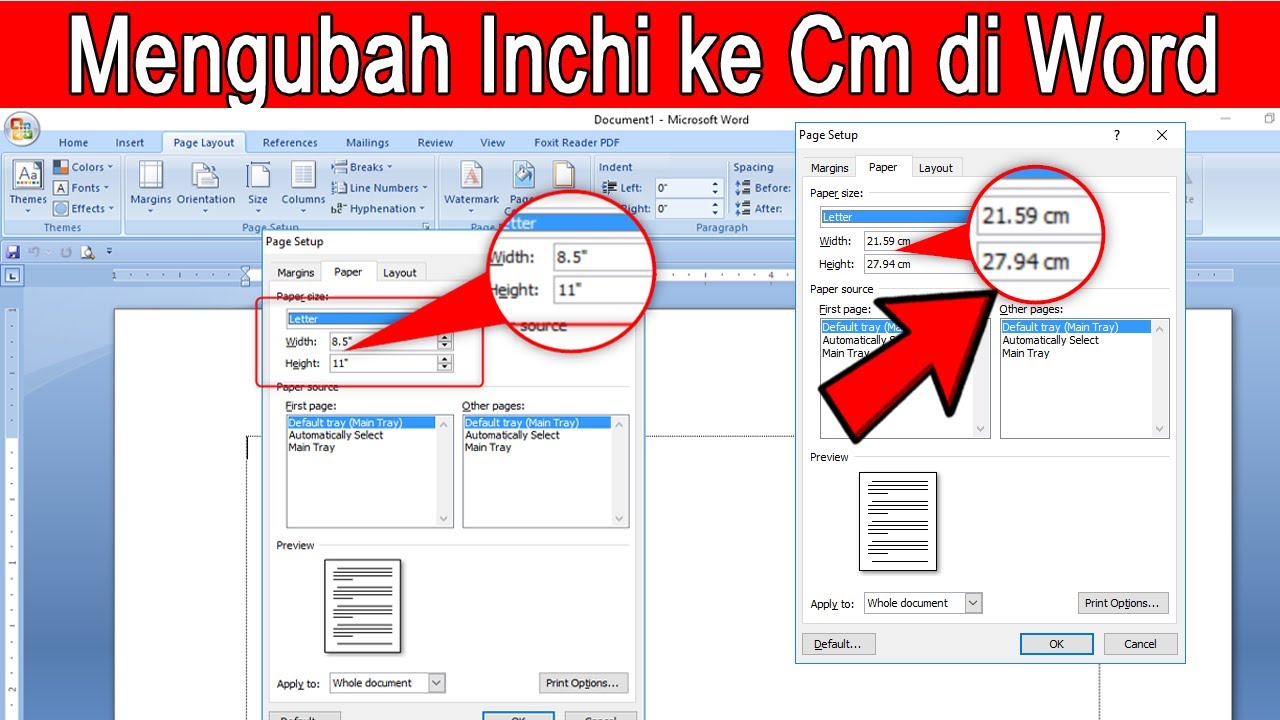
Cara Mengubah Ukuran Inchi ke Cm pada Microsoft Word YouTube
Dengan mudah crop, resize, dan edit gambar anda secara online GRATIS di PicResize. 279,747,103 gambar dilayani! Pilih Gambar. Dari Komputer; Dari URL; Beberapa Gambar; Cari gambar di komputer anda dan tekan Lanjut. Atau Ctrl+V untuk Paste Clipboard Lanjut untuk mengedit gambar . Features. Free online photo editing in your browser.

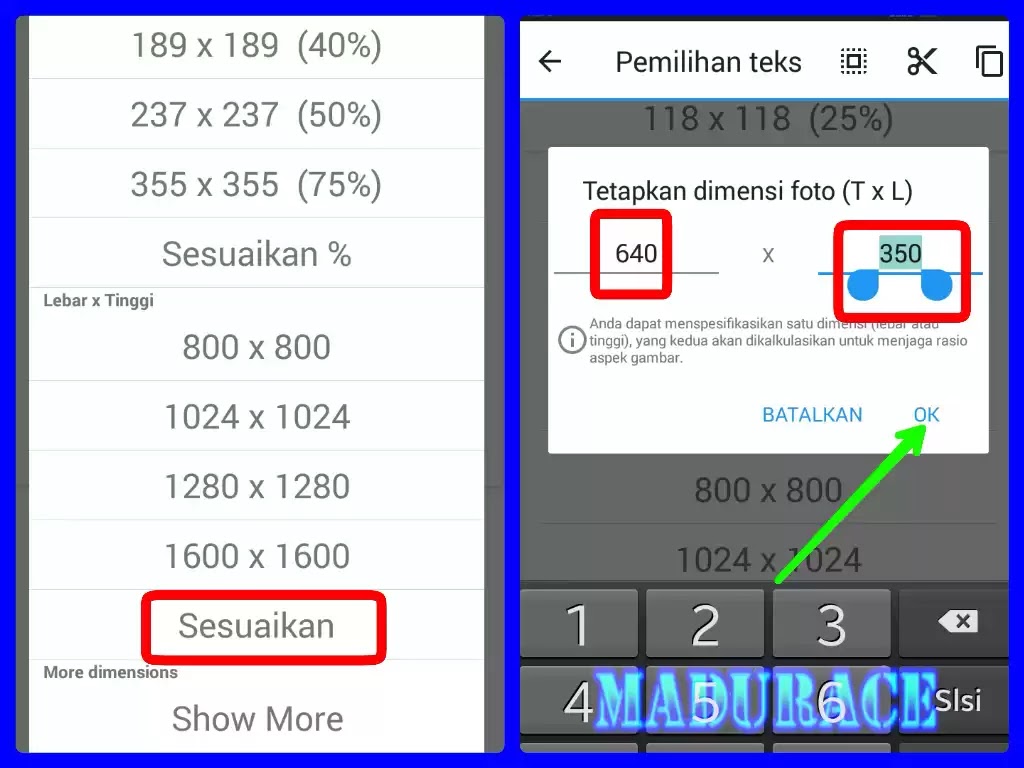
Cara Mengubah Ukuran Dimensi Foto atau Gambar Hanya Dengan Menggunakan HP Android Madurace
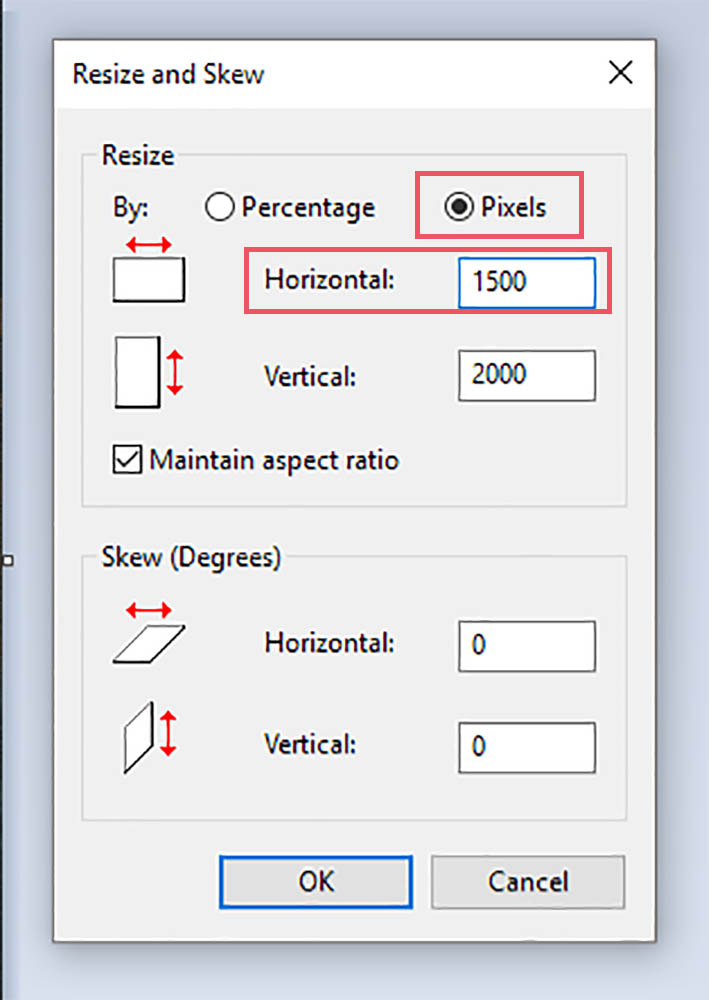
Video sebelumnya telah dijelaskan bagaimana cara menambahkan gambar di html. Di dalam video ini akan dijelaskan bagaimana cara mengubah ukuran gambar (lebar.
Cara Mengganti Ukuran Gambar Di Coreldraw Berbagai Ukuran
Sebagai seorang pemula dalam membuat web tentunya Anda pasti mengalami kesulitan-kesulitan. Mungkin salah satu kesulitan Anda saat ini adalah bagaimana cara membuat gambar yang proposrsional di halaman web. Pada dasarnya, saat memasukkan gambar di HTML pasti gambar tersebut akan memenuhi satu halaman tentunya hal itu pasti sangat menggangu. Jadi, untuk mempercantik atau memperindah halaman web.