Cara Membuat Tulisan Di Samping Gambar Html

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Jika diterapkan pada sebuah file HTML jadinya akan seperti berikut. Seperti yang bisa Anda lihat, antara teks dan gambar terdapat jarak atau spasi. Sehingga membuat tampilan keduanya terlihat lebih rapi dan enak untuk dibaca. Baca juga: Cara Merapikan Form HTML Dengan CSS. Memasukkan Gambar dengan Tag

Cara Mengatur Posisi Gambar Di Html retorika
Pada tutorial HTML dasar tentang gambar, kita telah mempelajari cara memasukkan gambar ke dalam HTML.Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML, yaitu atribut align dan atribut border.

mengatur posisi gambar Malas Ngoding
1. Mengatur Posisi Gambar di Kanan. Untuk mengatur posisi gambar di HTML tentu sangatlah mudah. Anda tidak memerlukan sebuah plugin atau script CSS apapun. Namun, jika Anda ingin mengatur posisinya menggunakan CSS pun juga tetap bisa. Jika menggunakan CSS mungkin agak sedikit ribet.
Cara Membuat Tulisan Di Samping Gambar Html
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.

dibimbing.id Cara Mengatur Posisi Text pada HTML Ternyata Mudah, Lho!
Berikut adalah beberapa contoh penggunaan cara mengatur posisi gambar di CSS: 1. Mengatur posisi gambar dengan float. float: left; margin-right: 10px; Dalam contoh di atas, gambar akan mengambang di sebelah kiri teks dan akan memiliki margin kanan sebesar 10 piksel. 2. Mengatur posisi gambar dengan position.

Cara Membuat Gambar Berputar Di Html serat
Position berfungsi untuk mengatur, memanipulasi, dan mengoptimalkan penempatan elemen dengan presisi, menciptakan tampilan yang harmonis dan responsif. Dengan kata lain, CSS position akan mengendalikan bagaimana dan di mana elemen-elemen ditempatkan di dalam halaman web. Properti ini memberikan fleksibilitas dalam menentukan posisi elemen.

Cara ganti Warna, Ukuran dan Jenis Font di Post Body Blog melalui HTML
Tipe CSS Position adalah properti perancangan web yang mengatur perilaku posisi elemen pada halaman web. Terdapat lima tipe CSS Position, yaitu static, relative, absolute, fixed, dan sticky.

Mengubah Tulisan Dan Gambar Tangan Menjadi HTML Semutsujud Blog media teknologi
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

Cara Mengatur Posisi Text Pada HTML (Lengkap+Gambar)
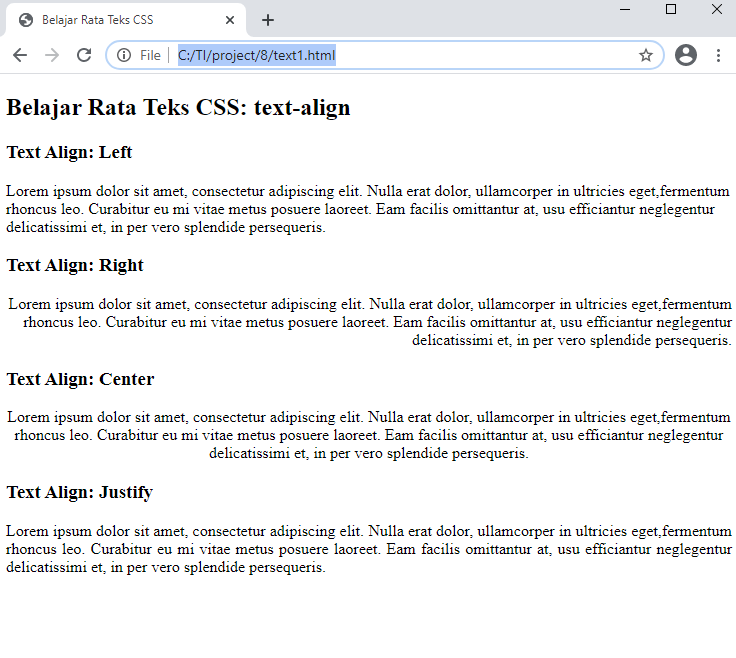
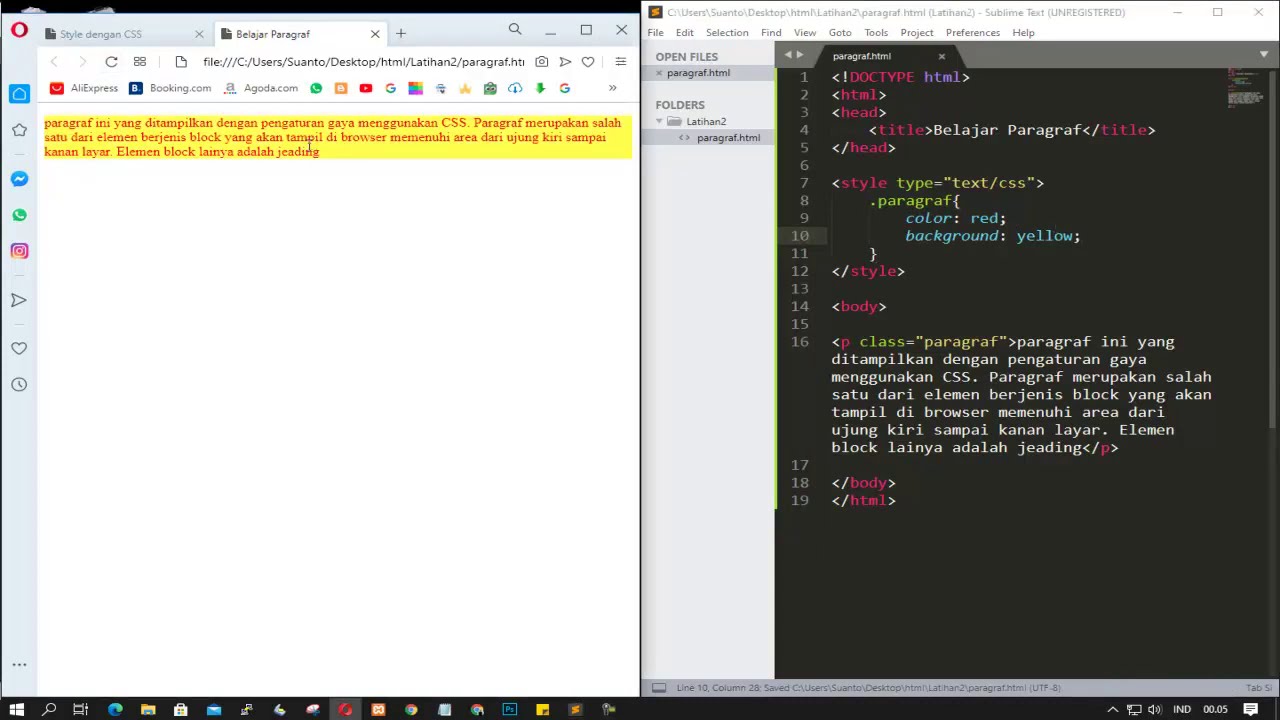
Tutorial CSS: Text Formatting di CSS. #CSS #HTML. Setelah kita belajar tentang properti color dan background, berikutnya kita akan belajar tentang cara styling teks. Ini penting, karena teks adalah elemen yang paling banyak dipakai pada halaman web. Ada beberapa properti CSS untuk styling teks yang akan kita pelajari, diantaranya text-align.

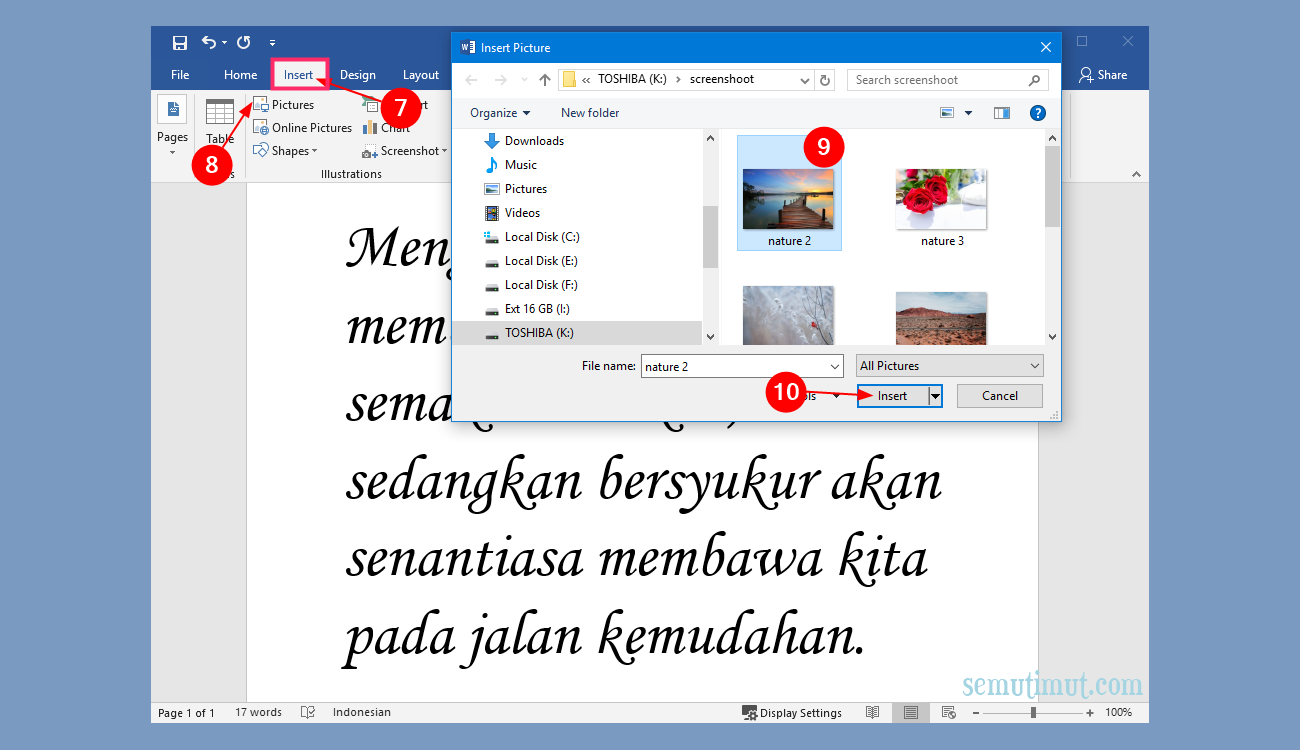
Cara Membuat Tulisan di Atas Gambar Microsoft Word Lengkap SemutImut Tutorial Hp dan
HTML memungkinkan kamu untuk menampilkan gambar di laman web dan juga memberikan berbagai opsional untuk mengatur posisinya. Mengetahui cara mengatur posisi gambar adalah keterampilan penting yang perlu dipelajari oleh setiap pengembang web.

HTML dan CSS Dasar Codepolitan
Mengatur teks pada HTML dapat memberikan tampilan yang menarik dan mudah dibaca bagi pengguna. Kamu dapat mengontrol ukuran, gaya, warna, alinea, spasi, dan tata letak teks sesuai kebutuhan. Cara mengaturnya pun cukup mudah untuk dipahami. Untuk kamu yang tertarik untuk belajar Web Development dengan lebih mendalam, MinDi merekomendasikan.

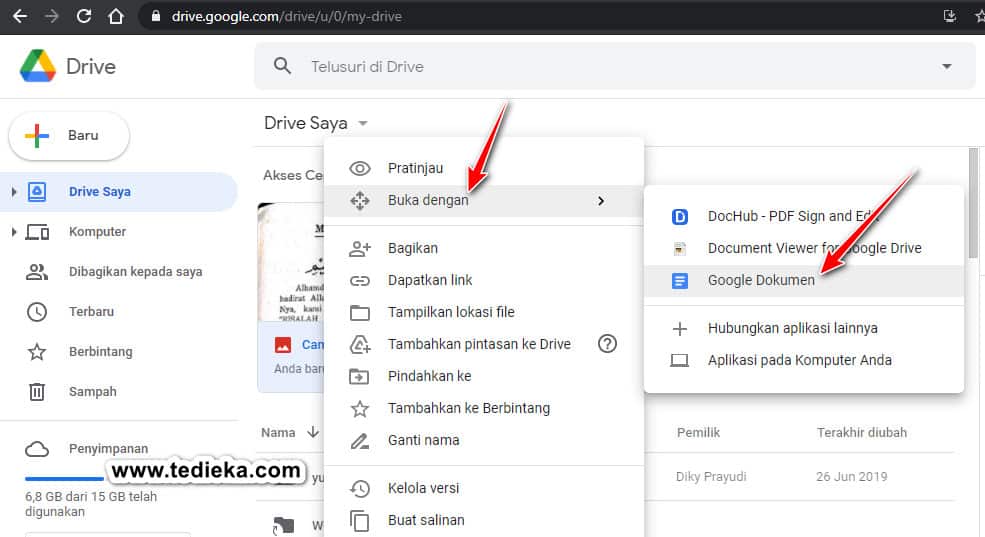
Cara mengubah gambar menjadi teks di HP online
Shape Box Model. CSS Shapes mewarisi prinsip box model yang sama dengan elemen, namun menerapkan di luar ruang lingkup elemen itu sendiri. Ini membuat kita secara terpisah menentukan elemen, katakan, ke border-box sembari mengatur bentuk ke padding-box.Untuk mengubah shape box model, tambahkan satu kata kunci box model, content-box, margin-box, border-box, atau padding-box setelah fungsi.

Cara Mengganti Tulisan Pada Gambar Di Coreldraw
Flexbox adalah cara modern untuk mengatur elemen, termasuk gambar, dengan mudah dan efisien. d. Menggunakan Grid: CSS Grid juga merupakan cara yang kuat untuk mengatur posisi elemen. 3. Contoh HTML dan CSS: Pemilihan metode tergantung pada kebutuhan spesifik dan layout keseluruhan halaman Kamu.

Membuat Warna Dan Background Tulisan Pada CSS HTML YouTube
Dirangkum dari JavatPoint, berikut cara mengatur posisi gambar di HTML yang bisa kamu coba. 1. Ketikkan kode HTML di editor teks apa pun atau buka file HTML di editor teks yang akan kamu gunakan untuk menyelaraskan gambar.

Cara Mengubah Gambar Tulisan Menjadi Text SansTutor YouTube
Anda ingin menampilkan gambar di halaman web Anda dengan HTML? Artikel ini akan memberikan Anda panduan lengkap tentang cara mengatur posisi gambar di HTML dengan mudah dan cepat. Anda akan belajar tentang atribut align, style, dan float yang dapat membantu Anda menempatkan gambar sesuai keinginan Anda. Simak langkah-langkahnya di sini.

Tutorial Text HTML Part 3 Membuat Paragraf rata kiri, tengah, kanan atau justify YouTube
Dengan menggunakan atribut ini teks bisa berada di posisi yang tepat tanpa menabrak teks. Sehingga peletakan gambar dan teks akan tampak lebih rapi. Pages: 1 2 3