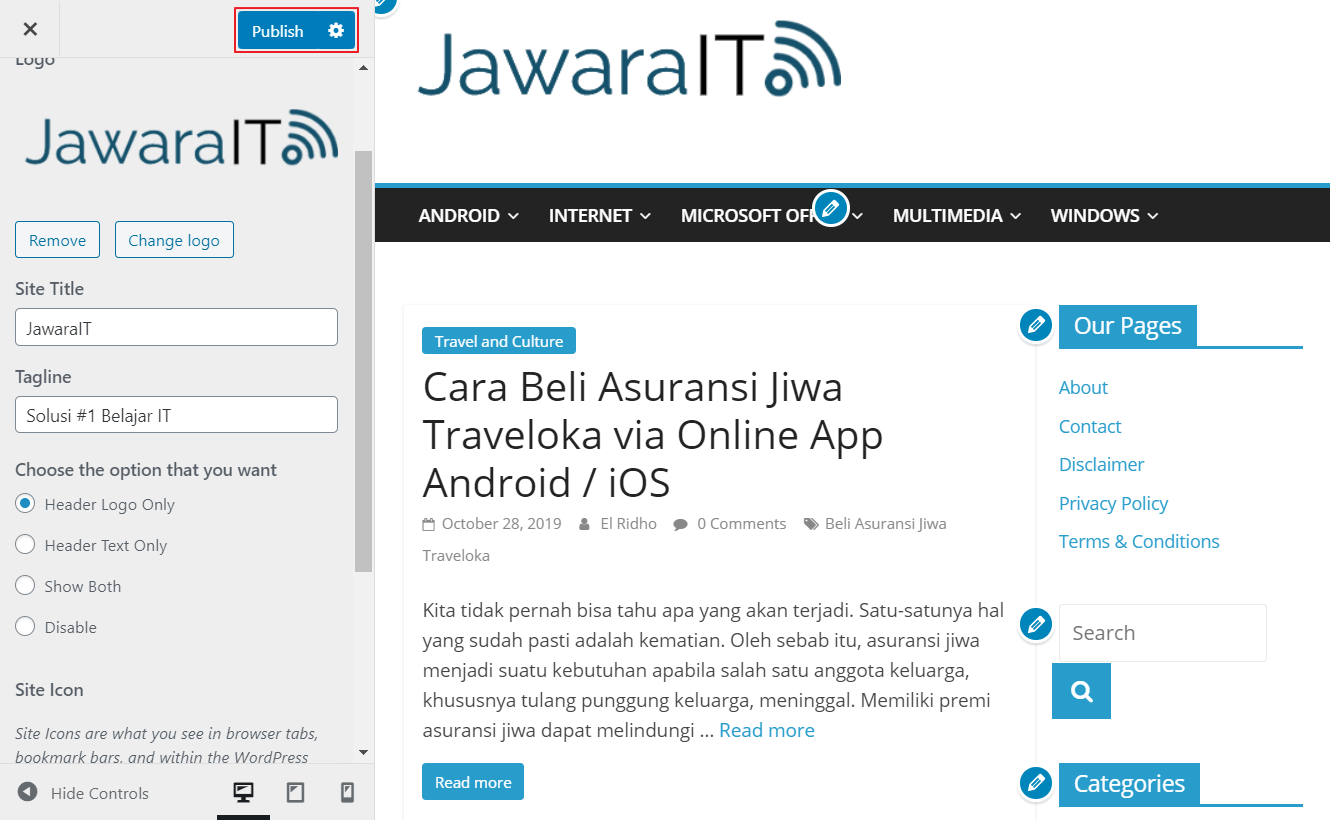
Cara Mengganti Logo Website di Wordpress (+Gambar)

Cara Mengubah Gambar Menjadi Kode HTML di WordPress
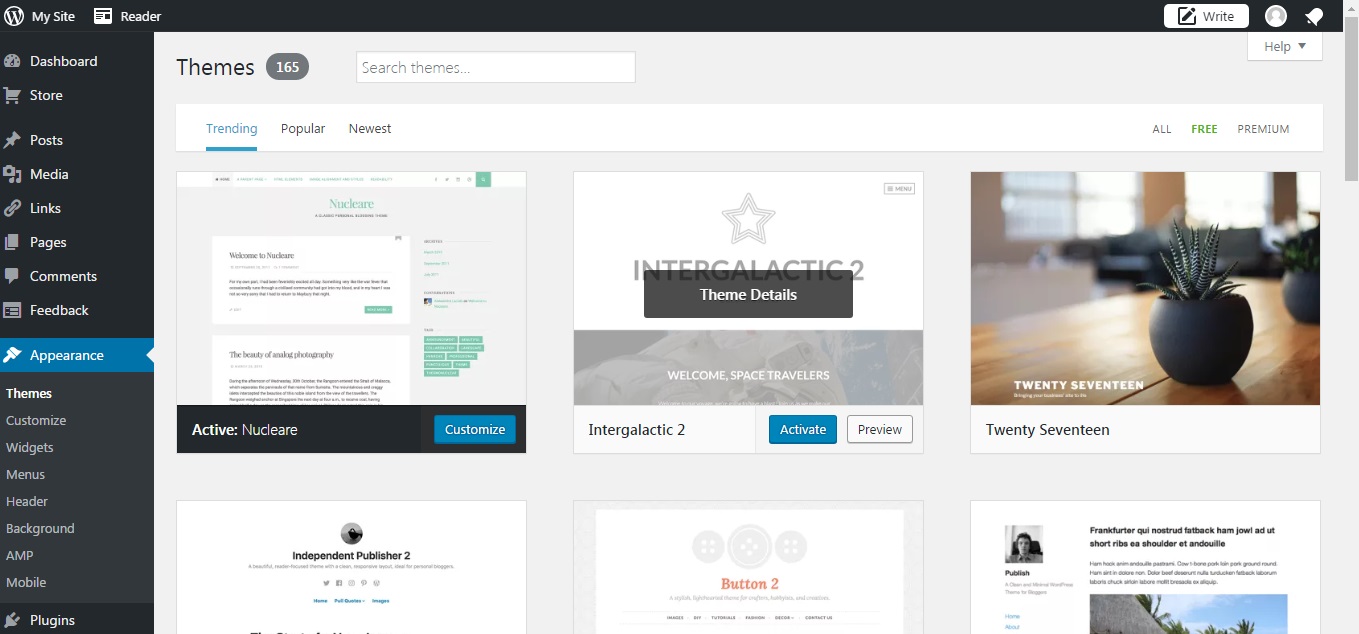
Mengenal Menu Appearance pada WordPress - Cara Mengelola Tema, Menyesuaikan Tema, Mengelola Widget dan Latar Belakang di WordPress.. Menyesuaikan tema membantu Anda memberi tampilan baru ke situs web Anda. Di sini Anda bisa mengubah gambar latar belakang / warna, menambahkan judul, dan melakukan lebih banyak lagi.

Dasar Membuat Page pada Wordpress 16 YouTube
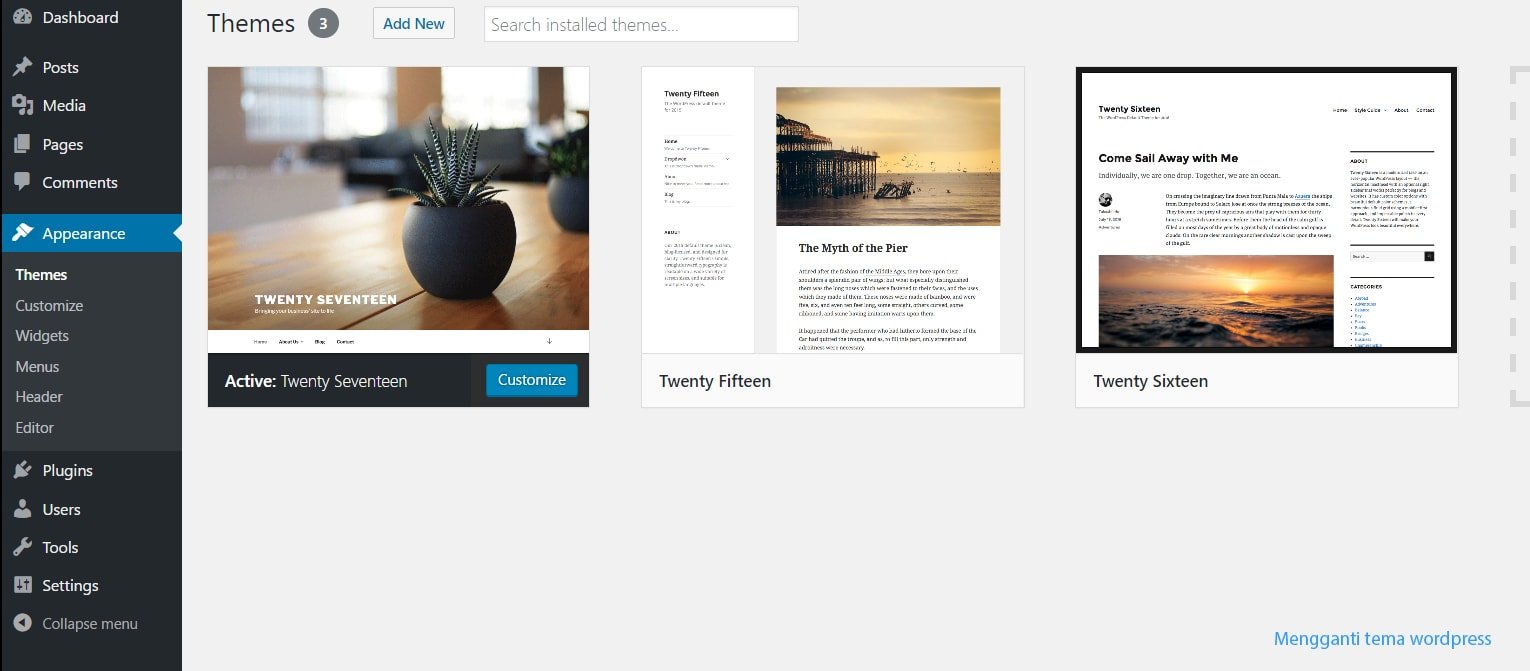
Cara mengganti tema WordPress dapat dilakukan dengan mudah. Yuk, ikuti salah satu dari tiga cara yang dijelaskan pada artikel ini! Follow. Tutorial.. Sebaiknya, Anda melakukan full backup pada posts, gambar, plugin dan database website Anda. Dengan begitu, risiko data hilang saat penggantian tema gagal bisa lebih kecil. 5. Aktifkan.

Mengatur Tampilan Website (WordPress) PAKAR
2. Menggunakan Plugin. Anda juga bisa menambahkan favicon ke WordPress dengan bantuan plugin bernama Favicon by RealFaviconGenerator. Selain mudah digunakan, plugin ini memiliki fitur yang beragam. Berikut cara membuat favicon menggunakan plugin yang dimaksud: Buka Admin Dashboard. Pilih Plugin -> Add New.

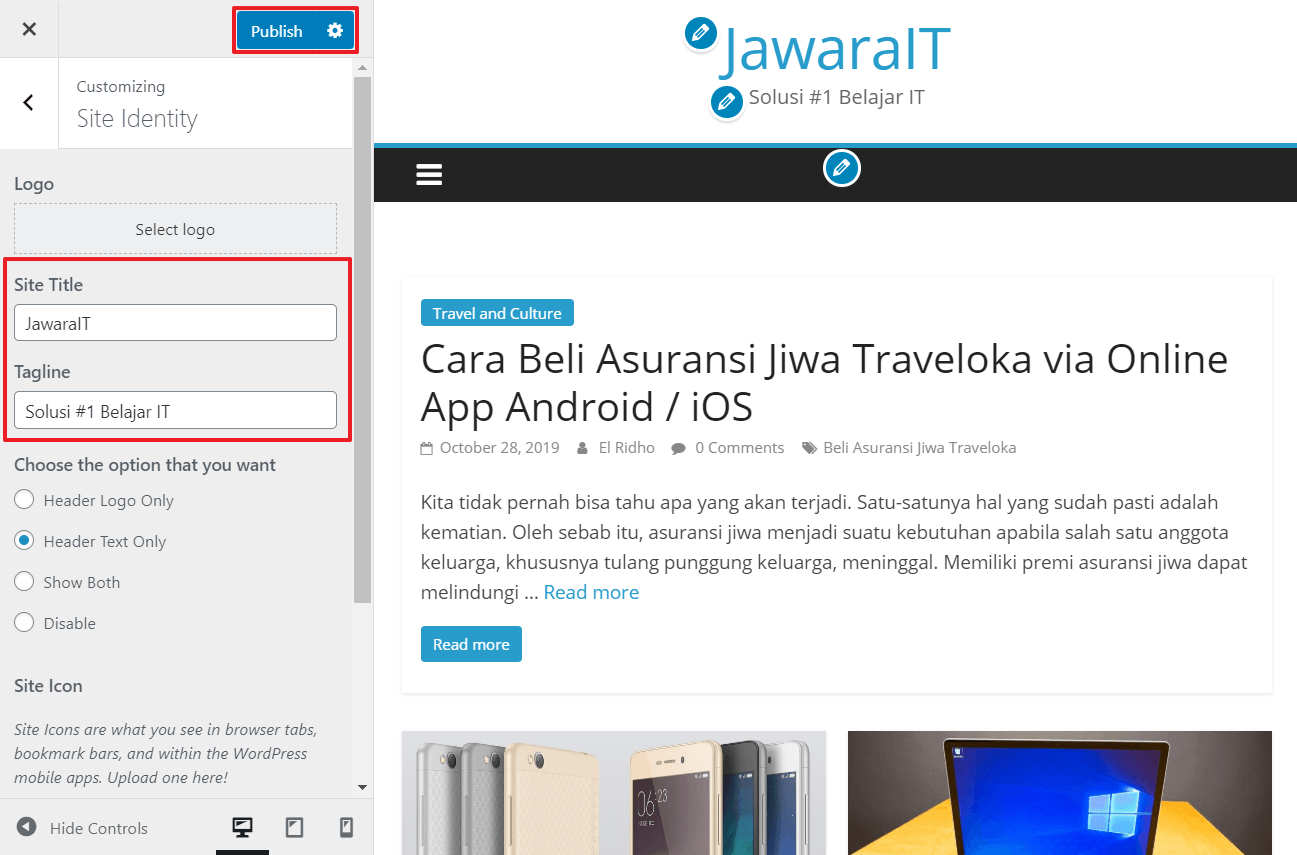
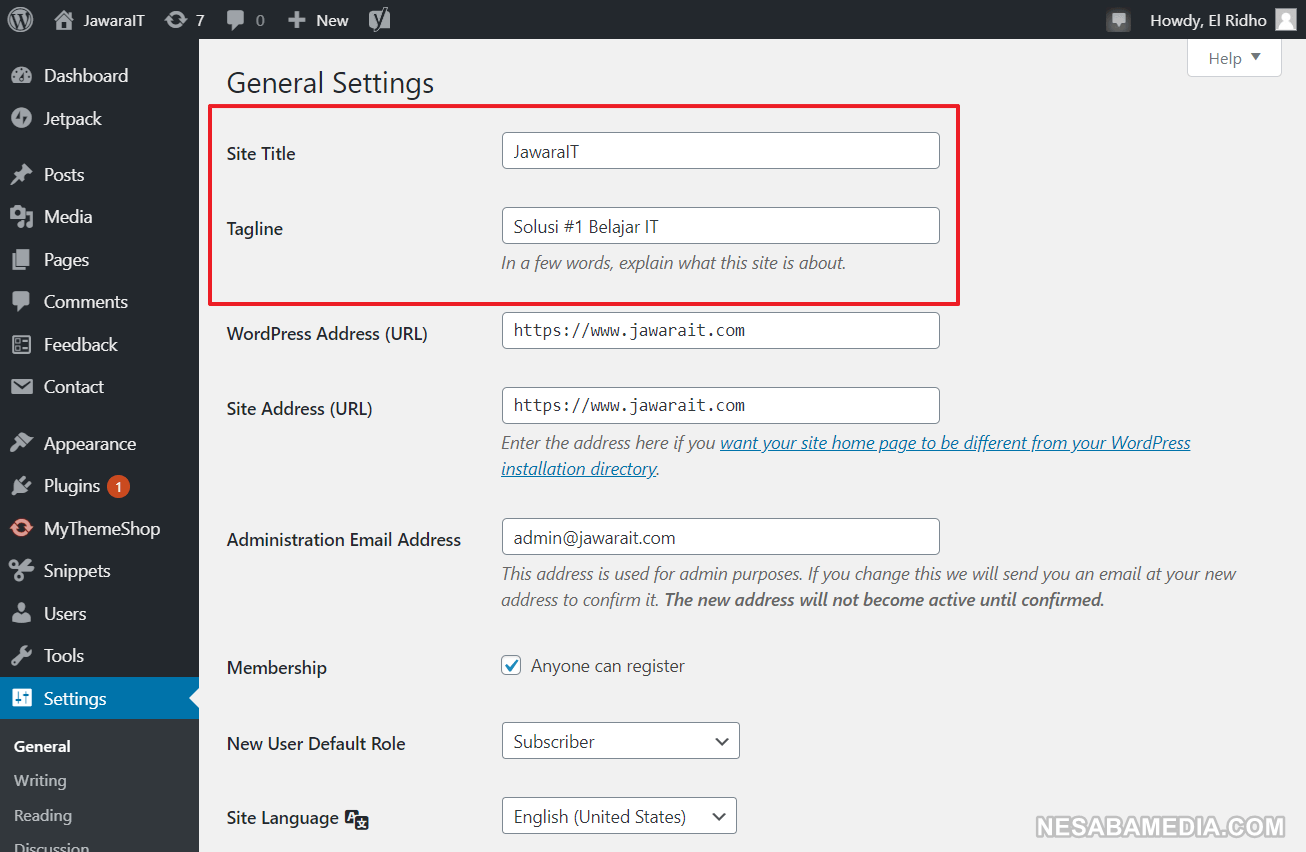
2 Cara Mengganti Nama dan Judul Website Wordpress
Cara Mengganti Icon Website pada WordPress. Sekarang setelah kita memahami pentingnya favicon, mari kita lihat bagaimana cara menggantinya di WordPress. Langkah 1: Persiapkan Gambar Favicon Kamu. Langkah pertama adalah mempersiapkan gambar favicon yang ingin Kamu gunakan. Favicon harus berbentuk persegi dan memiliki ukuran ideal sekitar 512×.

Cara Membuat Website Dengan Wordpress YouTube
Langkah 1: Memublikasikan Halaman Awal. Jika Anda telah membuat halaman baru yang ingin Anda gunakan sebagai halaman awal, lewati bagian ini lalu lanjutkan ke Langkah 2. Buka layar Laman di dasbor WordPress.com Anda. Klik Tambah Halaman Baru. Beri judul halaman tersebut, misalnya 'Beranda', atau judul lainnya yang Anda inginkan.

Tutorial Mengubah Gambar Header Wordpress YouTube
Untuk mengubah tema situs, ikuti langkah-langkah berikut: Buka Tampilan → Tema. Anda akan melihat tema situs saat ini di bagian atas. Jelajahi tema yang tersedia dan pilih yang Anda suka. Klik ikon titik tiga lalu pilih Aktifkan. Tentukan apakah Anda ingin menambahkan konten demo atau tidak. Siapkan tema Anda sesuai instruksinya.

Cara Membuat Tampilan Web dengan Wordpress
Gambar-gambar selain itu bisa menggunakan alt text yang masih mengandung focus keyword, tetapi dengan variasi yang masih relevan. Untuk mengubah alt text gambar, kembali klik ikon pensil pada gambar yang diunggah sehingga muncul Image Details. Kemudian masukkan focus keyword atau kata kunci yang masih relevan di kolom Alternative Text.

2 Cara Mengganti Nama dan Judul Website Wordpress
Cara Mengganti Tema WordPress. Setelah melakukan semua langkah-langkah persiapannya, Anda bisa langsung memulai 4 cara mengganti template WordPress berikut ini: Langkah 1. Aktifkan Mode Maintenance. WordPress maintenance mode memberi tahu pengunjung bahwa website Anda saat ini tidak tersedia karena sedang maintenance.

Cara Mengatur Tampilan pada WordPress Agar Lebih Menarik
Di kasus ini, Anda bisa tambahkan featured image support ke tema. Bila Anda nyaman mengedit file tema dan tahu caranya, maka silahkan saja. Untuk menambahkan featured image support di tema WordPress, Anda perlu tambahkan garis kode berikut pada theme's function.php file: 1. add_theme_support ( 'post-thumbnails' );

Tutorial Cara Mengatur Tampilan pada Wordpress IDCloudHost
Kamu bisa mengikuti cara dibawah ini untuk mengubah format gambar menjadi webp pada situs wordpressmu. Cara Mengubah Format Gambar WebP di WordPress 1. Install dan aktifkan plugin WebP Express WebP Express 2. Pengaturan WebP Express. Banyak pengaturan yang bisa kamu ubah pada plugin ini, namun kami memakai pengaturan berikut: Operation mode.

Cara Mengganti Logo Website di Wordpress (+Gambar)
Cara Upload Gambar WebP di WordPress Tanpa Plugin. Agar bisa mengunggah file gambar dengan format WebP, kita perlu menambah daftar gambar yang diizinkan oleh WordPress. Caranya yaitu dengan menambahkan kode berikut ini di file functions.php. Untuk bisa mengaksesnya, Anda perlu masuk ke menu WordPress di Appearance > Editor > Functions.php.

Cara Memasukkan Gambar Di Wordpress denah
Dibuat 22 Juni 2021 Seringkali pengguna website WordPress perlu menambahkan gambar sebagai pendukung konten. Berbagai jenis gambar dapat membuat konten semakin menarik, seperti infografik, screenshot, atau foto. WordPress sebagai Content Management System (CMS) menyediakan fitur untuk mengunggah gambar dengan mudah. Selama storage hosting masih memadai, gambar dapat terus diunggah oleh.

Cara Mengganti Nama Website Di Blog WordPress Cilacap Klik
Kalian tidak perlu mengekstrak file tersebut karena wordpress akan mengekstraknya saat melakukan instalasi tema caranya yaitu: Buka menu Tampilan (Appearance) -> Tema (Themes) Klik Tambahkan Baru (Add New) Klik Unggah Tema (Upload Theme) Klik tombol Choose File. Pilih file tema wordpress berformat .zip pada folder komputer kalian.

Mengatur Tampilan Website (WordPress) PAKAR
Ikuti langkah-langkah berikut untuk menambahkan Featured Image atau Thumbnail di post WordPress. 1. Masuk ke dashboard WordPress. 2. Di dashboard WordPress, pilih menu Posts dan klik submenu Add New untuk menambahkan post baru. 3. Anda akan diarahkan ke halaman Add New Post. Tuliskan Judul dan Isi dari post yang akan Anda terbitkan.

Cara Memperbesar Gambar Di Halaman Edit Wordpress Kaisar Soal
5 Cara Edit Tema WordPress Tanpa Ribet. Mengubah tampilan website di WordPress sangatlah mudah. Dengan meng-install tema, "wajah" situs Anda langsung berubah. Namun, barangkali Anda belum tahu cara edit tema WordPress. Terutama, jika ini kali pertama Anda membuat website.

Cara Merubah Halaman Menjadi Post Di Wordpress Arli Blog
Sekarang ada 2 cara untuk membuka gambar dengan editor gambar WordPress bawaan. Pilihan pertama adalah mengklik tombol 'Sunting Gambar' di bawah pratinjau gambar yang akan membuka editor gambar. Pilihan kedua adalah mengklik link 'Edit Rincian'. Mengklik link 'Edit Rincian' akan menutup popup media dan membawa Anda ke halaman.