Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Bukan hanya sebagai pelengkap, tapi gambar juga membuat pengunjung website betah membaca seluruh isi blog sampai selesai.. Pada artikel kali ini, akan dijelaskan secara detail panduan praktis tentang cara memasukan gambar di HTML.. HTML merupakan syntax atau tag dasar yang dipakai pada struktur pemrograman website. Bahkan, berdasarkan survei dari W3Techs, 94,5% website di seluruh dunia memakai.

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
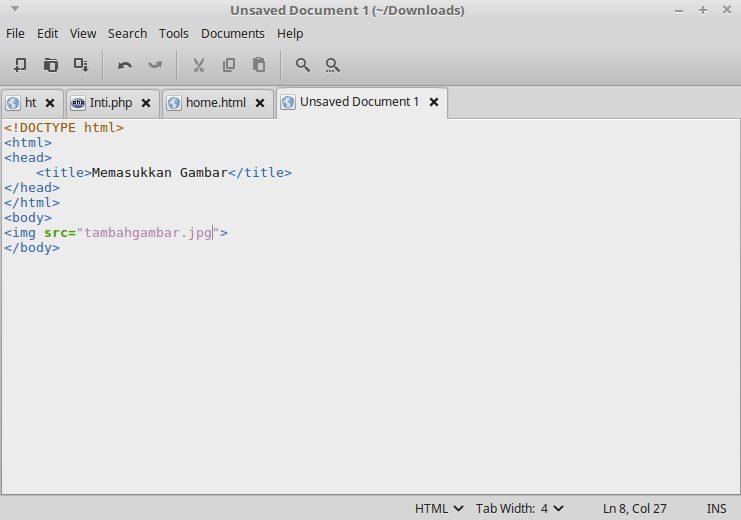
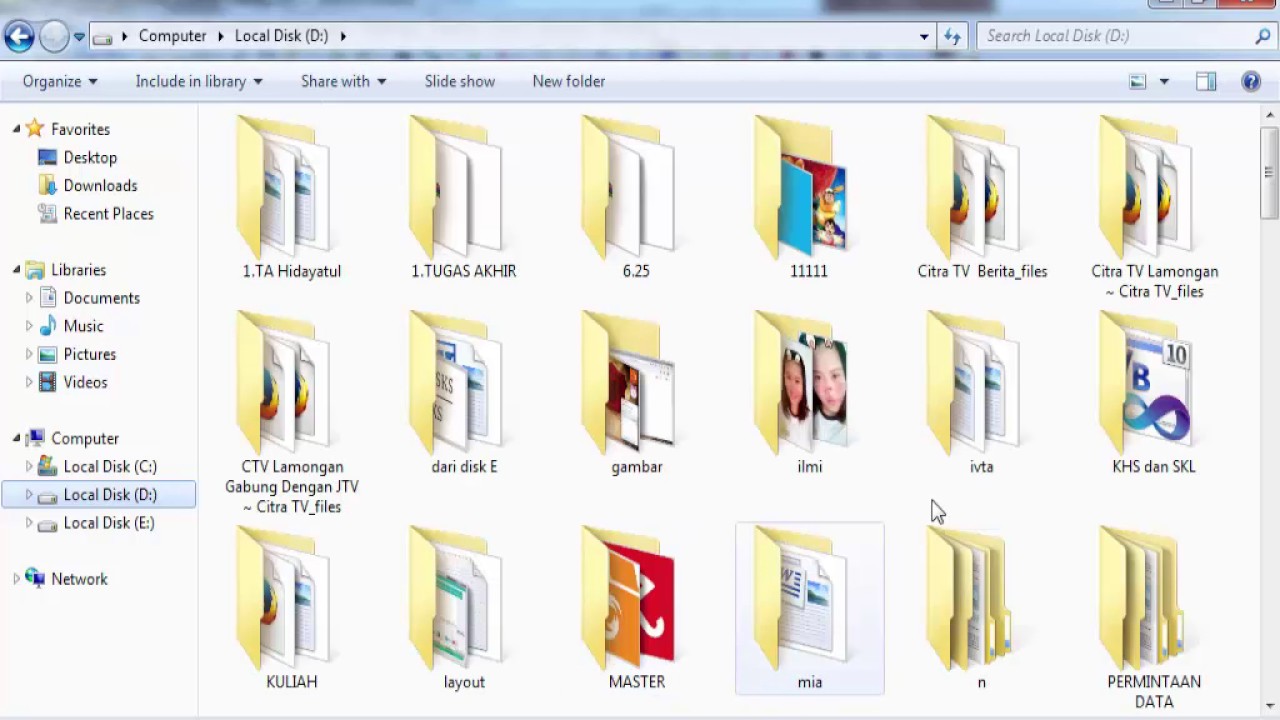
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.

Cara Memasukkan Gambar Pada Html
Tutorial HTML/CSS 7 : Gambar HTML, Cara Memasukkan dan Memodifikasi. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Ada beberapa cara untuk.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Berbagai cara untuk menampilkan gambar pada dokumen HTML. Berbagai cara untuk menampilkan gambar pada dokumen HTML. Nurul Huda 6 July 2021.. Kita bisa mengubah kode di atas menjadi seperti ini: < picture > < source media = "(min-width: 580px).

Cara Membuat Gambar Menjadi Di Tengah Html 4 Cara Mengubah Gambar Menjadi Hd Tanpa Perlu Instal
Cara Mengubah Warna Link di HTML. Warna default link adalah biru, ini bisa kita ubah dengan style CSS. Warna bisa kita berikan untuk teks dan latar belakang (background). Caranya: Tambahkan atribut style kemudian isi dengan style css untuk mengubah warna, yakni color (untuk teks) dan background-color (untuk latar).

kode html membuat background gambar Bella Ince
Background Image di HTML dapat didefinisikan oleh hampir semua elemen HTML. Section Artikel1 Background Image pada elemen HTML2 Background Image di Halaman Web3 Repeat Background Image HTML4 Background Cover HTML5…

Cara Mengubah Ukuran Background Di Html Berbagai Ukuran
Belajar HTML #10: Membuat Tabel pada HTML; Belajar HTML #11: Membuat Form pada HTML; Belajar HTML #12: Mengenal Elemen Semantik pada HTML; Belajar HTML #13: Menampilkan Video pada HTML; Belajar HTML #14: Menambahkan Audio pada HTML; Belajar HTML #15: Membuat Project Web Pribadi dengan HTML; Belajar HTML #16: Cara Hosting HTML di Netlify

Cara Menyisipkan Gambar Dan Cara Mengganti Gambar Mengikuti Tombol Part 1 (HTML) Niguru
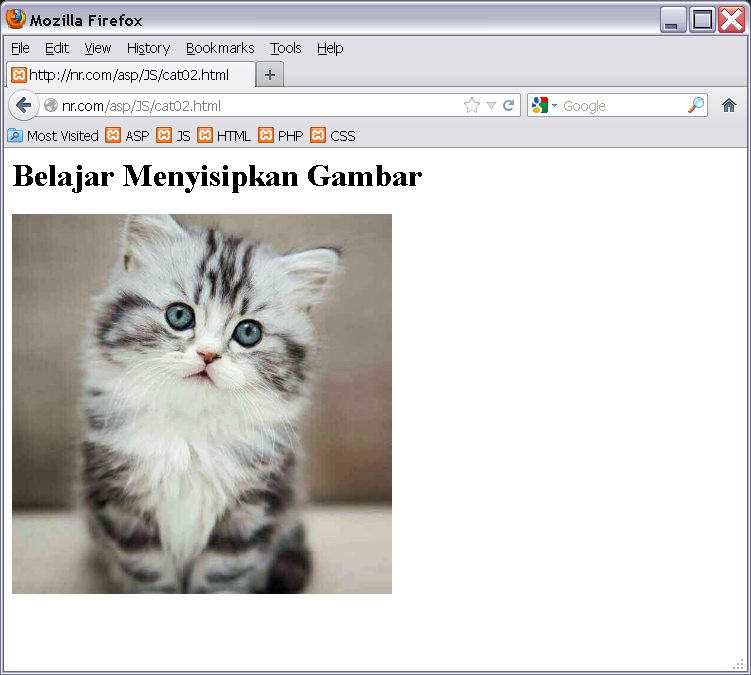
Cara Menambahkan Gambar di HTML: Fungsi Tag img. 12 Januari 2024 M. Hernawan. Gambar adalah salah satu media yang paling sering dimasukkan di halaman web. Dengan menambahkan gambar maka tampilan halaman web akan semakin menarik, selain itu gambar juga bisa mempermudah pembaca dalam memahami konten web. Saat ini terdapat banyak format gambar.

Cara Mengganti Tulisan Pada Gambar Di Coreldraw Terbaru Riset
Saya mulai menaikkan brightness dan kontras gambar kita. Ini akan memastikan bahwa gambar kita tetap menonjol dan tidak datar selama editing. Kamu umumnya harus menggunakan banyak box-shadow dengan warna yang lebih cerah untuk perubahan yang dapat dikenali. Itulah mengapa saya menambahkan dua box-shadow kebiruan pada gambar. Hanya menggunakan box-shadow melarang shade biru pada tepi gambar kita.

Cara Membuat Gambar Di Samping Tulisan Html 50 Cara Mengatur Ukuran Gambar Background Watermark
Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %. Pada HTML5, panjang dan lebar gambar harus menggunakan piksel.. Anda dapat membuka dokumen HTML melalui program penyunting teks dengan cara mengeklik Open pada menu File.

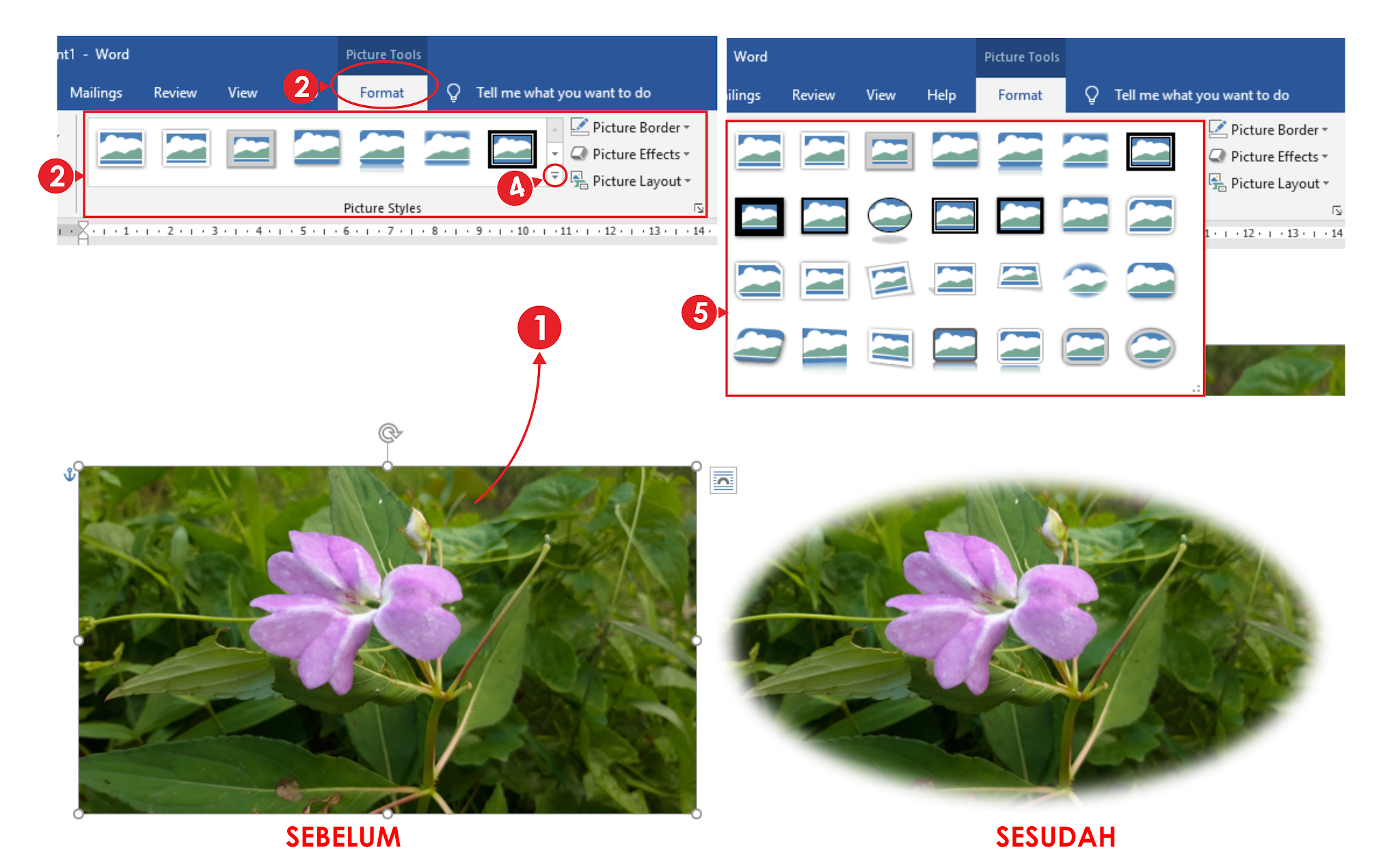
√ CARA MENGUBAH BENTUK DAN MEMBERI FRAME GAMBAR DI MICROSOFT WORD 2016 ABDUL SHARE
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan.. Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya).

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
Sebagai seorang pemula dalam membuat web tentunya Anda pasti mengalami kesulitan-kesulitan. Mungkin salah satu kesulitan Anda saat ini adalah bagaimana cara membuat gambar yang proposrsional di halaman web. Pada dasarnya, saat memasukkan gambar di HTML pasti gambar tersebut akan memenuhi satu halaman tentunya hal itu pasti sangat menggangu. Jadi, untuk mempercantik atau memperindah halaman web.

Cara Mengatur Posisi Gambar Di Html retorika
Anda akan mengubah namanya ke nama file dan lokasi gambar Anda sendiri. Ambil gambar Anda sendiri yang berukuran 150 x 150 piksel, (abaikan bahw nama filenya 140x140.png, ukuran sebenarnya adalah 150x150). Masukkan gambar Anda ke dalam subfolder "_content"; yakno folder yang sama dengan file "index.html" Anda .

Cara Edit Gambar Index Di Belajar Edit
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.

Cara Mengubah Gambar Dengan Tag Picture HTML Kursus Web Design Private Online 1 on 1 DUMET
Anda ingin membuat tampilan website anda lebih menarik dengan mengubah background pada HTML? Artikel ini akan memberikan anda tutorial lengkap dan mudah tentang cara mengubah background HTML dengan berbagai pilihan warna, gambar, atau gradient. Pelajari juga tag-tag HTML lainnya di kodedasar.com, website yang dibuat oleh developer, untuk developer.

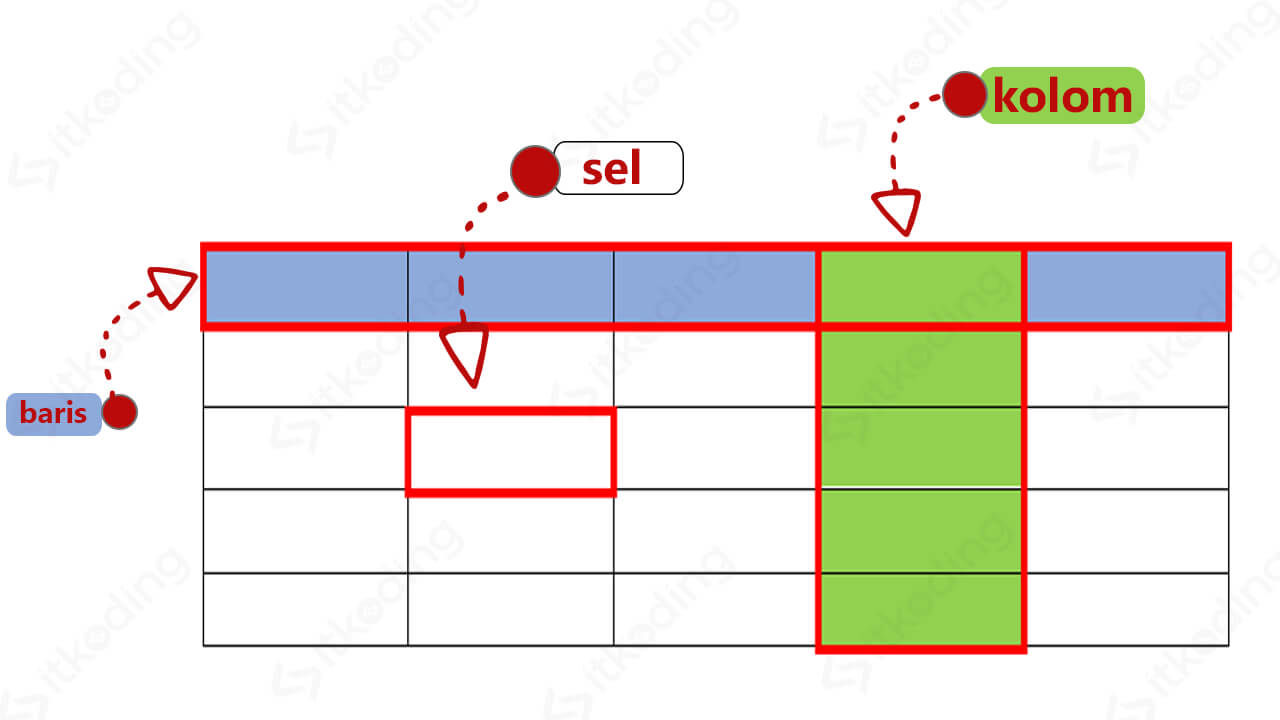
Cara Membuat Tabel Pada Html Kelas Programmer Image IMAGESEE
Dirangkum dari JavatPoint, berikut cara mengatur posisi gambar di HTML yang bisa kamu coba. 1. Ketikkan kode HTML di editor teks apa pun atau buka file HTML di editor teks yang akan kamu gunakan untuk menyelaraskan gambar.