18 Colspan pada HTML Menggabungkan colom YouTube

Cara Membuat Tabel dengan Colspan dan Rowspan di HTML Inwepo
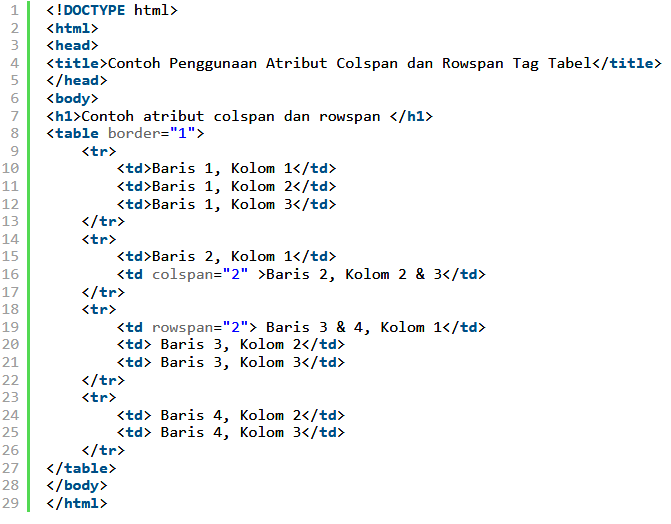
Jika pada excel kita mengenal istilah merge untuk menggabungkan beberapa baris atau kolom menjadi satu. Pada HTML kita juga bisa melakukan hal tersebut dengan perintah colspan dan rowspan. Colspan adalah perintah untuk menggabungkan beberapa kolom menjadi satu. Contohnya kalian bisa rubah htmlnya menjadi seperti ini.

Tutorial HTML Part 5_2 Tabel Colspan dan Rowspan + Insert Gambar pada cell tabel YouTube
Pada artikel kali ini Tutorial part 3 untuk mengatur tabel, admin akan menjelaskan cara menggabungkan sel dari tabel HTML menggunakan atribut (rowspan dan colspan). Pada microsoft exel atau microsoft word, Penggabungan sel ini biasa disebut dengan marge cell yang diggunakan untuk menyusun informasi dalam tabel yang membutuhkan penggabungan sel menjadi satu dalam sebuah tabel.

18 Colspan pada HTML Menggabungkan colom YouTube
Lihat gambar hasil praktikum. Gambar 1.1 Gambar hasil praktikum tabel colspan. Pada hasil di atas, sel yang berisi teks 'Aneka Tambang (Antam)' dibentang sebanyak 4 kolom, yaitu dengan cara mengisi nilai 4 ke dalam atribut colspan. Berbeda dengan colspan, atribut rowspan digunakan untuk membentang sel menjadi beberapa baris (bukan kolom).

Fungsi rowspan dan colspan pada tag tabel HTML YouTube
Berdasarkan tabel diatas pada colom ke 2 tepat pada baris 1 dan 2 menerapakan rowspan="2" dan pada colom ke 3 baris 2 dan 3 menerapkan rowspan="2". Untuk membuat tabel sesuai gambar kita tentukan dahulu berapa jumlah baris dan kolom pada tabel supaya proses pembentukan tabel lebih mudah dimengerti. Dari gambar tabel diatas terdapat 5.

Atribut Colspan dalam HTML untuk Membuat Tabel IDS Digital College
Pada tutorial ini, kita akan belajar cara menambahkan gambar di HTML. Mari kita mulai. Link dapat kita buat pada bagian tertentu pada gambar dengan menggunakan tag

Cara Membuat Gambar Berputar Di Html serat
Tutorial ini menjelaskan cara menggabungkan kolom dan baris tabel html dengan colspan dan rowspan. Anda akan belajar bagaimana membuat tabel html yang lebih kompleks dan fleksibel dengan atribut-atribut ini. Tutorial ini juga dilengkapi dengan contoh-contoh kode dan hasilnya.

HTML Tutorial 6 Colspan, Rowspan, Cellspacing, Cellpadding YouTube
Dalam video ini berisi penjelasan cara membuat tabel pada html dan mengenal tag atau script tabel di html.Selain itu ada cara mengabungkan beberapa kolom dan.

Bang Ezha Sharing Tutorial Tabel HTML Part 2 Cara Menggabungkan Sel Tabel (atribut rowspan dan
Tutorial Tabel HTML Part 2: Cara Menggabungkan Sel Tabel (atribut rowspan dan colspan) Untuk tampilan tabel, kadang kita butuh membuat tabel dengan jumlah kolom yang berbeda antara baris pertama dan baris lainnya, atau menggabungkan sebuah sel tabel dengan sel lainnya. Untuk keperluan ini, HTML menyediakan atribut rowspan dan colspan.

HTML & CSS 11 Atribut Colspan dan Rowspan pada Elemen Tabel YouTube
Cara Mudah Membuat Tabel di HTML Dalam 15 Menit. Dicoding Intern 17 June 2020. Dulu sekitar tahun 2000-an sebelum standar CSS diterapkan pada setiap web browser, kebanyakan para web developer menggunakan tabel untuk mengatur tata letak sebuah halaman web. Namun untuk sekarang setelah adanya CSS, penerapan table HTML untuk layout tampilan.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.

HTML rowspan Attribute and HTML colspan Attribute HTML Tables HTML Tutorial 62 YouTube
Pada HTML 5 tidak ada elemen baru terkait tabel, namun banyak atribut penting pada elemen yang sudah tidak didukung, diantaranya: atribut width, height, valign, align, dan bgcolor. Sehingga jika ingin menggunakan atribut tersebut, HTML 5 menyarankan untuk menuliskannya menggunakan model style/CSS. Contoh berikut ini penulisan tabel yang tidak.

Colspan dan Rowspan pada tabel HTML Syaddad Blog
Namun, terkadang kita perlu menggabungkan sel-sel tabel untuk membuat tata letak yang lebih kompleks dan sesuai dengan kebutuhan. Salah satu cara untuk melakukan hal ini adalah dengan menggunakan atribut Colspan dan Rowspan. Dalam materi ini, kita akan menjelaskan cara menggabungkan sel tabel HTML dengan mudah dan memberikan contoh kodenya.

html table with rowspan and colspan html tutorial avadh tutor ripa... Html tutorial
Belajar Cara Menggabungkan Sel Tabel dengan menggunakan atribut rowspan dan colspanSUBSCRIBE HERE:Youtube: https://www.youtube.com/channel/UCwx0MCu7xorPwgim3.

TUTORIAL MENGGUNAKAN COLSPAN DAN ROWSPAN PADA TABLE HTML YouTube
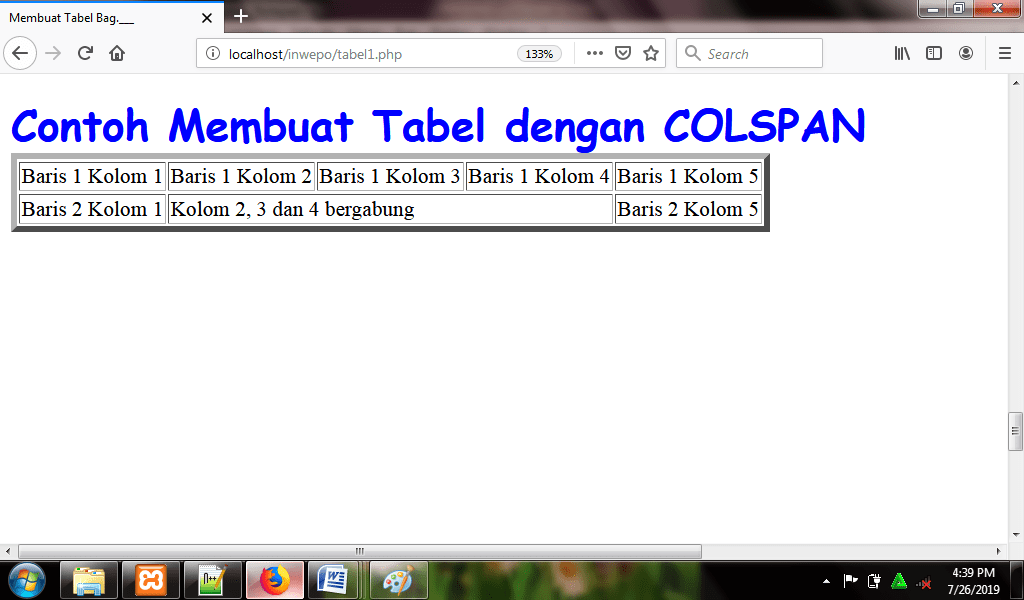
Membuat Tabel 2 Baris 5 Kolom dengan COLSPAN. 1. Buka XAMPP Control Panel dan aktifkan Apache dan MySql. 2. Buka text editor, seperti Notepad++, atau Dreamweaver dan ketiklah script code berikut. 3. Simpan script code di atas, simpan di folder xampplite - htdocs - buat folder baru (disini saya buat folder baru dengan nama "inwepo.

Tables in HTML th, tr, td cellpadding, cellspacing, rowspan, colspan HTML Tutorial 2
Anda ingin menampilkan informasi dalam format tabel di web? Pelajari cara membuat tabel di HTML dengan mudah dan lengkap di tutorial ini. Anda akan belajar tag-tag yang digunakan untuk membuat tabel, baris, kolom, sel, dan header. Anda juga bisa melihat contoh-contoh tabel yang bisa Anda buat dengan HTML.

13. Colspan, Rowspan Curso básico de HTML YouTube
Setelah membuat table, kali ini kita akan mengaturnya dengan menggabungkan antar baris (rowspan) dan kolom (colspan)Video Sebelumnya : https://youtu.be/UcbxO.