Cara Mengatur Posisi Gambar Di Html retorika

Cara Mengatur Posisi Gambar Di Html retorika
Anda ingin mengubah ukuran gambar Anda tanpa mengorbankan kualitasnya? Gunakan alat pengubah ukuran gambar online Img2Go.com yang mudah dan cepat. Anda bisa menyesuaikan ukuran gambar dan file sesuai dengan kebutuhan Anda, baik untuk media sosial, situs web, atau email. Tidak perlu mengunduh atau mendaftar, cukup unggah gambar Anda dan ubah ukurannya secara gratis. Jika Anda ingin meningkatkan.

Cara Mengecilkan Size Gambar Dengan Mudah Heffri Hutapea Blog
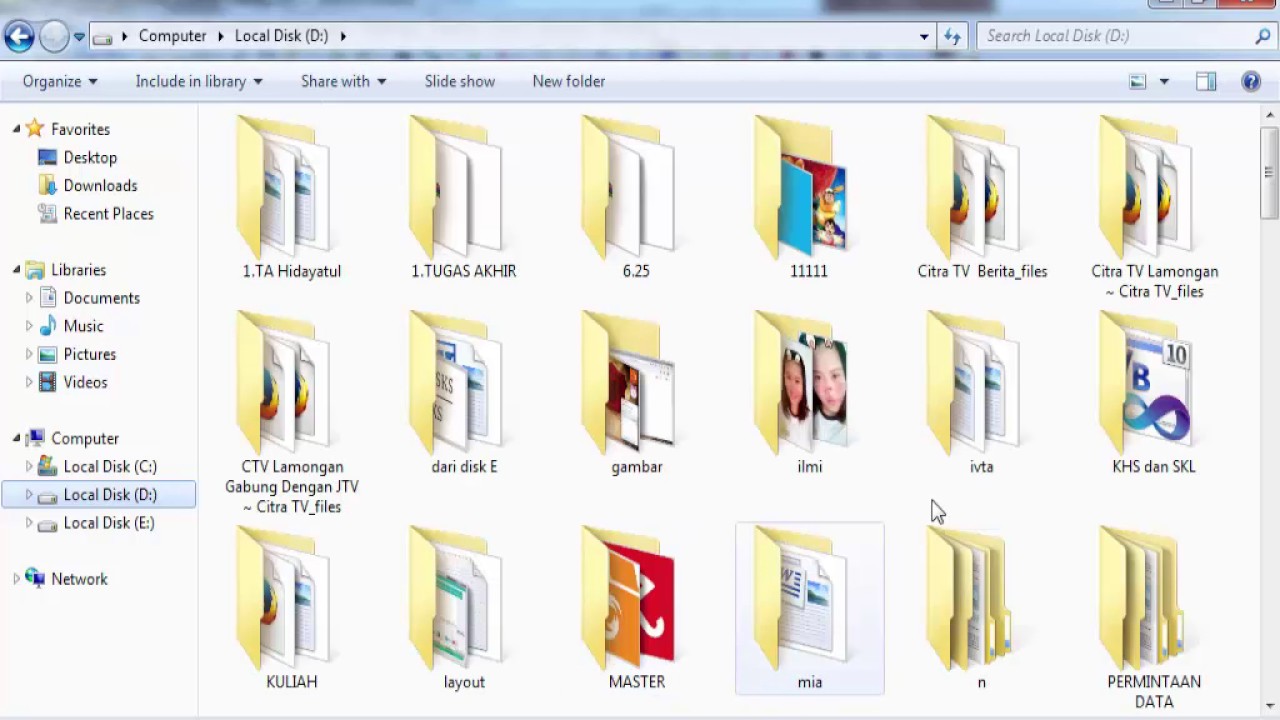
Langkah-langkah Mengecilkan Gambar dalam HTML. Berikut adalah langkah-langkah yang bisa kamu ikuti untuk mengecilkan gambar dalam HTML: 1. Tentukan Gambar yang Ingin Dikecilkan. Pertama, tentukan gambar mana yang ingin kamu kecilkan. Kamu harus menyertakan lokasi atau alamat gambar dalam atribut src. 2.

CARA MENGECILKAN UKURAN KB FOTO DAN MEMPERBESAR UKURAN KB FOTO DENGAN ADOBE
Pilih format file dari menu dropdown. Pilih preset kompresi dari menu dropdown. Ini akan menentukan kualitas gambar Anda. Untuk kompresi lebih lanjut, Anda juga dapat menurunkan kualitas gambar. (opsional) Beri nilai untuk alat ini 3.7 / 5. Kompres Dokumen. Kompres PDF. Kompres Gambar.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Klik foto yang ingin Anda edit. Catatan: Perluas Ajaib tidak mendukung gambar dalam bingkai, kisi, atau latar belakang halaman. 2. Di bilah alat editor, klik Edit foto.. 3. Di bawah tab Efek, pilih Perluas Ajaib.. 4. Pilih dari opsi ukuran atau seret tuas pangkas mana pun untuk memperluas gambar di luar garis tepi.. 5. Pilih tombol Perluas Ajaib dan tunggu hingga gambar Anda selesai diproses.
cara mengecilkan gambar di html
Nah, itulah 9 cara memperbesar ukuran gambar JPG via online dan offline, baik di PC maupun di Hp menggunakan bantuan aplikasi dan tanpa aplikasi. Semoga bisa diikuti dan ada manfaatnya untuk kamu semua, ya. Cara memperbesar ukuran foto JPG di PC & Android itu mudah.

Membuat Background Gambar Di Html
Cara mengatur ukuran gambar di HTML dan CSS. pada tutorial memasukkan gambar pada html ada beberapa cara untuk menampilkannya.. sekarang kita akan mencoba beberapa cara untuk mengatur ukuran gambar di HTML dan CSS.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Kompres Ukuran JPG secara Massal Gratis. Ketika menghadapi tumpukan JPG untuk mengecilkan ukuran foto, alat kompres JPG kami adalah pilihan terbaik Anda karena Anda dapat mengurangi banyak ukuran file JPG sekaligus. Dan kompresor gambar massal kami bekerja dengan cepat, baik Anda ingin kompres gambar JPG sebanyak 10 atau lebih.

Cara Membuat Gambar Berputar Di Html serat
Gambar Anda terlalu besar untuk ukuran file? Gunakan layanan kompresi gambar ini untuk memperkecil ukuran gambar. Online, gratis, dan mudah digunakan - kompres gambar menggunakan Img2Go.

Cara Memperkecil Ukuran Gambar Di Html cari
Langkah 2: Tunggu Kompresi Selesai. Setelah memilih file, Anda akan melihat bahwa file diunggah dan alat secara otomatis mulai mengompres gambar. Anda dapat memilih beberapa gambar untuk memperkecil ukurannya. Alat ini tidak membatasi jumlah gambar. Geser melalui gambar untuk melihat gambar lain yang diunggah yang ukuran filenya semakin menyusut.

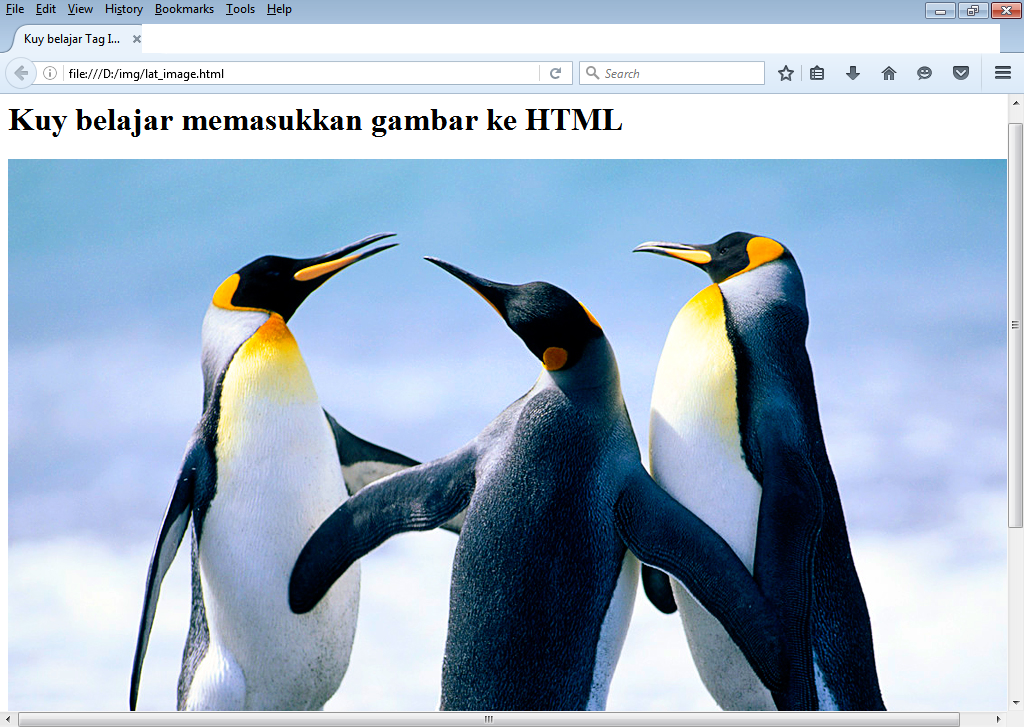
Cara Memasukkan Gambar di HTML
Microsoft Paint adalah software yang cukup familiar untuk pengguna sistem operasi Windows. Software ini juga relatif mudah untuk digunakan mengecilkan ukuran gambar dengan mudah. Buka aplikasi Microsoft Windows di komputer Anda. Cari gambar yang ingin Anda kecilkan dengan cara klik File >> Open, dan pilih gambar.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Gambar yang ditampilkan pada dokumen HTML terkadang tidak memiliki ukuran yang sama dengan ukuran yang sebenarnya. Untuk menghasilkan gambar dengan kualitas yang mirip dengan yang aslinya, penentuan ukuran juga menjadi hal yang penting untuk diperhatikan. maka dari itu, perbandingannya harus sesuai dengan ukuran asli dari gambar tersebut.

Jasa Pembuatan Website Murah caramengecilkanukurangambar Jasa Pembuatan Website Murah
Sebagai seorang pemula dalam membuat web tentunya Anda pasti mengalami kesulitan-kesulitan. Mungkin salah satu kesulitan Anda saat ini adalah bagaimana cara membuat gambar yang proposrsional di halaman web. Pada dasarnya, saat memasukkan gambar di HTML pasti gambar tersebut akan memenuhi satu halaman tentunya hal itu pasti sangat menggangu. Jadi, untuk mempercantik atau memperindah halaman web.

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
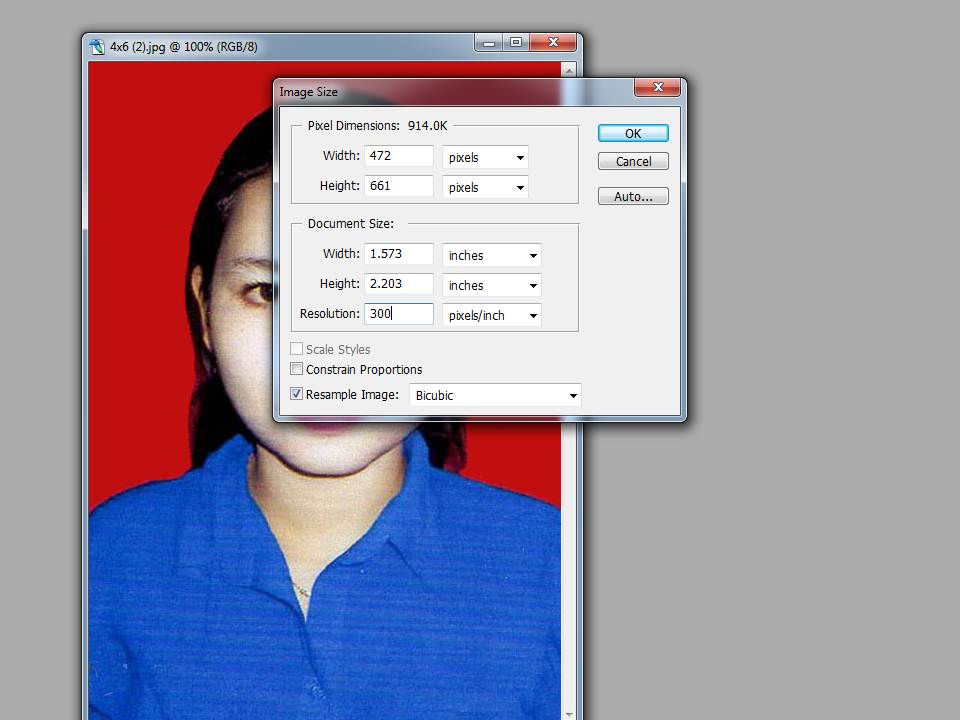
Cara Mengatur Panjang dan Lebar Gambar Menggunakan HTML. Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %. Pada HTML5, panjang dan lebar gambar harus menggunakan piksel. Artikel wikiHow ini berisi panduan untuk mengatur ukuran gambar melalui.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Apakah kamu ingin menampilkan gambar di halaman webmu dengan ukuran yang sesuai dengan keinginanmu? Jika iya, maka kamu perlu belajar cara mengatur ukuran gambar di HTML dan CSS. Artikel ini akan memberikan tutorial lengkap dan sederhana tentang cara melakukan hal tersebut dengan berbagai macam teknik dan tips. Baca selengkapnya di sko.dev.

Membuat Ukuran Gambar Di Html Gambar Memasukan Kode Sublime Ukuran Memperkecil
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop.

Tutorial Belajar HTML5 Cara Membuat Link Pada Gambar di HTML
Cara Membesarkan dan Mengecilkan Semua Icon Sekaligus. Jika sobat cukup malas untuk mengubah-ubah ukuran icon di masing-masing pengaturan yang telah disampaikan diatas, ternyata ada cara lainnya yang baru saya ketahui saat menulis artikel ini yaitu menggunakan scaling di windows 10. Menurut saya cara ini kurang bagus karena akan mebesarkan.