Cara Mengatur Ukuran Gambar Di Html Dan Css Berbagai Ukuran

Membuat Background Gambar Di Html Terbaru
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.
Cara Mengatur Ukuran Background Image Di Css Gravit Removal Ukuran Mengatur Udin Blog
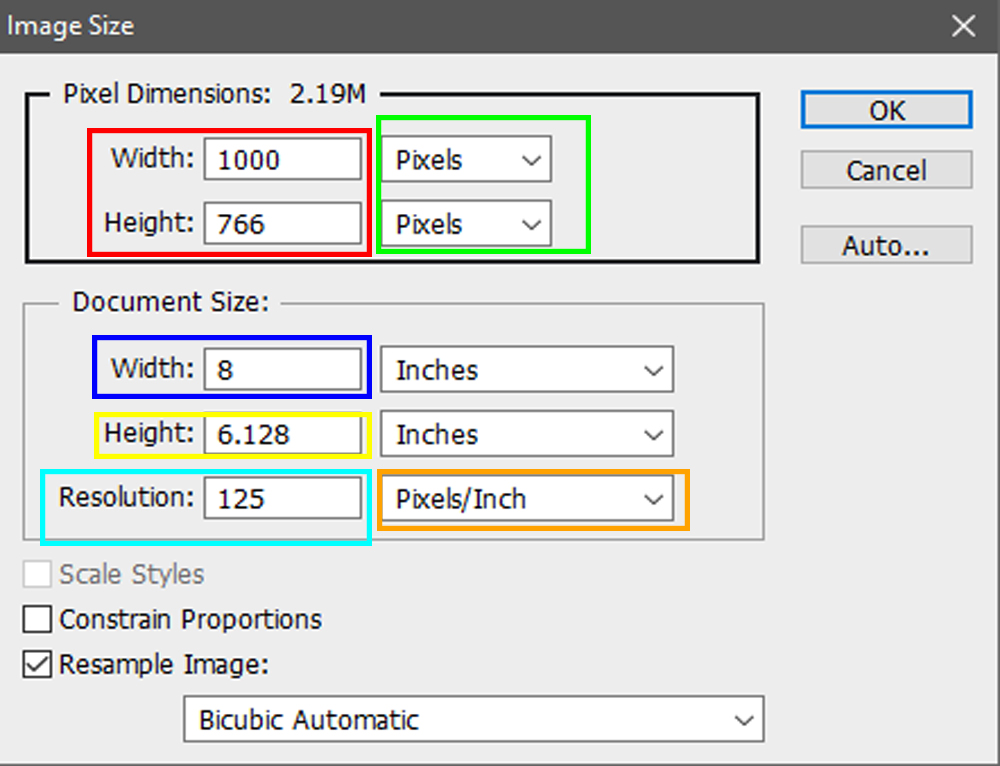
Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %. Pada HTML5, panjang dan lebar gambar harus menggunakan piksel. Artikel wikiHow ini berisi panduan untuk mengatur ukuran gambar melalui kode HTML.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Untuk mengatur ukuran gambar pun kita bisa menggunakan perintah HTML atau CSS. Sehingga kita tidak perlu repot membuka aplikasi untuk merubah ukuran gambar. Sesuai dengan Pembahasan kita kali ini, kita akan mempelajari bagaimana cara mengatur ukuran gambar dengan background-size. Background-size adalah perintah untuk merubaha ukuran gambar.
Cara Mengatur Ukuran Gambar Background Pada Html Berbagai Ukuran
Scribt css berada diantara tag . Sekarang kita coba fuokus ke scribt body pada css. Kode pada body merupakan style css dari tag body pada html . Kode background-image: url (./person-984282_1280.jpg); digunakan untuk menjadikan file image person-984282_1280.jpg menjadi background pada tag body.

Cara Mengatur Ukuran Gambar Background Pada Html Berbagai Ukuran
Mengatur Ukuran Background HTML. Dalam dunia pengembangan web, aspek visual memainkan peran sentral dalam menarik perhatian pengunjung dan memberikan pengalaman yang menarik. Salah satu elemen kunci dalam tampilan visual sebuah halaman web adalah gambar latar belakang ( background ). Dalam kesempatan ini, kita akan membahas bagaimana cara.

Cara Mengatur Ukuran Gambar Di Html Dan Css Berbagai Ukuran
Untuk menjadi gambar sebagai latar belakang dokumen html atau elemen html. background-repeat: Untuk mengatur kontrol pengulangan pada background gambar.. Untuk mengatur kontrol ukuran pada background gambar.. Penggunakan properti background dapat mewakili cara-cara diatas, dengan mempersingkatnya menjadi satu baris kode..

Cara Mengatur Ukuran Gambar Di Html Dan Css Berbagai Ukuran
Atau Anda ingin gambar background tersebut tampil setengah saja (memenuhi setengah screen). Ada beberapa cara yang dapat Anda gunakan untuk membuat gambar background tampil full screen, yaitu menggunakan CSS ataupun jQuery. Namun pada tutorial ini kita akan membuat gambar background full screen dengan CSS.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
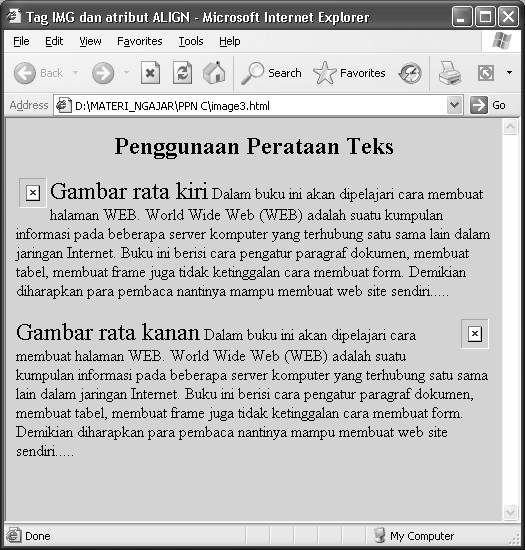
Cara mengatur ukuran gambar di HTML dan CSS. pada tutorial memasukkan gambar pada html ada beberapa cara untuk menampilkannya. sekarang kita akan mencoba beberapa cara untuk mengatur ukuran gambar di HTML dan CSS. mengubah gambar dengan atribut width dan height

Membuat Background Gambar Di Html
Artikel ini akan membahas bagaimana cara mengubah background pada html dengan menambahkan warna maupun gambar pilihan. background-size: untuk mengatur ukuran gambar. (auto/contain/cover). Silahkan lakukan percobaan agar anda mengetahui perbedaanya. Perhatikan contoh berikut: 
Cara Menambahkan Gambar Pada Html Terbaru Riset
Apakah Anda ingin membuat gambar HTML yang dapat menyesuaikan dengan ukuran layar yang berbeda? Jika ya, Anda perlu belajar cara membuat gambar responsive HTML. Artikel ini akan menjelaskan langkah-langkah dan kode yang dibutuhkan untuk membuat gambar HTML yang responsif dan hemat bandwidth. Anda juga akan belajar cara mengatur ukuran gambar HTML dan CSS dengan mudah dan cepat.

Cara Mengubah Ukuran Background Di Html Berbagai Ukuran
Cara Menghentikan Pengulangan Background Image. Menghentikan pengulangan background image CSS adalah salah satu aspek yang perlu diperhatikan dalam desain web.Sebelum kita membahas cara menghentikannya, mari kita pahami dulu mengapa background cenderung berulang.. Secara default, jika ukuran background lebih kecil dari elemen HTML tempat gambar tersebut ditempatkan, gambar akan diulang-ulang.

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
Pada dasarnya, kita ingin mengubah gambar agar kurang berwarna. Ini dicapai dengan menggunakan saturate filter dengan nilai kurang dari 1. Filter figure diterapkan setelah semua blending. Jika kamu tidak menerapkan filter ini, hasil akhirnya akan memiliki lebih banyak bayangan coklat yang menonjol, dimana ini tidak diinginkan.

Cara Mengatur Ukuran Background Image Di Css Gravit Removal Ukuran Mengatur Udin Blog
Background-color. Dengan properti background-color Anda bisa menggunakannya untuk memberikan warna latar belakang pada elemen HTML. Nilai color CSS yang paling sering gunakan: nilai HEX - seperti #ff0000. nilai RGB - seperti rgb (255,0,0) nama color - seperti blue. h1 { background-color: green; } p { background-color: orange; }

Cara Mengatur Ukuran Background Pada Html Berbagai Ukuran
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Mengatur Ukuran Secara Bebas. Jika kamu ingin mengatur ukuran gambar secara bebas, kamu bisa menggunakan satuan pixel (px), persen (%), atau viewport (vw, vh). body {background-image: url ("gambar.jpg"); background-size: 200 px 150 px;} Perlu diingat bahwa cara ini mungkin akan mengubah rasio aspek gambar. Demikianlah beberapa cara untuk.

Cara Mengatur Ukuran Background Gambar Di Css Membuat Typeform Pada Bahasaweb Com Vrogue
Pada tutorial kita akan belajar tentang properti background di CSS untuk membuat background dengan warna dan gambar.. Kita bisa mengatur ukuran background dengan properti background-size, properti ini punya beberapa nilai yang valid: px,. Cara Menulis CSS di HTML; Tutorial CSS #03: Sintaks Dasar CSS yang Harus Kamu Pahami;