Cara Mengatur Posisi Text Pada HTML (Lengkap+Gambar)

HTML Lanjutan Cara Mengatur Tampilan Gambar di HTML
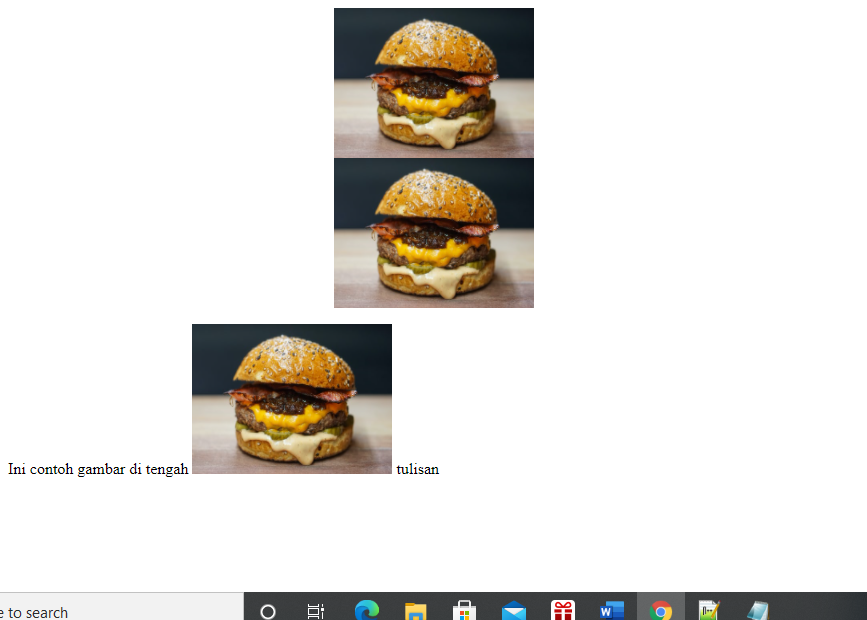
36 Filter IG Aesthetic Terbaru untuk Selfie. Cara Membuat Gambar Berada Di Tengah. Perhatikan bahwa ini tidak dapat dipusatkan jika lebar disetel ke 100% (lebar penuh).

Cara Membuat Gambar Ke Tengah Di Html Cara Mewarnai Tulisan Di Html Cantik Pkl 2022 Udin Blog
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.
Cara Membuat Gambar Ke Tengah Di Html Cara Mewarnai Tulisan Di Html Cantik Pkl 2022 Udin Blog
Bootstrap 4 Images adalah tutorial yang membahas cara menyisipkan dan mengatur posisi gambar di Bootstrap, framework populer untuk membuat website responsif. Anda akan belajar berbagai fitur dan komponen yang tersedia untuk menampilkan gambar dengan gaya dan fungsi yang berbeda. Tutorial ini adalah bagian dari referensi belajar Bootstrap yang disajikan oleh apaCara.com, situs yang juga.
cara mengatur posisi gambar di html dan css
Artikel ini membahas bagaimana cara mengatur letak gambar di HTML dengan baik dan benar.. Terdapat banyak cara untuk mengatur posisi gambar di HTML.. Kamu juga bisa menggunakan tag
Cara Mengatur Posisi Gambar Di Html retorika
Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar. Untuk mengatur dimensi gambar,. Anda bisa menempatkan gambar ke berbagai posisi: kiri, kanan, tengah, atas, dan bawah. Namun, setiap posisi memiliki syntax yang sedikit berbeda. Berikut adalah kode HTML untuk mengatur gambar ke masing-masing posisi.

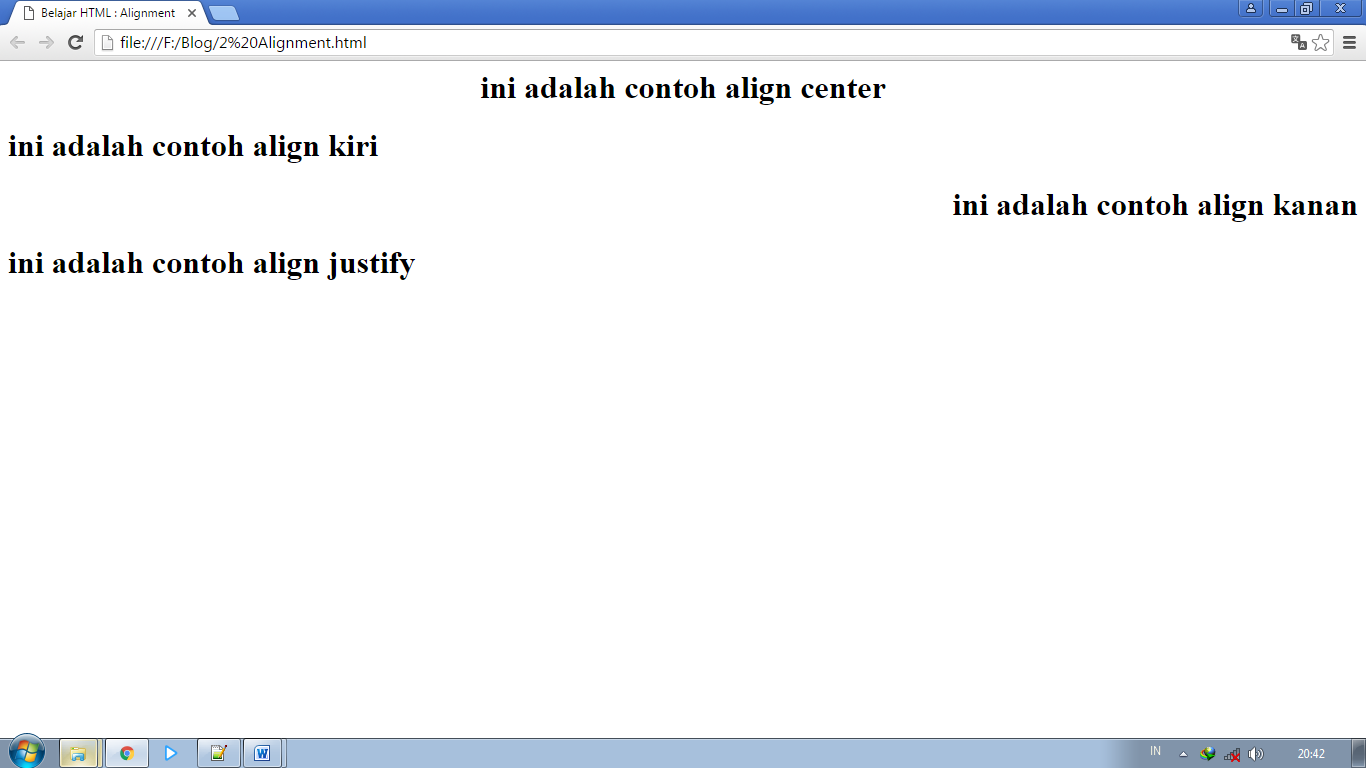
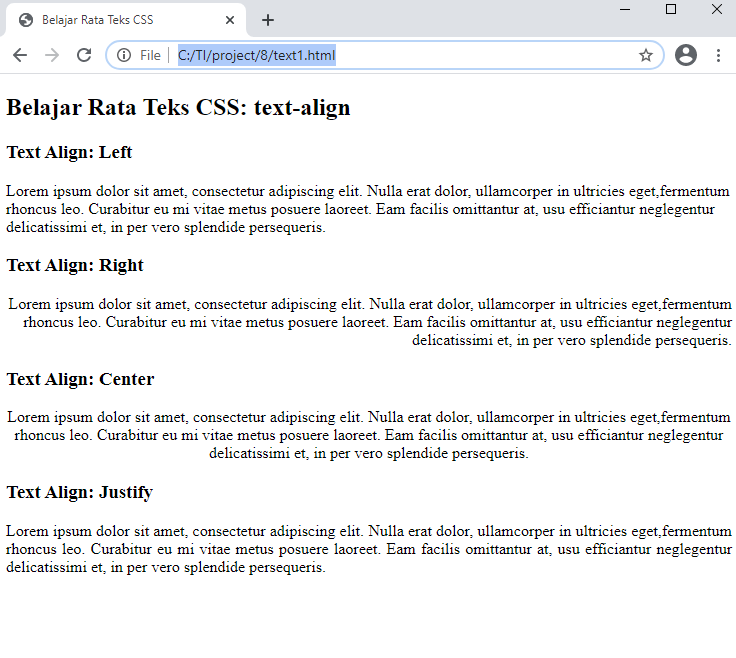
Guan Kode Cara Membuat Teks Rata Tengah, Kiri, Kanan atau Justify pada HTML
Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML, yaitu atribut align dan atribut border. Atribut align dan border yang akan kita bahas sebenarnya sudah berstatus ' deprecated' , yakni tidak disarankan lagi untuk digunakan, dan mungkin tidak akan didukung oleh web browser pada masa mendatang.

Cara Membuat Gambar Menjadi Di Tengah Html 4 Cara Mengubah Gambar Menjadi Hd Tanpa Perlu Instal
Yuk langsung simak cara-cara membuat text di tengah dengan HTML dan CSS berikut. Membuat text di tengah dengan

Mengatur Posisi Dengan CSS
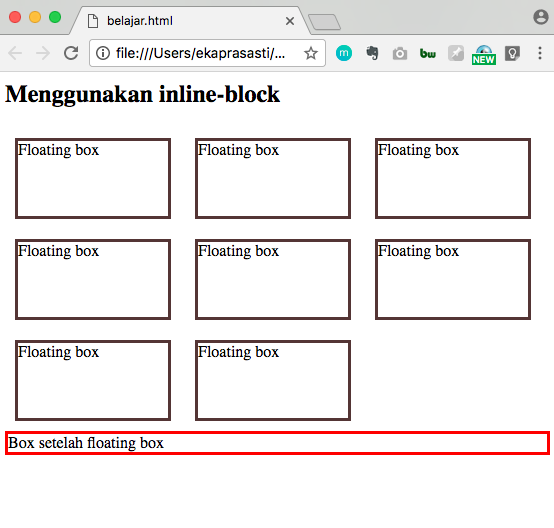
Berikut adalah beberapa contoh penggunaan cara mengatur posisi gambar di CSS: 1. Mengatur posisi gambar dengan float. float: left; margin-right: 10px; Dalam contoh di atas, gambar akan mengambang di sebelah kiri teks dan akan memiliki margin kanan sebesar 10 piksel. 2. Mengatur posisi gambar dengan position.

Cara Mengatur Posisi Text Pada HTML (Lengkap+Gambar)
Anda ingin menampilkan gambar di halaman web Anda dengan HTML? Artikel ini akan memberikan Anda panduan lengkap tentang cara mengatur posisi gambar di HTML dengan mudah dan cepat. Anda akan belajar tentang atribut align, style, dan float yang dapat membantu Anda menempatkan gambar sesuai keinginan Anda. Simak langkah-langkahnya di sini.

Cara Mengatur Posisi Gambar di HTML (Lengkap+Gambar)
- Kode CSS pada tag img untuk mengatur posisi, jarak dan urutan gambar - Margin berfungsi untuk mengatur jarak antar gambar agar sama - float-left pada tag img untuk membentuk rangkaian gambar secara horizontal (ke kiri) - Tinggi. 100px; - lebar otomatis membuat gambar dalam skala aslinya (perbandingan tinggi dan lebar) - lebar. . px; .

Cara Mengatur Posisi Gambar di HTML AneIqbal
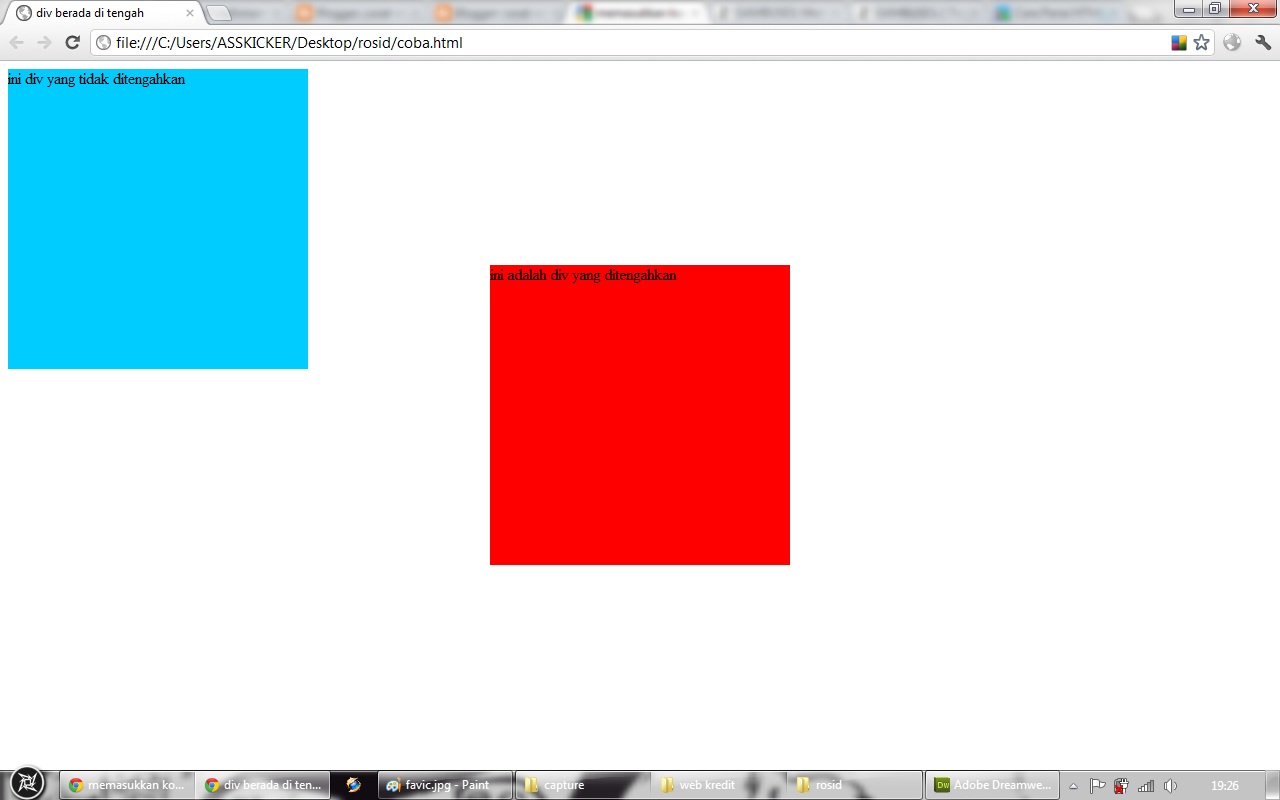
Artikel ini akan menunjukkan cara mengatur posisi gambar di HTML dengan mudah dan cepat. Pelajari langkah-langkahnya dan cobalah sendiri!. Dalam contoh di atas, gambar akan diletakkan di tengah elemen div. Menggunakan Properti margin. Cara lain yang bisa kamu lakukan adalah dengan menggunakan properti margin.

Cara Membuat Posisi Elemen Di Tengah Igniel
Flexbox adalah cara modern untuk mengatur elemen, termasuk gambar, dengan mudah dan efisien. d. Menggunakan Grid: CSS Grid juga merupakan cara yang kuat untuk mengatur posisi elemen. 3. Contoh HTML dan CSS: Pemilihan metode tergantung pada kebutuhan spesifik dan layout keseluruhan halaman Kamu.

dibimbing.id Cara Mengatur Posisi Text pada HTML Ternyata Mudah, Lho!
Mengatur Posisi Gambar di Tengah. Nah cara ketiga ini agak berbeda dari cara-cara sebelumnya. Untuk mengatur posisi gambar di tengah, Anda bisa menggunakan 3 metode. Silakan simak script untuk metode pertama di bawah ini.. Sekian artikel kali ini yang membahas tentang bagaimana cara mengatur posisi gambar di HTML. Intinya Anda hanya perlu.

Cara Mengatur Posisi Gambar Dengan CSS Zona
Salah satu elemen penting di sebuah situs web adalah gambar. Inilah mengapa, cara mengatur posisi gambar di HTML penting diketahui agar tata letaknya di website tak berantakan. Mempelajari HTML merupakan topik mendasar yang umum dipraktikkan programmer pemula. Salah satu contoh HTML yang paling.

Mengatur Posisi Elemen Menjadi Ke Tengah Secara Horizontal
Langkah 1: Membuat HTML. Langkah 2: Menambahkan CSS. Penjelasan Kode. Mungkin kamu pernah bertanya-tanya bagaimana cara membuat gambar berada tepat di tengah halaman web dengan menggunakan CSS? Mungkin itu terlihat rumit, tapi percayalah, sebenarnya cukup mudah. Yuk, kita pelajari bersama!

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.