Cara Mengatur Posisi Gambar Di Postingan Blog [ Mudah Banget ] YouTube
cara mengatur posisi gambar di html dan css
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
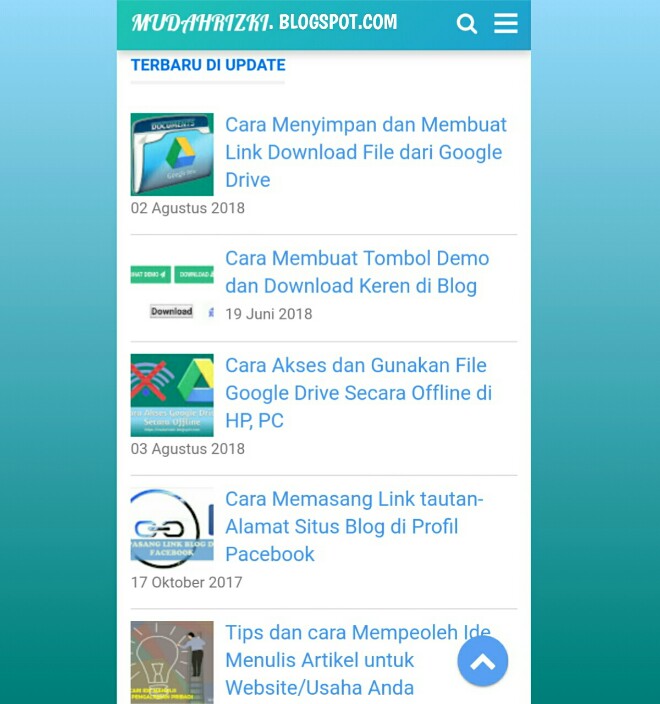
Untuk mengatasinya, kita perlu menambahkan kode CSS agar gambar widget menjadi responsive. Tambahkan kode CSS berikut, letakkan di atas kode ]]>. .widget img{. max-width:100%; height:auto;} Agar posisi gambar widget Blog berada di tengah Sidebar. Jika ukuran asli lebar gambar yang diunggah pada gadget gambar / widget gambar terlalu.

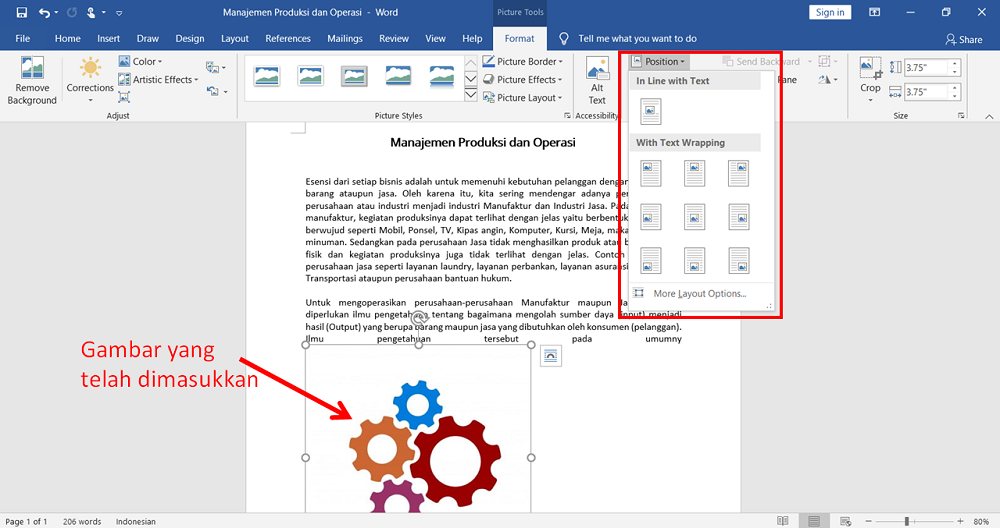
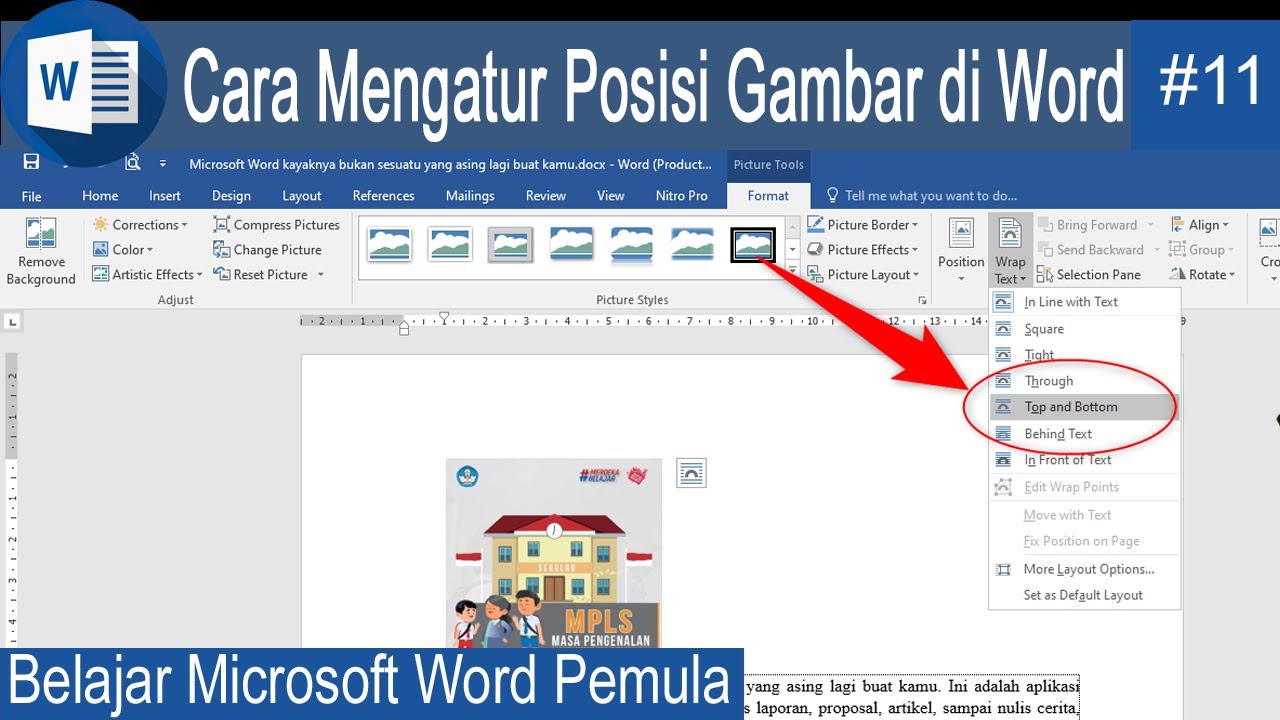
️ Cara Mengatur Posisi Gambar Di Word
Pada tutorial sebelumnya Saya telah membahas Cara Memasukkan Gambar di HTML. Dalam tutorial kali ini Saya akan membahas 2 buah atribut yang sering di gunakan dalam mengatur posisi dan tampilan gambar di HTML, yaitu atribut align dan atribut border. Sebenarnya untuk mengatur tampilan gambar di sarankan menggunakan CSS, karena atribut align dan border yang di gunakan secara langsung ke dalam tag.

Belajar Microsoft Word 10 Cara Mengatur Letak dan Posisi Gambar agar Rapi YouTube
Demikian Cara Mengatur Posisi Gambar (Image) di Postingan Blog biar tampil normal sesuai dengan settingan kita saat posting.*. Romeltea adalah onair dan online name Asep Syamsul M. Romli aka Kang Romel. Praktisi Media, Blogger, Trainer Komunikasi from Bandung, Indonesia.

Mengatur Posisi Dengan CSS

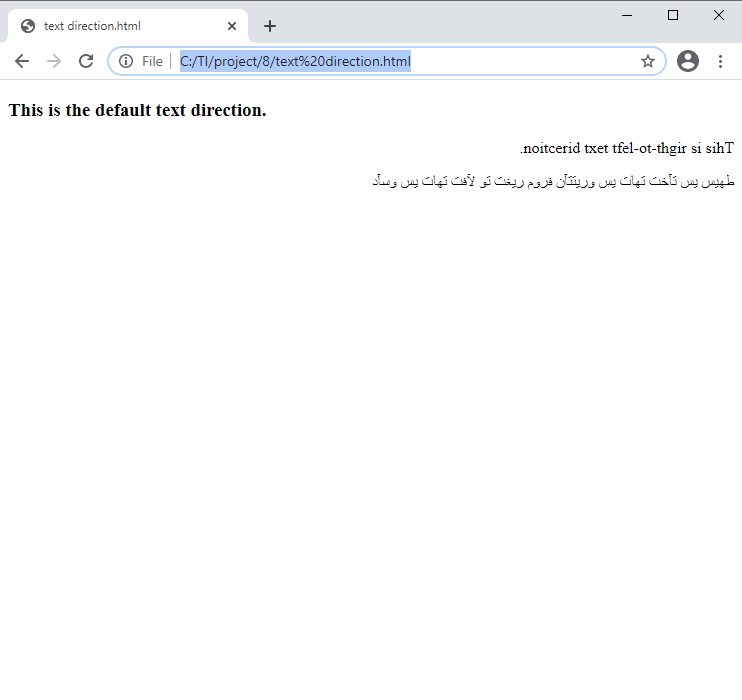
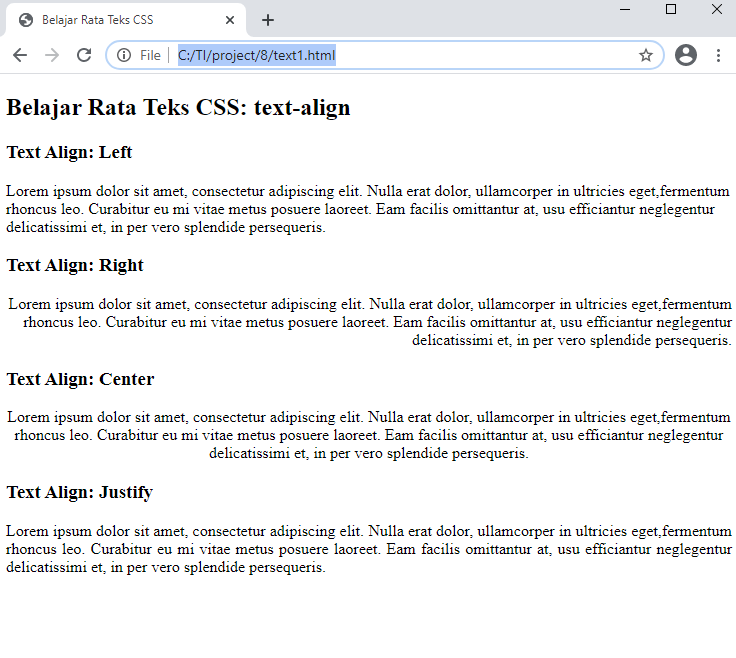
Cara Mengatur Posisi Text Pada HTML (Lengkap+Gambar)
HTML memungkinkan kamu untuk menampilkan gambar di laman web dan juga memberikan berbagai opsional untuk mengatur posisinya. Mengetahui cara mengatur posisi gambar adalah keterampilan penting yang perlu dipelajari oleh setiap pengembang web.

Cara Mengatur Posisi Gambar di HTML (Lengkap+Gambar)
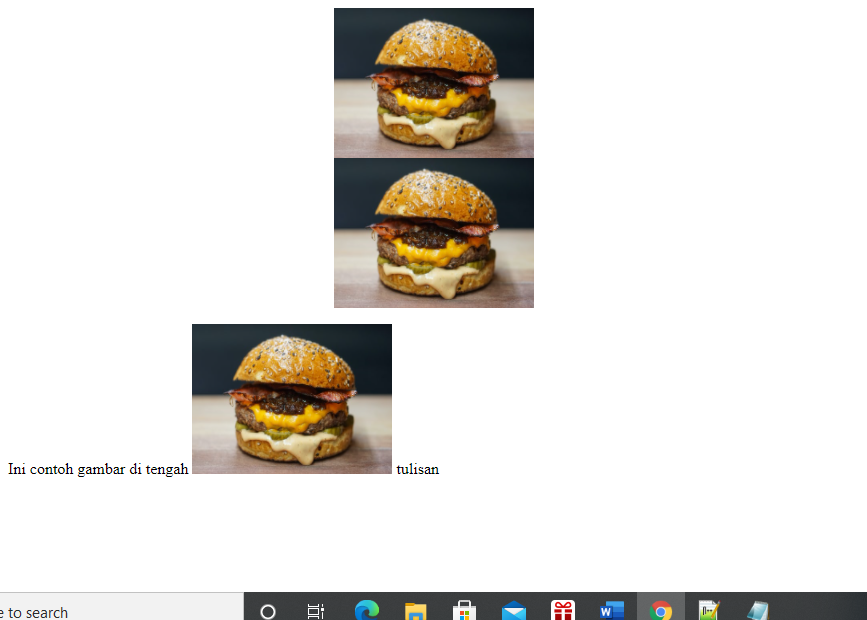
1. Mengatur Posisi Gambar di Kanan. Untuk mengatur posisi gambar di HTML tentu sangatlah mudah. Anda tidak memerlukan sebuah plugin atau script CSS apapun. Namun, jika Anda ingin mengatur posisinya menggunakan CSS pun juga tetap bisa. Jika menggunakan CSS mungkin agak sedikit ribet.

HTML Image Cara Menambahkan Gambar di HTML 2023 RevoU
Salah satu elemen penting di sebuah situs web adalah gambar. Inilah mengapa, cara mengatur posisi gambar di HTML penting diketahui agar tata letaknya di website tak berantakan. Mempelajari HTML merupakan topik mendasar yang umum dipraktikkan programmer pemula. Salah satu contoh HTML yang paling.

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran
Anda ingin menampilkan gambar di halaman web Anda dengan HTML? Artikel ini akan memberikan Anda panduan lengkap tentang cara mengatur posisi gambar di HTML dengan mudah dan cepat. Anda akan belajar tentang atribut align, style, dan float yang dapat membantu Anda menempatkan gambar sesuai keinginan Anda. Simak langkah-langkahnya di sini.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
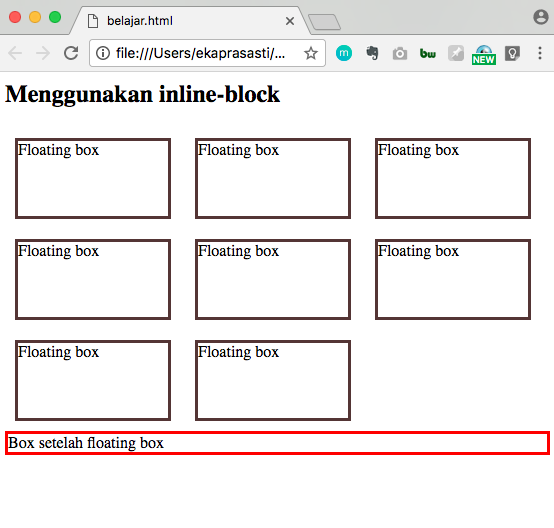
1. Menggunakan Property CSS. Salah satu cara untuk mengatur posisi gambar di HTML adalah dengan menggunakan property CSS. Property CSS yang dapat digunakan untuk mengatur posisi gambar adalah float, position, dan margin.. Float

Cara Mengatur Posisi Gambar Di Html retorika
CSS Position adalah salah satu properti CSS yang digunakan untuk mengatur posisi elemen HTML di halaman web. Ada beberapa tipe posisi pada CSS yang bisa kita gunakan sesuai dengan kebutuhan kita.

Cara Mengatur Posisi Text Pada HTML (Lengkap+Gambar)
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

dibimbing.id Cara Mengatur Posisi Text pada HTML Ternyata Mudah, Lho!
Flexbox adalah cara modern untuk mengatur elemen, termasuk gambar, dengan mudah dan efisien. d. Menggunakan Grid: CSS Grid juga merupakan cara yang kuat untuk mengatur posisi elemen. 3. Contoh HTML dan CSS: Pemilihan metode tergantung pada kebutuhan spesifik dan layout keseluruhan halaman Kamu.

Cara Membuat Widget Postingan Terbaru dengan Gambar di Blog Tutorial bisnis
Anda ingin belajar cara mengatur tampilan gambar dalam HTML? Tutorial HTML lanjutan ini akan menjelaskan dua atribut penting yang bisa Anda gunakan, yaitu align dan border. Dengan atribut ini, Anda bisa menentukan posisi dan ukuran gambar sesuai dengan keinginan Anda. Ikuti langkah-langkah mudah dan contoh kode yang disajikan di tutorial ini.

Cara Mengatur Posisi Gambar di HTML AneIqbal
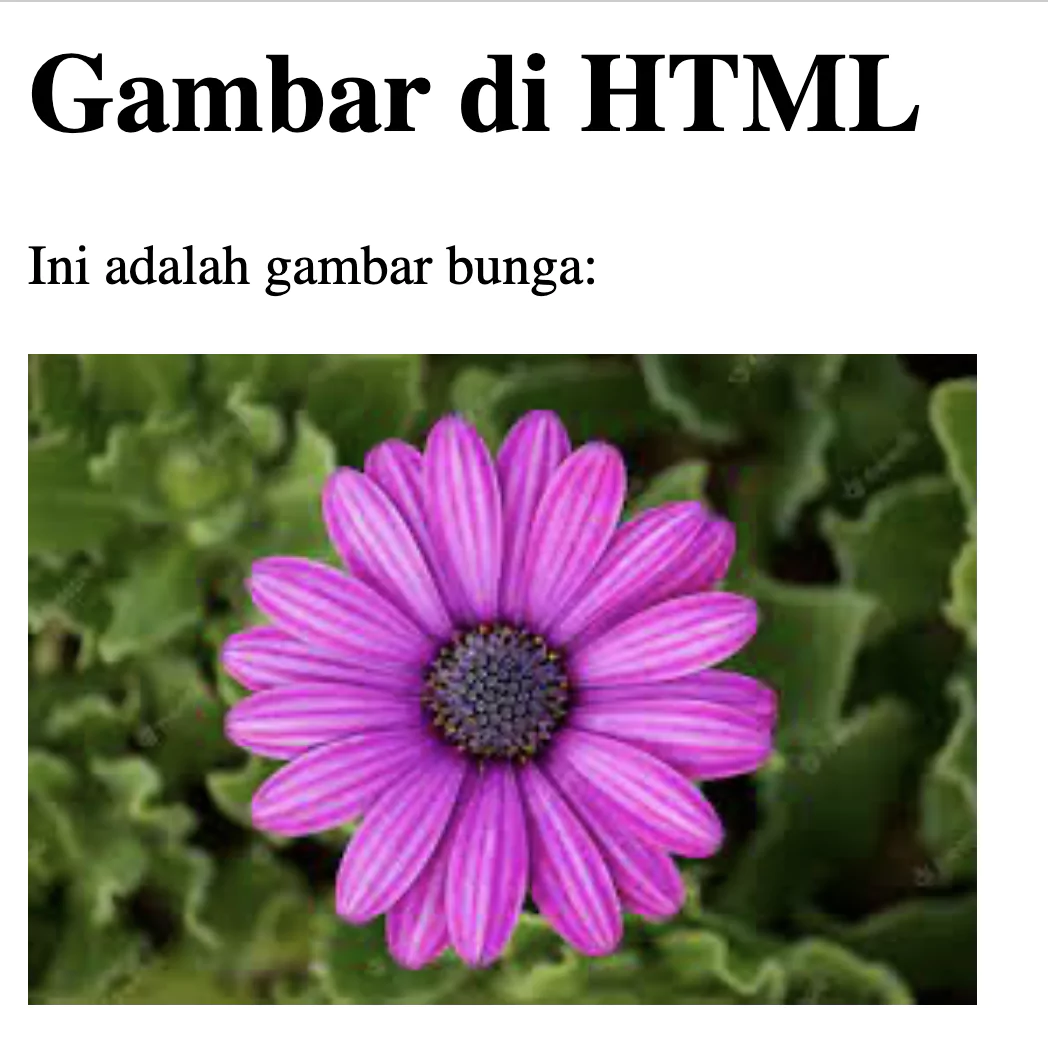
Apakah Anda ingin mempelajari cara memasukkan gambar di HTML? Dalam artikel blog ini, kami akan memberikan panduan lengkap dan terperinci tentang cara memasukkan gambar ke dalam kode HTML. Kami akan menjelaskan langkah-langkah yang diperlukan, memberikan contoh kode, dan memberikan tips praktis untuk memastikan gambar Anda tampil dengan baik di halaman web Anda.Saat membangun situs web,

Cara Megatur Posisi Widget Blog YouTube
HTML atau Hyper Text Markup Language adalah bahasa markup yang digunakan untuk mengatur layout dan menentukan konten dari sebuah website. Salah satu elemen penting dalam HTML adalah gambar.