Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.

Cara Menambahkan Gambar Pada Html Terbaru
Apakah Anda ingin membuat gambar HTML yang dapat menyesuaikan dengan ukuran layar yang berbeda? Jika ya, Anda perlu belajar cara membuat gambar responsive HTML. Artikel ini akan menjelaskan langkah-langkah dan kode yang dibutuhkan untuk membuat gambar HTML yang responsif dan hemat bandwidth. Anda juga akan belajar cara mengatur ukuran gambar HTML dan CSS dengan mudah dan cepat.
Cara Menambahkan Gambar Pada Html Terbaru
Sedangkan padding dapat digunakan untuk memberikan ruang tambahan pada gambar di dalam elemen lain pada halaman web. Margin dan padding dapat didefinisikan pada semua sisi gambar atau hanya pada sisi tertentu saja, seperti sisi kiri, kanan, atas, atau bawah. Kode CSS untuk menambahkan margin pada semua sisi gambar adalah: img {margin: 10px;}.

Cara Membuat Gambar Menjadi Di Tengah Html 4 Cara Mengubah Gambar Menjadi Hd Tanpa Perlu Instal
Anda ingin menampilkan gambar di halaman web Anda dengan HTML? Artikel ini akan memberikan Anda panduan lengkap tentang cara mengatur posisi gambar di HTML dengan mudah dan cepat. Anda akan belajar tentang atribut align, style, dan float yang dapat membantu Anda menempatkan gambar sesuai keinginan Anda. Simak langkah-langkahnya di sini.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Berikut adalah langkah-langkah sederhana untuk menempatkan gambar di tengah halaman menggunakan HTML dan CSS: 1. Siapkan Gambar. Pertama, kamu perlu memiliki gambar yang ingin di letakkan di tengah halaman. Pastikan kamu sudah menyimpan gambar tersebut di folder yang sama dengan file HTML kamu. 2. Input Gambar

Cara Membuat Gambar Ke Tengah Di Html Cara Mewarnai Tulisan Di Html Cantik Pkl 2022 Udin Blog
Artikel ini akan menunjukkan cara mengatur posisi gambar di HTML dengan mudah dan cepat. Pelajari langkah-langkahnya dan cobalah sendiri!. Cara termudah untuk mengatur posisi gambar adalah dengan menggunakan properti text-align pada elemen parent atau kontainer dari gambar tersebut. Misalkan kamu ingin membuat gambar berada di tengah, kamu.

Cara Mengatur Posisi Gambar Di Html retorika
CSS Position adalah salah satu properti CSS yang digunakan untuk mengatur posisi elemen HTML di halaman web. Ada beberapa tipe posisi pada CSS yang bisa kita gunakan sesuai dengan kebutuhan kita.

MEMBUAT HTML BERADA DI TENGAH DASAR BELAJAR WEB YouTube
2. Mengatur Posisi Gambar di Kiri. Pada dasarnya untuk mengatur posisi gambar di HTML script atau kode yang digunakan adalah sama yaitu hanya menggunakan atribut align, perbedaannya hanya ada pada script posisi yang Anda inginkan. Seperti cara yang kedua ini, untuk mengatur posisi gambar di kiri berarti Anda tinggal menulis left.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Sekian pembahasan tentang cara memasukan gambar di HTML. Ada beberapa hal yang perlu diperhatikan saat mengatur gambar HTML : Beri nama yang spesifik dan jelas untuk gambar HTML yang ingin ditampilkan, karena ini berpengaruh pada pencarian Google; Jika nama gambar jelas, maka websitemu lebih mudah untuk bisa ditemukan pengunjung.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Cara Membuat Gambar Ke Tengah Di Html Cara Mewarnai Tulisan Di Html Cantik Pkl 2022 Udin Blog
Langkah 1: Membuat HTML. Langkah 2: Menambahkan CSS. Penjelasan Kode. Mungkin kamu pernah bertanya-tanya bagaimana cara membuat gambar berada tepat di tengah halaman web dengan menggunakan CSS? Mungkin itu terlihat rumit, tapi percayalah, sebenarnya cukup mudah. Yuk, kita pelajari bersama!

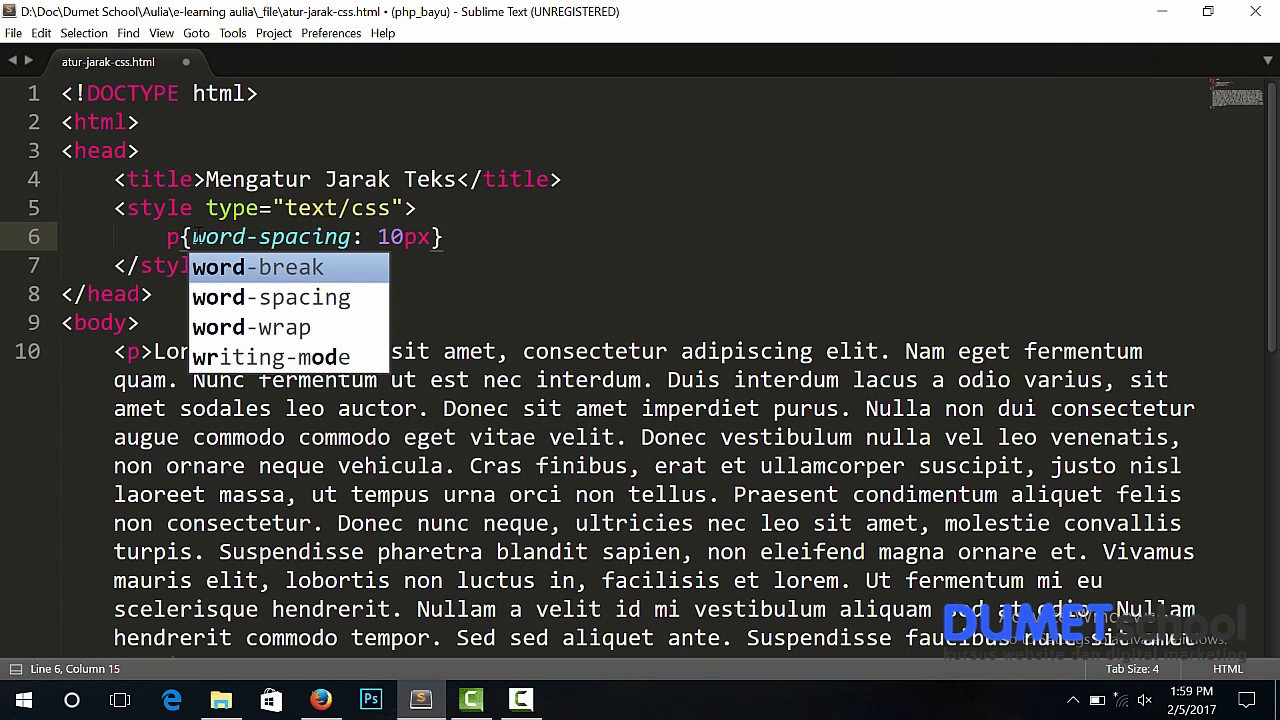
Cara Mengatur Jarak pada Teks dengan CSS YouTube
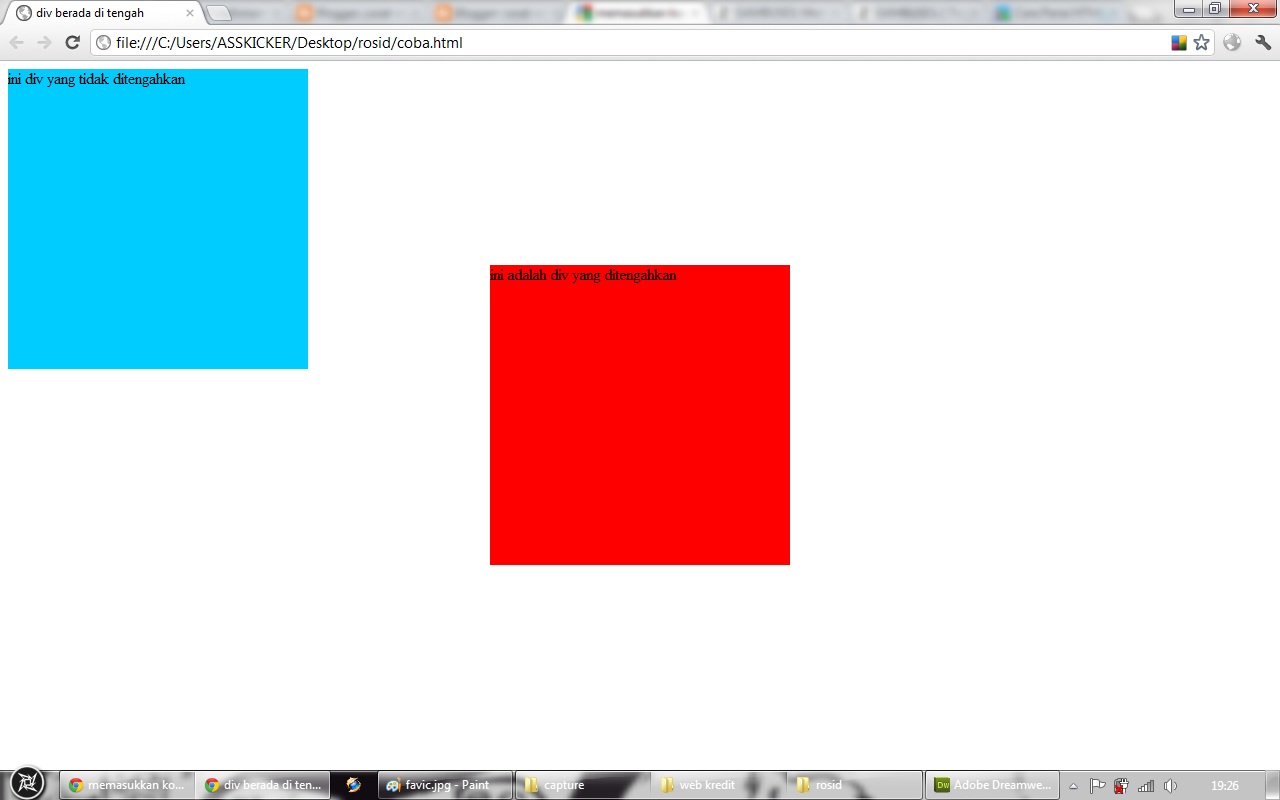
Cara Membuat Gambar HTML di Tengah. Diposting Dylan Daniswara Santosa, S.Kom. Dalam merancang tata letak halaman web, penempatan elemen dengan tepat sangatlah penting. Salah satu tantangan umum yang dihadapi oleh pengembang web adalah bagaimana cara meletakkan gambar secara presisi di tengah halaman atau kotak konten.

Cara Membuat Gambar Ke Tengah Di Html Cara Mewarnai Tulisan Di Html Cantik Pkl 2022 Udin Blog
Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?
Cara Membuat Gambar Ke Tengah Di Html Cara Mewarnai Tulisan Di Html Cantik Pkl 2022 Udin Blog
Flexbox adalah cara modern untuk mengatur elemen, termasuk gambar, dengan mudah dan efisien. d. Menggunakan Grid: CSS Grid juga merupakan cara yang kuat untuk mengatur posisi elemen. 3. Contoh HTML dan CSS: Pemilihan metode tergantung pada kebutuhan spesifik dan layout keseluruhan halaman Kamu.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Salah satu elemen penting di sebuah situs web adalah gambar. Inilah mengapa, cara mengatur posisi gambar di HTML penting diketahui agar tata letaknya di website tak berantakan. Mempelajari HTML merupakan topik mendasar yang umum dipraktikkan programmer pemula. Salah satu contoh HTML yang paling.

Cara Membuat Gambar Menjadi Di Tengah Html 4 Cara Mengubah Gambar Menjadi Hd Tanpa Perlu Instal
Bagaimanakah cara membuat teks atau elemen ada di tengah halaman web? Pertanyaan ini lumayan sering muncul di komentar blog Igniel. Meski terdengar sederhana, nyatanya membuat posisi elemen di tengah dengan CSS memang gampang-gampang susah. Mari kita langsung praktekan tutorial berikut ini. Pertama-tama, saya bersyukur dengan adanya CSS Flexbox.