Cara Mudah Memasukan Gambar di Word

Cara Mengambil Gambar Di Word Menjadi Jpg Tutorial Lengkap Cara Simpan Gambar Di Word Beserta
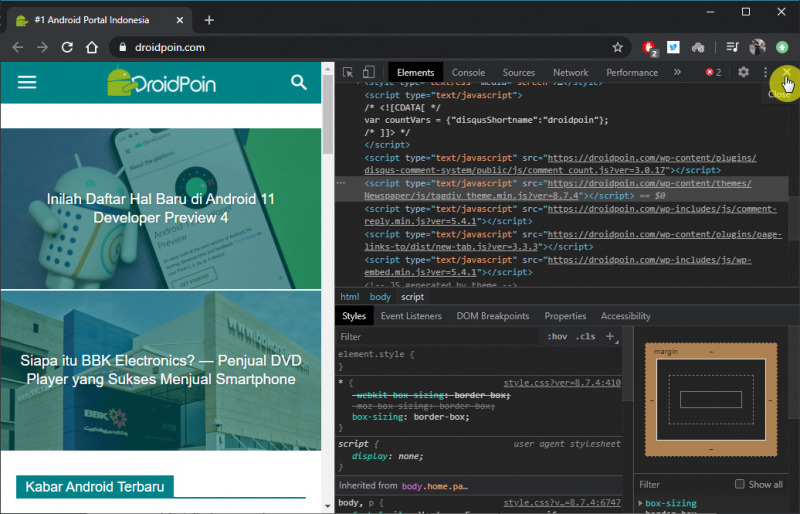
Pengertian Inspect element. Inspect elemen adalah Fitur pada browser yang memudahkan pengembangan web untuk mengubah dan mengedit isi website. namun pengeditan ini hanya terjadi di peramban browser saja tanpa mempengaruhi keadaan aslinya atau tidak mempengaruhi halaman asli web tersebut. Untuk lebih rincinya saya contokan seperti ini :

Cara Posing Ambil Gambar
Terletak di bagian bawah kotak inspect element, CSS panel digunakan untuk mengubah style sebuah halaman web menggunakan kode CSS. Di kotak editor ini, Anda bisa dengan mudah mengubah gaya, font, warna, dan ukuran dari halaman website yang Anda buka. Baca Juga: Apa Itu CSS, Inilah Pengertian, Cara Kerja dan Kegunaannya.

Teknik Pengambilan Gambar Pergerakan Kamera bonus
Pilih Inspect pada menu drop-down. Setelah itu, kolom inspeksi akan digeser ke atas atau bawah ke elemen tersebut. Kode sumber elemen akan ditandai. Anda tidak harus membuka kolom inspeksi secara manual. Pilih "Inspect" pada menu klik kanan untuk membuka kolom inspeksi secara otomatis.
cara mengambil gambar di google Loker
Buka browser Chrome lalu ketikkan alamat website yang akan dicek. Klik kanan lalu pilih Inspect. Ada juga cara pintas untuk membukanya, yaitu gunakan Control + Shift + C bagi pengguna Windows dan gunakan Command + Option + C bagi pengguna Mac. Selanjutnya, kalian bisa klik tab kotak elemen sesuai dengan kebutuhan.

Cara Nak Ambil Gambar Yang Betul
Cara Inspect Element. FYI, ada dua cara menggunakan Chrome inspect element praktis yang bisa dicoba. Pertama, klik kanan pada halaman website yang terbuka lalu klik Inspect. Kedua, gunakan shortcut inspect element dengan menekan tombol F12 di keyboard kalian.

Teknik Mengambil Gambar Video YouTube
Fungsi Inspect Element. 1. Mencari Inspirasi Desain. 2. Untuk Mengedit Website. 3. Melakukan Audit Code. 4. Berlatih Coding. 5. Melakukan Riset Keyword. 6. Menjaga privasi. Menu Inspect Element. 1. Pengganti Teks. 2. Pengganti Font. 3. Pengganti Warna. 4. Pengganti Gambar. 5. Pencari Kode Spesifik. 6. Penguji Respon Website. Cara Inspect Element.

Cara Ambil Gambar Dari Dokumen Pdf untuk dijadikan File dalam Bentuk Gambar JPG YouTube
Gunakan pintasan keyboard: Tekan tombol F12 atau Ctrl + Shift + I ( Cmd + Option + I di Mac) untuk membuka Inspect Element. Kemudian klik kanan di mana saja di halaman web, lalu pilih opsi " Inspect " atau " Inspect Element " dari menu konteks.

Cara Nak Mengambil Gambar Yang Menarik
Cara Mengakses Inspect Element. Kamu bisa mengakses inspect element dengan mudah di browser apapun. Cukup klik kanan pada halaman web yang ingin kamu analisa dan pilih "Inspect" atau "Inspect Element". Atau kamu bisa menggunakan shortcut "Ctrl + Shift + I" di Windows atau "Command + Option + I" di Mac.

teknik ambil gambar (4) LIBUR
Untuk membuka jendela inspect element, klik kanan di browser lalu klik " inspect element ", seperti berikut : Setelah itu akan keluar jendela inspect element seperti di bawah ini : Dari.

cara mengambil gambar di google Loker
Manfaat Inspect Element. 1. Untuk Mengolah Tampilan Website/ CSS. 2. Uji Coba Tampilan Responsif. 3. Mengukur Kecepatan Website. 4. Debugging Javascript. 5. Audit Web. 6. Mengukur Performa Memori dan CPU. Cara Menggunakan Inspect Element. Cara Inspect Element Chrome Android. Cara Inspect Element Firefox. Kesimpulan.

Cara Inspect Element di Aplikasi Android
Cara singkatnya, kamu dapat menggunakan bantuan pada tombol keyboard dengan menekan shortcut CTRL + SHIFT + I secara bersamaan. Kemudian akan muncul panel inspect element yang berisikan source code HTML dari halaman yang sedang kamu buka. Lalu kamu dapat melakukan eksperimen sesuai dengan apa yang kamu inginkan.

Cara Mengambil Gambar Foto Yg Bagus Gambar Lucu
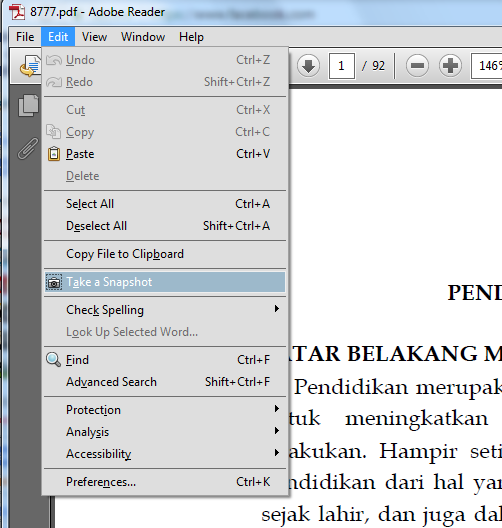
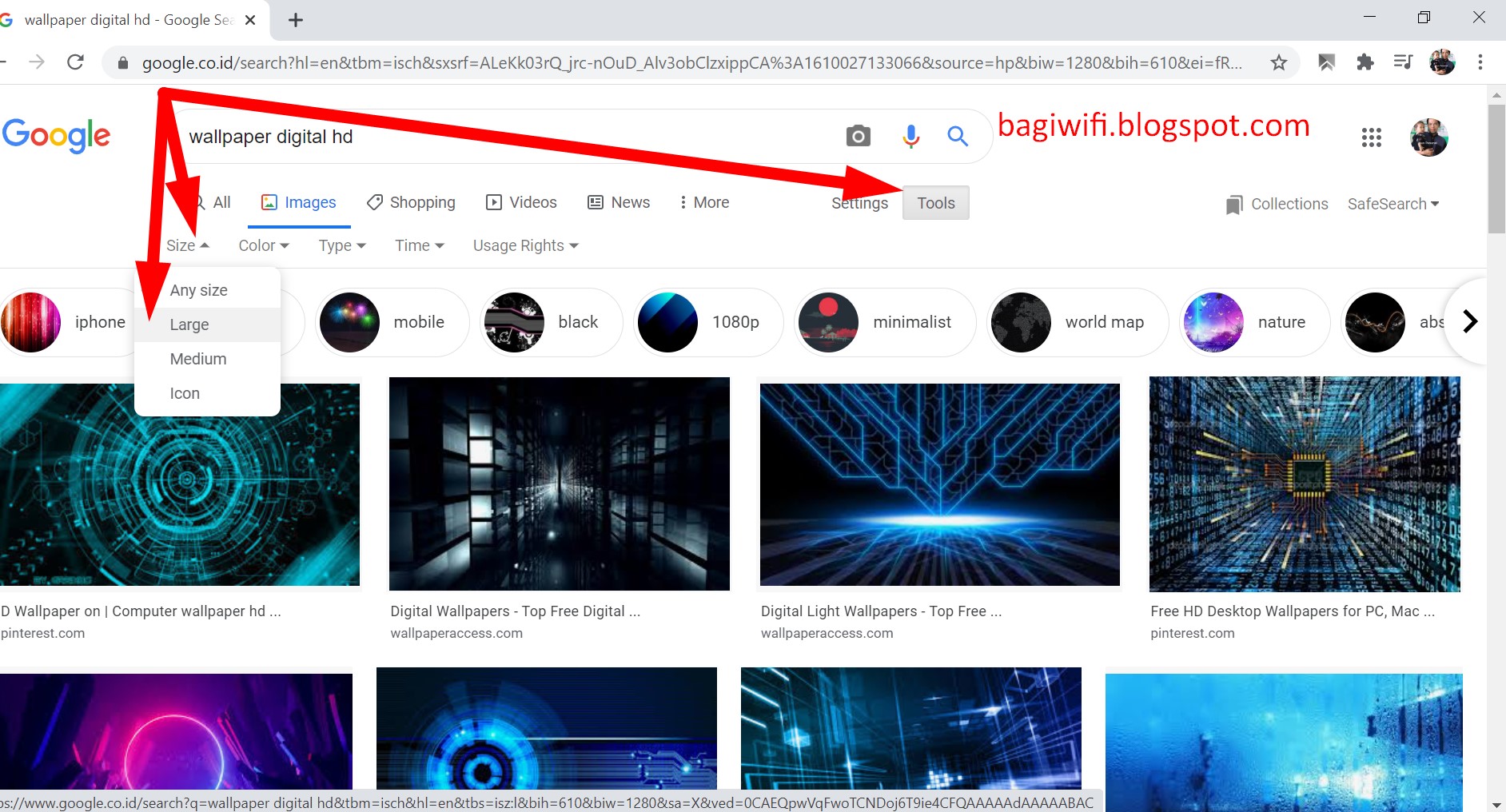
Metode 1. Menggunakan Chrome. Unduh PDF. 1. Kunjungi https://maps.google.com/ melalui jendela Chrome. Arahan-arahan ini khusus untuk Google Chrome versi desktop sehingga Anda perlu menggunakan peramban tersebut agar dapat mengunduh gambar dari Google Maps. Anda tidak bisa menggunakan Chrome versi seluler atau situs web seluler Google Maps. 2.

Cara Mengambil Gambar Pada PDF atau ScreenShoot
1. Kunjungi halaman web, semisalnya youtube.com lalu klik kanan dan tekan inspect. 2. Arahkan cursor mouse ke bagian atau elemen yang mau diketahui css nya, misal elemen icon home youtube. Nah disini kita bisa mengetahui nama class dari element tersebut, dan juga kode css yang digunakan.

Cara Mengambil Gambar Di Google Riset
Selain di Google Chrome, browser Firefox juga menyediakan fitur inspect element. Dalam fitur ini, Firefox menyematkan sebuah fitur screenshot yang berfungsi untuk menangkap tampilan gambar pada layar. Caranya cukup mudah, Anda hanya perlu memilih Screenshot Node pada bagian fiturnya. 7. Melakukan Pengukuran Performa Memori dan CPU

7 TIPS MENGAMBIL GAMBAR & 5 CARA CIPTA VIDEO MUDAH GUNA SMARTPHONE CoachZul
From the menu, select "Inspect Element." You can also use the keyboard shortcut Command+Option+I (Mac) or Ctrl+Shift+I (Windows/Linux) to open the Inspect Element window. Step 3: Locate the Images. In the Inspect Element window, you will see various tabs. Click on the "Elements" tab to view the website's HTML structure.

Cara Nak Mengambil Gambar Foto Yang Bagus Guna Kamera MilotaroHuerta
2. Klik-kanan elemen halaman web mana pun. Anda dapat mengklik-kanan gambar, teks, latar belakang, atau elemen mana pun. Jika tetikus Anda hanya memiliki satu tombol, kombinasi klik-kiri dan tombol Control akan menghasilkan klik-kanan. 3. Klik "Inspect Element" dari menu drop-down. Sebuah toolbar akan muncul di bagian bawah jendela.