CARA MEMBUAT HEADER WEBSITE DENGAN HTML DAN CSS

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Jadi silahkan anda cari salah satu kode tersebut pada script template blog anda. Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template. Contoh kode pengaturan header tersebut misalnya seperti ini: #header-wrapper: {.

Cara Menambahkan Gambar Di Header Blog ETS 2 FULL
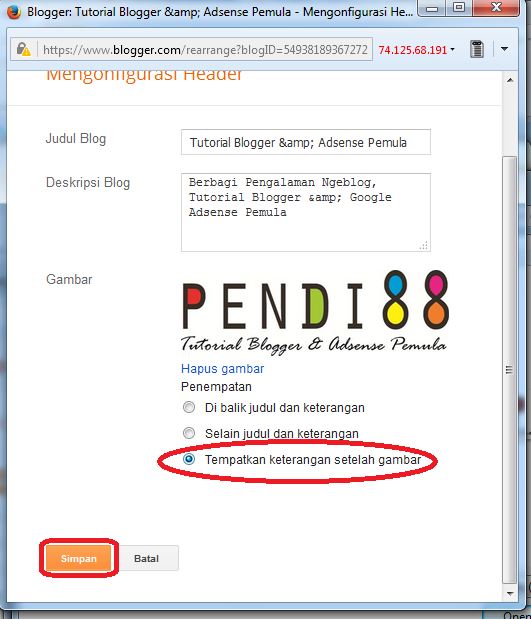
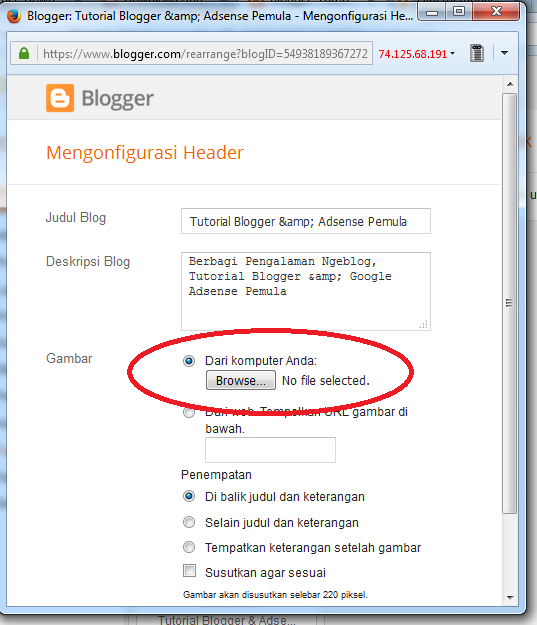
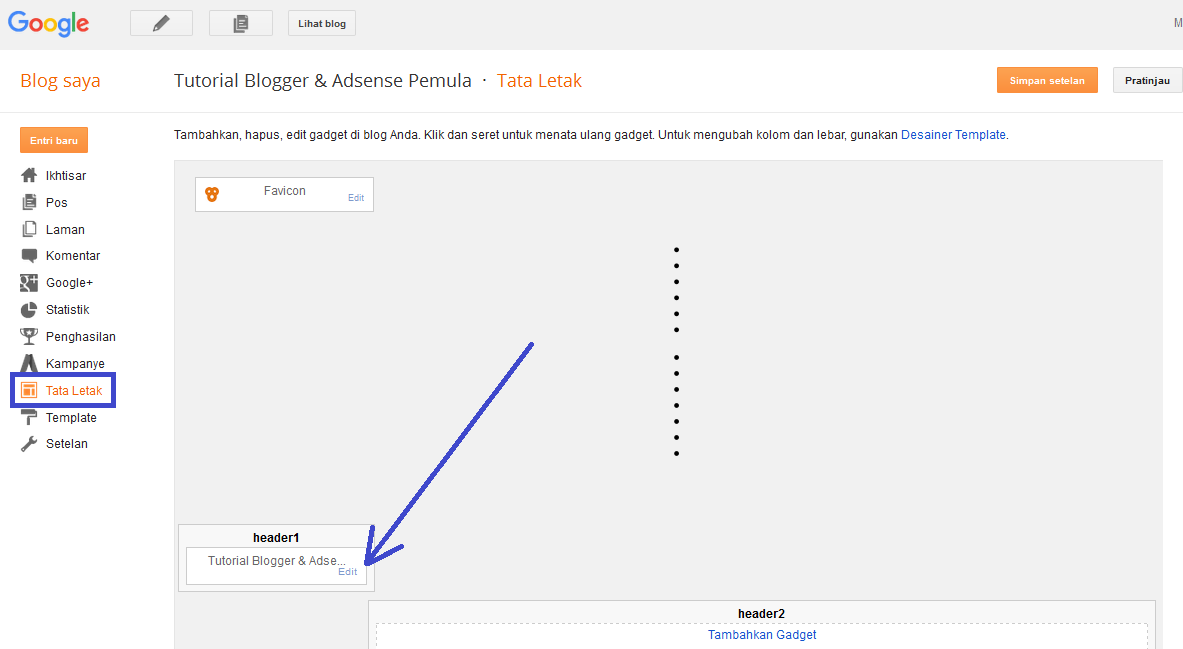
Cara ini digunakan untuk mengubah/menambahkan gambar header secara keseluruhan sebagai background/latar. Jika hanya ingin mengganti/memasang gambar header pada judul dan deskripsi, cukup masuk ke Page Elements dan klik edit pada widget judul dan deskripsi pada bagian header. Upload gambar anda melalui fitur upload yang telah disediakan.

Cara Menambahkan Gambar Di Header WordPress Denga 7 Langkah » 2023
Tugas terbaru saya melibatkan pembuatan slider gambar sederhana menggunakan HTML, CSS, dan JavaScript dasar. Slider harus berisi panah untuk memajukan gambar ke depan dan ke belakang. Itu harus secara otomatis meluncur ke gambar berikutnya setiap 5 detik. Itu harus berisi titik navigasi di bagian bawah yang memungkinkan Anda mengklik salah.

Cara Membuat Gambar Berputar Di Html serat
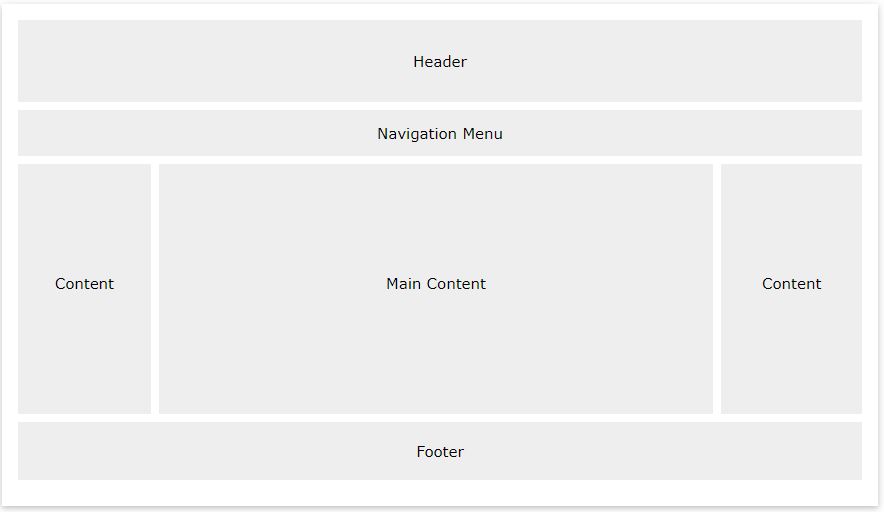
Apakah kamu ingin membuat header HTML yang cantik dan profesional dengan CSS? Jika iya, kamu perlu membaca artikel ini. Kamu akan belajar cara membuat dan menghias header HTML dengan CSS dengan panduan yang jelas dan mudah diikuti. Kamu juga akan melihat contoh-contoh header HTML yang inspiratif dan kreatif. Jangan lewatkan kesempatan ini untuk meningkatkan keterampilan desain web kamu.

Cara Menambahkan Gambar Di Header WordPress Denga 7 Langkah » 2024
Elemen < header > biasanya ditempatkan di bagian atas halaman web dan dapat digunakan lebih dari sekali dalam sebuah halaman. Dengan kata lain, kamu bisa memiliki header HTML di setiap bagian konten yang berbeda, seperti artikel atau bagian-bagian lain dari website. Dalam hierarki HTML, elemen ini sering ditempatkan di dalam elemen < body > dan.

Cara Menambahkan Gambar Di Header WordPress Denga 7 Langkah » 2024
Flexbox adalah cara modern untuk mengatur elemen, termasuk gambar, dengan mudah dan efisien. d. Menggunakan Grid: CSS Grid juga merupakan cara yang kuat untuk mengatur posisi elemen. 3. Contoh HTML dan CSS: Pemilihan metode tergantung pada kebutuhan spesifik dan layout keseluruhan halaman Kamu.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
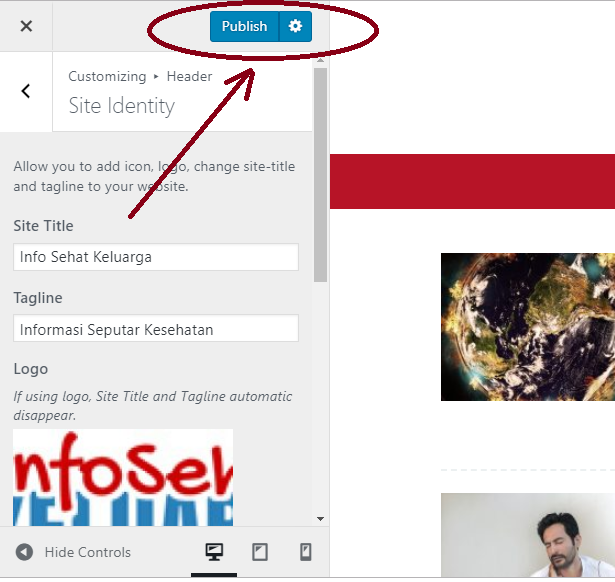
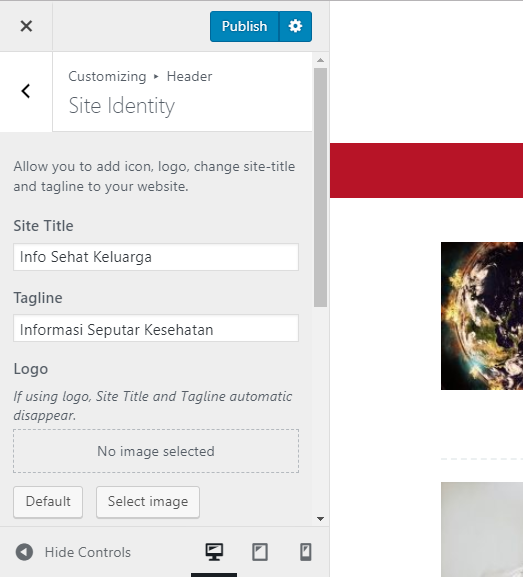
Simpan file logo tersebut di folder yang sama dengan file HTML, atau di folder khusus untuk gambar jika kamu memiliki struktur direktori yang rumit. Menambahkan Logo di Header HTML. Setelah semua persiapan selesai, kamu dapat mulai menambahkan logo di header HTML. Pertama, buka file HTML di mana kamu ingin meletakan logo tersebut.

Learn HEADER TAG in HTML with examples
Windows, versi yang lebih baru Office 2010. . Masuk ke Sisipkan > Header atau Footer > Kosong (atau templat sederhana). Klik dua kali [Ketik di sini] di area header atau footer. Pilih Gambar atau Gambar Online lalu pilih gambar Anda. Pilih Tutup Header dan Footer atau tekan Esc untuk keluar.

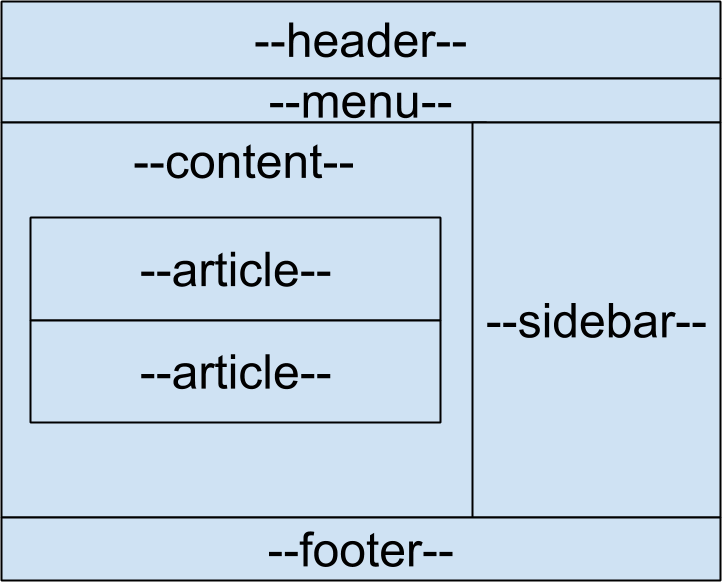
Tutorial Belajar HTML5 Part 6 Cara Membuat Struktur HTML5 (Tag header, footer dan aside)
Untuk mencapai itu, Anda harus mendesain situs web Anda secara responsif sehingga setiap kali situs Anda terbuka, baik di desktop atau seluler, tampilannya selalu sama. Jika ingin membuat header yang menarik dan responsive, Anda bisa gunakan CSS atau Cascading Style Sheet. Header CSS adalah salah satu komponen website yang sangat mudah dibuat.

cara menambahkan gambar di header blog tips panduan lengkap
Dan berikut adalah kode HTML5 yang digunakan untuk membuat struktur tersebut: Perhatikan bahwa pada kode diatas saya menggunakan 6 semantic tag dari HTML5, yakni

CARA MEMBUAT HEADER WEBSITE DENGAN HTML DAN CSS
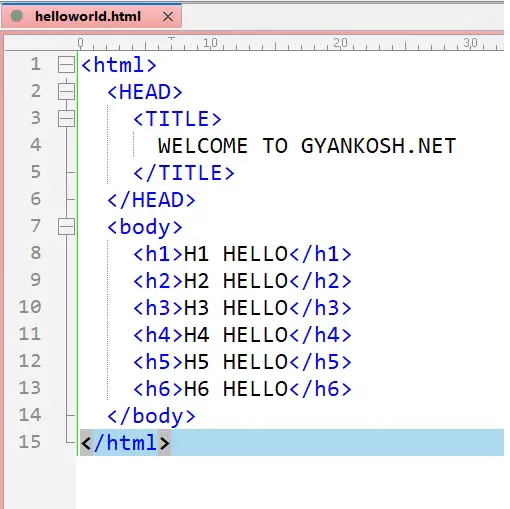
Heading adalah salah satu elemen yang penting dalam HTML. Pada tutorial ini, kita akan belajar tentang cara membuat heading di HTML. Heading adalah salah satu elemen yang penting dalam HTML.. Header adalah bagian kepala (kop) pada web yang dibuat dengan tag

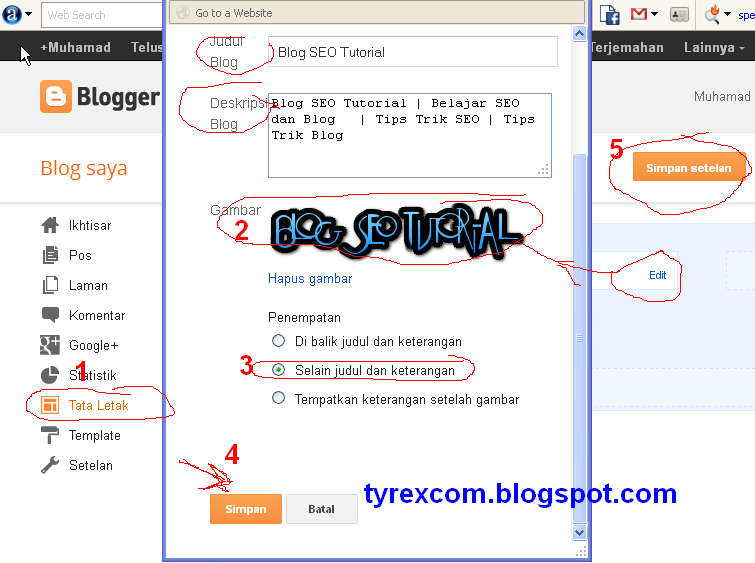
Cara Memasang Mengganti Tulisan Dengan Gambar Pada Header Blog
Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?

cara menambahkan gambar di header blog tips panduan lengkap
Pada tutorial HTML dasar tentang gambar, kita telah mempelajari cara memasukkan gambar ke dalam HTML.Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML, yaitu atribut align dan atribut border.

Cara Nak Letak Gambar Di Header Blog NikolairilloBruce
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Cara Membuat Header Slideshow di wordpress dan Mengeditnya YouTube
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.