Cara Menampilkan Gambar Sebelum Di Upload Menggunakan Laravel Vuejs Images

Upload Dan Menampilkan Gambar Menggunakan Spa Laravel Vue Js www.vrogue.co
Haloo, sorry sob saya baru bisa nulis tutorial lagi nih :D yang saya bahas kali ini tutorial singkat saja barangkali ada yang belum tau cara upload gambar/foto dengan Laravel ditambah dengan Preview saat kita upload. Ohya, saya masih menggunakan project sebelum nya yang pake Crud + Materializecss.

Cara Menampilkan Gambar Dari Database Di Laravel pulp
Mengunggah gambar merupakan salah satu fungsi dasar yang sering dibutuhkan dalam pengembangan web. Laravel menyediakan cara yang mudah dan efisien untuk mengelola upload gambar. Artikel ini akan…

Cara Menampilkan Gambar Dari Database Di Laravel pulp
Tutorial CRUD Laravel 8 dan Upload Gambar dengan Bootstrap. Tutorial CRUD Laravel 8 Dengan Bootstrap #3 : Menampilkan Data dari Database; 4.. Belajar CRUD Menggunakan Laravel 8 dan Bootstrap Dengan Mudah dan Dijelaskan Secara Terstruktur Step By Step. DISUSUN OLEH Fika Ridaul Maulayya. Full-Stack Developer, Content Creator and CO-Founder.

Cara Menampilkan Gambar Dari Database Di Laravel pulp
Berikut adalah langkah-langkah untuk mengupload gambar atau video di Laravel: Pastikan bahwa Anda memiliki form HTML yang sesuai di view blade Laravel Anda, seperti: @csrf. 2. Di dalam controller.

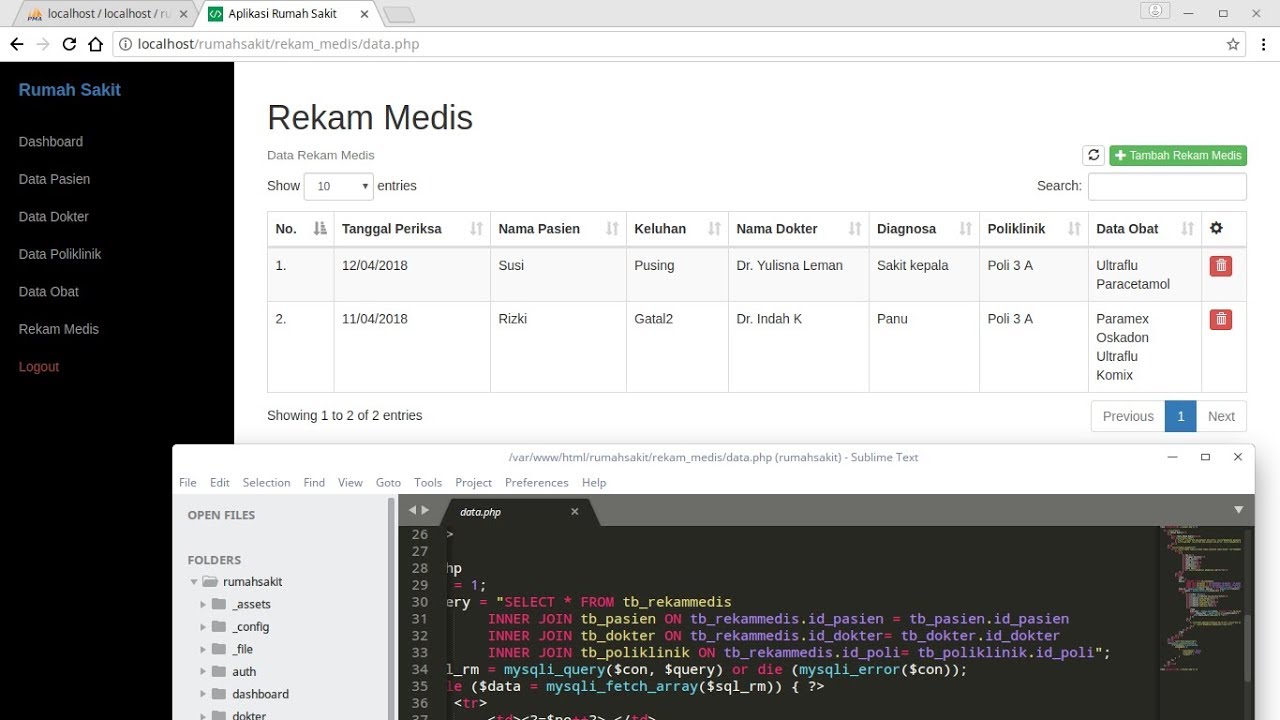
Cara Menampilkan Data di Laravel dengan Join Table, dengan Menggunakan Query Builder Sahretech
1: Membuat Project Laravel 10 dan Mengatur Database. Untuk membuat project laravel 10, kita bisa menggunakan composer, sebuah dependency manager untuk PHP. Buka terminal atau CMD, lalu jalankan perintah berikut: `composer create-project --prefer-dist laravel/laravel:^10. laravel10-api`.

Cara menampilkan gambar dari storage laravel
Langkah 1: Instal Laravel 8. Pertama-tama, Kita akan menginstal laravel 8, jadi pertama buka command prompt atau terminal dan masuk ke direktori folder xampp htdocs menggunakan command prompt. setelah itu jalankan perintah di bawah ini. composer create-project --prefer-dist laravel/laravel laravel8_ckeditor.

Cara Menampilkan Gambar Dari Database Di Laravel Pulp Riset
Salah satu cara adalah me-resize ukuran gambar menjadi lebih kecil, agar tidak terlalu memberatkan resource. Berikut adalah cara me- resize sebuah gambar. Disini penulis menggunakan Laravel 8.

Cara Menampilkan Gambar Dari Database Di Laravel pulp
Hampir menggunakan folder storage untuk mengunggah file dan image pada aplikasi laravel-nya. Tetapi ketika Anda mengunggahnya, Anda mungkin perlu menampilkan atau mengunduh untuk gambar atau file itu. Namun, dalam contoh ini, saya akan memberi Anda 2 cara untuk menampilkan image Anda di file blade. Solusi 1:

Cara Menampilkan Gambar Dari Database Di Laravel pulp
Selain itu, kita juga akan menginstall laravel breeze, inertia js, vite, dan tailwind CSS untuk membuat upload gambar react js serta progress bar menggunakan laravel 10. React sendiri adalah library JavaScript front-end yang gratis dan open-source untuk membangun antarmuka pengguna berdasarkan komponen UI.

Cara Menampilkan Gambar Dari Database Di Laravel pulp
Halo teman-teman semuanya, di artikel sebelumnya kita telah berhasil belajar bagaimana cara membuat dan menjalankan model beserta migration. Dan pada artikel kali ini kita semua akan belajar bagaimana cara menampilkan data dari database di Laravel 9. Dan untuk mempercantik halaman kita akan menggunakan CSS Bootstrap.

Tutorial Crud Laravel Tutorial Iki Rek
Video ini merupakan cara Update Gambar yang sudah terupload pada Laravel dan file gambar sebelumnya akan otomatis terhapus. Cara ini juga bisa digunakan untu.

Bagaimana Cara Memasukan Gambar Di Laravel
Terima kasih telah membaca artikel tentang Tutorial: Menampilkan Detail Data di Laravel 10. Semoga artikel ini bermanfaat bagi Kamu dalam mempelajari cara menampilkan detail data dengan menggunakan framework Laravel versi 10. Jangan lupa untuk berbagi artikel ini dengan teman-teman Kamu agar mereka juga dapat memperoleh manfaat yang sama.

Cara Menampilkan Gambar Sebelum Di Upload Menggunakan Laravel Vuejs Images
Step 3: Connect database. After successfully installing the laravel app and then configuring the database setup. We will open the ".env" file and change the database name, username, and password in the env file to create an image upload in laravel 10.

Cara Menampilkan Gambar Dari Database Di Laravel pulp
Cara Menggunakan Template Laravel - Dalam langkah ini, kami akan menunjukkan cara membuat halaman menggunakan Blade. Anda akan belajar cara menyusun struktur tampilan dan menampilkan konten dinamis. Blade memudahkan Anda dalam menyisipkan data ke dalam tampilan dengan sintaks yang sederhana, sehingga Anda dapat menampilkan informasi dari database atau variabel lain secara dinamis.

Tutorial Crud Laravel Tutorial Iki Rek
Pengelolaan gambar yang efisien sangatlah krusial dalam pengembangan situs web. Dengan adanya Laravel Image Management, Anda dapat mengunggah gambar-gambar ke server dengan mudah, melakukan proses resizing (penyesuaian ukuran), cropping (memotong), membuat galeri gambar, serta menggunakan library Picasso untuk memanipulasi gambar-gambar.

Cara Menampilkan Gambar Dari Database Di Laravel Pulp Images
3. Laravel provides some function to store file on storage path. You should use that: php artisan storage:link. You can see storage/app/public/ will be created. You shoud save all image in this folder. Note: if you want to make new folder in storage/app/public/ you should set 755 permission for this folder.