Cara Menampilkan Gambar Di Css bonus

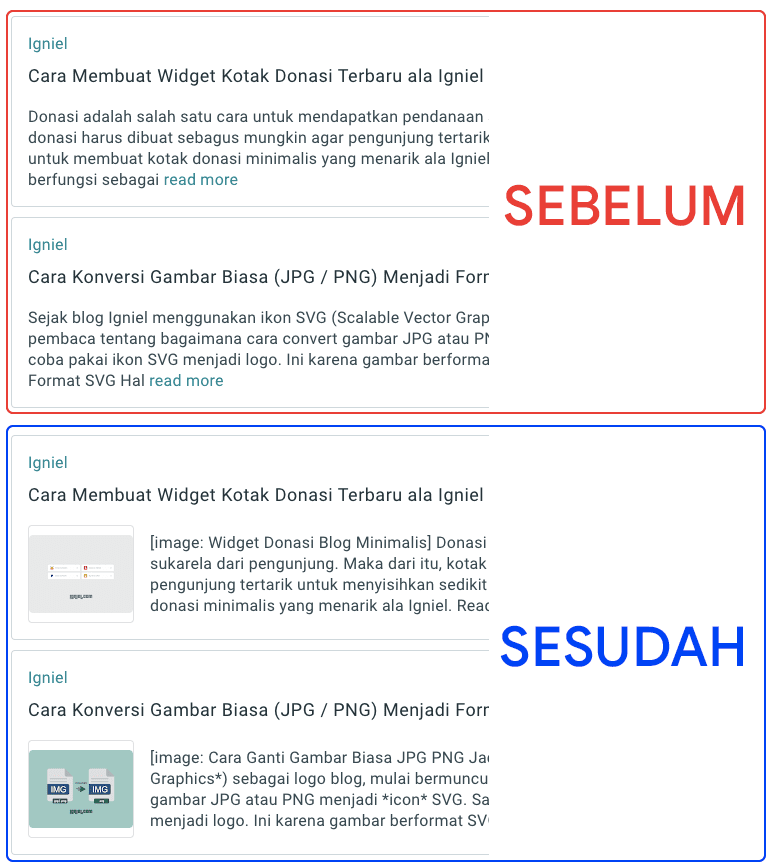
Cara Menampilkan Gambar Thumbnail Blog di RSS Feed Igniel
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.

Cara Menampilkan Gambar atau Foto pada Kolom Sejajar di Postingan Blog TEKNOFA
Whatsapp. 0896-0676-7404. Email. [email protected]. Menampilkan Gambar Pada HTML Menampilkan gambar pada html termasuk yang bisa di bilang terpenting dalam membuat website atau membuat aplikasi berbasis.

Menampilkan Gambar di HTML Archives Lebak Cyber
Cobalah pembuat mockup situs web Canva untuk menyempurnakan dan meninjau tampilan akhir situs web Anda secara instan. Kami mempermudah pembuatan mockup website fotorealistik yang menampilkan desain Anda di berbagai layar dan perangkat. Gunakan koleksi contoh mockup pilihan kami untuk membantu Anda dalam setiap tahap proses desain Anda.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Selain ada banyak kode seperti http-titik-blablabla,

Membuat Website Dengan Php Dan Mysqli Blog Info Indonesia Raya
Menyematkan gambar dan membuat tabel akan digunakan terus bahkan dibahasa pemrograman lainnya, untuk menampilkan data dihalaman web agar lebih rapi. Dapatkan informasi promo domain dan hosting murah dari Rumahweb, melalui halaman Promosi. Artikel lanjutan: Belajar HTML Part 3: Membuat Script Formulir

Cara Menampilkan Gambar di HTML Seripu
Halaman web yang berisi hanya teks tanpa gambar akan membuat pengunjung bosan, kalau pengunjung bosan, ia tidak akan betah berlama-lama dan akan buru-buru menekan tombol close tab. Oleh karena itu: menambahkan gambar ke dalam halaman website adalah suatu yang esensial. Ada beberapa cara untuk menampilkan gambar di dalam sebuah dokumen HTML. Tag.

Cara Membuat Daftar Harga Yang Menarik
Menggunakan website builder perlu biaya 20 ribu hingga 160 ribu rupiah per bulan. Menggunakan WordPress perlu biaya 43 ribu hingga 216 ribu rupiah per bulan. Membuat custom website perlu total biaya 28 juta hingga 100 juta rupiah. Agar Anda dapat menemukan jawaban mengenai harga pembuatan website, kami akan memberikan estimasi kasar dan rincian.

Menampilkan Gambar Pada HTML Belajar HTML Part 14
Langkah 1: Buat Nama Domain yang Unik dan Menarik. Langkah pertama dalam cara membuat web fotografi sebenarnya mudah, yaitu Anda hanya perlu membuat buat nama domain website. Anda perlu nama domain agar situs fotografi Anda bisa online dan diakses oleh siapa saja. Proses pembelian nama domain di provider mana pun umumnya tidak begitu sulit.

Source Code Menampilkan Gambar Di Php Ruang Ilmu
Langkah #1: Upload Gambar yang Anda Inginkan ke Galeri WordPress. Langkah #2: Menambahkan Gambar ke Galeri WordPress. Langkah #3: Menambahkan Galeri WordPress ke Website. 7 Plugin Gallery WordPress untuk Membuat Gallery di WordPress. 1. Photo Gallery by 10web. 2. Gallery by Robo. 3.

HTML Dasar Part10 Cara Menampilkan Gambar di HTML
Untuk membantu cara memasang iklan banner di website, berikut ada beberapa rekomendasi plugin adsense untuk iklan yang sudah Dewaweb rangkum. 1. Google Site Kit. Google Site Kit adalah sebuah plugin WordPress yang berfungsi untuk mengintegrasikan beberapa tools analytics dari Google, sehingga dapat dikelola melalui satu panel saja.

Cara Menampilkan Gambar Di Css bonus
Untuk memasarkan produk di website, halaman produk yang menarik dan informatif dapat meningkatkan penjualan. Salah satu elemen penting saat membuat halaman produk adalah pricing table atau tabel harga. Pricing table memudahkan Anda untuk menampilkan harga paket, fitur, dan perbandingan produk yang ditawarkan.

HTML Dasar Berbagai Cara Menampilkan Gambar Jago Ngoding
Kelebihan lain Getty Images: Harga jual foto di internet yang terbilang tinggi daripada website photo stock lainnya: $575 untuk foto resolusi tinggi dan $375 untuk foto resolusi standar-rendah. Komisi keuntungan 15% untuk konten royalty-free resolusi standar dan 20% untuk konten royalty-free resolusi tinggi.

√ HTML5 Mudah Banget Cara menampilkan Gambar di halaman web CIWER.ID
File GIF adalah gambar 8-bit yang menampilkan maksimal 256 warna. Artinya, kualitas gambar GIF tidak setajam format raster lainnya. Meskipun GIF bukan format yang tepat untuk gambar berkualitas lebih tinggi dengan rentang warna yang lebar, GIF mendukung transparansi, gambar garis sederhana dan teks, serta menghasilkan ukuran file yang kecil.

Cara Menampilkan Gambar Dengan Php
Website tanpa gambar = membosankan. Setuju? Ya saya juga setuju. Gambar akan membuat website kita terlihat lebih menarik. Karena otak kita lebih mudah menyerap informasi dengan visual dibandingkan hanya teks saja. Karena itu, gambar sangatlah penting. Pada tutorial ini, kita akan belajar cara menambahkan gambar di HTML. Mari kita mulai..

HTML Dasar Image/Cara Menampilkan Gambar di HTML YouTube
Nah hasil pencarian akan menampilkan gambar seperti di bawah ini. Hasil pencarian yang ditampilkan Google Shopping berupa gambar berukuran mini disertai dengan nama produk, harga, dan toko onlinenya.. jenis iklan yang bertujuan untuk meningkatkan leads dan konversi dengan cara menggiring konsumen melakukan. tipe produk, gambar, dan harga.

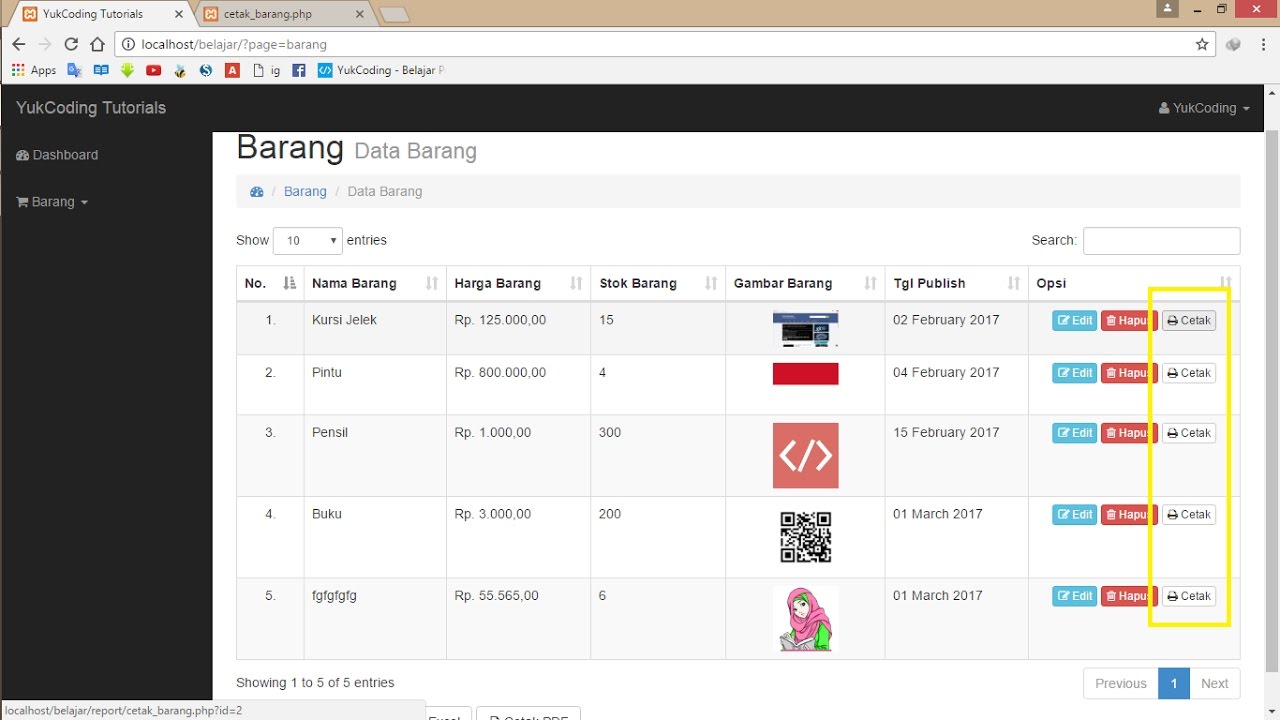
Cara Menampilkan Gambar Di Php Tanpa Database Jawaban Buku
Mengunggah Gambar di Media Library WordPress. 1. Masuk ke Member Area Niagahoster. 2. Pilih menu WordPress Management, klik submenu Sites. Anda akan masuk ke halaman WordPress Management. Gulir ke bawah hingga menemukan bagian Login Admin. Klik tombol Login WordPress untuk masuk ke dashboard WordPress. 3.