Cara Menambahkan Gambar Pada Html

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
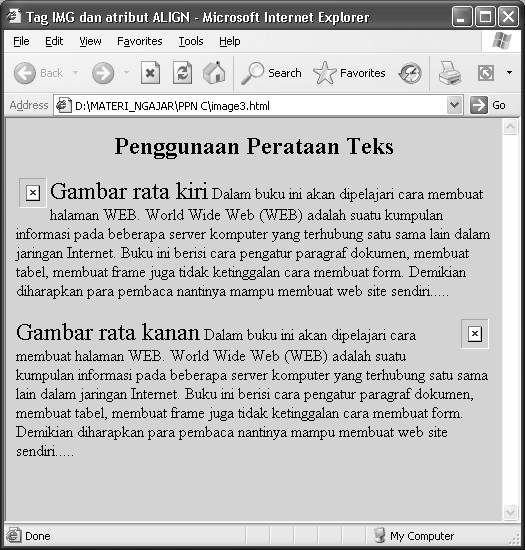
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.
Cara Menambahkan Gambar Pada Html Terbaru
Meskipun dari HTML menyediakan 2 attribute untuk mengatur ukuran gambar, jika anda menggunakan kedua attribute tersebut secara bersamaan ada kemungkinan gambar akan ditampilkan dengan ukuran yang tidak proposional.. bagaimana mudah kan cara untuk menambahkan gambar di html, baik seperti itu dulu yang warung belajar bisa bahas, jika ada yang.

Cara Menambahkan Gambar di Html Freeze Gans
Sebagai seorang pemula dalam membuat web tentunya Anda pasti mengalami kesulitan-kesulitan. Mungkin salah satu kesulitan Anda saat ini adalah bagaimana cara membuat gambar yang proposrsional di halaman web. Pada dasarnya, saat memasukkan gambar di HTML pasti gambar tersebut akan memenuhi satu halaman tentunya hal itu pasti sangat menggangu. Jadi, untuk mempercantik atau memperindah halaman web.

Cara Menambahkan Gambar Pada Html
Panduan Lengkap Menambahkan Gambar di HTML. Memilih gambar yang tepat adalah langkah pertama dalam menambahkan gambar di HTML. Penting untuk memilih gambar yang relevan dengan konten situs web Kamu dan memiliki kualitas yang baik. Gambar yang buram atau tidak berkualitas dapat merusak tampilan situs web Kamu. Pastikan juga untuk memperhatikan.
Cara Mengatur Ukuran Image Di Html Berbagai Ukuran
Untuk mempercantik tampilan halaman web, akan sangat efektif jika kamu menambahkan beberapa gambar. Dalam artikel ini, kamu akan diajarkan bagaimana cara menampilkan gambar di HTML dengan mudah. HTML memiliki sebuah tag spesial untuk menampilkan gambar yaitu < img >. Dengan tag ini, kamu bisa memasukkan gambar ke dalam halaman web sesuai yang.

Menambahkan Gambar Di Html
Secara default tag

Cara Menampilkan Gambar Di Css bonus
Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %. Pada HTML5, panjang dan lebar gambar harus menggunakan piksel. Artikel wikiHow ini berisi panduan untuk mengatur ukuran gambar melalui kode HTML.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Cari tahu cara menambahkan gambar di HTML, lengkap! revoupedia Panduan karir Panduan teknis KOSAKATA. RevoUpedia / Panduan Teknis / HTML Image:. Kode di atas akan menampilkan gambar dengan ukuran 100x100 piksel dan teks "Logo Perusahaan" jika gambar tidak bisa ditampilkan.

Cara Mengatur Posisi Gambar Di Html retorika
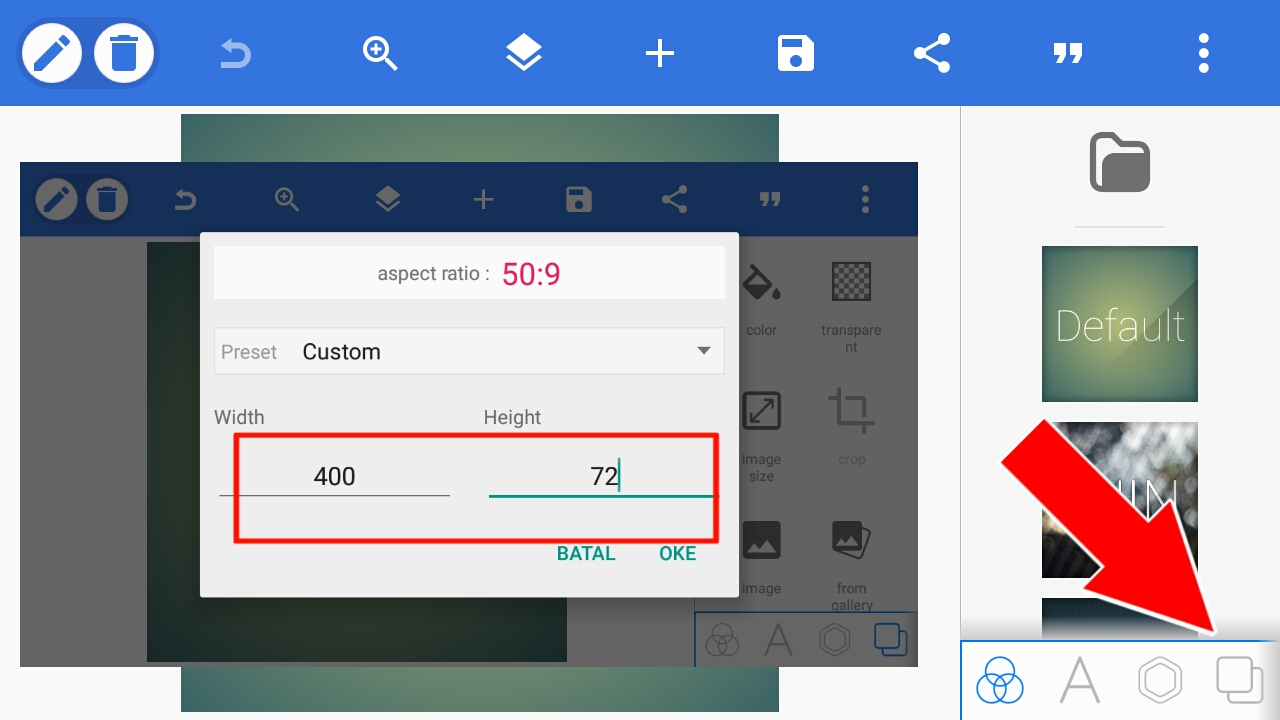
Artikel ini menjelaskan langkah-langkah mudah cara menambahkan gambar di HTML. Mulai dari memilih gambar sampai menyesuaikan ukurannya sesuai kebutuhan. Diskon kelas baru hingga 25%!. Menentukan Ukuran Gambar. Jika kamu ingin menentukan ukuran gambar, kamu bisa menambahkan atribut 'width' dan 'height' dalam tag 'img'..

Tutorial Belajar HTML5 Cara Membuat Link Pada Gambar di HTML
Anda ingin menambahkan gambar di HTML untuk membuat halaman web Anda lebih menarik dan informatif? Pelajari cara menggunakan tag img untuk menampilkan gambar dari berbagai sumber, ukuran, dan atribut. Artikel ini akan memberikan contoh kode dan penjelasan yang mudah dipahami. Kunjungi ITKoding untuk tutorial HTML lainnya.

Cara Mengatur Ukuran Gambar Di Html Dan Css Berbagai Ukuran
Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image. Tag Image digunakan untuk menampilkan gambar kedalam halaman web menggunakan .. Untuk web server yang sibuk, atau gambar dengan ukuran besar, hal ini akan menyebabkan text berpindah tempat karena gambar yang terlambat ditampilkan.

Cara Menambahkan Gambar Di Html Tag Image Tutorial IMAGESEE
Setelah sebelumnya kami membahas tentang Dasar HTML, saat ini kami akan melanjutkan dokumentasi belajar HTML part 2. Pada panduan ini, kami akan membahas cara menambahkan gambar dan membaut table dengan bahasa sederhana HTML. Daftar Isi hide. 1 Menambahkan Gambar. 1.1 Atribut alt. 1.2 Atribut width dan height. 1.3 Atribut border. 2 Membuat Tabel.

Cara Mengubah Ukuran Background Di Html Berbagai Ukuran
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar
Cara Mengatur Ukuran Gambar Di Html Berbagai Ukuran
Saat membuat halaman web, tidak dapat dipungkiri bahwa gambar memiliki peran yang sangat penting. Gambar dapat meningkatkan daya tarik visual sebuah halaman web, memberikan ilustrasi yang memperjelas konten, serta memperkaya pengalaman pengguna. Dalam artikel ini, kami akan memberikan panduan lengkap dan komprehensif tentang cara menambahkan gambar di HTML.Sebelum kita mulai, penting untuk.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
ada beberapa cara mengatur ukuran gambar di html dan css, kita akan belajar mengubah ukurannya dengan membuat gambar tetap proporsional.. Menu. Home; HTML; CSS; Tips; Editor Online; Cara embed video youtube pada html; Cara show hide password pada Html;. cara lain menambahkan max-width, cara ini akan membatasi lebar gambar menjadi 50px.

Cara Mengatur Ukuran, Warna, dan Jenis Font di HTML Keyzex
Ada juga cara lain untuk mengatur ukuran gambar menggunakan CSS, yang akan dibahas lebih lanjut di sesi selanjutnya. Menambahkan Teks Alternatif dengan Atribut "alt" Menambahkan teks alternatif ke gambar di HTML sangat penting. Teks alternatif akan muncul jika gambar gagal dimuat atau jika pengguna menggunakan pembaca layar.