Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog

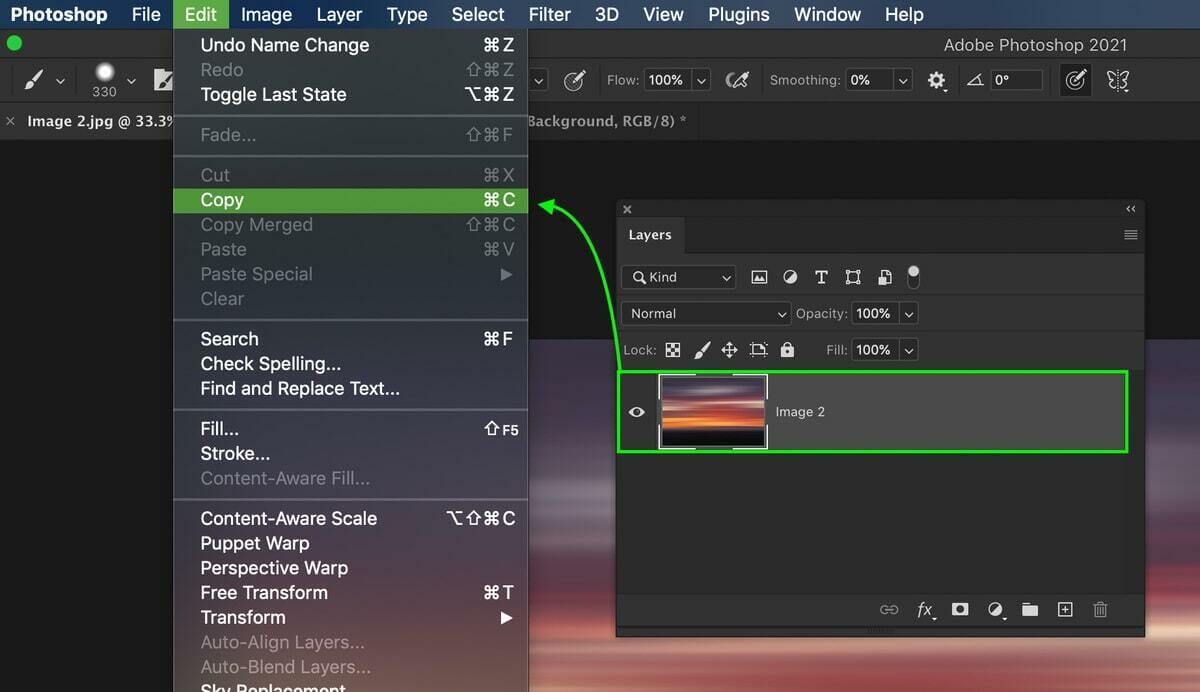
Cara Menambahkan Gambar atau Foto ke Slide Microsoft Powerpoint Tutorial Powerpoint YouTube
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.

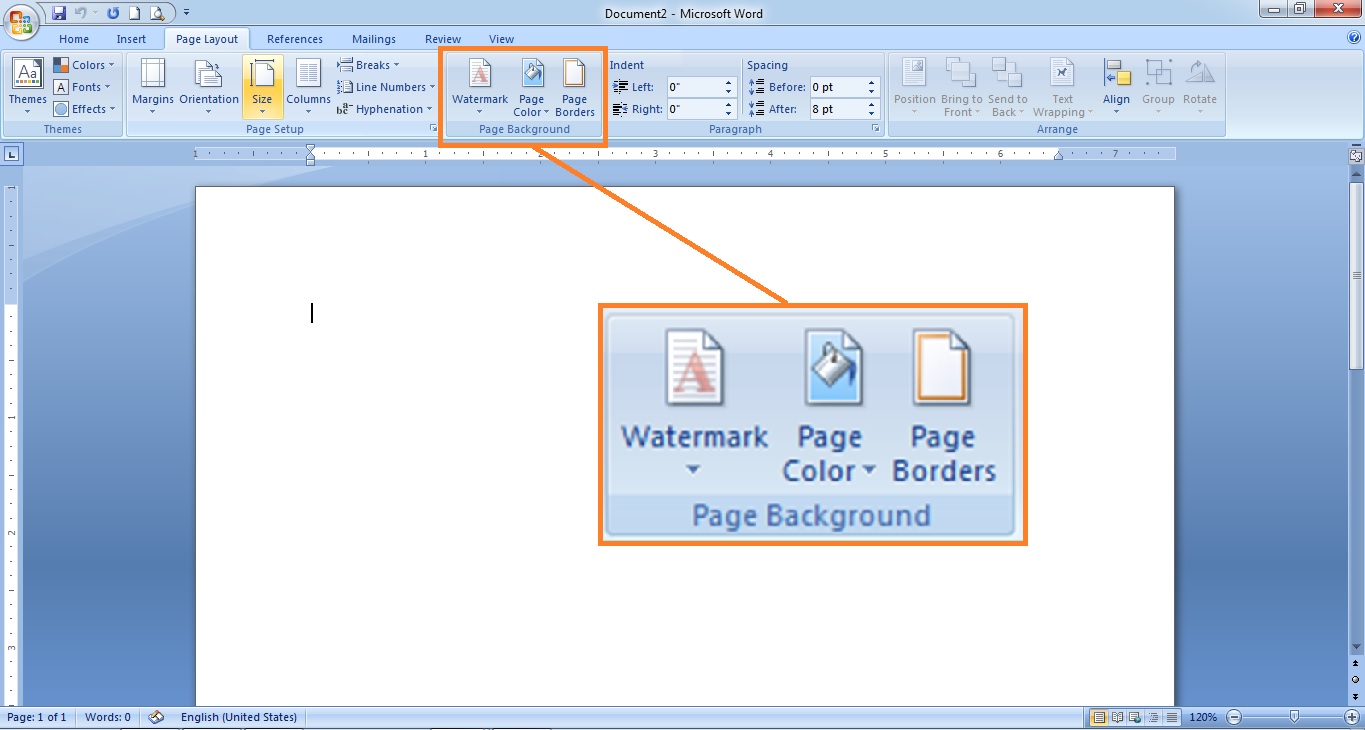
Cara Membuat Background Pada Word
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

Cara Menambahkan Background Pada Video Cara Menambahkan Background Di Word Dan Membuatnya
Cara Menghentikan Pengulangan Background Image. Menghentikan pengulangan background image CSS adalah salah satu aspek yang perlu diperhatikan dalam desain web.Sebelum kita membahas cara menghentikannya, mari kita pahami dulu mengapa background cenderung berulang.. Secara default, jika ukuran background lebih kecil dari elemen HTML tempat gambar tersebut ditempatkan, gambar akan diulang-ulang.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Setelah menulis kode di atas, simpan file CSS dan buka file HTML di peramban web. Jika semua sudah benar, kamu seharusnya sudah bisa melihat gambar latar belakang pada laman webmu. Demikianlah cara membuat background image di HTML. Ingatlah untuk selalu latihan dan eksperimen dengan kode-kode yang sudah kamu pelajari. Selamat mencoba!

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Anda ingin membuat tampilan website anda lebih menarik dengan mengubah background pada HTML? Artikel ini akan memberikan anda tutorial lengkap dan mudah tentang cara mengubah background HTML dengan berbagai pilihan warna, gambar, atau gradient. Pelajari juga tag-tag HTML lainnya di kodedasar.com, website yang dibuat oleh developer, untuk developer.

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
1. Menggunakan HTML untuk Membuat Struktur Website. Untuk membuat background website bergerak, pertama-tama kita perlu membuat struktur website menggunakan HTML. Beberapa elemen HTML yang umumnya.
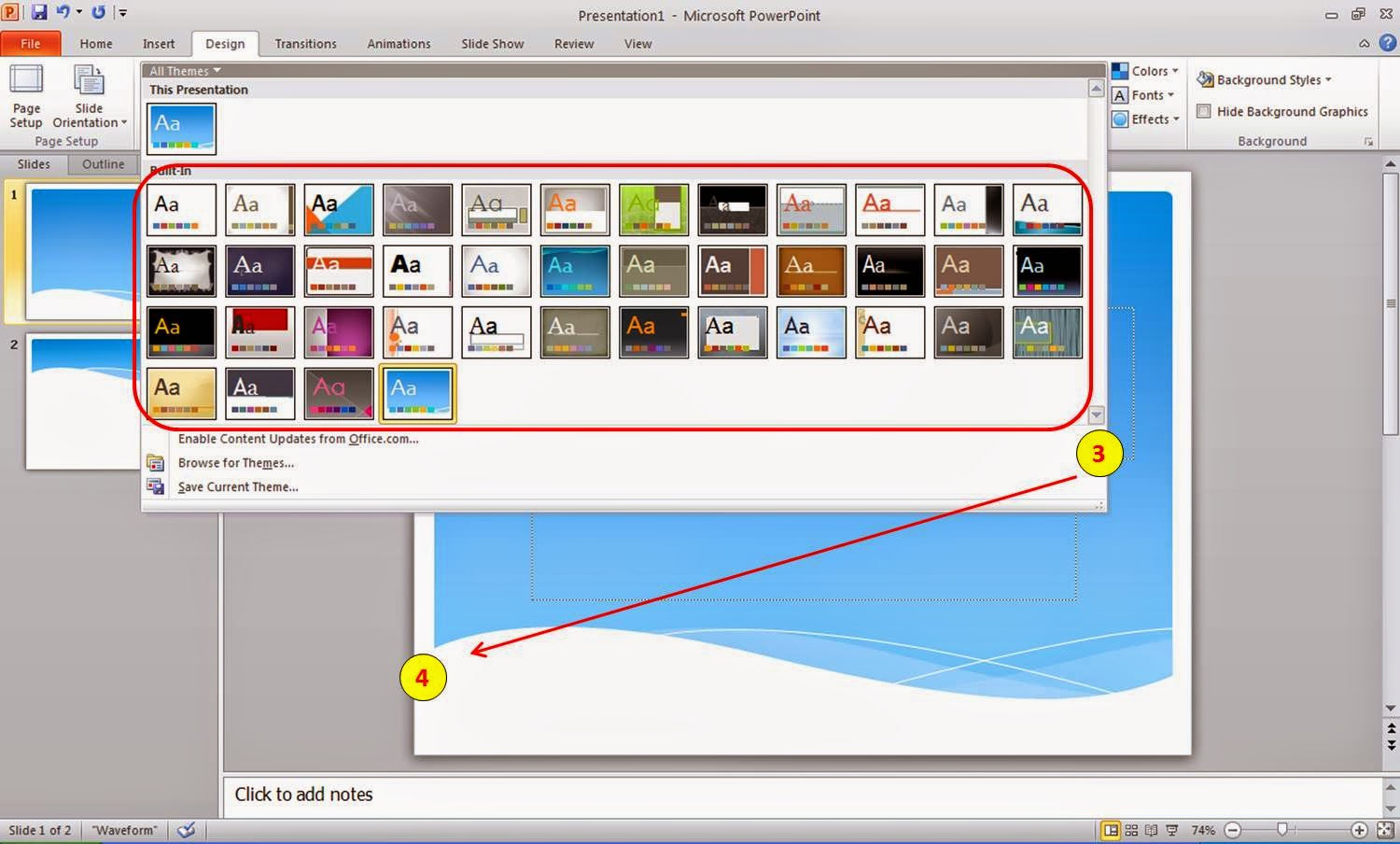
Cara Membuat Gambar Jadi Background Di Ppt 10 Cara Membuat Background Di Word Gambar & Warna
Menambahkan latar belakang gambar. Dari panel sisi editor, klik Latar Belakang. Jika Anda tidak melihatnya, klik Aplikasi terlebih dahulu. Klik pada gambar dari tab untuk menggunakannya sebagai latar belakang. Gunakan bilah pencarian untuk mencari yang lebih spesifik. Untuk menggunakan stok foto atau gambar yang diunggah, tambahkan ke desain.

Cara Membuat Foto Menjadi Background Di Word Examples IMAGESEE
Lainnya. Paket edit gambar online gratis untuk semua kebutuhan pengeditan foto Anda. Tambahkan filter, frame, stiker atau teks. Anda juga dapat memutar, membuat cerminan, dan mengubah ukuran gambar Anda. Cobalah!

4 Cara Menambahkan Gambar di dengan Mudah
1. Unggah foto. Unggah atau seret dan lepas foto ke editor foto online kami untuk mulai mengedit. 2. Edit foto online gratis tanpa aplikasi untuk foto Anda. Sesuaikan pencahayaan, warna, dan eksposur, terapkan efek foto, dan gunakan web edit foto untuk mengedit foto Anda dengan teks, stiker, bingkai foto, dan lainnya. 3.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Maka hasilnya: Elemen

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Penggunaan background juga penting dalam menentukan konsep dari sebuah website. Ada beberapa properti CSS yang berhubungan dengan pengaturan background, yaitu: 1. Background Color. Background Color digunakan untuk memberikan latar belakang berupa warna terhadap suatu elemen. Penambahan latar belakang warna juga dapat menggunakan properti.

4 Cara Menambahkan Gambar di dengan Mudah
background-repeat untuk mengatur pengulangan background, jika kita tidak ingin gambarnya di ulang maka isikan nilai no-repeat pada properti tersebut.; background-size untuk mengatur ukuran background yang tampil. Agar dapat ditampilkan secara full screen maka gunakan nilai cover pada properti tersebut.; Artikel lainnya: Cara menampilkan gambar di html Jadi untuk sintaknya kurang lebih seperti ini:

Cara Memasukan Gambar Di
Membuat Warna Backround dengan CSS. Untuk memulai praktek cara merubah background dengan CSS pertama kita buat dua buah file yakni file index.html dan kemudian buatlah file yang kedua style.css. Yup ok sahabat kita langsung praktek untuk file index.html buatlah kode seperti dibawah. 01. 02.

Cara membuat gambar menjadi backround word untuk bahan ajar lebih menarik YouTube
Masuk ke Zoom desktop client. Klik Pengaturan.; Pilih Latar Belakang Virtual. Catatan: Jika Anda tidak memiliki tab Latar Belakang Virtual dan Anda telah mengaktifkannya di portal web, keluar dari Zoom desktop client dan masuk lagi.; Klik pada gambar untuk memilih latar belakang virtual yang diinginkan. (Opsional) Tambahkan gambar Anda sendiri dengan mengeklik dan memilih gambar yang ingin.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
KOMPAS.com - Seperti layanan browser pada umumnya, Google Chrome turut dibekali dengan sederet fitur menarik di dalamnya. Salah satu fitur yang menarik di Google Chrome adalah fitur yang memungkinkan pengguna mengganti tampilan background secara otomatis di bagian tab browser.. Lewat fitur tersebut, Google menawarkan koleksi gambar dan tema yang lumayan beragam.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Perintah CSS yang digunakan untuk membuat background full screen ialah : - Mengatur tinggi gambar menjadi 100% - Mengatur ukuran gambar menjadi cover - Dan men-disable gambar agar tidak melakukan repeat