Cara Cepat Membuat Sidebar dengan Bootstrap Sahretech

Cara Membuat Sidebar Dengan HTML Dan CSS Mandan Koding
Dan berikut adalah kode HTML5 yang digunakan untuk membuat struktur tersebut: Perhatikan bahwa pada kode diatas saya menggunakan 6 semantic tag dari HTML5, yakni

Tutorial Membuat Responsive Sidebar MENU dengan HTML CSS JAVASCRIPT Academy Coder Practice
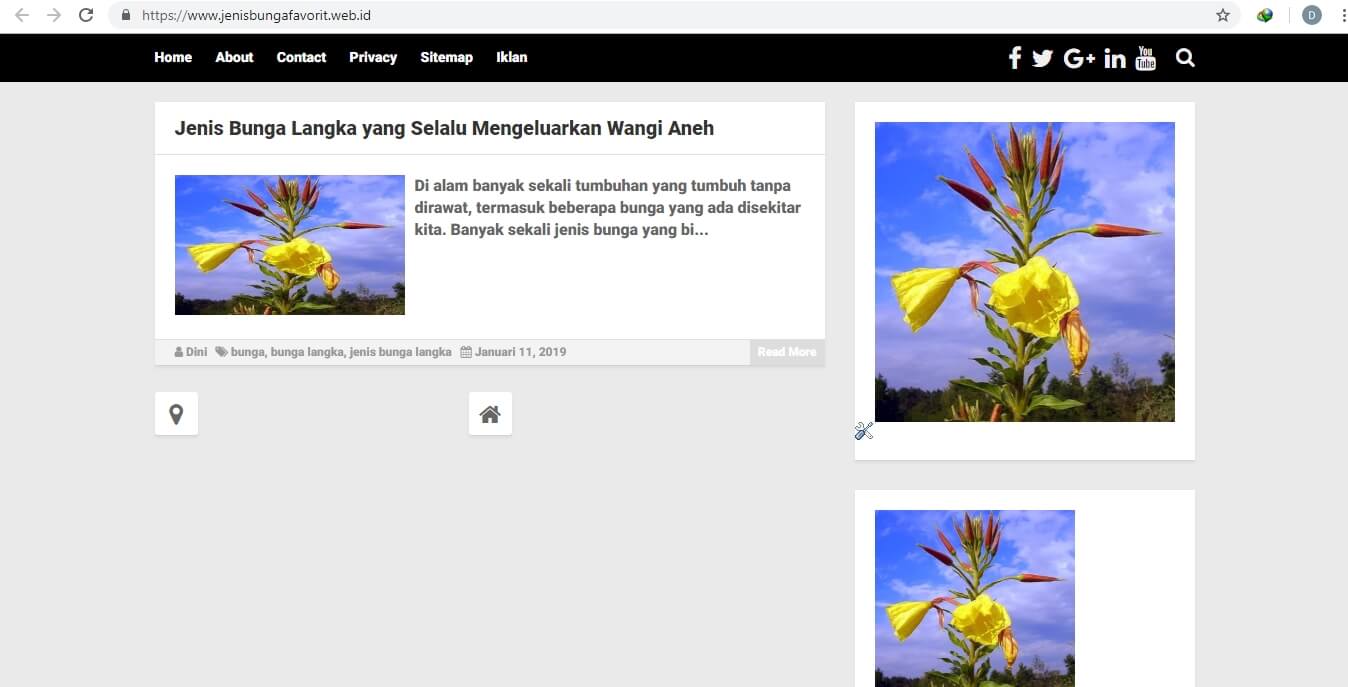
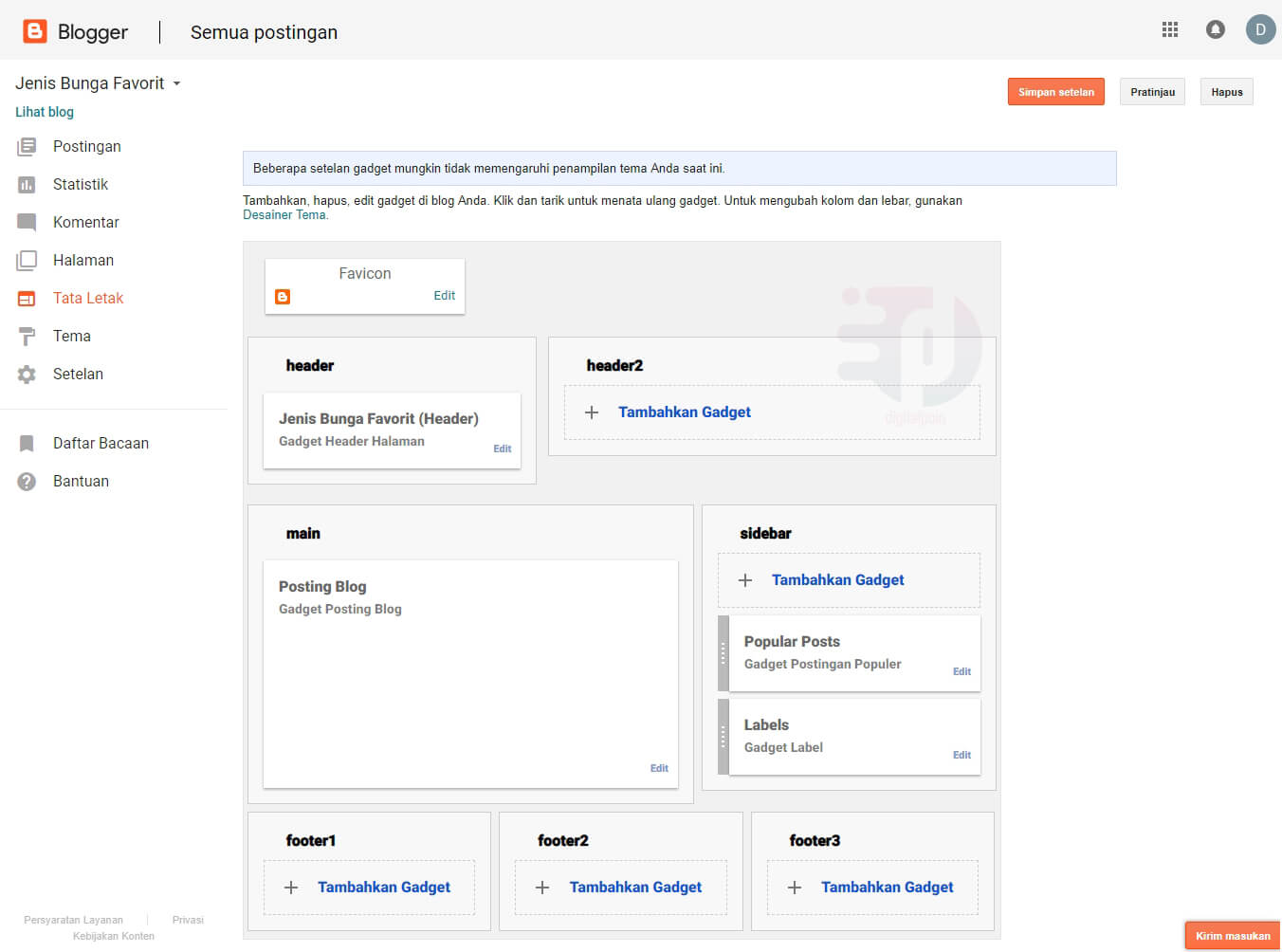
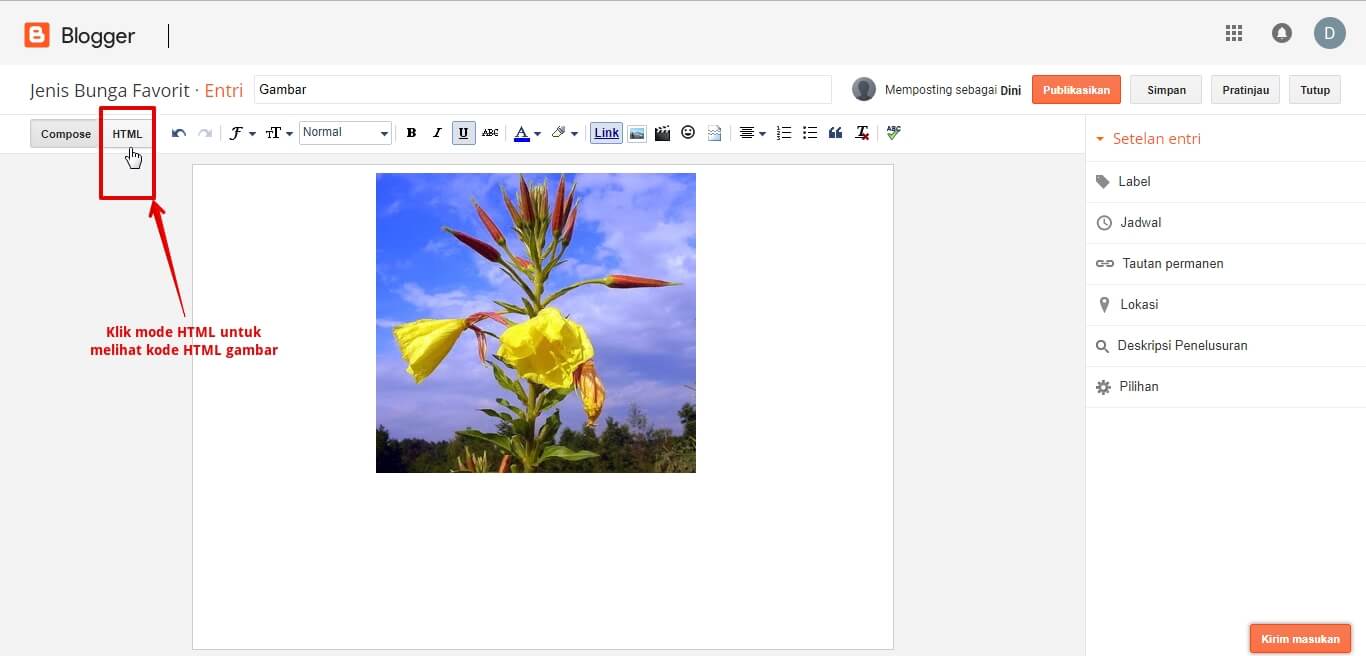
Dan bagaimana cara menambahkan gambar, teks, dan link bahkan termasuk video di sidebar blog atau disemua tampilan blog termasuk mulai dari header sampai footer. Membuat artikel di halaman posting, menambahkan gambar kedalam artikel, menyematkan video kedalam artikel atau memasang link pada teks atau kalimat didalam artikel mungkin lebih mudah.
Cara Menambahkan Gambar Pada Html Terbaru
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.

Cara Menambahkan Gambar Di Sidebar Wordpress Kursus Web Design Reverasite
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Cara Cepat Membuat Sidebar dengan Bootstrap Sahretech
Pertama, buat file HTML dengan nama index.html dan salin kode ke dalam file HTML kamu. Ingat, kamu harus membuat file dengan ekstensi .html. Sidebar. Kedua, buat file CSS dengan nama style.css dan salin kode kedalam file CSS kamu. Ingat, Anda harus membuat file dengan ekstensi .css.

Cara Menambahkan Gambar di Html Freeze Gans
Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %. Pada HTML5, panjang dan lebar gambar harus menggunakan piksel.. Anda dapat membuka dokumen HTML melalui program penyunting teks dengan cara mengeklik Open pada menu File.

Belajar Html Cara Menampilkan Gambar Pada Html Images
Sebelum itu, saya asumsikan sobat sudah memenuhi prasyarat yang dibutuhkan untuk memulai pembuatan Sidebar ini diantaranya: Laptop, Web Browser, Code Editor, dan. Sedikit pemahaman mengenai HTML.

Cara Menambahkan Gambar Pada Html
Untuk membuat menu muncul tanpa animasi slide, cukup hanya membuat perubahan properti CSS transition, seperti ditunjukkan pada formulir singkat di bawah ini: 1. .sidenav {. 2. transition: 0s; 3. } 4. 5.

Cara Menambahkan Gambar, Teks dan Link Di Sidebar Blog Digital Poin
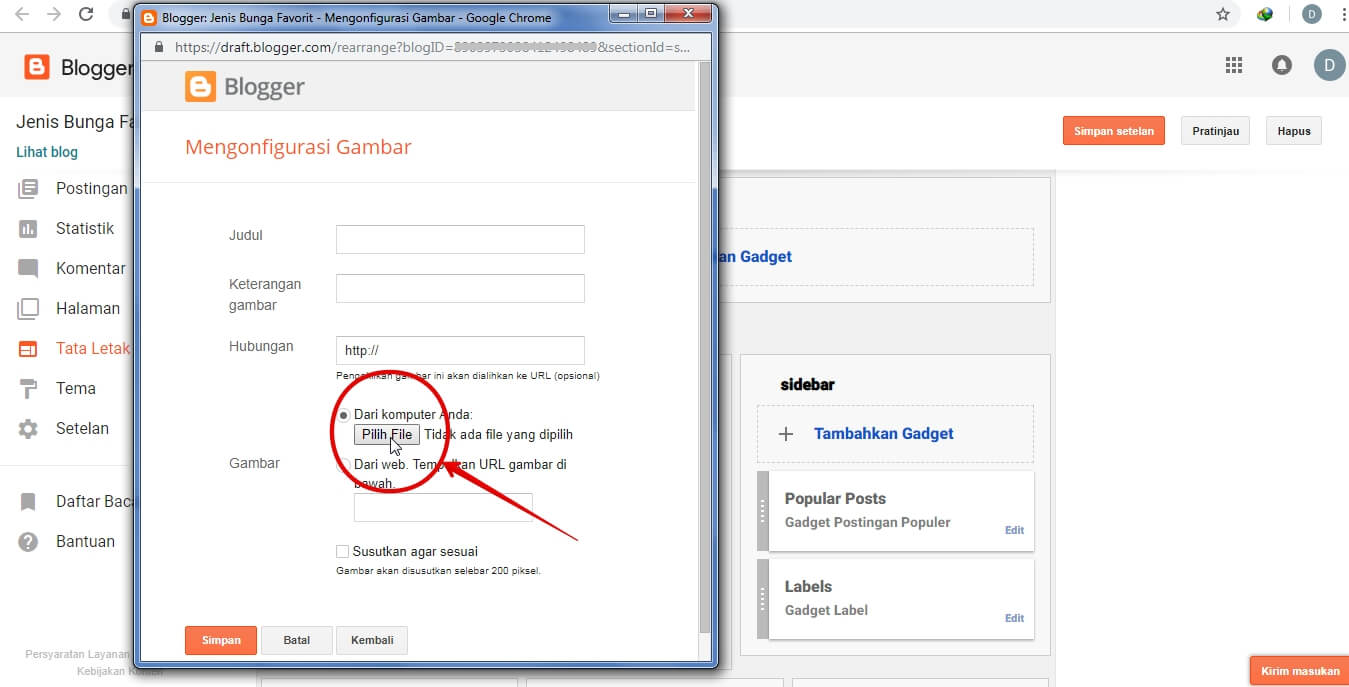
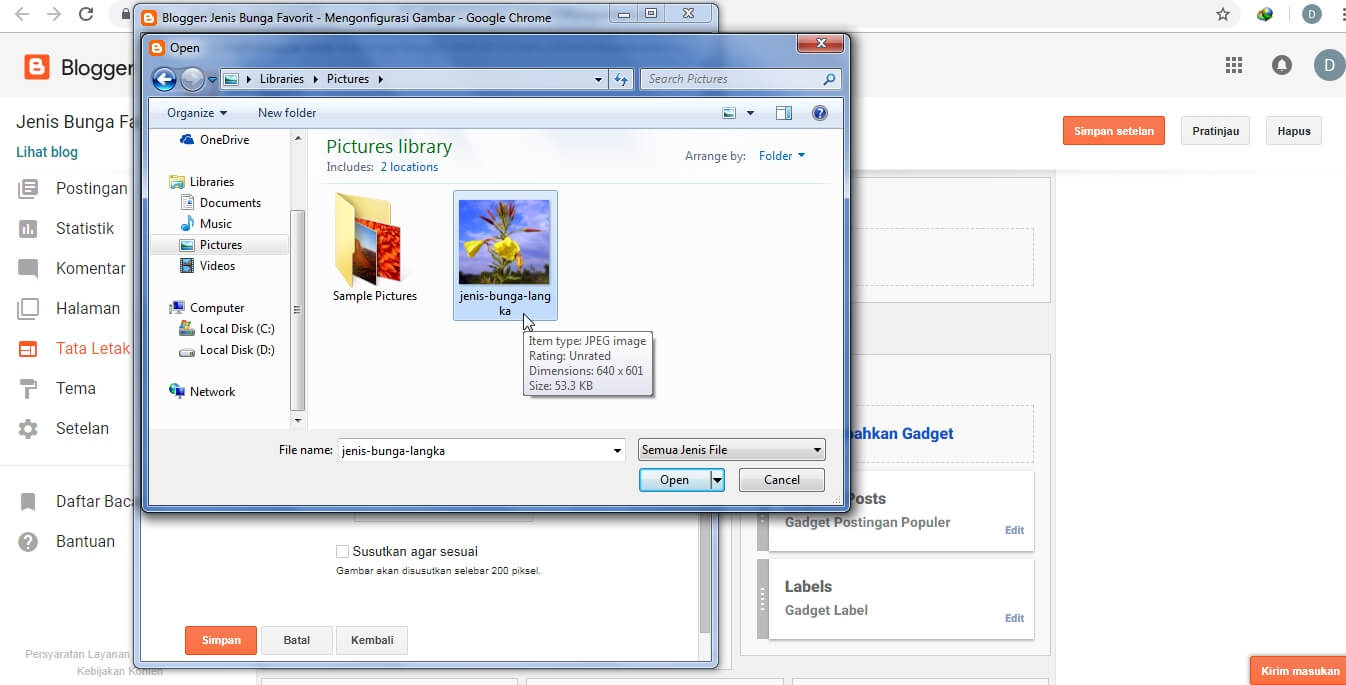
Memasukkan Gambar. Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
W3.CSS Vertical Navigation Bars. With side navigation, you have several options: Always display the navigation pane to the left of the page content. Use a collapsible, "fully automatic" responsive side navigation. Open navigation pane over the left part of the page content. Open navigation pane over all of the page content.

Cara Menambahkan Gambar, Teks dan Link Di Sidebar Blog Digital Poin
30. text-align: center; 31. color: #ffffff; 32. } Untuk melihat hasilnya, silahkan kamu jalankan file index.html di browser kamu. Itu saja, sekarang kamu telah berhasil Cara Membuat Footer Menggunakan HTML Dan CSS. Jika kode kamu tidak berfungsi atau kamu menghadapi kesalahan/masalah, silakan tinggalkan pesan di kolom komentar.

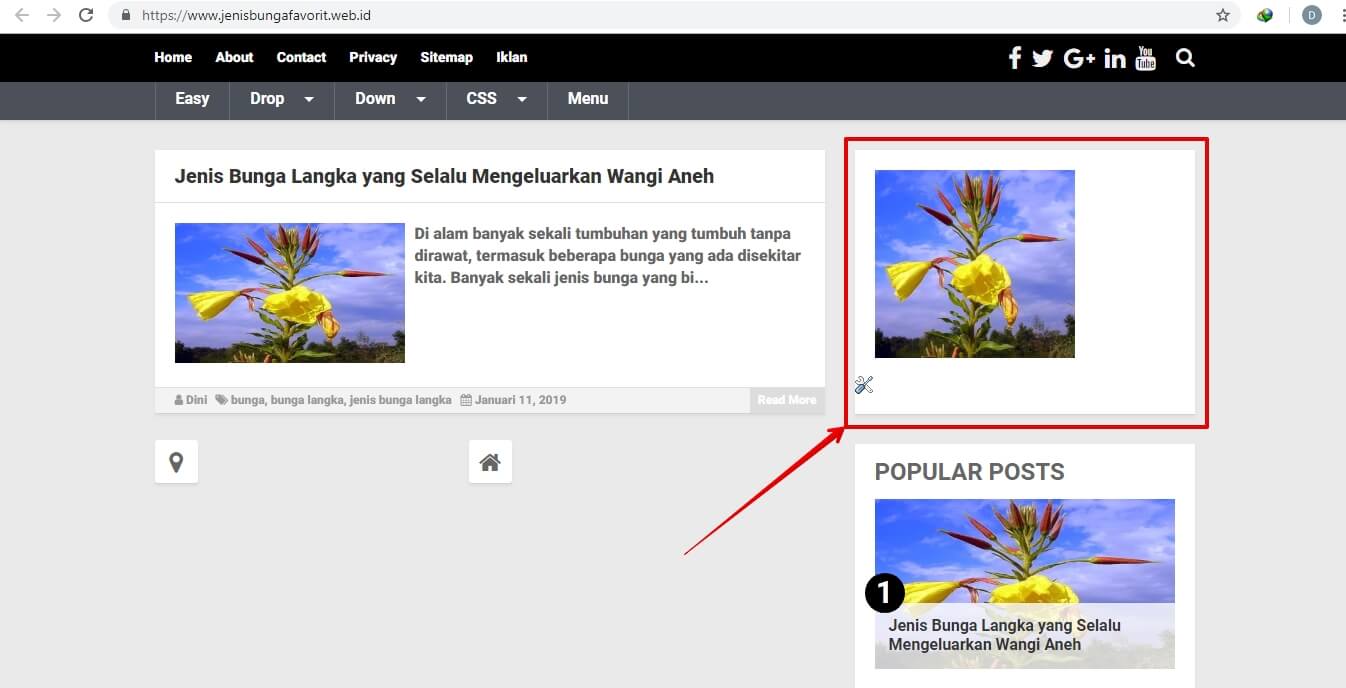
Cara Menambahkan Gambar, Teks dan Link Di Sidebar Blog Digital Poin
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara Menambahkan Gambar, Teks dan Link Di Sidebar Blog Digital Poin
Seperti yang terlihat pada gambar di atas, dengan menambahkan class rounded milik bootstrap 4 ini, gambar terlihat melengkung pada sudut-sudut nya. Mengatur Posisi Gambar Dengan Bootstrap 4. Bootstrap juga memungkinkan kita untuk mengatur posisi suatu element atau komponen, misal menempatkan suatu element ke sebelah kiri. atau sebelah kanan.

Cara Menambahkan Gambar, Teks dan Link Di Sidebar Blog Digital Poin
Dalam kasus kita, durasi yang diinginkan dihitung dengan mengurangi tinggi detail postingan dari tinggi konten sidebar. Saat jendela dirubah ukurannya, kita memeriksa lebarnya. Jika lebih kecil dari 768px, sidebar tetap menjadi bagian dari flow dokumen normal, jika tidak maka akan menjadi sticky. 4. Browser Support.

Cara Menambahkan Gambar, Teks dan Link Di Sidebar Blog Digital Poin
Tutorial HTML/CSS 7 : Gambar HTML, Cara Memasukkan dan Memodifikasi. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Ada beberapa cara untuk.

HTML DASAR 11 Cara Menambahkan Gambar YouTube
Cara menggunakan CSS Gradient pada Website. Adi Purdila. Nov 13, 2017 • 5 min read. Bahasa Indonesia. HTML/CSS CSS. Indonesian (Bahasa Indonesia) translation by Lukman Nulhakim (you can also view the original English article) Dalam tutorial ini Anda akan belajar tentang menggunakan gradien pada website. Saya akan memberikan beberapa contoh.