Cara Menambahkan Gambar Pada Header Melalui HTML

cara menambahkan gambar di header blog tips panduan lengkap
Cara Menambahkan Gambar di HTML: Fungsi Tag img. 12 Januari 2024 M. Hernawan. Gambar adalah salah satu media yang paling sering dimasukkan di halaman web. Dengan menambahkan gambar maka tampilan halaman web akan semakin menarik, selain itu gambar juga bisa mempermudah pembaca dalam memahami konten web. Saat ini terdapat banyak format gambar.

cara menambahkan gambar di header blog tips panduan lengkap
Inilah label HTML untuk menambahkan gambar latar belakang pada halaman web. Ganti "[image url]" dengan lokasi URL asli dari gambar yang diinginkan. URL ini dapat berupa lokasi gambar yang diunggah ke server daring, atau lokasinya di dalam komputer Anda. Anda juga bisa menggunakan memakai CSS untuk menetapkan gambar latar belakang.

Menambahkan Gambar Di Html
Tips Menambahkan Gambar di HTML. Menambahkan image ke dalam HTML merupakan salah satu cara terbaik untuk membuat website lebih menarik dan informatif. Namun, ada beberapa best practice yang harus diikuti untuk memastikan bahwa gambar ditampilkan dengan benar dan efisien. Berikut beberapa tips yang dapat membantu:

Cara Menambahkan Gambar Pada Html Terbaru
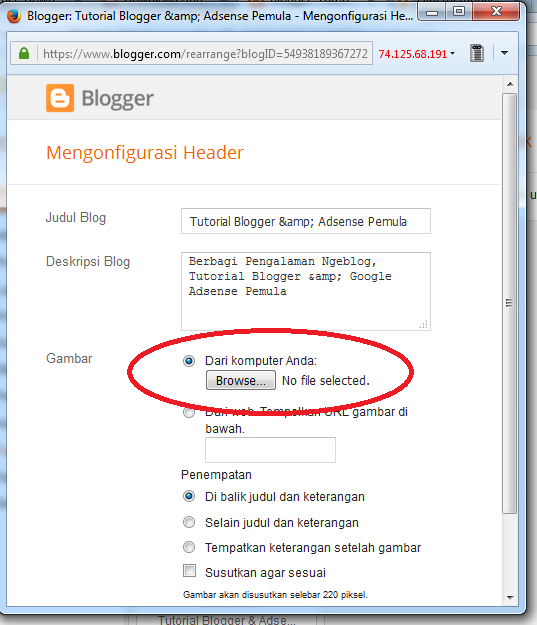
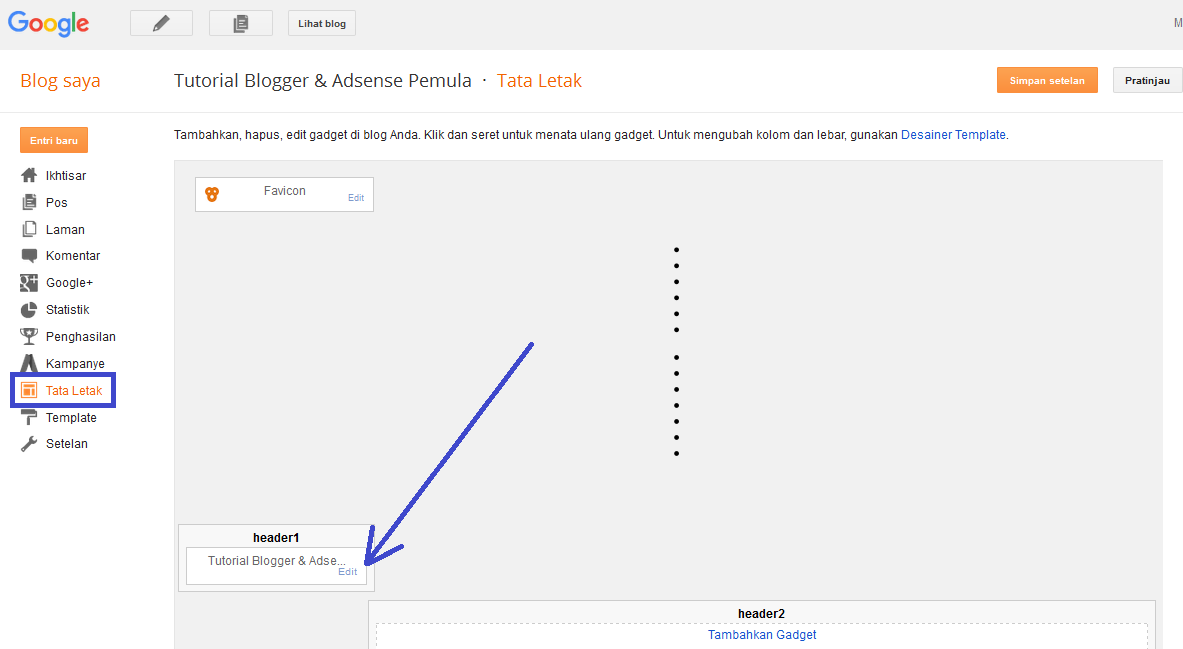
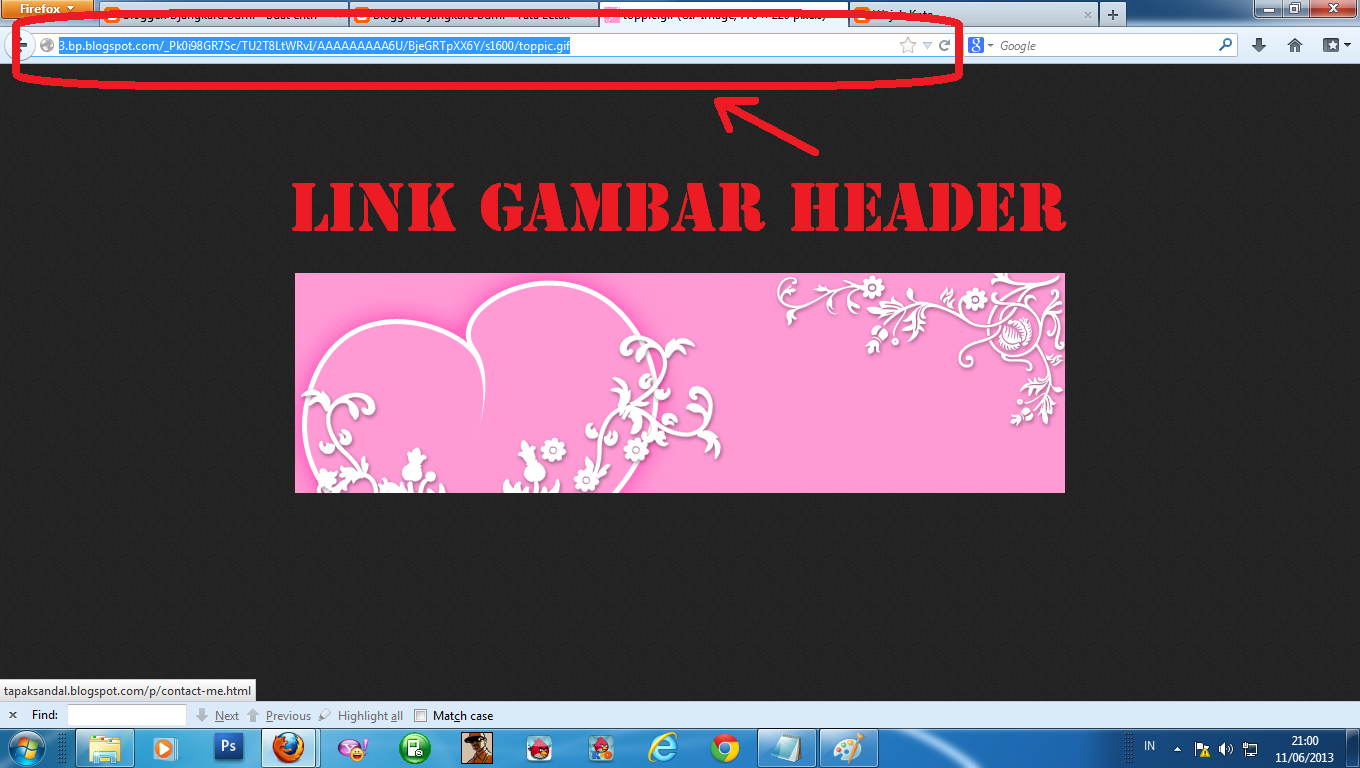
Cara ini digunakan untuk mengubah/menambahkan gambar header secara keseluruhan sebagai background/latar. Jika hanya ingin mengganti/memasang gambar header pada judul dan deskripsi, cukup masuk ke Page Elements dan klik edit pada widget judul dan deskripsi pada bagian header. Upload gambar anda melalui fitur upload yang telah disediakan.

Cara Menambahkan Gambar Pada Html
Secara default tag

Belajar HTML 04 Cara Membuat Heading di HTML
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara Menambahkan Gambar Pada Html Terbaru
Jadi silahkan anda cari salah satu kode tersebut pada script template blog anda. Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template. #header-wrapper: {background: #ffffff; padding: 20px; margin: 10px;}

Cara Membuat Gambar Berputar Di Html serat
Simpan file logo tersebut di folder yang sama dengan file HTML, atau di folder khusus untuk gambar jika kamu memiliki struktur direktori yang rumit. Menambahkan Logo di Header HTML. Setelah semua persiapan selesai, kamu dapat mulai menambahkan logo di header HTML. Pertama, buka file HTML di mana kamu ingin meletakan logo tersebut.

Belajar HTML 04 Cara Membuat Heading di HTML sektiarsip
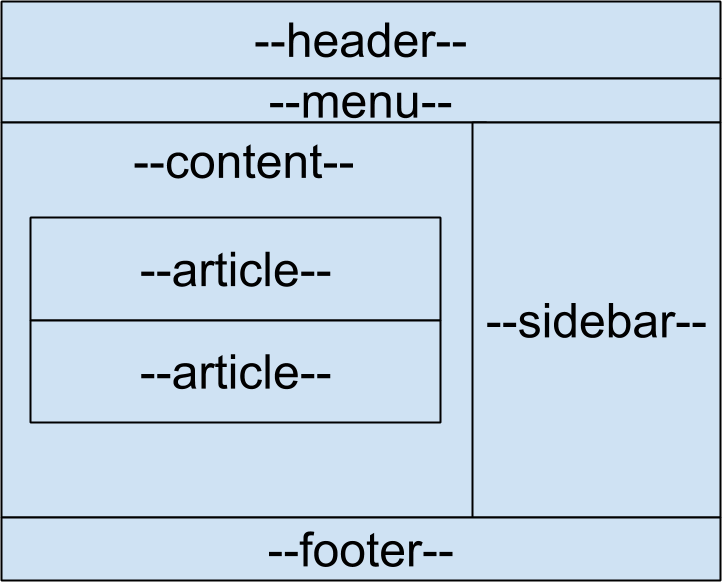
Perhatikan bahwa pada kode diatas saya menggunakan 6 semantic tag dari HTML5, yakni

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
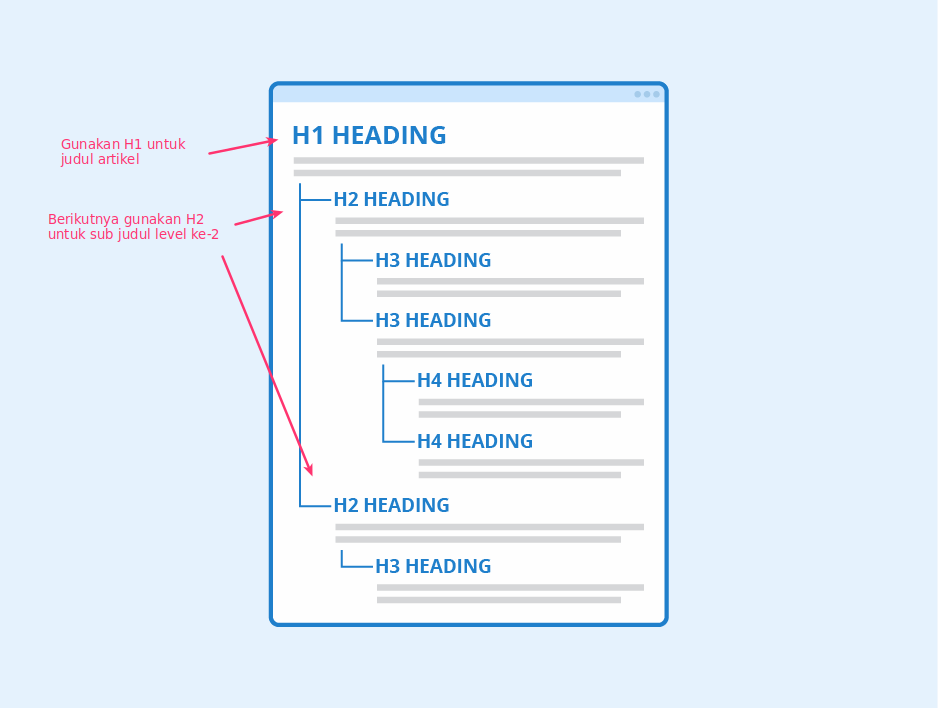
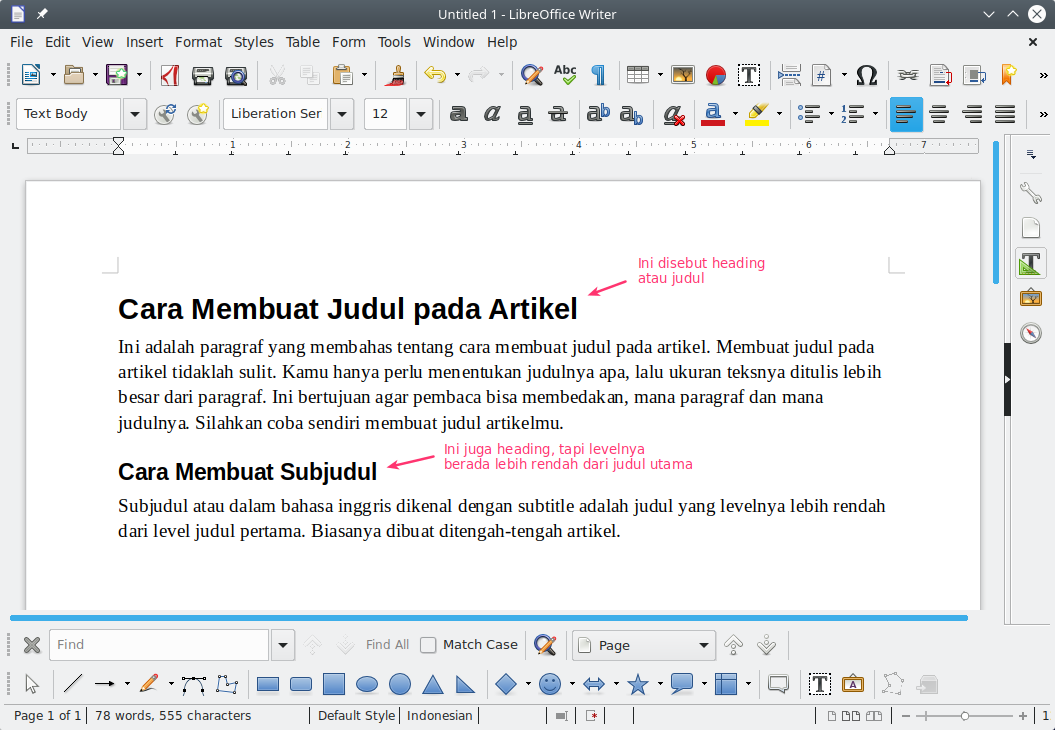
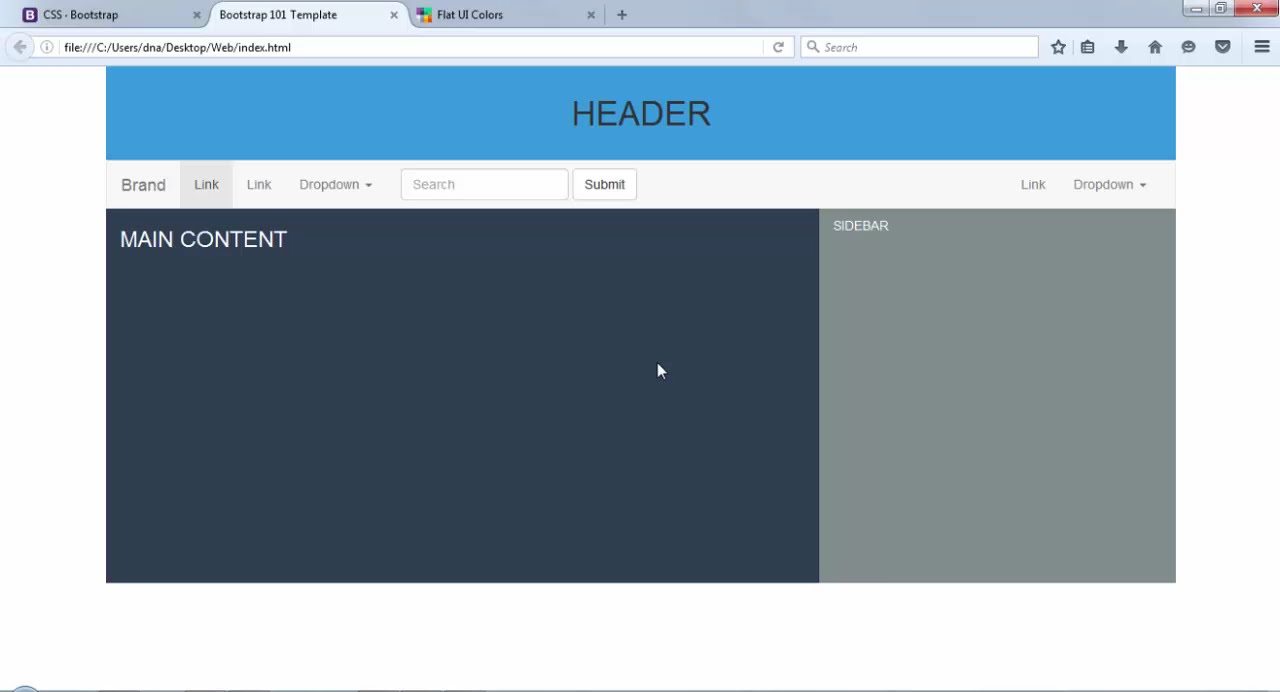
Berikut cara membuat header HTML lengkap dengan contohnya: Langkah #1: menyisipkan judul halaman dan menambahkan elemen. Header HTML sering digunakan untuk menyisipkan judul halaman. Kamu bisa menggunakan elemen < h1 > untuk judul utama dan < h2 > untuk subjudul.. kamu bisa menambahkan warna latar belakang atau gambar pada header dengan.
.png)
Blog Tutorial Cara Mengubah Gambar Header Pada Blog
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan.. Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya).

Cara Menambahkan Gambar di Html Freeze Gans
Menambahkan Gambar pada Title Bar - Hallo semuanya, pada artikel kali ini DUMET School akan membahas tentang bagaimana cara menambahkan gambar pada title bar.Sebagian besar situs web menambahkan ikon atau logo gambar di title bar.Logo ikon tersebut juga biasa disebut sebagai favicon.. Favicon, juga dikenal sebagai ikon shortcut, ikon situs web, ikon tab, ikon URL, atau ikon bookmark, ikon-ikon.

Tutorial Belajar HTML5 Part 6 Cara Membuat Struktur HTML5 (Tag header, footer dan aside)
Apakah Anda ingin membuat icon title pada html yang menarik dan mudah? Ikuti tutorial WebHozz Blog yang akan menjelaskan langkah-langkah membuat icon title pada html dengan gambar dan kode. Anda juga bisa belajar banyak hal lain tentang web design, android, dan php di WebHozz Blog.

Cara Membuat Tampilan Website Dengan Html Dan Css Kumpulan Tips
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar
Cara Menambahkan Gambar Pada Html Terbaru
Tutorial HTML Dasar Lainnya. Belajar HTML Part 1 : Pengertian HTML. Belajar HTML Part 2 : Memilih Text Editor. Belajar HTML Part 3 : Mengenal Tag, Element, Atribut HTML. Belajar HTML Part 4 : Heading Pada HTML. Belajar HTML Part 5 : Format Text Pada HTML. Belajar HTML Part 6 : Membuat Paragraf Pada HTML. Belajar HTML Part 7 : Membuat Table Pada.

Cara Membuat header Menu di Blogspot tanpa Edit HTML YouTube
Belajar HTML #04: Membuat Heading di HTML; Belajar HTML #05: Cara Membuat Komentar; Belajar HTML #06: Text Formatting di HTML; Belajar HTML #07: Membuat Link pada HTML; Belajar HTML #08: Menampilkan Gambar di HTML; Belajar HTML #09: Membuat List pada HTML; Belajar HTML #10: Membuat Tabel pada HTML; Belajar HTML #11: Membuat Form pada HTML