Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Doubel Zero

Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Cerita Ummi
Jadi silahkan anda cari salah satu kode tersebut pada script template blog anda. Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template. Contoh kode pengaturan header tersebut misalnya seperti ini: #header-wrapper: {.

Cara Membuat header Menu di Blogspot tanpa Edit HTML YouTube
Mengubah setelan seperti lebar kolom & latar belakang. Login ke Blogger. Di kiri atas, klik Panah bawah . Klik blog yang ingin diperbarui. Di menu sebelah kiri, klik Tema. Di bagian "Tema saya", klik Sesuaikan . Untuk menyesuaikan gambar latar atau setelan lainnya, gunakan menu di sebelah kiri. Di kanan bawah, klik Simpan .

Cara Nak Letak Gambar Di Header Blog NikolairilloBruce
Yaitu cara untuk membuat header jadi di tengah! Saya juga baru tahu ada kodenya. HAHAHAHAHA. Selama ini ya dipas-pasin aja ukurannya sama width blog.. Cara Membuat Header Blogspot Jadi di Tengah" Inda Chakim April 6, 2015 at 9:26 AM. Tfs maaakkk..langsung nyobak.. Reply Delete. Replies. Reply. Beautyasti1 April 6, 2015 at 10:38 AM.

Cara Membuat Slider Gambar Pada Header Blog Artadhitive Daily Art Creator
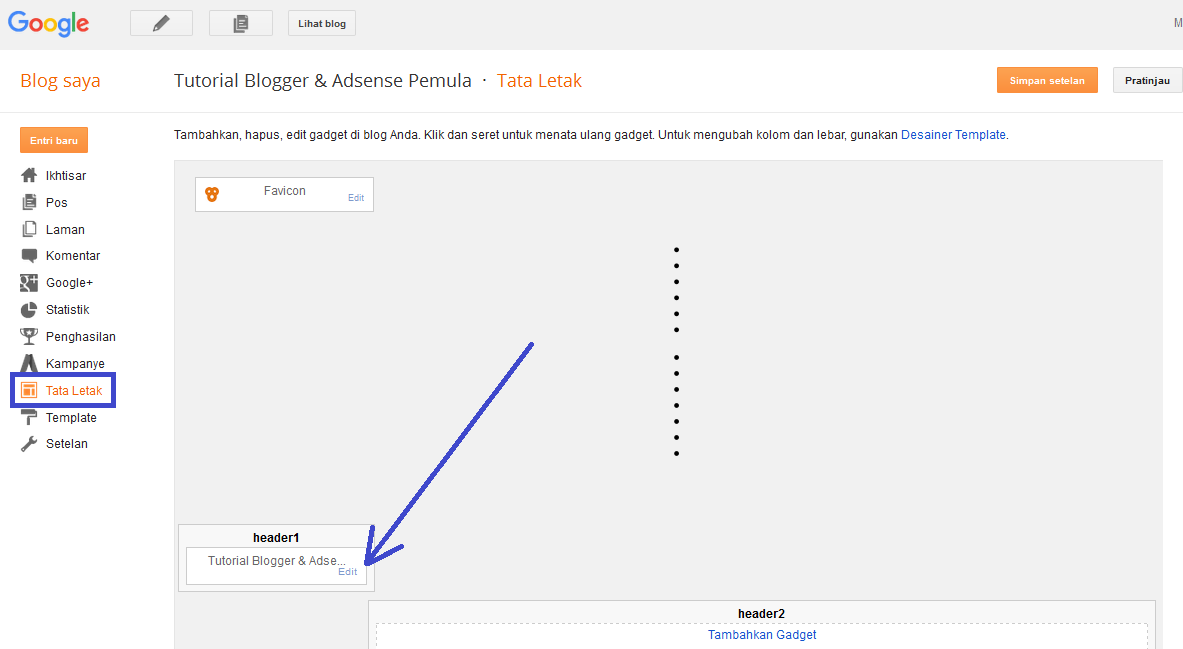
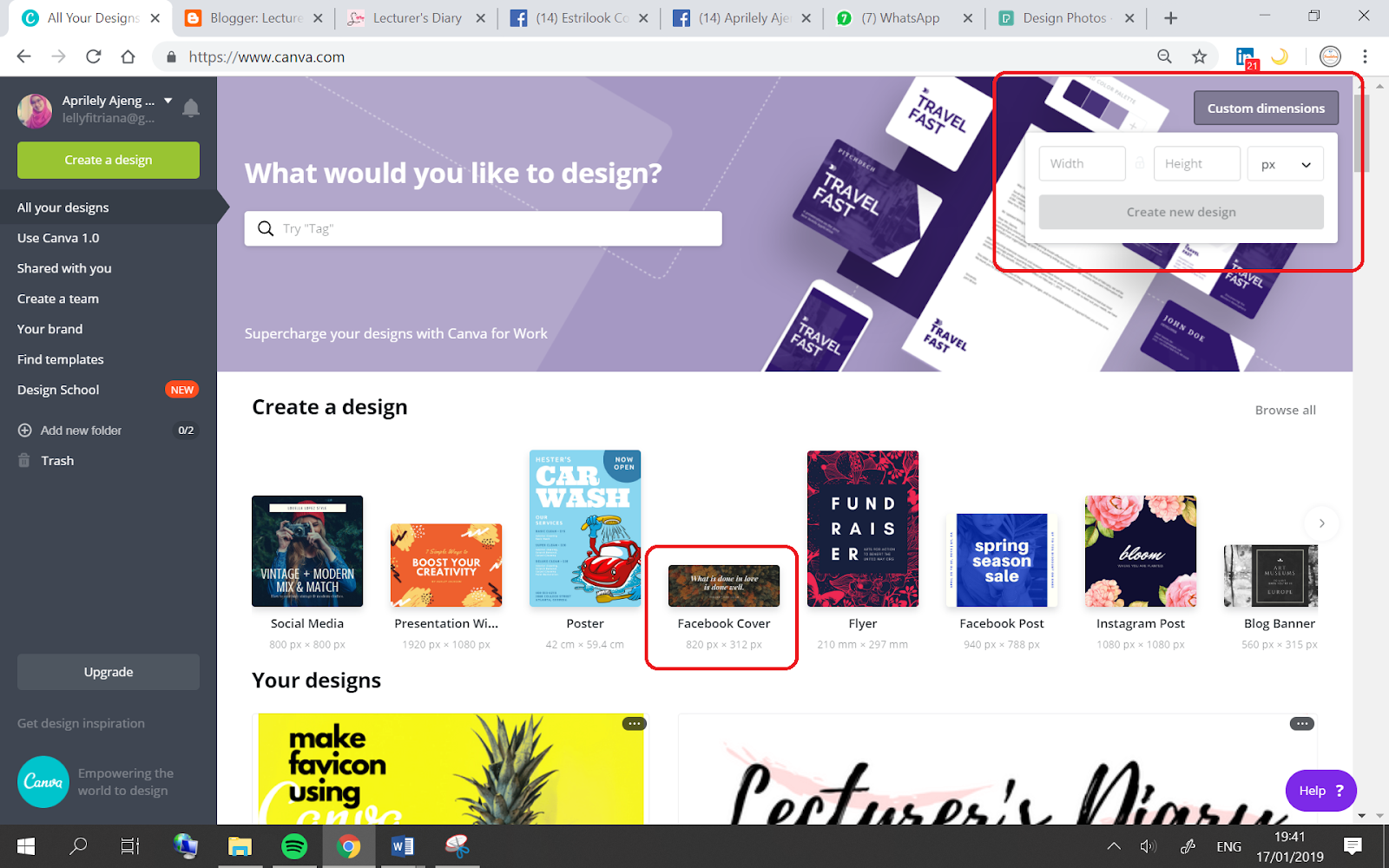
3. Desain header blog sesuai dengan keinginanmu, lalu download. 4. Pasang header yang kamu buat. Buka dashboard blogmu. Buka layot atau tata letak. Kemudian klik edit pada bagian header hingga muncul tampilan seperti ini. Selanjutnya, masukkan header yang tadu sudah kita buat menggunakan Canva dengan cara klik Choose File lalu pilih gambar.
.png)
Blog Tutorial Cara Mengubah Gambar Header Pada Blog
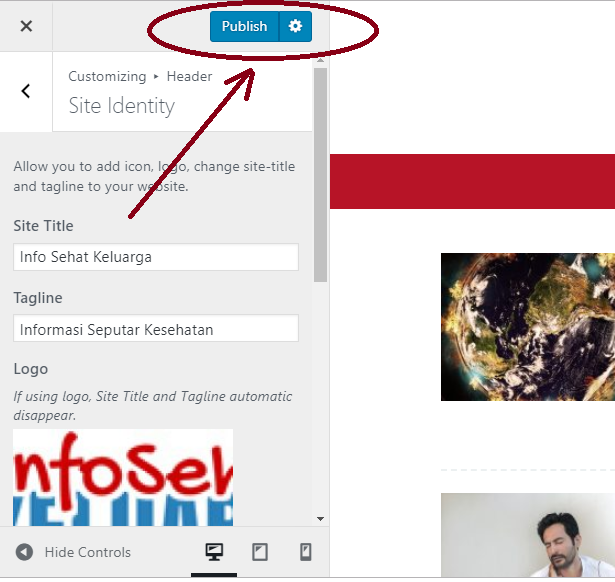
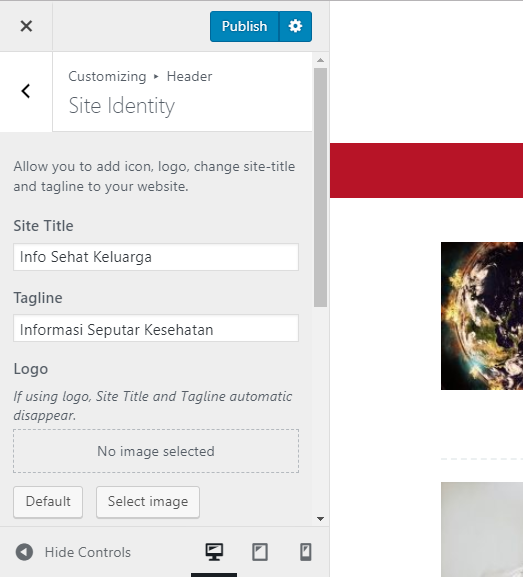
Cara Mengganti Header (Judul Blog) dengan Logo atau Gambar - Tidak perlu pusing untuk memperbaiki kesalahan sepele ini yang menyebabkan judul blog salah ketik typo saat menulis.. Untuk mengganti Judul tersebut cukup mudah. Selain huruf, header blog juga bisa di modifikasi dengan logo atau gambar agar blog lebih keren dan profesional tentunya.

Cara Menambahkan Gambar Di Header WordPress Denga 7 Langkah » 2023
Video (bahasa Indonesia) ini berisi tutorial cara menmbahkan foto image gambar di postingan blog di blogger #blog #blogger #membuatblog #blogspot #createblog.

Cara Menambahkan Gambar Di Header WordPress Denga 7 Langkah » 2024
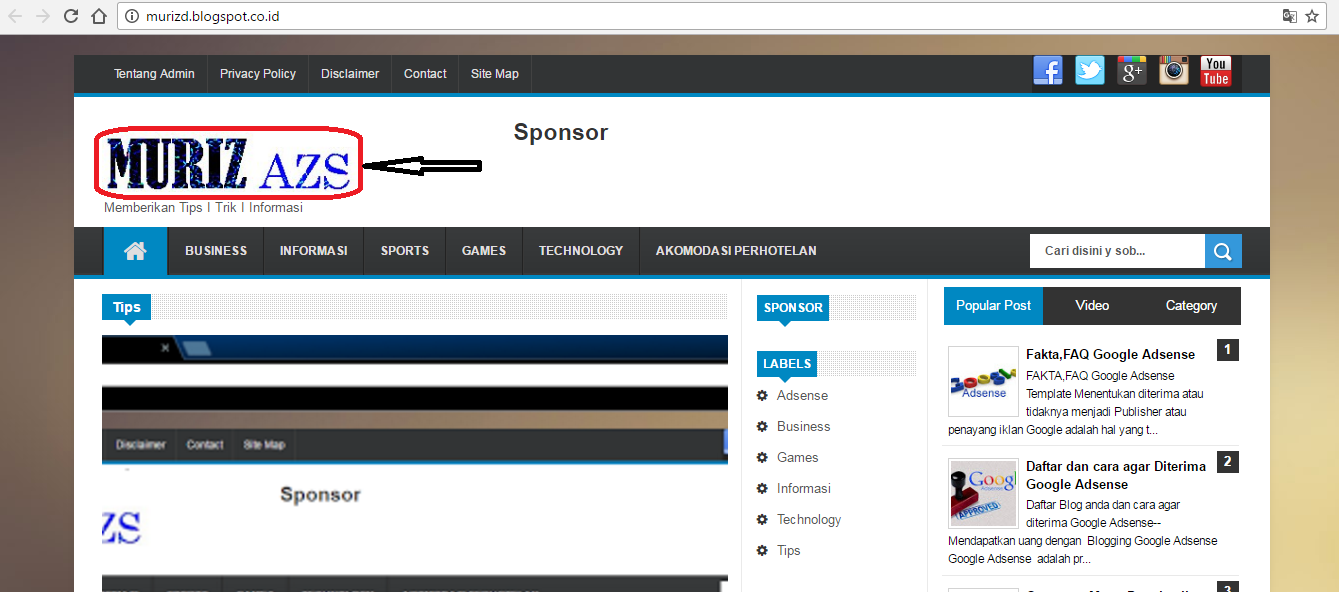
Pada gambar diatas tampak gambar headernya justru kurang panjang sehingga masih menyisakan ruang kosong di sebelah kanannya. Maka lanjutkan dengan: Cara Mengatasi Gambar Header yang tidak Rapi . Klik ikon Facebook, Twitter, dan Email jika anda ingin membagikan tulisan luar biasa ini pada teman anda.

Cara Menambahkan Gambar di Blog (Blogspot / Blogger) GuruBlogger.id
Cara Menambahkan atau Memasang Gambar/Logo di Samping Judul Blog (Header) JIKA judul, nama, atau header blog (blog title) Anda memilih menggunakan huruf, Anda bisa memperindahnya dengan menambahkan gambar, logo, atau icon di samping judul blog tersebut. Demonya bisa dilihat di Fast & Furious Blogger Template. Ini penampakannya: LANGKAH PERTAMA. 1.

Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Doubel Zero
Cara Membuat Header Blog Yang Menarik. 1. Langkah pertama kita kasuk ke halaman website dari cooltext. 2. Setelah itu pilih jenis dari Format Tulisan yang kita inginkan. 3. Jika sudah, lalu tulis nama atau judul dari blog kita pada kolom logo text yang telah disediakan. Sebagai contoh disini kita akan menuliskan Bapigif.

cara menambahkan gambar di header blog tips panduan lengkap
Langkah 1: Tampilkan halaman Anda. Login ke Blogger. Di kiri atas, pilih blog. Di menu sebelah kiri, klik Tata letak. Di bagian tempat Anda ingin menampilkan halaman, klik Tambahkan Gadget. Pada jendela yang muncul, di samping "Halaman", klik Tambahkan. Tetapkan setelan Anda, lalu klik Simpan. Untuk menyimpan pengaturan, di kanan bawah, klik.

Cara Menambahkan Gambar Di Header Blog ETS 2 FULL
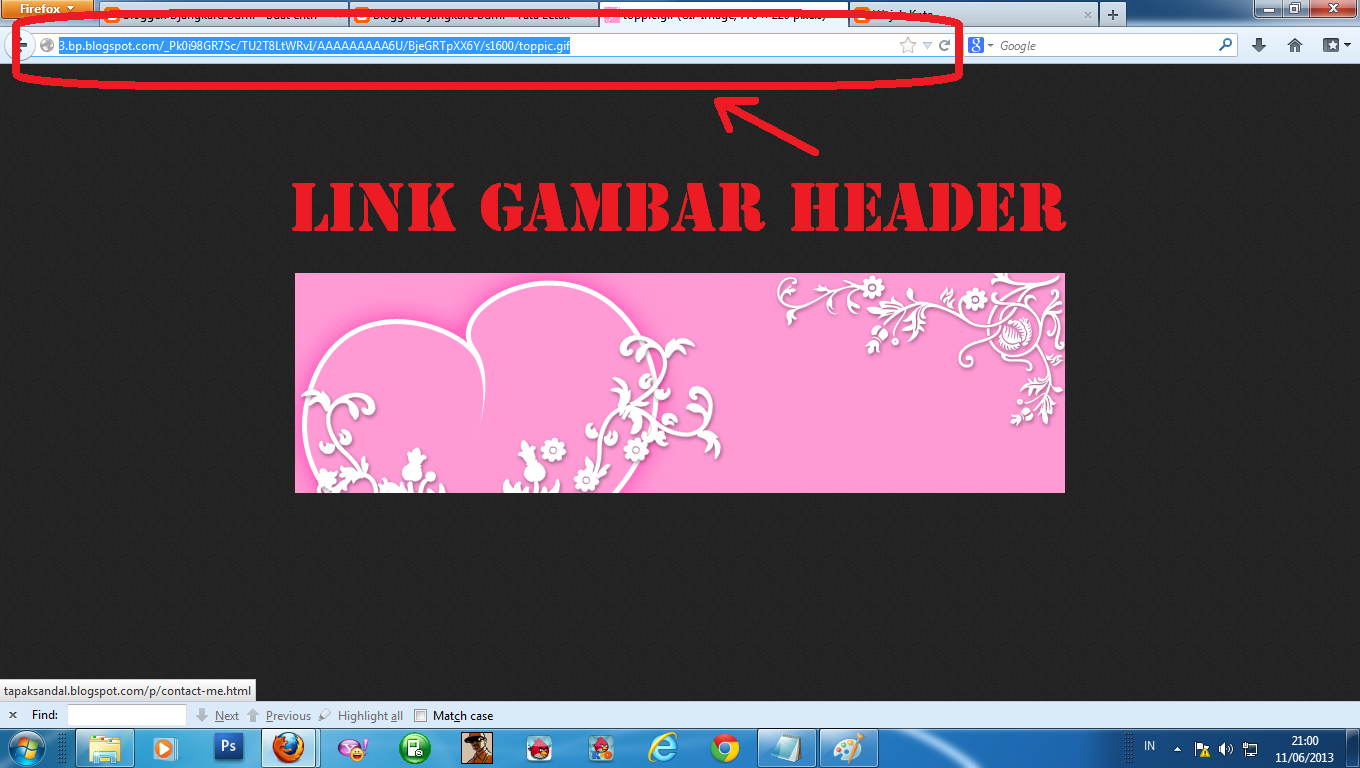
Setelah menambahkan widget Header, klik pada ikon edit yang muncul di sudut kanan widget tersebut. Anda akan diberikan beberapa pilihan untuk mengatur header blog Anda. Anda dapat memilih untuk meng-upload gambar header atau menggunakan URL gambar yang sudah Anda siapkan.

Cara Mudah membuat Header Image Blog sendiri dengan Aplikasi Canva YouTube
Video dari Pakar Tutorial kali ini adalah Tutorial Blog yaitu Cara Mengganti Header Background Template Blog darai BloggerTUTORIAL BLOG YANG BERKAITAN:⏩ Memb.

Cara membuat Logo atau gambar Header di blog
Cara Terbaru Mengganti Username Shopee Yang Sudah Pernah Di Ubah. Cara Terbaru Daftar Google Adsense Agar Cepat Di Terima Dijamin Work. 2. Selanjutnya untuk membuatnya silahkan kamu pilih dan klik tulisan yang kamu inginkan maka akan tampil seperti pada gambar berikut, pada kolom Logo Text silahkan tulis sesuai nama blog kamu. 3.

Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Cerita Ummi
Header blog di layanan Blogger.com atau blogspot secara default berupa teks. Tapi seperti fitur di layanan blog lainnya, Anda sebenarnya juga bisa mengganti header berbentuk teks ini dengan gambar sehingga tampak lebih menarik.. Sayangnya Google tidak meletakkan tool penggantian header di panel menu, sehingga banyak blogger pemula kesulitan mengganti header dan memutuskan menerima keadaan.

Hybrid.co.id Cara Mengganti Header Blog Berbentuk Teks dengan Gambar di
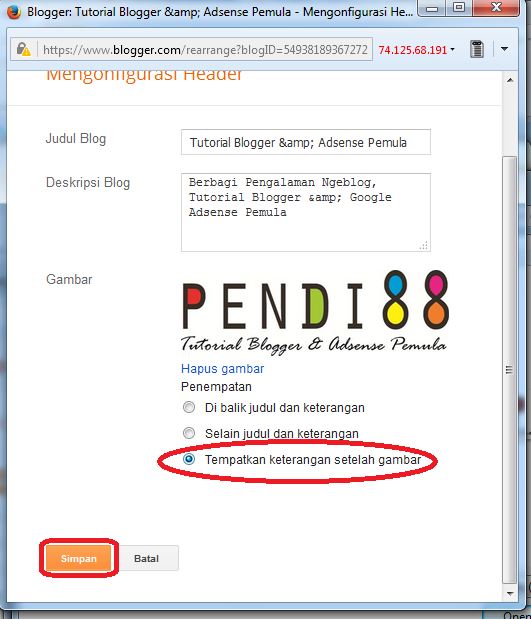
Esther Yudi. Sebagai pemula, saya pingin juga menambah gambar di header blog saya. Terkadang saya juga bosan dengan gambar bawaan template yang sudah terpasang. Nah, ini adalah hasil tanya sana-sini, yang kemudian saya praktikkan. Semoga bisa membantu. Lakukan back up template anda. Seperti biasa, langkah pertama sebelum kita melakukan.

Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Cerita Ummi
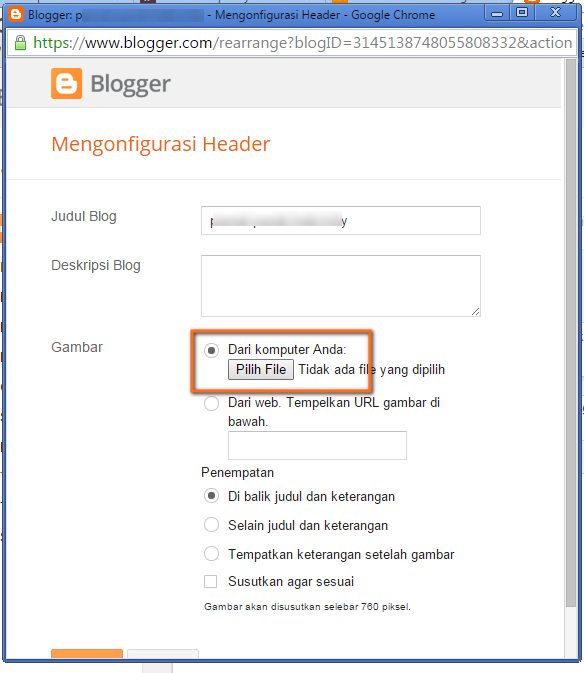
Buka dashboard Blogger dan pergi ke menu Layout (Tata Letak).; Cari sebuah widget yang bernama Header lalu klik edit.; Di sana ada dua pilihan dalam mengupload gambar, yaitu: From your computer (Dari komputer Anda) Diambil langsung dari gambar yang tersimpan di komputer. From the web (Dari web) Dari situs hosting lain, tinggal mengambil URL gambarnya saja..