Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk

HTML Image Cara Menambahkan Gambar di HTML 2023 RevoU
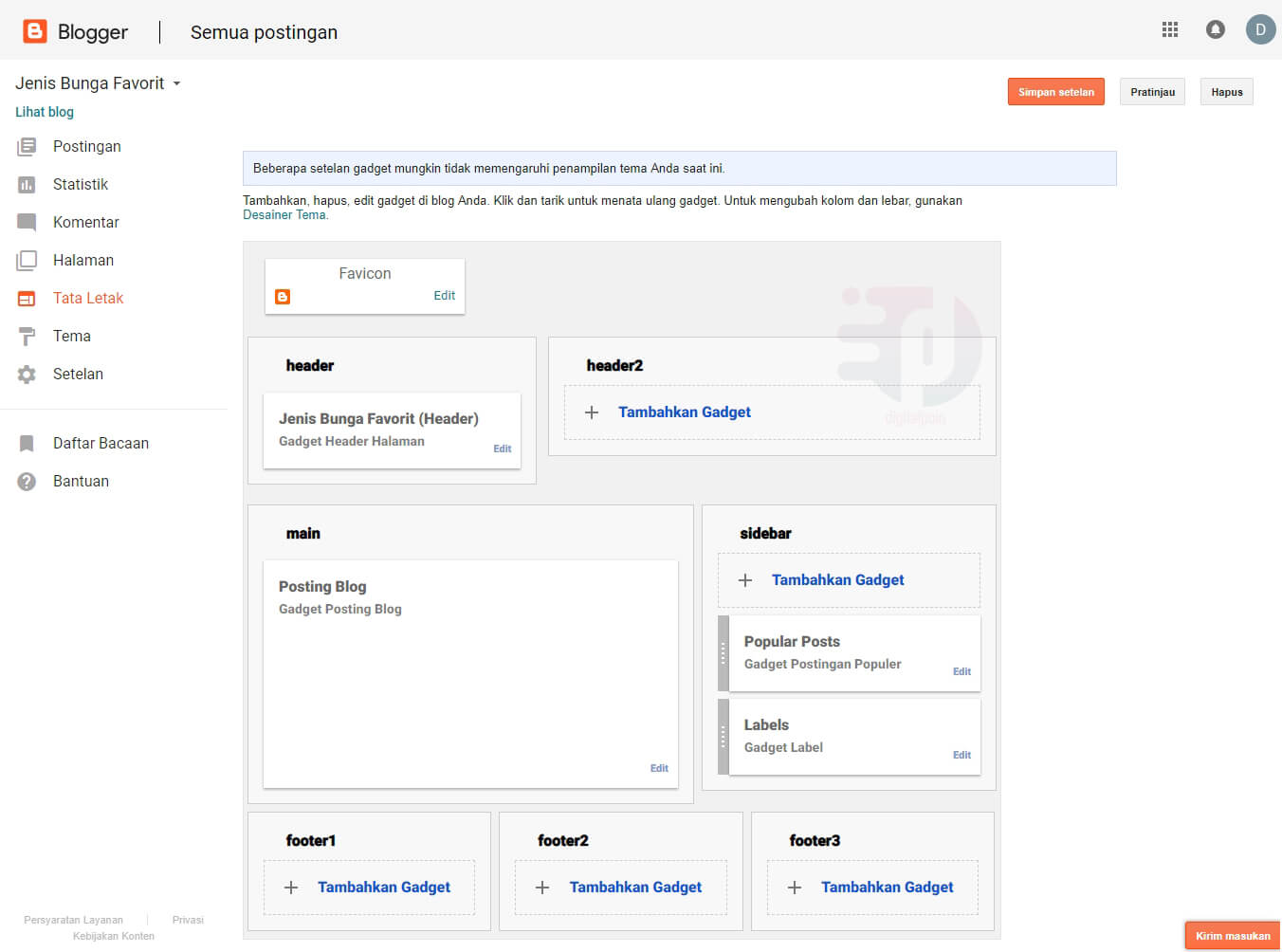
Penulis blog yang menambahkan kode atau widget pihak ketiga melakukannya atas risiko sendiri. Login ke Blogger. Pilih blog untuk diperbarui. Di menu sebelah kiri, klik Tema. Di bagian "Tema saya", klik Lainnya Edit HTML. Lakukan perubahan, lalu klik Simpan. Tips: Untuk menambahkan elemen halaman seperti gambar dan blogroll, gunakan tag widget.

Cara Menambahkan Gambar Pada Html Terbaru
Cara Menambahkan Gambar di HTML: Fungsi Tag img. 12 Januari 2024 M. Hernawan. Gambar adalah salah satu media yang paling sering dimasukkan di halaman web. Dengan menambahkan gambar maka tampilan halaman web akan semakin menarik, selain itu gambar juga bisa mempermudah pembaca dalam memahami konten web. Saat ini terdapat banyak format gambar.

Cara Mengatur Posisi Gambar Di Html retorika
Saat membuat halaman web, tidak dapat dipungkiri bahwa gambar memiliki peran yang sangat penting. Gambar dapat meningkatkan daya tarik visual sebuah halaman web, memberikan ilustrasi yang memperjelas konten, serta memperkaya pengalaman pengguna. Dalam artikel ini, kami akan memberikan panduan lengkap dan komprehensif tentang cara menambahkan gambar di HTML.Sebelum kita mulai, penting untuk.

Cara Menambahkan Gambar, Teks dan Link Di Sidebar Blog Digital Poin
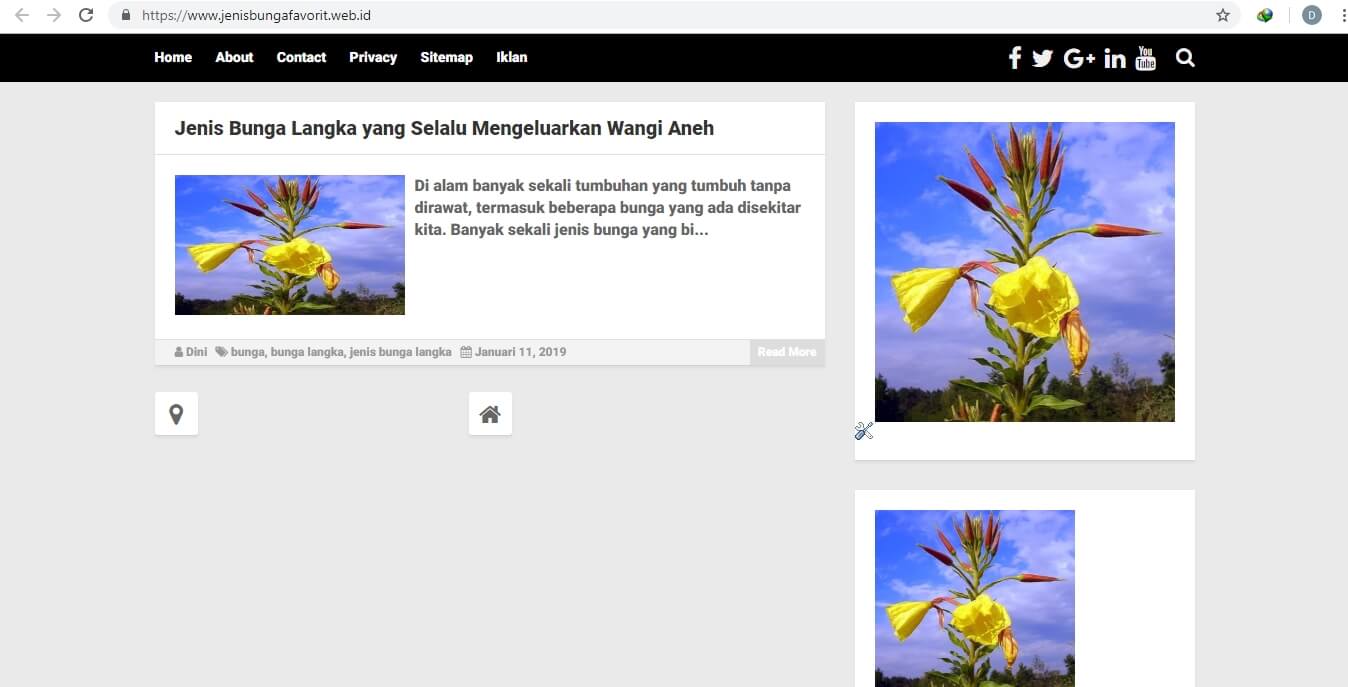
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan.. Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya).
Cara Membuat Html Dengan Notepad Cara Membuat Html Udin Blog
Ada dua cara untuk memanggil gambar di atribut src ini temen temen, yang pertama jika gambar berada di satu file dengan folder html kita kita tinggal memanggil nama folder dan nama gambarnya. Yang kedua kita bisa memanggil berdasarkan link atau bisa dibilang gambar ini berasal dari website lain.

Cara Menambahkan Gambar, Teks dan Link Di Sidebar Blog Digital Poin
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara Menambahkan Gambar Pada Html
Anda ingin belajar cara menambahkan gambar di HTML? Anda berada di tempat yang tepat. Artikel ini akan memberikan tutorial lengkap dan mudah tentang cara menambahkan gambar di HTML dengan berbagai atribut dan tag. Anda juga akan melihat contoh-contoh gambar yang akan membantu Anda memahami konsepnya. Jangan lewatkan artikel ini jika Anda ingin membuat website Anda lebih menarik dengan gambar.
Cara Menambahkan Gambar Pada Html Terbaru
Menambahkan gambar di HTML adalah salah satu langkah penting dalam membangun situs web yang menarik dan informatif. Dalam artikel ini, kami akan memberikan panduan lengkap tentang cara menambahkan gambar di HTML, serta memberikan tips dan trik untuk meningkatkan SEO di situs web Kamu.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
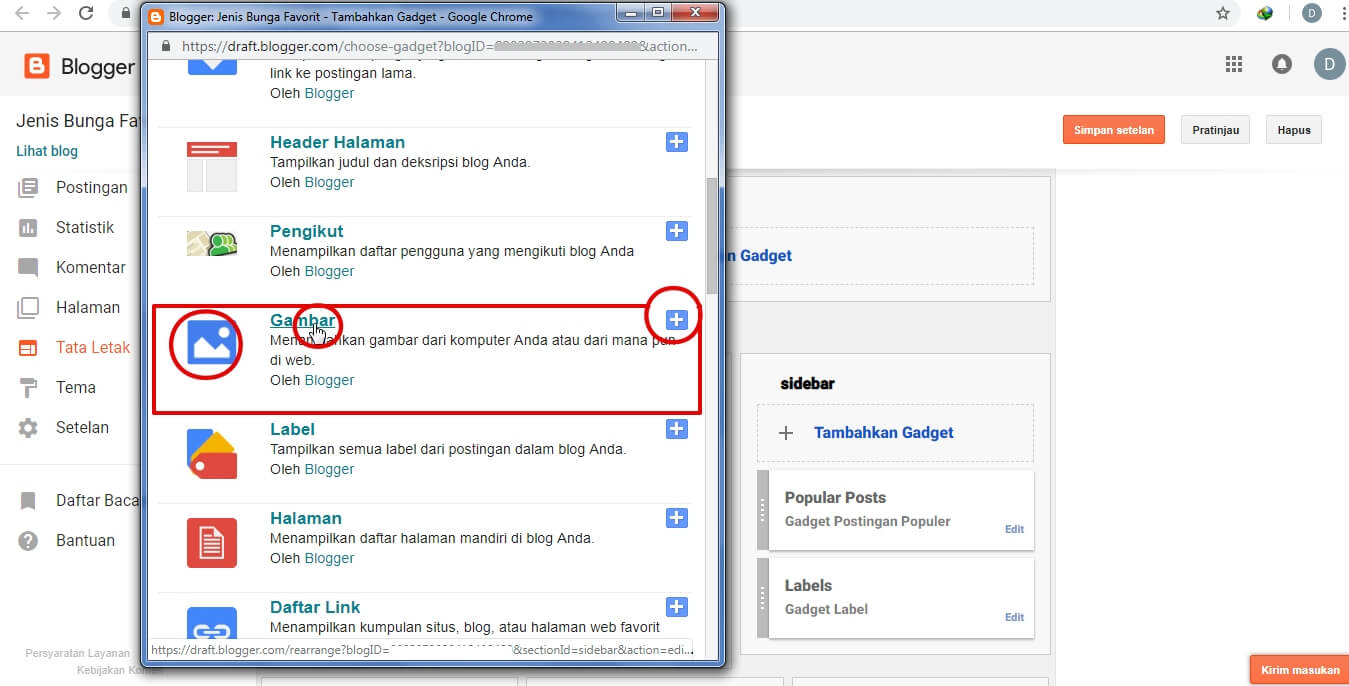
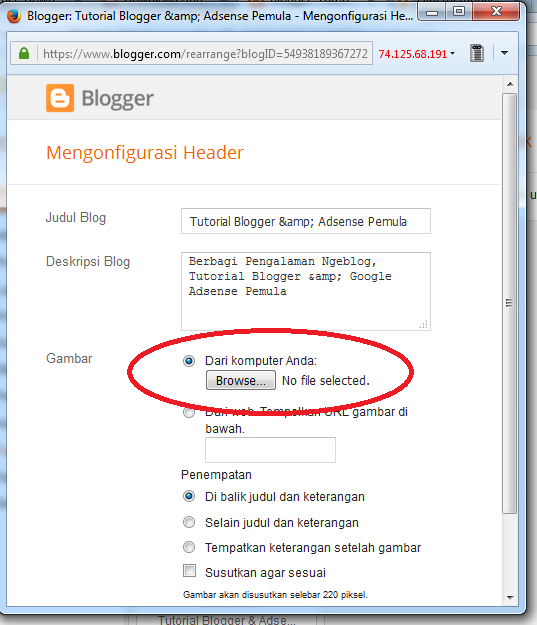
Kembali Ke Tampilan Menulis, dari paragraf pertama tekan enter. Klik sisipkan gambar >> Pilih upload dari komputer kemudian pilih gambarnya. Teks alternatif tulis menambahkan-gambar-di-blog. Teks judul tulis Menambahkan Gambar di Blog. Ke tampilan html >> Klik Format untuk merapikan kode html.

Menambahkan Gambar Di Html
Pada contoh di atas, kita menuliskan langsung nama file dari gambar. Ini karena kita menaruh gambar di dalam folder yang sama dengan file HTML. Apabila file gambarnya tersimpan di folder yang berbeda, maka kita hanya perlu menuliskan alamat path-nya. Misalkan, kita akan menyimpan gambar di dalam folder images. Maka di HTML, kita bisa tulis.

Cara Menambahkan Gambar, Teks dan Link Di Sidebar Blog Digital Poin
Anda ingin belajar cara memasukkan gambar di HTML? AneIqbal akan memberikan tutorial lengkap dan mudah untuk Anda. Simak langkah-langkah, contoh kode, dan hasilnya di sini. AneIqbal juga menyediakan tutorial HTML lainnya, seperti cara membuat link, file, dan gambar bulat di HTML.

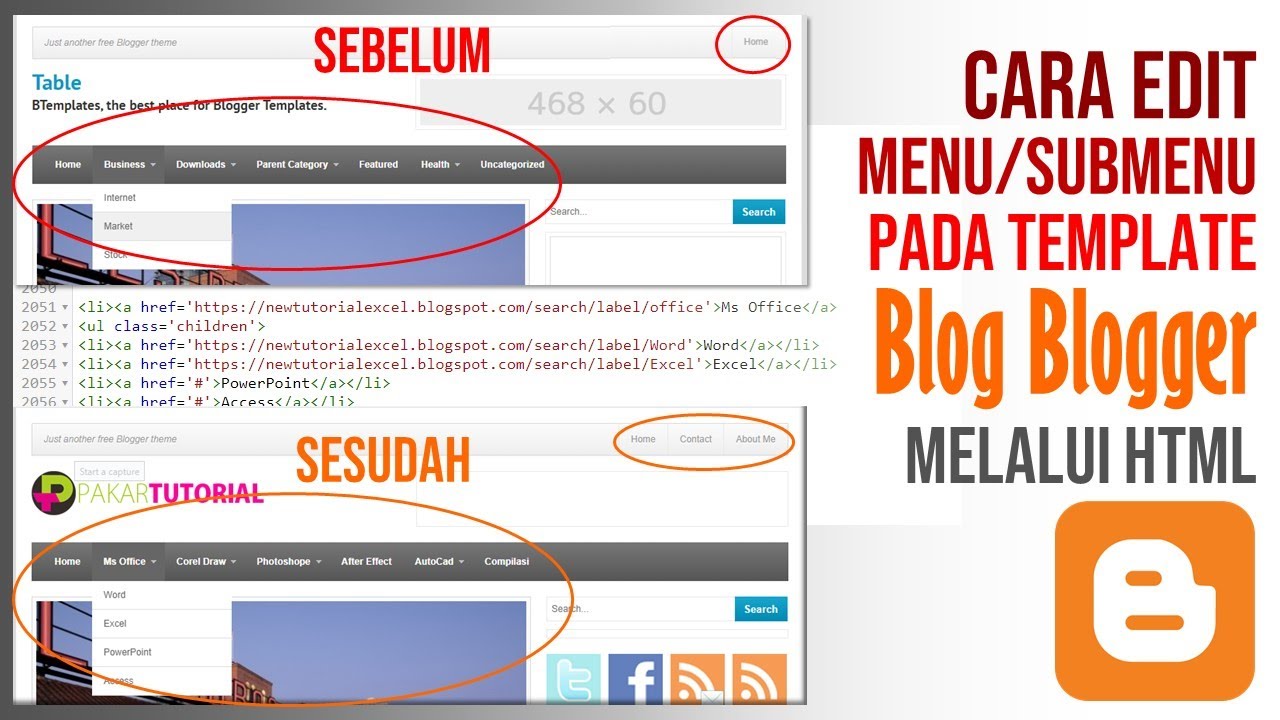
Cara Edit HTML Template Blogger Gratis untuk Ganti Menu YouTube
Secara default tag

Cara Menambahkan Gambar Pada Html Terbaru
Langkah-langkah Memasukkan Gambar di HTML Menggunakan Link. 1. Siapkan Link Gambar. Pertama-tama, kamu harus memiliki link dari gambar yang ingin kamu masukkan ke dalam halaman HTML. Link ini biasanya berupa URL yang mengarah langsung ke lokasi gambar tersebut di internet. Kamu bisa mendapatkan link ini dengan cara mengupload gambar ke layanan.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Tips Menambahkan Gambar di HTML. Menambahkan image ke dalam HTML merupakan salah satu cara terbaik untuk membuat website lebih menarik dan informatif. Namun, ada beberapa best practice yang harus diikuti untuk memastikan bahwa gambar ditampilkan dengan benar dan efisien. Berikut beberapa tips yang dapat membantu:

Cara Menambahkan Gambar di Html Freeze Gans
Yuk Intip 4 Cara Mudah Memasukkan Gambar di HTML. Blog. Situs web mana pun terlihat lebih menarik dengan gambar. Lebih dari sekadar pelengkap, gambar memberikan ketenangan pikiran kepada pengunjung situs web Anda dan memungkinkan mereka membaca seluruh konten blog Anda. Artikel ini merinci panduan praktis untuk menyisipkan gambar dalam HTML.

cara menambahkan gambar di header blog tips panduan lengkap
Dalam artikel blog ini, kami akan memberikan panduan lengkap dan terperinci tentang cara memasukkan gambar ke dalam kode HTML. Kami akan menjelaskan langkah-langkah yang diperlukan, memberikan contoh kode, dan memberikan tips praktis untuk memastikan gambar Anda tampil dengan baik di halaman web Anda.Saat membangun situs web,