Cara Mengganti Nama Gambar di WordPress dengan Plugin Meow Apps JUMAL AHMAD

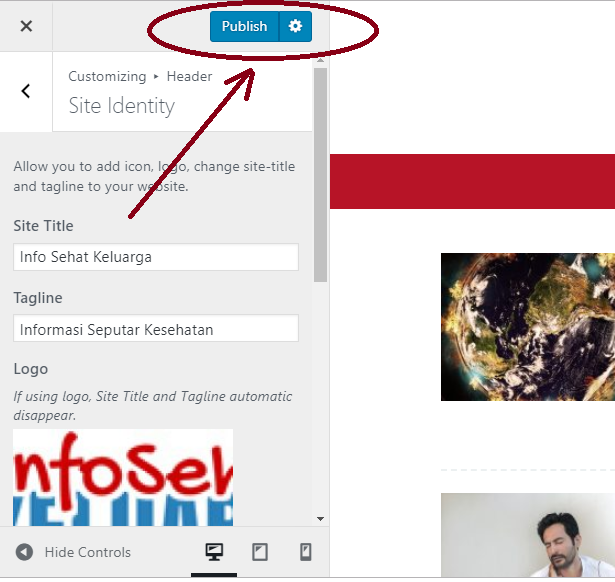
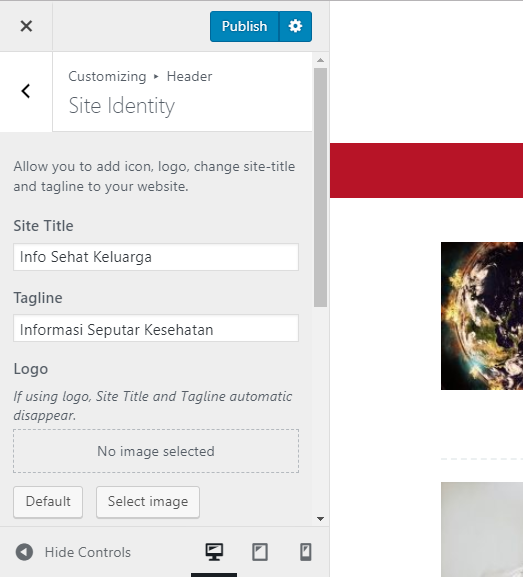
Cara Menambahkan Gambar Di Header WordPress Denga 7 Langkah » 2023
Dengan demikian, Anda dapat mengakses menu editor dan menambahkan berbagai macam efek CSS. Munculan gambar efek hover akan ditambahkan. Untuk mulai mengedit gambar, klik terlebih dahulu, lalu pilih "Cuplikan". Klik "Hover Effects" setelah itu. Ini akan membuka menu dengan beberapa efek CSS.

Cara Menambahkan Gambar Di Header WordPress Denga 7 Langkah » 2023
Cara Menambahkan Gambar Bertumpuk Gerak Dengan Elementor. Untuk memulai, Anda perlu menambahkan Bagian Dalam di halaman tempat Anda akan menyeret widget gambar. Selanjutnya, tempatkan kolom di bagian dalam yang baru saja Anda buat. Seret Widget Gambar dan letakkan di kolom bagian dalam. Mulai tambahkan gambar dalam lapisan yaitu satu di atas.

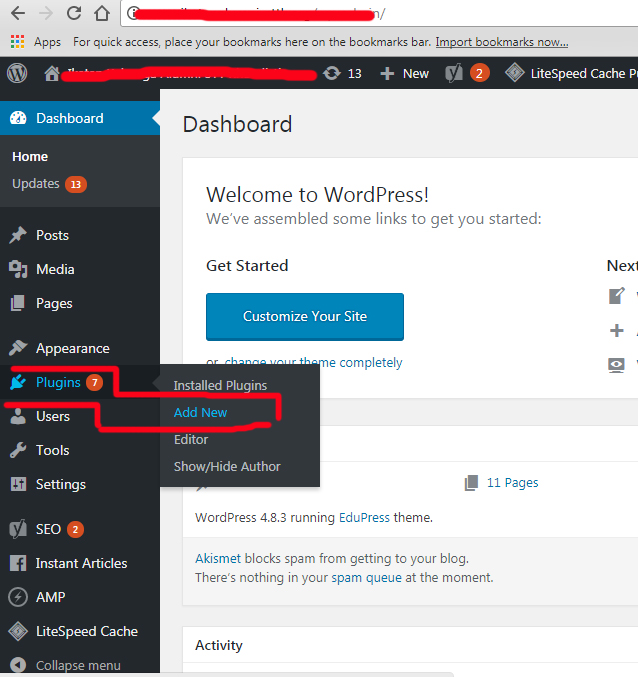
Cara menambah Plugin pada Wordpress
Cara Menambahkan Animasi GIF ke WordPress. Rifat Tutorial WordPress Jan 26, 2023. Saat ini, GIF (Graphics Interchange Format) mendominasi Web. Sejak 1987, ada contoh fenomena di mana-mana ini, tetapi tidak pernah sesering sekarang. Apa pun situs jejaring sosial yang Anda kunjungi, Anda akan menemukan GIF pemikir cerdas.

cara memasang plugin pada wordpress YouTube
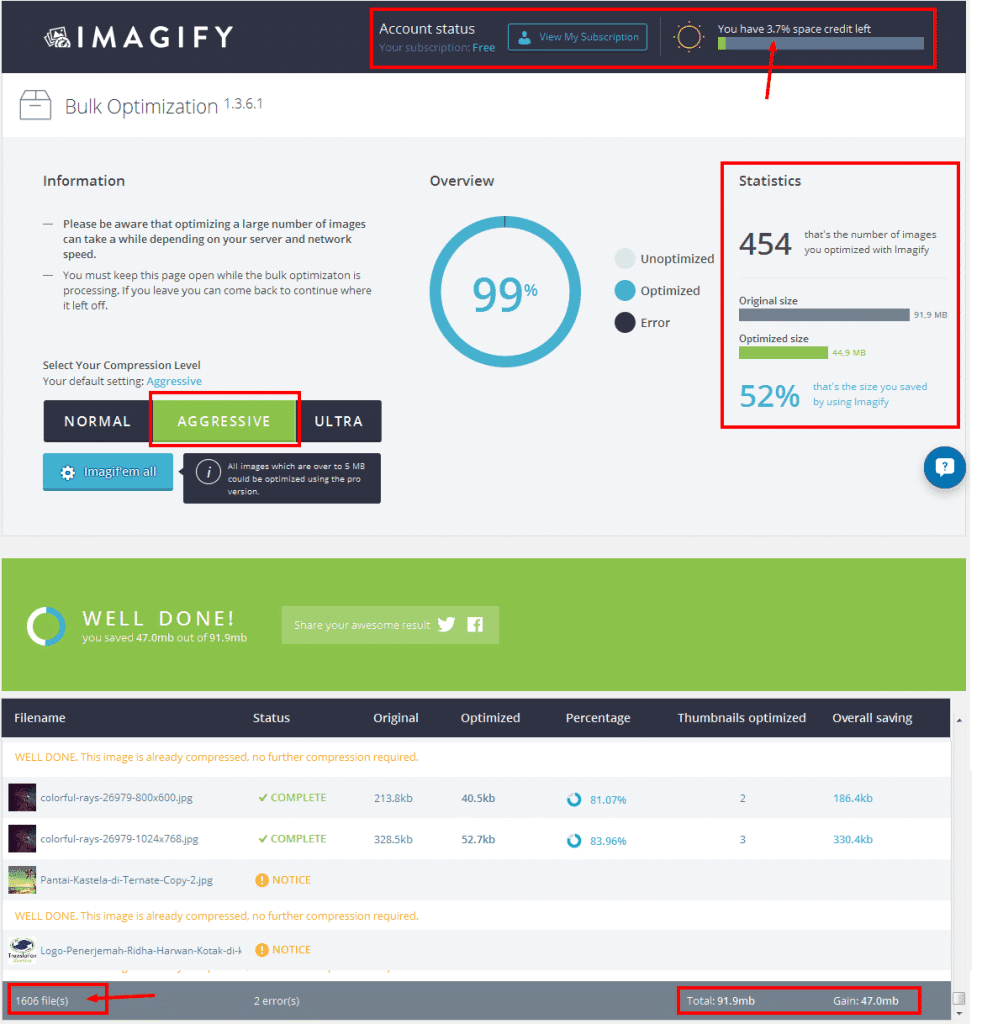
Di bawah ini ada beberpa tips bagaimana cara optimasi gambar di WordPress agar lebih efektif penggunaannya, baik dari segi kecepatan load, penggunaan storage, ataupun dampaknya terhadap SEO. 1. Memilih Format Yang Tepat. Ada banyak sekali pilihan format gambar. Yang populer adalah JPEG dan PNG.

√ Cara Membuat Link New Tab Gambar di Wordpress Teknoding
Baca Juga: Cara Membuat Website dengan WordPress (Lengkap) Berikut empat cara optimasi gambar WordPress: 1. Memilih Format File yang Tepat. Sebelum mulai mengoptimasi gambar dengan bantuan plugin atau kompresor, pastikan Anda sudah memilih format gambar yang tepat. Dua format gambar yang paling umum adalah JPEG dan PNG

3 Cara Menginstall Plugin Pada Wordpress Dengan Mudah Jetdino Solusi Webhosting, VPS Cloud VM
WP Image Hover Effects: Plugin ini menyediakan berbagai efek hover yang dapat Anda terapkan pada gambar-gambar di situs WordPress Anda. Anda dapat memilih dari banyak pilihan efek dan dengan mudah mengatur efek tersebut melalui menu pengaturan. Hover Effects Image Overlay: Plugin ini juga menyediakan berbagai efek hover yang menarik. Anda dapat.

Cara Mengganti Nama Gambar di WordPress dengan Plugin Meow Apps JUMAL AHMAD
Namun, beberapa plugin kadang tidak bekerja dengan baik. Namun, berbeda dengan plugin Scrollsequence yang kompatibel dengan pembuat halaman populer seperti Elementor, Divi, Oxygen Builder, Beaver Builder, dan editor default Gutenberg. Pembuat halaman ini memudahkan untuk menambahkan animasi gulir dengan kode pendek di mana saja di halaman yang.

Cara menambahkan plugin pada WordPress YouTube
Gunakan Ultimate Hover Effects untuk menambahkan beberapa kehidupan pada keterangan gambar Anda. Pilih gambar dari Perpustakaan Media WordPress dan atur efek hover yang ingin Anda gunakan.. CSS3 Rotating Words adalah plugin praktis dengan fungsi sederhana: Memutar kata atau kata dalam kalimat menggunakan animasi. Misalnya, Anda mungkin.

Cara Optimasi Gambar Menggunakan Plugin ShortPixel Pada Wordpress Novri Web
Klik pada tombol "Add new block" atau ketik /image di post editor untuk memasukkan blok gambar. Anda akan lihat tombol 3 titik di dalam blok gambar kosong. Anda bisa upload gambar dari komputer, memilih gambar yang sudah di-upload dari media library, atau memasukkan gambar dengan menyediakan file URL gambar.
Cara Optimasi Gambar Menggunakan Plugin ShortPixel Pada WordPress Novri Web
Ini dia plugin gallery WordPress terbaik rekomendasi kami untuk Anda: 1. NextGEN Gallery. NextGEN Gallery adalah salah satu plugin untuk cara membuat galeri foto pada WordPress. Plugin ini terbilang cukup sederhana serta mudah digunakan untuk membangun galeri gambar dengan fitur lengkap.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Motion Effect Elementor - Untuk menarik perhatian penujung dan betah berlama lama di dalam website kamu ada banyak cara , salah satunya iyalah memperindah tampilan website menggunakan Motion Effect .Dengan menggunakan Motion Effect ( Efek Gerak ) pada website kita maka akan membuat tampilan website lebih menarik di mata pengunjung . Dan terkhusus untuk pengguna WordPress sendiri , kamu bisa.

Optimasi Gambar di Wordpress Dengan Plugin dan Cara Ini . tarjiem
Download: 80.000+ Rating: 4,8/5 Fitur penting: CDN gambar, media library cloud, lazy loading gambar Harga: freemium, paket premium dimulai dari $21,18/bulan (sekitar Rp330.000) Optimole adalah plugin optimasi untuk gambar WordPress yang bekerja melalui CDN global. Dikombinasikan dengan solusi berbasis cloud, Optimole mengurangi beban pada server Anda dan mempercepat waktu loading website.

Cara Menambahkan Gambar Di Header WordPress Denga 7 Langkah » 2023
Itu sebabnya kami telah menjelajahi CodeCanyon untuk plugin layout (tata letak) halaman WordPress yang paling berguna dan kami telah menemukan 12 hal ini yang akan memenuhi berbagai kebutuhan anda. 1. Essential Grid WordPress Plugin. Apakah anda mencari grid yang tepat untuk menampilkan posting blog, foto, produk, testimonial, media sosial.

Cara Membuat Tampilan Web dengan Wordpress
Dengan plugin ini, Anda dapat menambahkan gambar dan juga video pada satu area. Bahkan tersedia berbagai macam opsi widget, tidak seperti yang ditawarkan WordPress secara default, hanya satu widget saja. Kesimpulannya, plugin ini merupakan opsi terbaik jika Anda ingin membuat galeri yang kaya akan fitur. Fitur Unggulan: Menyediakan layout yang unik

Cara Menambahkan dan Menggunakan Widget di WordPress
Cara Menambahkan Efek Hover Gambar di Elementor. Rifat elemen Jan 6, 2023. Mencari pendekatan sederhana untuk mengimplementasikan efek hover gambar di WordPress? Dalam kasus seperti itu, plugin Image Hover Effects for Elementor adalah yang Anda butuhkan. Mudah digunakan dan menyediakan pilihan efek hover Elementor.

Plugin Optimasi Gambar Pada WordPress NusantaraBlog
Dibuat 22 Juni 2021 Seringkali pengguna website WordPress perlu menambahkan gambar sebagai pendukung konten. Berbagai jenis gambar dapat membuat konten semakin menarik, seperti infografik, screenshot, atau foto. WordPress sebagai Content Management System (CMS) menyediakan fitur untuk mengunggah gambar dengan mudah. Selama storage hosting masih memadai, gambar dapat terus diunggah oleh.