Cara Membuat Background Image di HTML (Lengkap+Gambar)

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
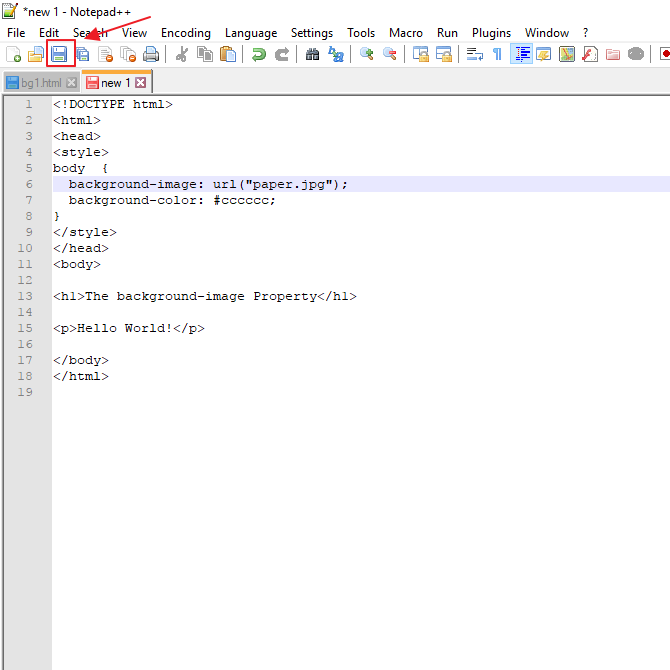
Scribt css berada diantara tag . Sekarang kita coba fuokus ke scribt body pada css. Kode pada body merupakan style css dari tag body pada html . Kode background-image: url (./person-984282_1280.jpg); digunakan untuk menjadikan file image person-984282_1280.jpg menjadi background pada tag body.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Itu lah sedikit penjelasan mengenai properti dari background image, dan dibawah ini adalah beebrapa cara membuat background Image menggunakan HTML. 1. Cara Pertama. Cara yang pertama yaitu Anda dapat membuat background image langsung dimasukkan ke dalam tag head dan di labeli dengan tag style juga. Script yang dituliskan yaitu seperti berikut ini :

Cara Membuat Background Di Html Hal Properti Menangani Perlu Udin Blog
Apakah Anda ingin membuat halaman web Anda lebih menarik dengan menambahkan background di html? Pada artikel ini, Anda akan belajar berbagai cara untuk melakukannya, baik dengan menggunakan atribut, CSS, atau gambar. Anda juga akan melihat contoh-contoh kode dan hasilnya. Jika Anda tertarik dengan topik lain seputar html, Anda bisa mengunjungi situs thohirdev yang menyediakan banyak tutorial.

Cara Menambahkan Background di HTML dengan Mudah
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Cara menggunakan CSS Gradient pada Website. Adi Purdila. Nov 13, 2017 • 5 min read. Bahasa Indonesia. HTML/CSS CSS. Indonesian (Bahasa Indonesia) translation by Lukman Nulhakim (you can also view the original English article) Dalam tutorial ini Anda akan belajar tentang menggunakan gradien pada website. Saya akan memberikan beberapa contoh.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
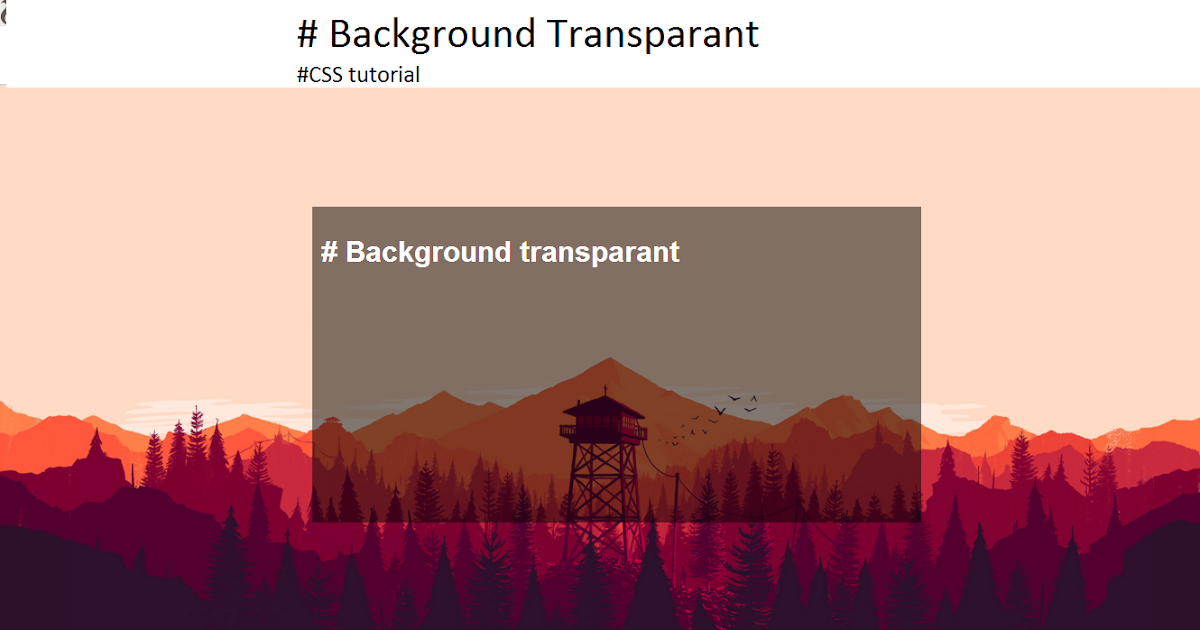
Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Mengubah Background Gambar HTML CSS. Properti background-image menyetel satu atau beberapa gambar latar belakang untuk sebuah elemen. Secara default, gambar latar ditempatkan di sudut kiri atas elemen, dan diulang baik secara vertikal maupun horizontal. Tip: Latar belakang elemen adalah ukuran total elemen, termasuk padding dan border (tetapi.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Langkah 3: Menambahkan Gambar Sebagai Background. Selain warna, kamu juga bisa menambahkan gambar sebagai latar belakang halaman web dengan menggunakan properti background-image di CSS. Berikut adalah contoh cara menambahkan gambar sebagai background: < head > < style > body {background-image: url ("gambar.jpg");} Kamu.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
I am trying to add a background image for my website in Laravel 9.51. I've used this in my css file: body { background-image: url("background.jpg"); } But it doesn't work. Also tried: bo.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
background-repeat untuk mengatur pengulangan background, jika kita tidak ingin gambarnya di ulang maka isikan nilai no-repeat pada properti tersebut.; background-size untuk mengatur ukuran background yang tampil. Agar dapat ditampilkan secara full screen maka gunakan nilai cover pada properti tersebut.; Artikel lainnya: Cara menampilkan gambar di html Jadi untuk sintaknya kurang lebih seperti ini:

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
#2 Mengubah Background dengan Gambar. Sedangkan untuk mengubah background dengan gambar menggunakan atribut background-image. < style type = " text/css " > body {background-image: url ("nama_gambar.jpg");} Untuk mengatur gambar anda bisa menambahkan beberapa atribut berikut: background-repeat: untuk mengatur jenis pengulangan gambar.
Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Cara membuat background dengan image atau gambar dengan html dan css. Oke sebelumnya, kalau kamu ingin mencari gambar-gambar berkualitas untuk background HTML, kamu bisa mencarinya disitus-situs yang ada diartikel ini. Untuk contoh yang ini saya akan coba menggunakan gambar yang berasal dari Unsplash. Dan untuk HTML nya, saya pergunakan kode.

Membuat Background Gambar Di Html Terbaru
Pada tutorial ini, kita akan belajar cara menambahkan gambar di HTML. Mari kita mulai.. Menambahkan Gambar di HTML.. Agar gambar bisa ditampilkan sebagai background, maka kita harus menggunakan CSS dengan atribut background-image lalu diisi dengan URL dari gambar. Contoh:

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Background Image di HTML dapat didefinisikan oleh hampir semua elemen HTML. Section Artikel1 Background Image pada elemen HTML2 Background Image di Halaman Web3 Repeat Background Image HTML4 Background Cover HTML5…