Cara Membuat Background Image di HTML (Lengkap+Gambar)

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Background image CSS adalah properti yang berguna untuk mengatur gambar latar belakang dari suatu elemen. Properti background image di CSS menerapkan grafik (misalnya PNG, SVG, JPG, GIF, WEBP) atau gradien ke latar belakang elemen. Sebenarnya, ada banyak jenis background CSS namun Artikel seri Tutorial HTML/CSS kali ini hanya akan menjelaskan.

Cara Membuat Gambar Berputar Di Html serat
Mengubah Background Gambar HTML CSS. Properti background-image menyetel satu atau beberapa gambar latar belakang untuk sebuah elemen. Secara default, gambar latar ditempatkan di sudut kiri atas elemen, dan diulang baik secara vertikal maupun horizontal. Tip: Latar belakang elemen adalah ukuran total elemen, termasuk padding dan border (tetapi.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
background-repeat untuk mengatur pengulangan background, jika kita tidak ingin gambarnya di ulang maka isikan nilai no-repeat pada properti tersebut.; background-size untuk mengatur ukuran background yang tampil. Agar dapat ditampilkan secara full screen maka gunakan nilai cover pada properti tersebut.; Artikel lainnya: Cara menampilkan gambar di html Jadi untuk sintaknya kurang lebih seperti ini:

Cara Membuat Background Di Html Hal Properti Menangani Perlu Udin Blog
Mengganti background menggunakan atribut di HTML. Dengan cara ini kita bisa mengganti background di HTML tanpa CSS, tetapi kekurangannya dengan atribut bgcolor kita hanya bisa menggunakan untuk keperluan mengganti dan menambah kan background dengan warna saja tidak bisa untuk gambar dan hanya tag body, marquee, table, tbody, td, tboot, th.
Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Apakah Anda ingin menambahkan background di HTML dengan mudah dan cepat? Jika ya, maka artikel ini adalah untuk Anda. Anda akan belajar cara menambahkan background di HTML dengan berbagai cara, seperti menggunakan gambar, warna, atau pola. Artikel ini juga memberikan contoh kode dan hasilnya untuk membantu Anda memahami konsepnya. Ikuti panduan ini dan buat background HTML yang menarik dan.

Beberapa Cara Menambahkan Background di HTML Pemburu Kode
Background adalah salah satu elemen yang sangat penting dalam membuat website. Background dapat membantu website terlihat lebih menarik dan menambahkan kesan profesional pada halaman website. Dalam artikel ini, kita akan membahas cara menambahkan background di HTML. 1. Background Warna Jika Anda ingin menggunakan background warna untuk halaman web Anda, Anda dapat menggunakan kode berikut.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
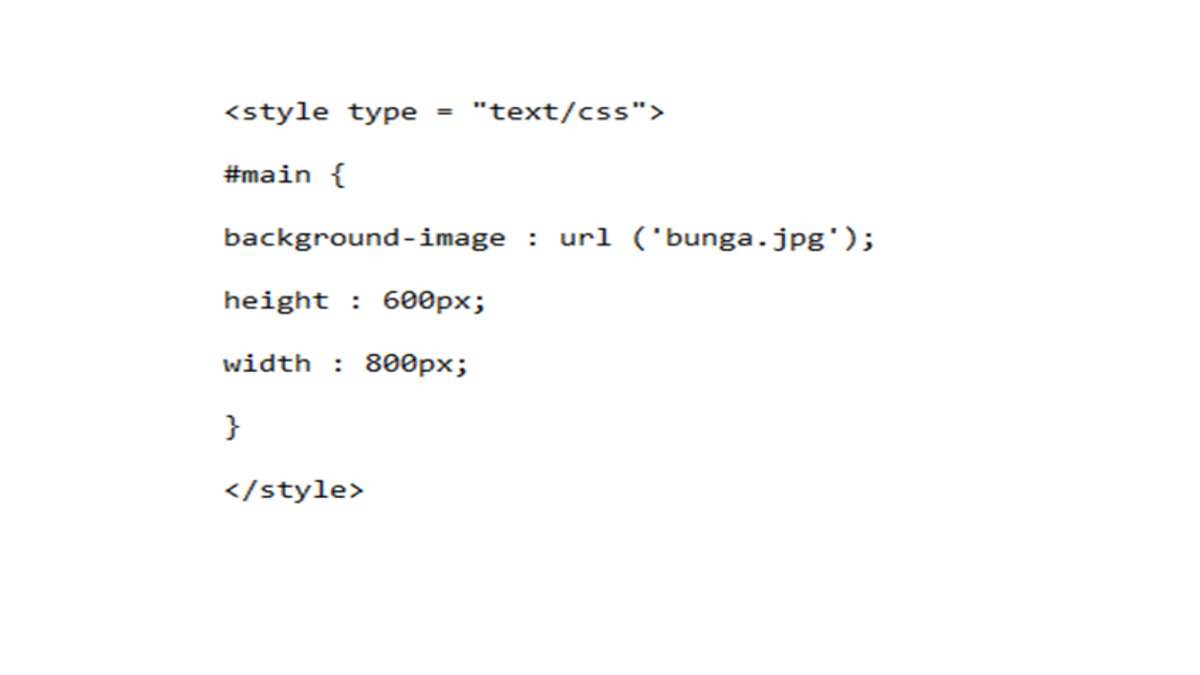
#2 Mengubah Background dengan Gambar. Sedangkan untuk mengubah background dengan gambar menggunakan atribut background-image. < style type = " text/css " > body {background-image: url ("nama_gambar.jpg");} Untuk mengatur gambar anda bisa menambahkan beberapa atribut berikut: background-repeat: untuk mengatur jenis pengulangan gambar.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
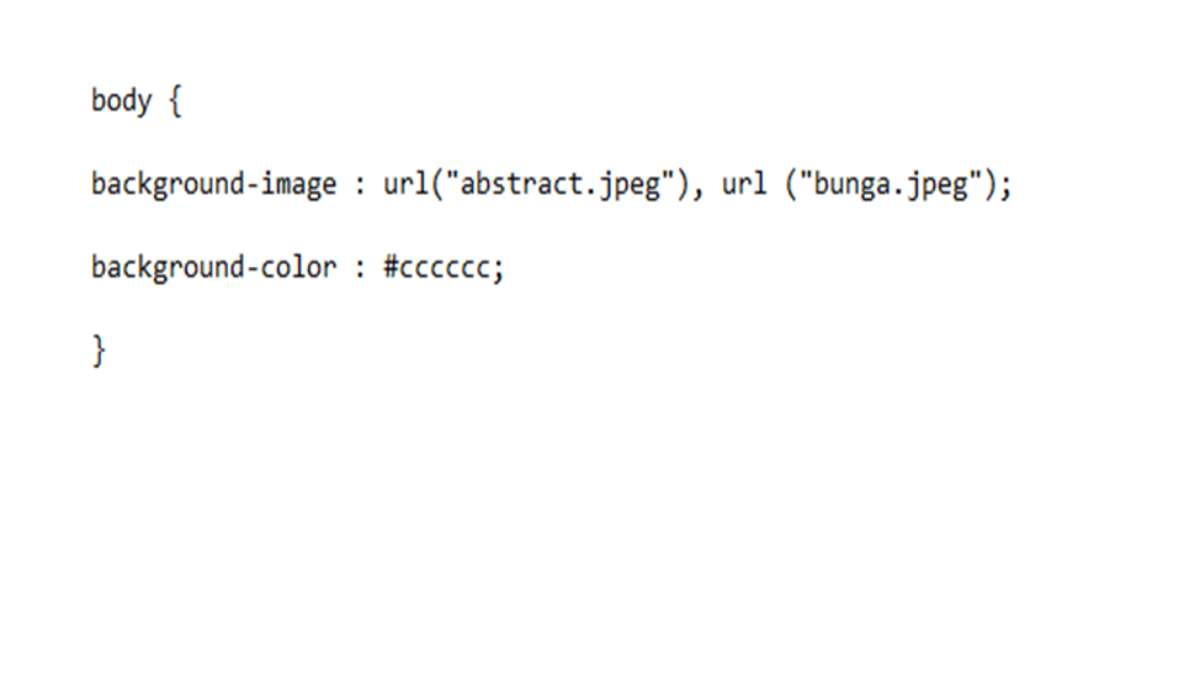
Ada dua cara kita memberikan background di CSS, yakni dengan warna dan gambar. Permberian background dengan gambar membutuhkan beberapa properti tambahan lagi untuk mengatur gambarnya. Itu sebabnya ada banyak properti background-* si CSS. Pada tutorial ini, kita akan membahas properti-properti yang penting dan sering digunakan dalam membuat.

Cara Menambahkan Background di HTML dengan Mudah
Example. This example shows a bad combination of text and background image. The text is hardly readable: body {. background-image: url ("bgdesert.jpg"); } Try it Yourself ». Note: When using a background image, use an image that does not disturb the text. The background image can also be set for specific elements, like the
element:

Cara Menambahkan Gambar Pada Html
Misalnya, kamu bisa membuat folder bernama images dan menambahkan gambar yang ingin dipakai, seperti sunset.png. Setelah itu, kamu bisa menggunakan properti background-image dalam CSS untuk menentukan gambar latar yang akan digunakan. Contohnya, untuk menambahkan gambar latar pada elemen section, kamu dapat menulis kode CSS sebagai berikut:

Cara Menambahkan Background di HTML dengan Mudah
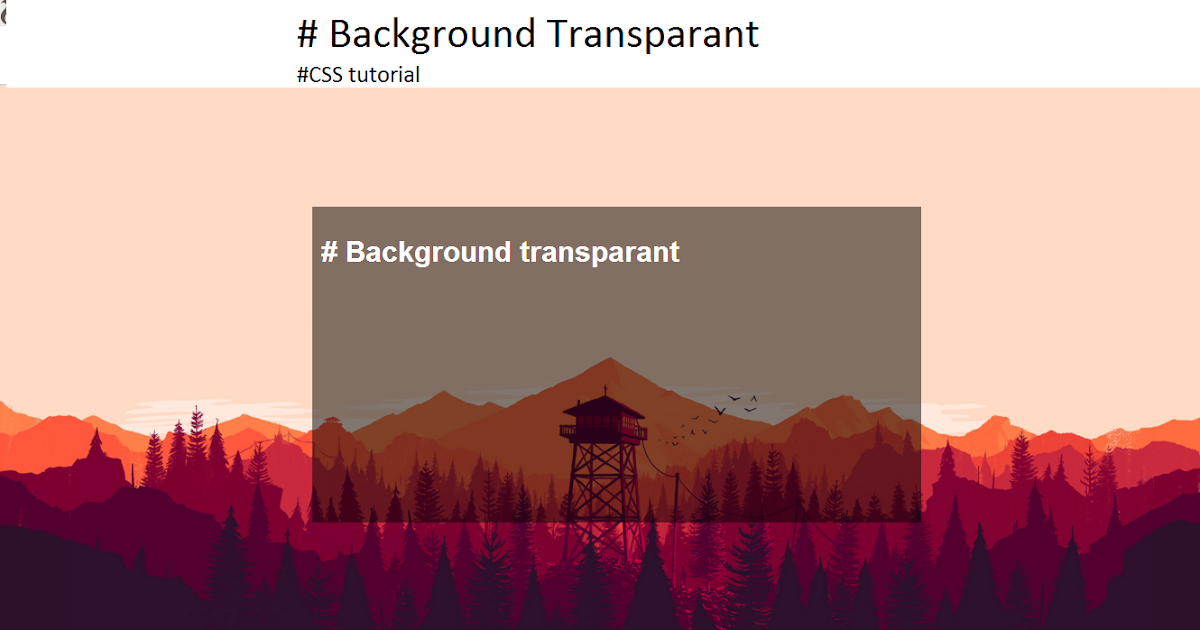
Cara membuat background dengan image atau gambar dengan html dan css. Oke sebelumnya, kalau kamu ingin mencari gambar-gambar berkualitas untuk background HTML, kamu bisa mencarinya disitus-situs yang ada diartikel ini. Untuk contoh yang ini saya akan coba menggunakan gambar yang berasal dari Unsplash. Dan untuk HTML nya, saya pergunakan kode.

Membuat Background Gambar Di Html Terbaru
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
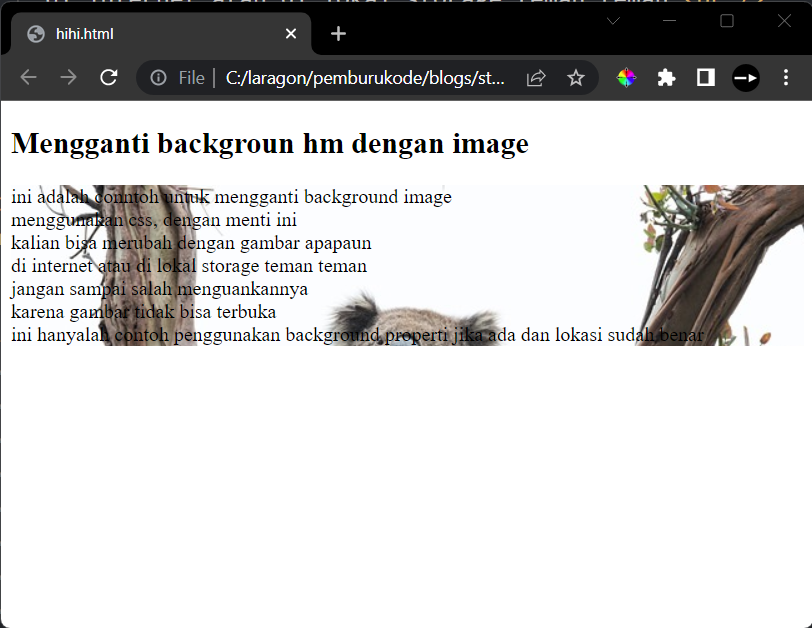
Setelah menulis kode di atas, simpan file CSS dan buka file HTML di peramban web. Jika semua sudah benar, kamu seharusnya sudah bisa melihat gambar latar belakang pada laman webmu. Demikianlah cara membuat background image di HTML. Ingatlah untuk selalu latihan dan eksperimen dengan kode-kode yang sudah kamu pelajari. Selamat mencoba!

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Apakah Anda ingin membuat halaman web Anda lebih menarik dengan menambahkan background di html? Pada artikel ini, Anda akan belajar berbagai cara untuk melakukannya, baik dengan menggunakan atribut, CSS, atau gambar. Anda juga akan melihat contoh-contoh kode dan hasilnya. Jika Anda tertarik dengan topik lain seputar html, Anda bisa mengunjungi situs thohirdev yang menyediakan banyak tutorial.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar