Cara Membuat Background Image di HTML (Lengkap+Gambar)

Cara Membuat Slide Gambar Di Html Terbaru
Nah, dalam merangkumnya. Di sini kami akan sekaligus memperkenalkan kepada Anda bagaimana cara menyematkan gambar dan video pada website yang sedang Anda bangun tersebut, berikut adalah cara-caranya: A. Cara menambahkan gambar. Website tanpa gambar adalah sesuatu yang membosankan. Untuk itu Anda wajib mengetahui bagaimana cara menyematkan.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Supaya gambar berada di bawah teks, pastikan posisi kursor di bawah teks. Kemudian, klik tombol Add Media untuk menambah gambar. 3. Anda akan diarahkan ke halaman Add media pada tab Upload files. Untuk memilih gambar yang akan Anda unggah, klik tombol Select Files. 4. Jendela akan muncul pada layar. Pilih gambar di penyimpanan lokal

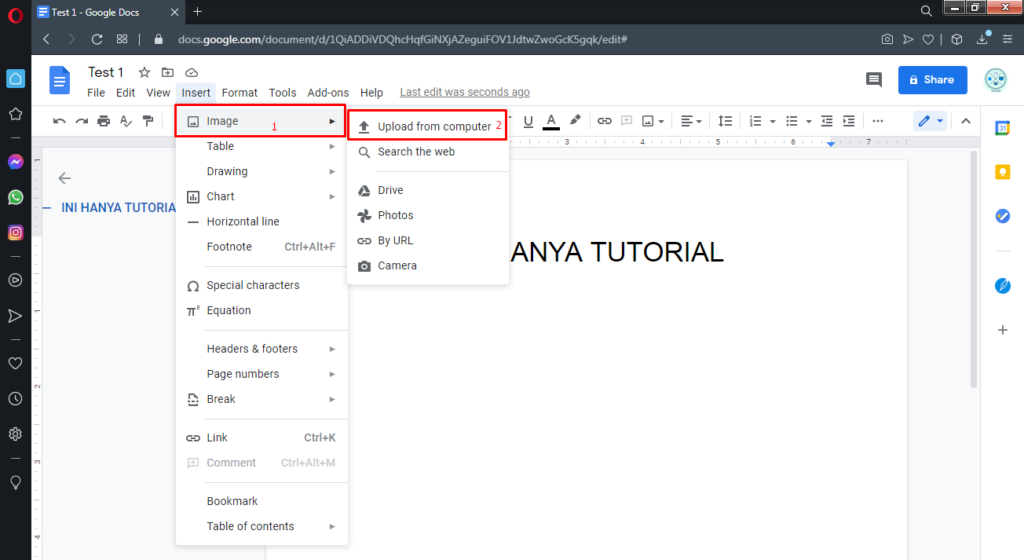
Cara Memasukkan Image (Gambar) di Google Docs DwiAY (DAL1809)
Sebanyak 60% pengguna internet juga mengaku cenderung mengklik hasil pencarian yang memiliki gambar. Itu mengapa konten visual 32% lebih dipilih sebagai medium marketing. Bandingkan dengan blog (27%), video (24%), live video (9%), ataupun podcast (1%). Namun, Anda juga perlu tahu bahwa format gambar ikut mempengaruhi performa website.

Belajar Html Cara Menampilkan Gambar Pada Html Images
Website tanpa gambar = membosankan. Setuju? Ya saya juga setuju. Gambar akan membuat website kita terlihat lebih menarik. Karena otak kita lebih mudah menyerap informasi dengan visual dibandingkan hanya teks saja. Karena itu, gambar sangatlah penting. Pada tutorial ini, kita akan belajar cara menambahkan gambar di HTML. Mari kita mulai..

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Pastikan gambar memiliki ukuran yang sesuai dengan area tempat gambar akan ditempatkan pada website. Selain itu, pastikan juga gambar sudah diubah ke format yang sesuai dengan kebutuhan. 2. Upload Gambar ke Server. Setelah gambar siap digunakan, langkah selanjutnya adalah meng-upload gambar tersebut ke server website.

Cara Menambah Gambar pada HTML Ngoding Tutorial
Tutorial HTML/CSS 7 : Gambar HTML, Cara Memasukkan dan Memodifikasi. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Ada beberapa cara untuk.

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
Berbagai cara untuk menampilkan gambar pada dokumen HTML. Nurul Huda 6 July 2021.. Secara default tag
Cara Menambahkan Gambar Pada Html Terbaru
Anda ingin belajar cara memasukkan gambar yang benar di HTML? Baca artikel ini dari Kompas.com yang menjelaskan tag <img> dan cara penulisannya yang benar. Artikel ini juga dilengkapi dengan contoh kode dan hasilnya untuk memudahkan Anda memahami materi.

Cara Menambah Gambar/Menggunakan Image Media di WordPress NIAGAHOSTER YouTube
Bukan hanya sebagai pelengkap, tapi gambar juga membuat pengunjung website betah membaca seluruh isi blog sampai selesai.. Pada artikel kali ini, akan dijelaskan secara detail panduan praktis tentang cara memasukan gambar di HTML.. HTML merupakan syntax atau tag dasar yang dipakai pada struktur pemrograman website. Bahkan, berdasarkan survei dari W3Techs, 94,5% website di seluruh dunia memakai.

5 Cara Menambah Gambar dan Link YouTube
Tips Menambahkan Gambar di HTML. Menambahkan image ke dalam HTML merupakan salah satu cara terbaik untuk membuat website lebih menarik dan informatif. Namun, ada beberapa best practice yang harus diikuti untuk memastikan bahwa gambar ditampilkan dengan benar dan efisien. Berikut beberapa tips yang dapat membantu:

Menambahkan Gambar Di Html Terbaru
Memasukkan Gambar. Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan.

Cara Menambah Gambar pada HTML Ngoding Tutorial
Oleh karena itu, memasukkan gambar pada website cukup penting. Website akan menjadi lebih cantik dan dapat menjalankan tujuannya dengan maksimal. Bahkan, kombinasi gambar dan teks 323% lebih efektif mengarahkan pengunjung ke action yang diharapkan. Sekarang, mungkin Anda bertanya-tanya bagaimana cara memberikan gambar ke website.

Cara Membuat Pusingan Gambar dalam Canva Teknologi
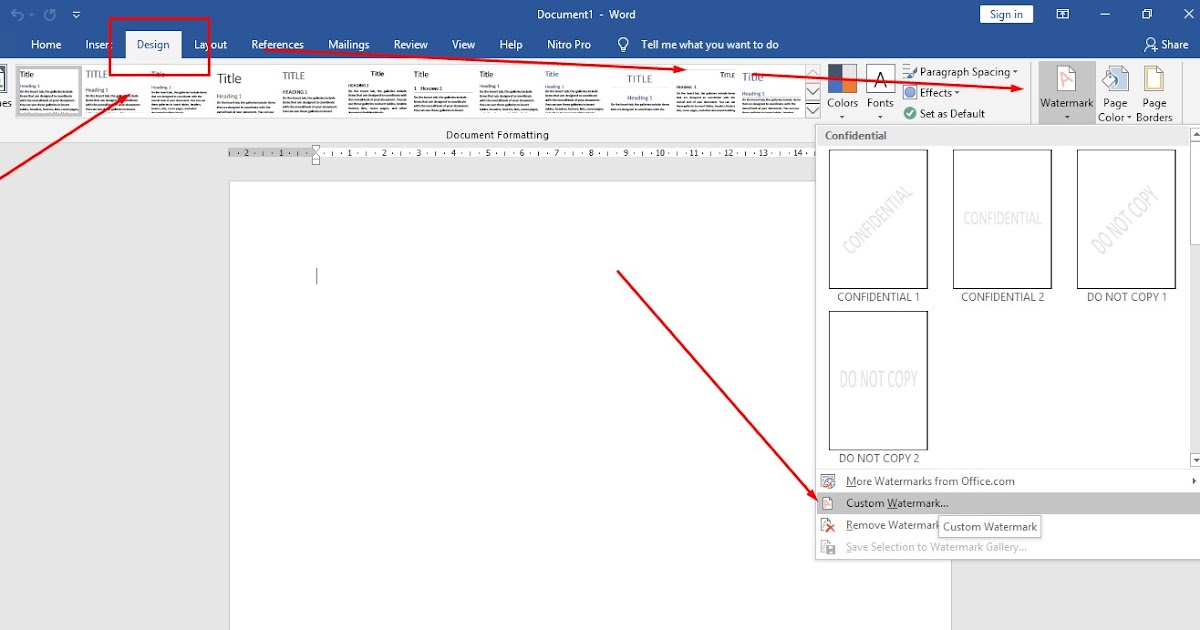
Menambahkan Gambar pada Title Bar - Hallo semuanya, pada artikel kali ini DUMET School akan membahas tentang bagaimana cara menambahkan gambar pada title bar.Sebagian besar situs web menambahkan ikon atau logo gambar di title bar.Logo ikon tersebut juga biasa disebut sebagai favicon.. Favicon, juga dikenal sebagai ikon shortcut, ikon situs web, ikon tab, ikon URL, atau ikon bookmark, ikon-ikon.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan. Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja ( width saja atau height saja, namun tidak keduanya).

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Whatsapp. 0896-0676-7404. Email. [email protected]. Menampilkan Gambar Pada HTML Menampilkan gambar pada html termasuk yang bisa di bilang terpenting dalam membuat website atau membuat aplikasi berbasis.

Cara Menambahkan Gambar Pada Html Terbaru
#Bootstrap #Frontend #Framework Ini adalah seri baru, di seri ini kita akan belajar Bootstrap 5,Bootstrap adalah salah satu Framework dari CSS yang fungsinya.