Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Cara Menambahkan Gambar Pada Html Terbaru
Tutorial HTML/CSS 7 : Gambar HTML, Cara Memasukkan dan Memodifikasi. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Ada beberapa cara untuk.

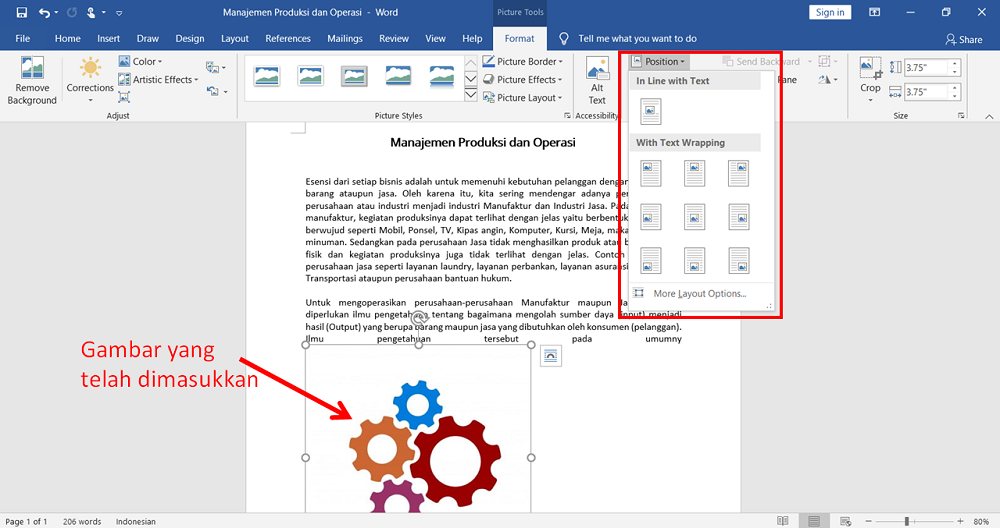
️ Cara Mengatur Gambar Di Word
Bukan hanya sebagai pelengkap, tapi gambar juga membuat pengunjung website betah membaca seluruh isi blog sampai selesai.. Pada artikel kali ini, akan dijelaskan secara detail panduan praktis tentang cara memasukan gambar di HTML.. HTML merupakan syntax atau tag dasar yang dipakai pada struktur pemrograman website. Bahkan, berdasarkan survei dari W3Techs, 94,5% website di seluruh dunia memakai.

Cara Memasukkan Gambar Pada Html
Tutorial HTML Lanjutan. #1. Favicon. #2. Pemutar Video HTML. #3. Tutorial HTML Lainnya. Seperti yang teman-teman lihat pada list materi HTML di atas. materi Tutorial HTML yang disediakan sudah sangat lengkap. mulai dari hal-hal yang paling dasar. bahkan dimulai dari pemilihan text editor (tempat menulis coding), cara menimpan atau membuat file.

Cara Menambahkan Gambar Pada Html Terbaru
Belajar HTML Dasar Part 11: Cara Menambahkan Gambar di HTML (tag image) Sulit membayangkan sebuah halaman HTML tanpa gambar untuk standard web saat ini. Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image.

Cara Membuat Slide Gambar Di Html Terbaru
Secara default tag

EZ Custom HTML Custom HTML Shopify App Store
Memasukkan Gambar. Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan.

Cara Mengatur Ukuran Background Gambar Di Css Membuat Typeform Pada Bahasaweb Com Vrogue
Background Image di HTML dapat didefinisikan oleh hampir semua elemen HTML. Section Artikel1 Background Image pada elemen HTML2 Background Image di Halaman Web3 Repeat Background Image HTML4 Background Cover HTML5…

Cara Menambah Gambar pada HTML Ngoding Tutorial
Anda ingin menambahkan gambar di HTML untuk membuat halaman web Anda lebih menarik dan informatif? Pelajari cara menggunakan tag img untuk menampilkan gambar dari berbagai sumber, ukuran, dan atribut. Artikel ini akan memberikan contoh kode dan penjelasan yang mudah dipahami. Kunjungi ITKoding untuk tutorial HTML lainnya.

Memasukan dan Menampilkan Gambar Pada HTML A Say Science!
Sekarang kita punya canvas kosong yang siap untuk digambar…. Siapkan imajinasimu dan mulailah menggamabar dengan kode 😄. Menggambar di Canvas. Jika pada dunia nyata kita menggunakan pensil untuk menggambar, maka di canvas HTML5 menggunakan objek ctx.. Objek ctx bisa kita anggap sebagai pensil. Objek ini memiliki beberapa method untuk menggambar di canvas seperti fillRect(), arc.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Belajar HTML #10: Membuat Tabel pada HTML; Belajar HTML #11: Membuat Form pada HTML; Belajar HTML #12: Mengenal Elemen Semantik pada HTML; Belajar HTML #13: Menampilkan Video pada HTML; Belajar HTML #14: Menambahkan Audio pada HTML; Belajar HTML #15: Membuat Project Web Pribadi dengan HTML; Belajar HTML #16: Cara Hosting HTML di Netlify

Cara Menambahkan Gambar Pada Html
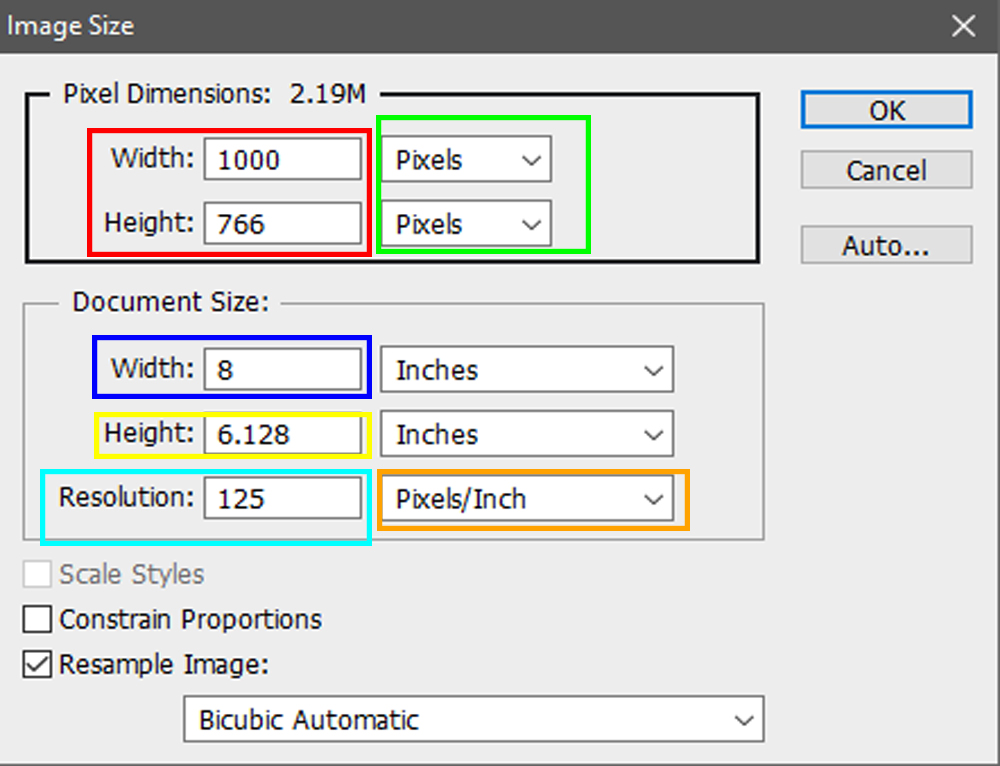
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Cara Menambahkan Gambar Pada Html Terbaru
Modul Dasar HTML - DINUS adalah sebuah dokumen PDF yang berisi materi tentang pengenalan HTML, sintaks, elemen, atribut, dan contoh kode HTML. Modul ini cocok untuk pemula yang ingin belajar membuat halaman web sederhana dengan HTML. Modul ini juga dilengkapi dengan latihan dan tugas untuk menguji pemahaman Anda.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
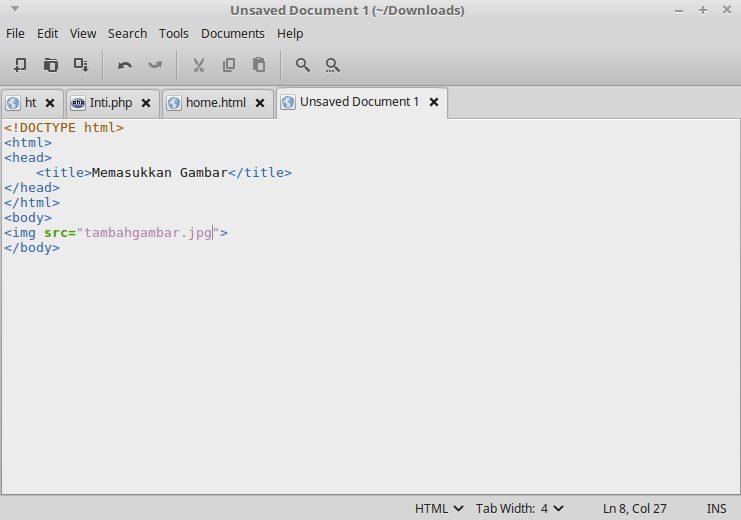
#47 Cara memasukkan gambar pada html. Dalam tutorial ini kita akan belajar bagaimana memasukkan gambar ke dalam html. Gambar dapat meningkatkan desain dan tampilan halaman web. Memasukkan Gambar ke Halaman Web. untuk memasukkan gambar ke halaman web, gunakan tag gambar. Tag gambar (img) tidak memiliki tag penutup.

Cara Menampilkan Gambar Di Css bonus
Belajar HTML Part 16: Tutorial Cara Menambahkan Gambar di HTML. Penambahan media berupa gambar pada suatu website tentunya akan menciptakan tampilan halaman web yang menarik dan informasi yang disampaikan menjadi lebih informatif. Ada beberapa macam format gambar yang didukung oleh HTML, seperti GIF, PNG, JPG, JPEG, WMF, PCX, BMP, TIFF dan lain.

Cara Memasukkan Gambar Ke Html Terbaru
Anda ingin membuat halaman web yang menarik dengan gambar? Pelajari tutorial HTML Image dari TugasAkhir.Id yang akan mengajarkan Anda cara menambahkan gambar di HTML dengan mudah dan cepat. Anda akan belajar berbagai tag, atribut, dan style yang bisa Anda gunakan untuk mengatur tampilan gambar sesuai keinginan Anda.

Menambahkan Background Image Di Css Cara Membuat Background Image Mengikuti Lebar Resolusi
Tutorial Dasar Html #6 - Cara Memasukkan Gambar Pada Htmlcara memasukkan gambar pada html notepadcara memasukkan gambar pada html5cara memasukan gambar pada.