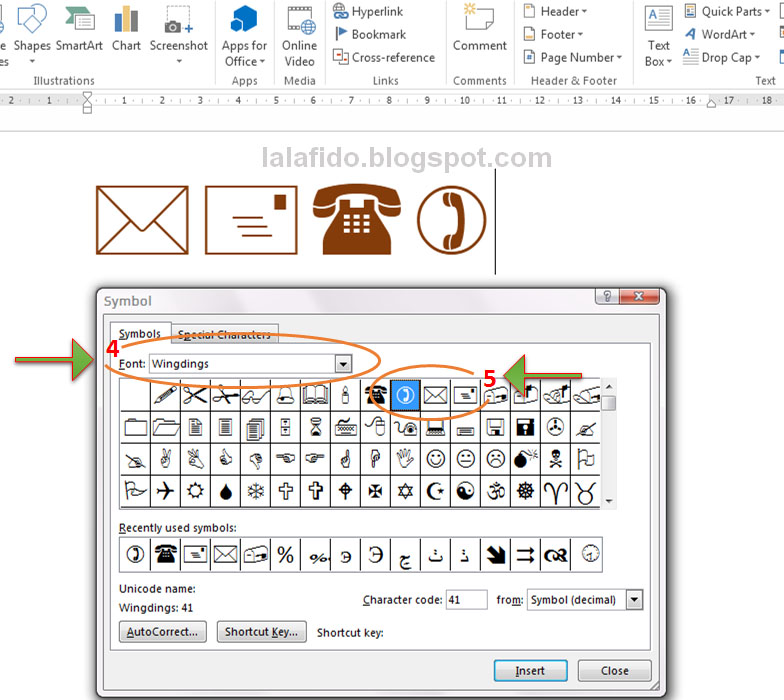
Tutorial Cara Menambah Simbol Di Microsoft Word Beserta Gambar Images

Cara Menambah Icon Di Desktop Windows 11 Pc IMAGESEE
Cara Memasang Favicon di Hosting. Selanjutnya Anda bisa mengupload file favicon.ico tersebut, ke directory utama domain Anda. Anda bisa mengupload melalui cPanel, dengan langkah sebagai berikut : Login ke cPanel akun hosting Anda. Klik menu File Manager > public_html. Lalu upload file favicon.ico ke folder tersebut.

CARA MENAMBAHKAN ICON DI MS POWERPOINT 2016 YouTube
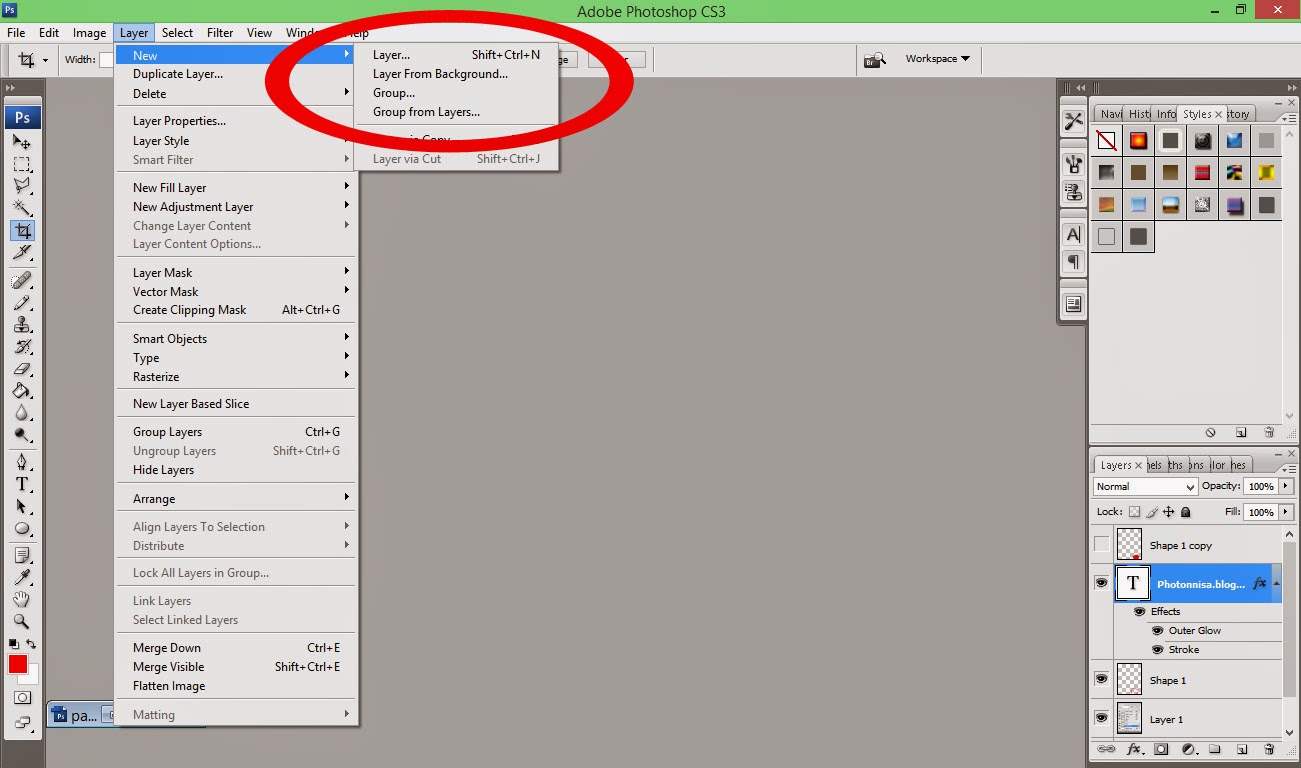
Cara Convert Format Gambar. Berikut adalah beberapa metode yang bisa kamu coba untuk mengkonversi format gambar menjadi ikon (.ico) atau format lain yang kompatibel: Cara 1: menggunakan software desain grafis Adobe Photoshop. Untuk mengkonversinya dengan Adobe Photoshop, buka gambar yang ingin kamu konversi di Adobe Photoshop.
Tutorial Belajar Bootstrap Bagian 18 Cara Menambahkan Icon di Bootstrap Mbah WP
cara mudah menambahkan icon pada website - Pada tutorial kali ini kita akan membahas tentang cara mudah menambahkan icon pada websiteicon atau simbol merupak.

Cara Menambahkan Icon Pada Menu Navigasi Bar Blog FaishalKC
Baca Juga : Membuat navbar lebih rapih. Pertama, buka situs Font Awesome. Kedua, Klik Start for Free dan daftar email kalian untuk mendapatkan Kit Code. Setelah mendapatkan Kit Code, salin Kit Code kamu ke dalam file html. Letakan Kit Code di bagian head file html kamu. Jika sudah berhasil, masukan script icon ke dalam file html sebagai uji coba.

Cara Menambah dan Mengganti Warna Icon pada PowerPoint YouTube
3.1. tahap penelitian. Setiap kali Anda mulai bekerja pada sebuah proyek berbasis ikon baru, ada beberapa aspek penting yang perlu Anda tahu sebelum Anda pergi melalui proses sebenarnya bangunan ikon. Saya sebut ini "penelitian fase" karena itu adalah pada dasarnya semua yang Anda akan lakukan.
Gambar Icon Dan Fungsinya IMAGESEE
Lalu gambar kedua, kita berikan style border-radius untuk menciptkan lengkungan pada pojok gambar. Pada gambar ketiga, kita berikan nilai 100% pada border-radius yang akan menciptkan lingkaran. Membuat Gambar Background. Sebenarnya ini sudah masuk ke dalam pembahasan tentang CSS, tapi tidak apa-apa kita bahas di sini.

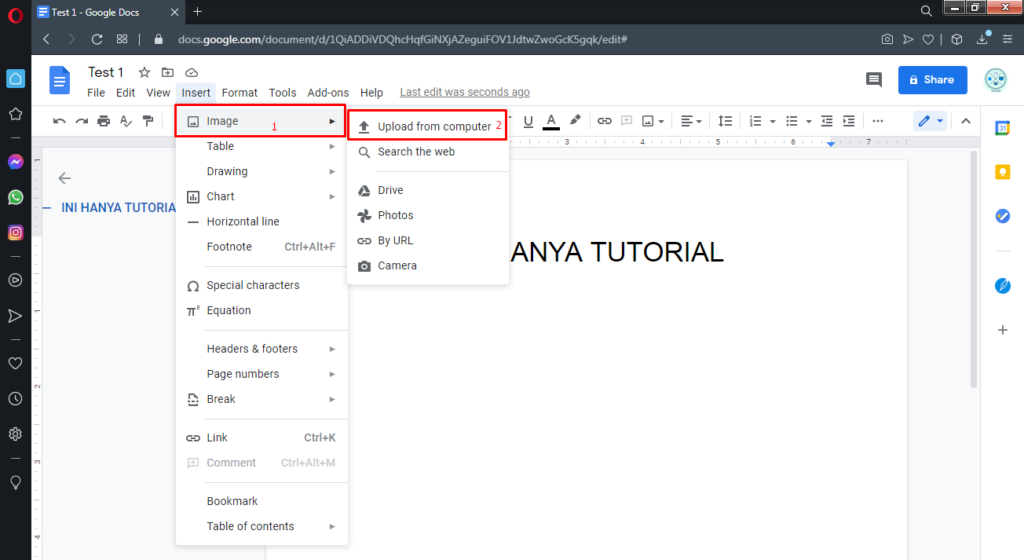
Cara Memasukkan Image (Gambar) di Google Docs DwiAY (DAL1809)
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features NFL Sunday Ticket Press Copyright.

Cara Menambah Icon Di Desktop Windows 11 Pc IMAGESEE
Pertama, kita harus download Font-awesome-nya terlebih dahulu. Silahkan buka: fontawesome.io untuk men-download. Setelah itu, ekstrak isinya ke dalam direktori proyek (web). Biasanya ditaruh di dalam direktori assets. Agar memudahkan, kita ubah direktori font-awesome-4.4. (rename) menjadi font-awesome saja.

Tutorial Cara Menambah Simbol Di Microsoft Word Beserta Gambar Images
Apakah Anda ingin membuat icon title pada html yang menarik dan mudah? Ikuti tutorial WebHozz Blog yang akan menjelaskan langkah-langkah membuat icon title pada html dengan gambar dan kode. Anda juga bisa belajar banyak hal lain tentang web design, android, dan php di WebHozz Blog.
Membuat Icon Title Pada HTML 2023 Kursus Website Surabaya WebHozz
Icon-Title This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Cara Memasukkan Icon Gambar Pada Inputan dengan CSS Dunia Programming
Halo teman-teman jumpa lagi di seri "Belajar HTML" bersama kami sahabatcoding, di seri sebelumnya kita kan sudah mempelajari "bagaimana cara menambahkan gambar pada sebuah halaman web.

Cara Membuat Tabel Pada Yang IMAGESEE
Menambahkan gambar dari pustaka Canva. Dari panel sisi editor, klik Elemen. Untuk mencari gambar tertentu, ketik kata kunci di bilah pencarian , atau klik saran filter di bawahnya. Untuk menambahkan gambar ke desain, klik gambar tersebut. Desain dapat memiliki total hingga 1.400 gambar. Foto premium ditandai dengan ikon mahkota.

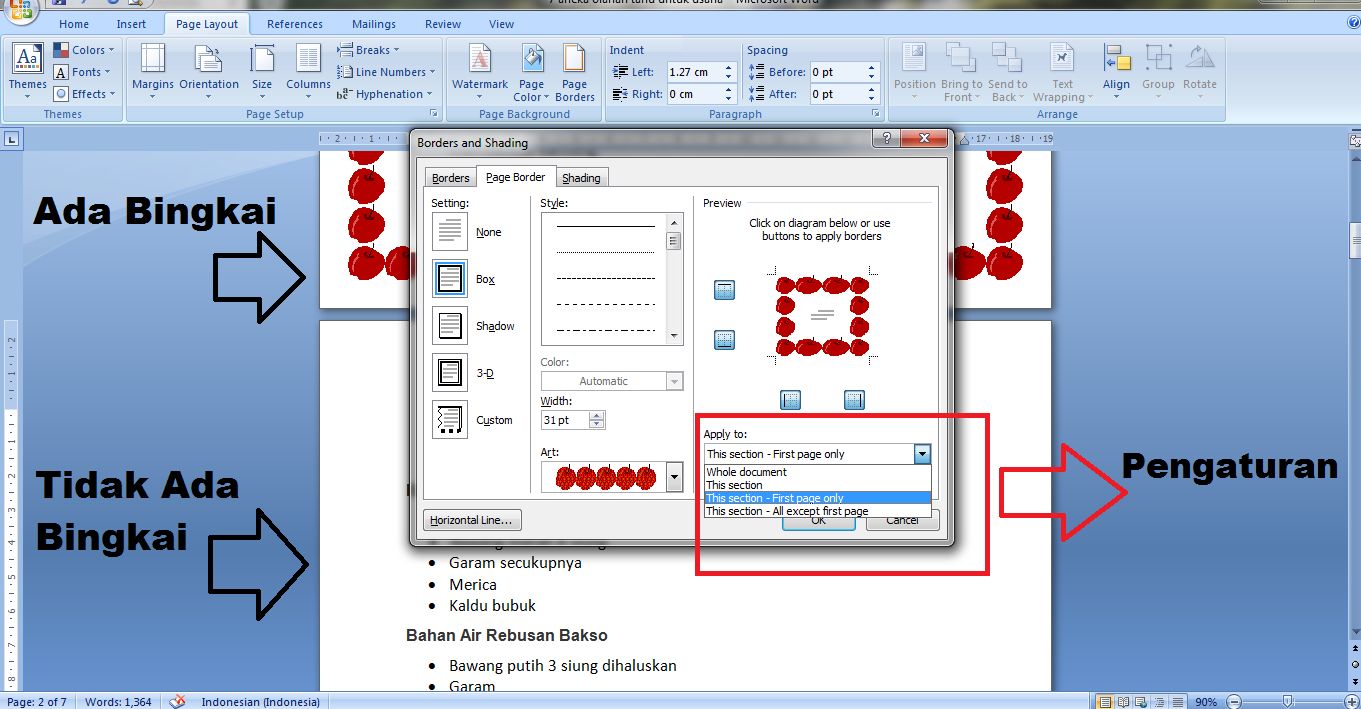
Cara Membuat Bingkai Halaman Pada Microsoft Word Multi Info Hot Sex Picture
Mengganti Icon di tab title website dengan Logo Sendiri - Selamat malam teman-teman sahabat belajar koding. pada postingan pertama di awal tahun 2019 yang baru saja terlewatkan ini, saya akan berbagi tutorial sederhana tentang cara merubah icon pada website atau aplikasiyang sedang teman-teman kerjakan. tujuannya tentu agar tampilan website lebih menarik.

Cara Menambahkan Teks Pada Gambar Di Ms Word
DOCTYPE html>. dapat di perhatikan pada contoh di atas bahwa icon glyphicon bootstrap dapat di tambahkan pada semua element html. bisa itu pada tombol, link dan lainnya. ukuran icon glyphicon bootstrap ini mengikuti ukuran font. cara membuat icon glyphicon bootstrap ini sangat mudah. anda hanya perlu menambahkan class "glyphicon" dan.
MENAMBAHKAN ICON PADA TITLE DI ELEMEN TOGGLE ELEMENTOR All Cool Freeware We Wanted
Favicon is not really a part of title even if it appears so in the browser. You can check for more info on the favicon here . The result should look like this:

cara mudah menambahkan icon pada website YouTube
Menggunakan Plugin. Menggunakan plugin adalah cara termudan untuk menambahkan icon pada situs WordPress Anda tanpa perlu mengubah kodenya. Pertama, Anda perlu menginstall dan mengaktifkan plugin icon WordPress bernama Font Awesome Integration. Setelah selesai menginstall dan mengaktifkannya, Anda dapat menambahkan font icon dengan shortcodenya.