Pemrograman Web Belajar HTML di W3Schools Bahasa Indonesia (EPS. 1) YouTube

Cara Membuat Slide Gambar Di Html Terbaru
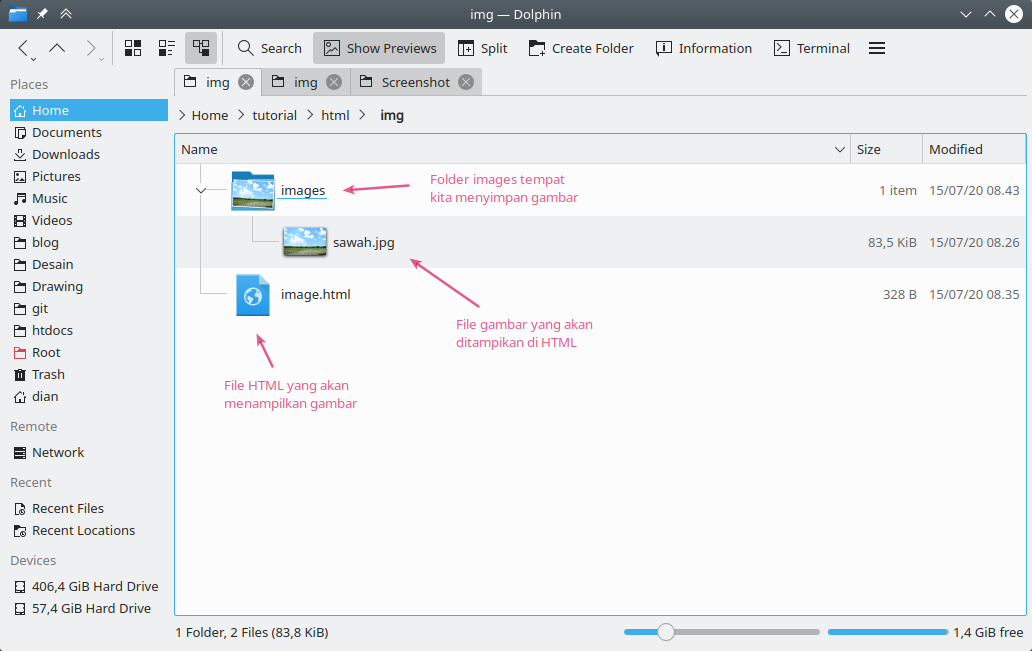
Menambahkan Gambar di HTML. Gambar dapat kita tambakan di HTML dengan menggunakan tag . Tag ini memiliki atribut wajib, yakni src. Jika kita tidak mengisi atribut src, maka gambar tidak akan ditampilkan. Alamat URL gambar pada atribut src dapat berupa URL maupun alamat path. Lalu tag
harus ditutup dengan menambahkan garis miring. Contoh:

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
Ada beberapa cara untuk menampilkan gambar di dalam sebuah dokumen HTML. Tag Cara yang pertama dan yang paling umum adalah menggunakan tag
. Tag
membutuhkan setidaknya satu buah atribut yaitu atribut src. Di mana dalam atribut tersebut, kita mendefinisikan url atau alamat dari gambar yang ingin kita tampilkan.

Cara Menambah Gambar pada HTML Ngoding Tutorial
Icons Tutorial - W3Schools Icons Tutorial is a comprehensive guide to learn how to use different types of icons in your web pages, such as Font Awesome, Bootstrap, and SVG. You will find examples, references, and exercises to help you master the use of icons in web design and development.

Cara Membuat Tabel Gambar Di Html Gambaran
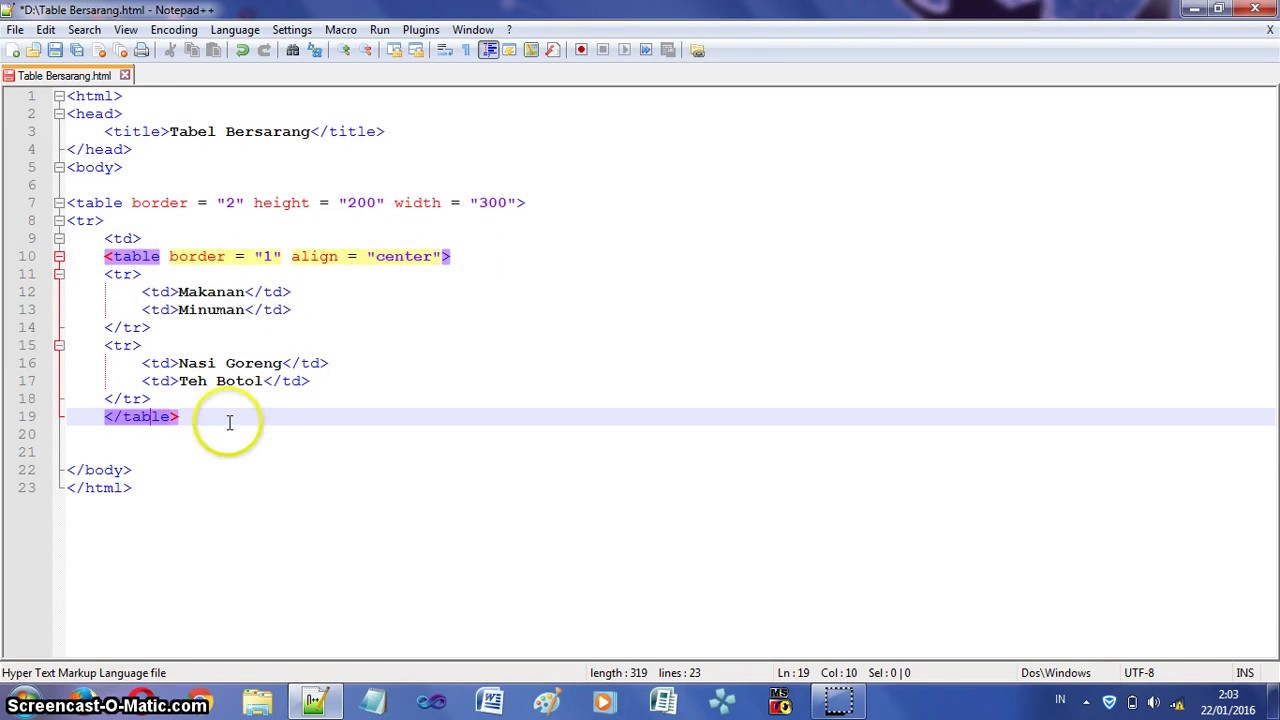
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Tutorial Mudah Cara Memasukan Gambar di HTML. 1. Pilih Gambar dengan Format yang Sesuai. 2. Familiar dengan Tag 3. Berikan Atribut Alt Text. 4. Menambah Keterangan Pada Gambar. Mengatur Gambar di HTML. 1. Menyesuaikan Satuan Pixel Gambar. 2. Menyesuaikan Letak Gambar. 3. Menambah Border dengan Ukuran Tertentu. Jangan Tunda Untuk Belajar HTML!

Cara Membuat Gambar Ke Tengah Di Html Cara Mewarnai Tulisan Di Html Cantik Pkl 2022 Udin Blog
HTML Images - W3Schools is a comprehensive tutorial that teaches you how to add, resize, align, and style images in your web pages. You will also learn how to use the HTML img tag and its attributes, such as src, alt, height, and width. Whether you want to create a photo gallery, a logo, or a border image, this tutorial will help you master the basics of HTML images.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Untuk menambahkan foto di HTML, kamu dapat menggunakan tag dengan berbagai atribut seperti src, alt, width, height, dan title. Berbagai atribut tersebut dapat membantu mengontrol tampilan foto. Selain itu, Sobat Mindi juga dapat mengatur tata letak foto menggunakan CSS.

Belajar HTML 08 Cara Menampilkan Gambar di HTML
To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property: Example. Add a background image on a HTML element:
Try it Yourself » You can also specify the background image in the