Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Cerita Ummi
Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Doubel Zero
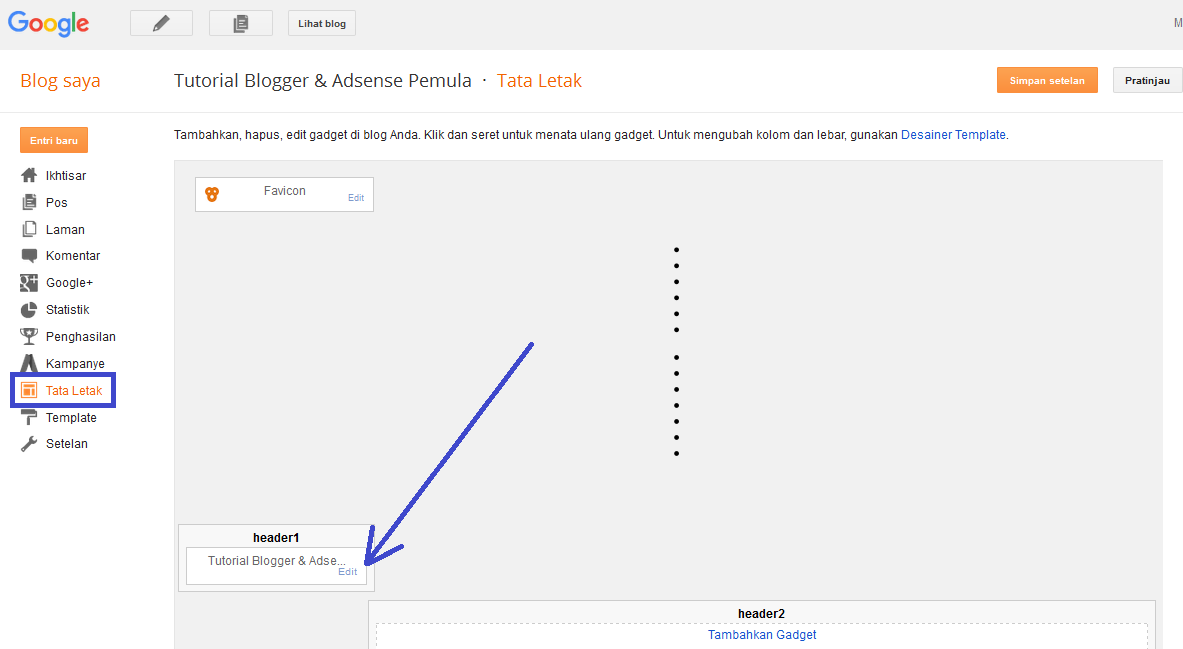
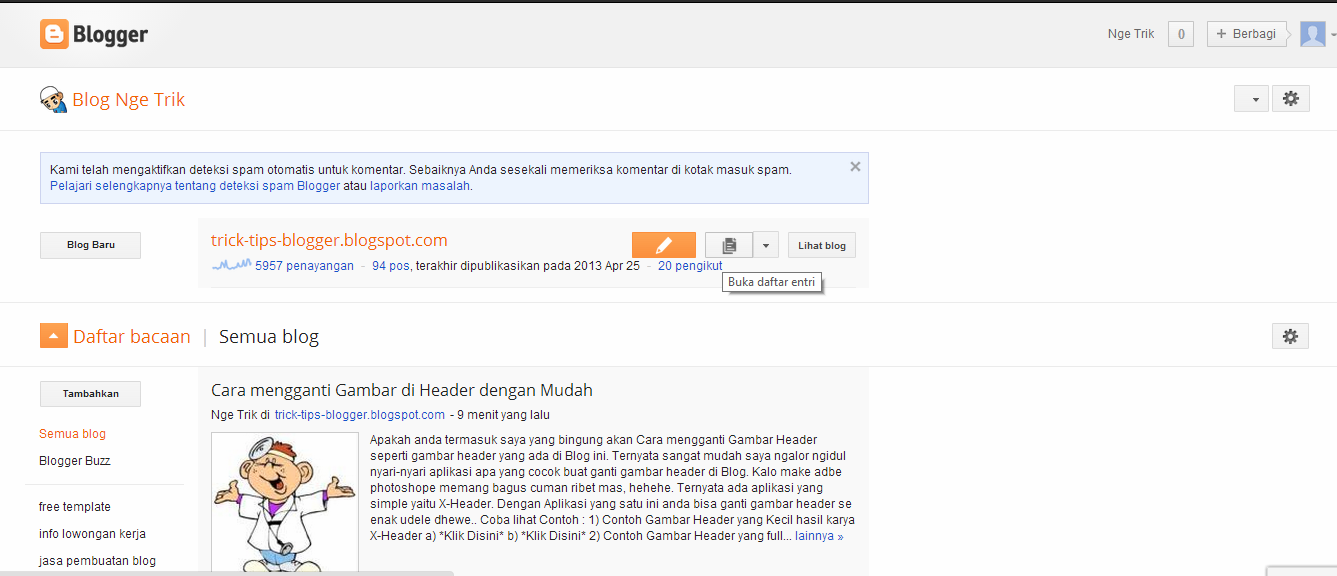
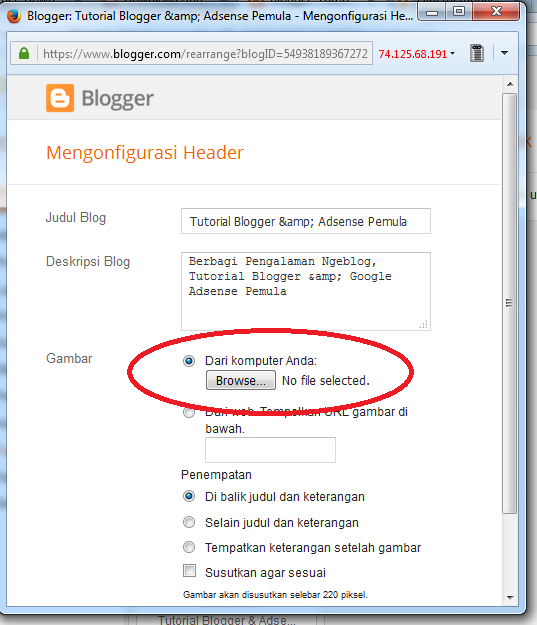
Masuk ke akun Blogger.com Anda kemudian klik blog yang ingin diganti headernya. Selanjutnya klik Tata Letak atau Layout dan perhatikan gadget yang berada tepat di bawah Navbar dan Favicon atau yang memuat judul blog Anda. Jika sudah ketemu klik link Edit. Saat muncul jendela popup seperti ini, silahkan klik Pilih File atau Choose File.

Cara Menambahkan Gambar di Blog (Blogspot / Blogger) GuruBlogger.id
Ada beberapa faktor yang perlu dipertimbangkan ketika memilih ukuran banner header Anda. Pertama, pertimbangkan ukuran gambar header Anda. Jika Anda memiliki gambar header yang besar , pastikan spanduk Anda cukup besar untuk menampungnya. Kedua, pertimbangkan jumlah teks dan informasi lain yang ingin Anda tampilkan di header.

Cara Membuat Slider Gambar Pada Header Blog Artadhitive Daily Art Creator
Memilih gambar yang tepat untuk header blog adalah langkah pertama dalam mendesain sebuah header yang menarik. Anda dapat menggunakan foto yang relevan dengan topik blog Anda atau menggunakan gambar yang menarik dan menarik perhatian.

cara menambahkan gambar di header blog tips panduan lengkap
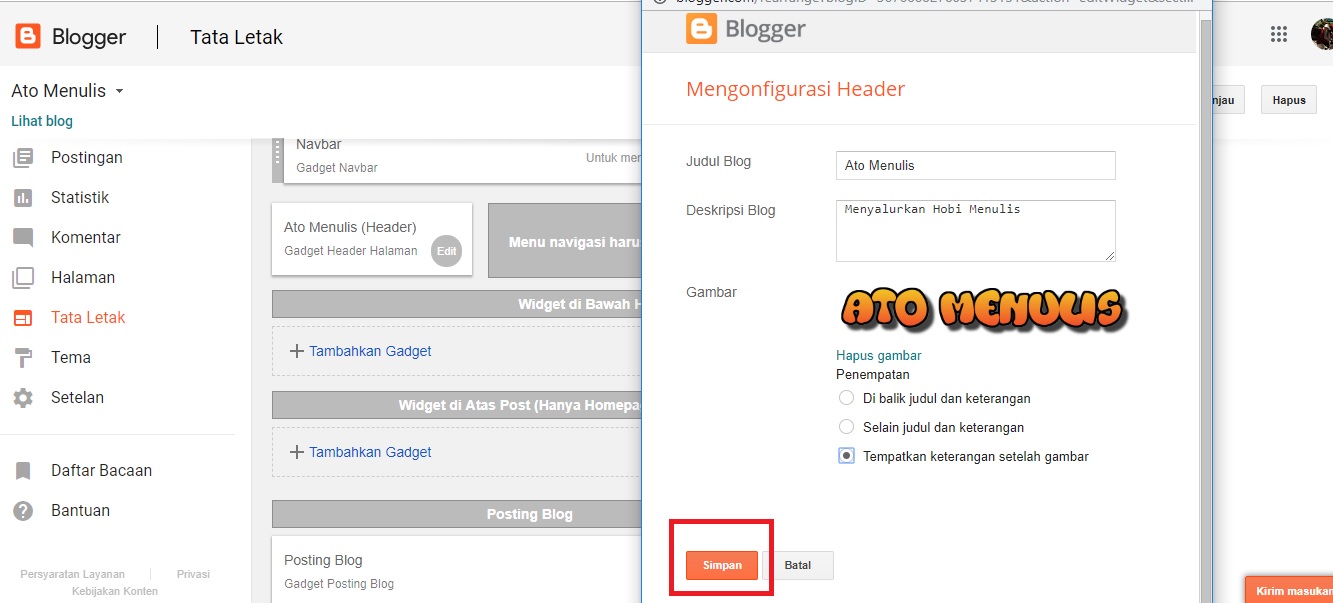
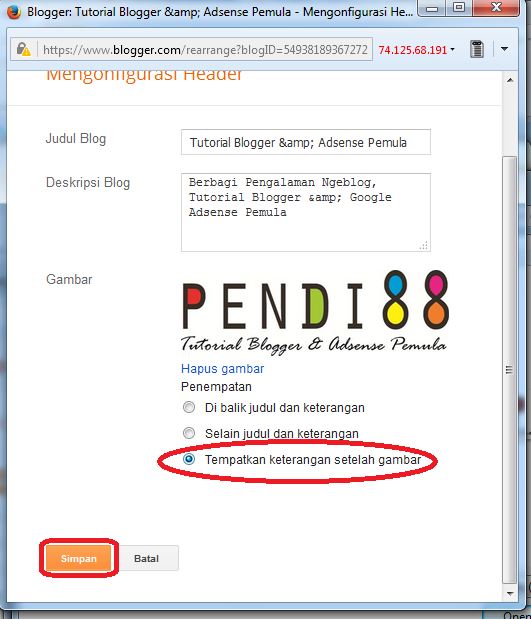
Jangan lupa setelah itu klik "save" alias simpan ya. Biar lebih mantap "save arrangement" juga di bagian tata letak/ layout. Ketiga, cek blog kita masing-masing. Pastikan letak header sudah sesuai dengan yan kita mau. Jika belum, kita bisa resize ukuran gambar dan upload ulang gambar tersebut.

Cara Menambahkan Gambar Di Header Blog Tips Panduan Lengkap Gambaran
Tutorial membuat website #2: Desain header navigation bar. CSS Horizontal navigation bar. Tutorial desain header navigation bar ini adalah part ke dua dari seri tutorial membuat website bagian pertama. Sesi ini mulai coding secara 'drag and drop' kepingan 'puzzle' class-class Basscss, lalu insert ke dalam file HTML.

Cara Membuat Gambar Header Judul Blog Dengan Model Tulisan Ato Menulis
Cara Menghilangkan Judul & Deskripsi Blog pada Header. Cara Mengganti Header Blog dengan Banner. Cara Ampuh Menghapus Gambar Header Blog. Cara Memasang Gambar Header Blog via Edit HTML. Cara Mengatur Banner Header Blog pada Posisi Tertentu. Cara Mengatur Posisi Banner Header Rata Tengah, Kiri & Kanan.
Cara Menyulap Gambar Header Blog Berjalan Otomatis
Untuk template yang tidak ada gambar header-nya saya mengambil contoh dari template Amoebaneo.. Langkah 1 dan 2 sama dengan di atas. Carilah kode CSS untuk header (dalam beberapa template yang lain menggunakan kode header-wrapper), misalnya seperti ini: #header-wrapper { width: 980 px; height: 70 px; padding-top: 20 px; } Dengan melihat ukuran pada CSS tersebut, buatlah gambar berukuran lebar.

Cara Menambahkan Gambar Di Header WordPress Denga 7 Langkah » 2023
Esther Yudi. Sebagai pemula, saya pingin juga menambah gambar di header blog saya. Terkadang saya juga bosan dengan gambar bawaan template yang sudah terpasang. Nah, ini adalah hasil tanya sana-sini, yang kemudian saya praktikkan. Semoga bisa membantu. Lakukan back up template anda. Seperti biasa, langkah pertama sebelum kita melakukan.

Cara Membuat header Menu di Blogspot tanpa Edit HTML YouTube
Windows, versi yang lebih baru Office 2010. . Masuk ke Sisipkan > Header atau Footer > Kosong (atau templat sederhana). Klik dua kali [Ketik di sini] di area header atau footer. Pilih Gambar atau Gambar Online lalu pilih gambar Anda. Pilih Tutup Header dan Footer atau tekan Esc untuk keluar.

Cara Menambahkan Gambar Di Header Blog ETS 2 FULL
Cara menambahkan kolom Header pada blog bawaan Blogger. Bagi pencinta Blogger pasti suka untuk memodifikasi template, dengan berbagai cara pun sudah banyak di sebar luaskan di mbah Google. bermacam-macam tempate premium maupun gratisan. Bentuk-bentuk navigasi pada header pun bermacam-macam, ada yang terbagi menjadi dua bagian, atau hanya 1 tab.
Cara menambah Elemen atau Widget Baru di Header Blog Tutorial Blog
Simpan dokumen Anda dan selesai! 4. Tips untuk membuat header dan footer yang efektif. Berikut adalah beberapa tips untuk membuat header dan footer yang efektif:- Pastikan header dan footer konsisten dalam desain dan format di seluruh dokumen.-. Gunakan font yang mudah dibaca dan ukuran yang sesuai.-.

Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Cerita Ummi
Dan berikut adalah kode HTML5 yang digunakan untuk membuat struktur tersebut: Perhatikan bahwa pada kode diatas saya menggunakan 6 semantic tag dari HTML5, yakni

Cara mengganti Gambar di Header dengan Mudah RIZKY TUTORIAL BLOGGER
Dan bagaimana cara menambahkan gambar, teks, dan link bahkan termasuk video di sidebar blog atau disemua tampilan blog termasuk mulai dari header sampai footer. Membuat artikel di halaman posting, menambahkan gambar kedalam artikel, menyematkan video kedalam artikel atau memasang link pada teks atau kalimat didalam artikel mungkin lebih mudah.

Cara Nak Letak Gambar Di Header Blog NikolairilloBruce
Tutorial: Tips & Trik Cara Membuat, Memasang & Menampilkan Gambar di Sidebar dan di Samping Header Blogger/Blogspot Dari sekian banyaknya tutorial cara menampilkan gambar di bagian-bagian tertentu pada tampilan situs web, kami rasa inilah yang paling mudah untuk diimplementasikan.
Cara Memasukkan Gambar ke Header Blog dan Menambahkan Teks Berjalan di Header
Berikut ini adalah langkah-langkah untuk membuat logo di header: 1. Tentukan Tujuan dan Konsep Logo. Pertama-tama, kamu harus menentukan tujuan dan konsep logo kamu. Logo harus mencerminkan misi dan tujuan website kamu. Tentukan juga warna, jenis huruf, dan tampilan keseluruhan yang akan diaplikasikan pada logo kamu. 2.

cara menambahkan gambar di header blog tips panduan lengkap
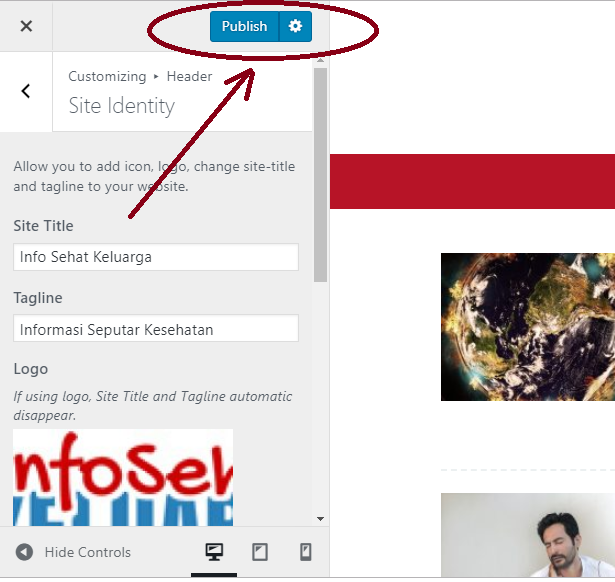
Untuk mengubah tampilan header Anda, Anda perlu mengubah bagian template Header. Jika Anda mengubah bagian template ini hanya sekali, perubahan akan muncul di setiap halaman situs Anda. Ikuti langkah-langkah ini untuk masuk ke bagian template yang disebut "Header". Pertama, buka dasbor situs Anda dan klik Penampilan > Editor.