Cara Membuat Background Image di HTML (Lengkap+Gambar)
Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Contohnya yaitu apabila Anda mempunyai gambar yang bernama bunga.png dan file tersebut masih berada pada satu folder dari script HTML maka pada nilai background-image bisa diisi dengan url (bunga.png).. Tetapi jika file gambar tersebut masih berada pada folder lainnya , atau tidak berada pada folder yang sama dengan script HTML maka ada penambahan pada value utl().

Cara Membuat Gambar Latar Belakang Transparan denah
Setelah menulis kode di atas, simpan file CSS dan buka file HTML di peramban web. Jika semua sudah benar, kamu seharusnya sudah bisa melihat gambar latar belakang pada laman webmu. Demikianlah cara membuat background image di HTML. Ingatlah untuk selalu latihan dan eksperimen dengan kode-kode yang sudah kamu pelajari. Selamat mencoba!

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
Dengan properti background di CSS, kamu bisa membuat latar belakang halaman web lebih menarik dengan warna atau gambar. Tutorial ini akan mengajarkan kamu cara menggunakan background di CSS dengan mudah dan praktis. Kamu juga bisa belajar cara mewarnai teks dengan CSS di tutorial lainnya.

Cara Membuat Background Di Html Hal Properti Menangani Perlu Udin Blog
Membuat Background Gambar di HTML CSS Langkah 1: Menyiapkan Gambar. Untuk membuat background gambar, pertama-tama siapkan gambar yang ingin kamu gunakan. Kamu bisa menempatkannya dalam folder yang sama dengan file HTML dan CSS, atau kamu juga bisa menautkannya dari situs lain. Langkah 2: Memasukkan Gambar ke CSS. Ketika gambar sudah siap, kamu.

Cara Memasukkan (memuat) gambar di HTML Lengkap BACA CODING
Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):

Membuat Background Gambar Di Html
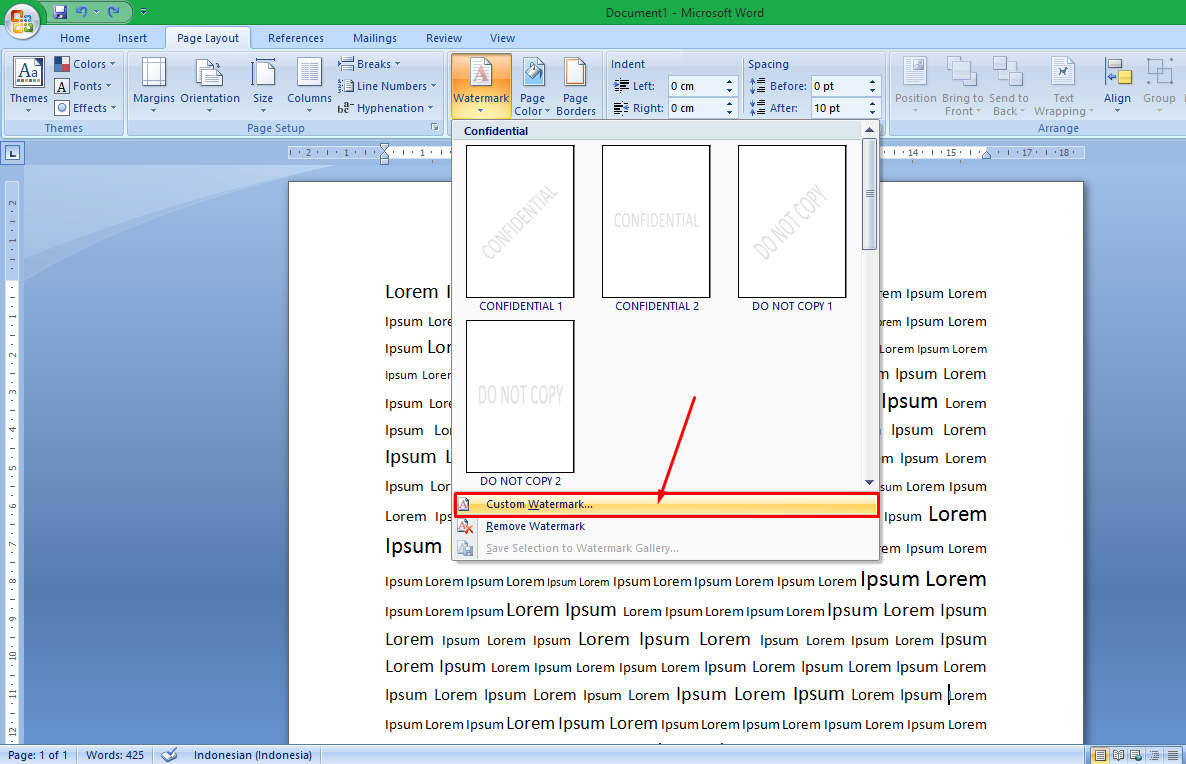
Warna latar dan beragam aspek gaya/desain halaman lainnya diatur melalui CSS. Anda bisa menggunakan Notepad++ atau Notepad pada komputer Windows. Untuk pengguna Mac, Anda bisa menyunting dokumen menggunakan TextEdit atau BBEdit. 3. Tambahkan kepala "html" pada dokumen. Semua informasi gaya atua desain halaman (termasuk warna latar) harus.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
https://youtu.be/2yYjXG3j-6A | tutorial cara menampilkan background gambar pada html
Membuat Background Html Gambar Cara Membuat Background Image Di Html (lengkap+gambar) Udin Blog
Mengubah Background Gambar HTML CSS. Properti background-image menyetel satu atau beberapa gambar latar belakang untuk sebuah elemen. Secara default, gambar latar ditempatkan di sudut kiri atas elemen, dan diulang baik secara vertikal maupun horizontal. Tip: Latar belakang elemen adalah ukuran total elemen, termasuk padding dan border (tetapi.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Anda ingin membuat tampilan website anda lebih menarik dengan mengubah background pada HTML? Artikel ini akan memberikan anda tutorial lengkap dan mudah tentang cara mengubah background HTML dengan berbagai pilihan warna, gambar, atau gradient. Pelajari juga tag-tag HTML lainnya di kodedasar.com, website yang dibuat oleh developer, untuk developer.

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
Sekarang kita coba fuokus ke scribt body pada css. Kode pada body merupakan style css dari tag body pada html . Kode background-image: url (./person-984282_1280.jpg); digunakan untuk menjadikan file image person-984282_1280.jpg menjadi background pada tag body. Sedangkan scribt background-size: cover; digunakan untuk mengatur image agar bisa.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Cara membuat background dengan image atau gambar dengan html dan css. Oke sebelumnya, kalau kamu ingin mencari gambar-gambar berkualitas untuk background HTML, kamu bisa mencarinya disitus-situs yang ada diartikel ini. Untuk contoh yang ini saya akan coba menggunakan gambar yang berasal dari Unsplash. Dan untuk HTML nya, saya pergunakan kode.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

Cara Membuat Background Gambar Di Terbaru
Apakah Anda ingin membuat halaman web Anda lebih menarik dengan menambahkan background di html? Pada artikel ini, Anda akan belajar berbagai cara untuk melakukannya, baik dengan menggunakan atribut, CSS, atau gambar. Anda juga akan melihat contoh-contoh kode dan hasilnya. Jika Anda tertarik dengan topik lain seputar html, Anda bisa mengunjungi situs thohirdev yang menyediakan banyak tutorial.

Cara Membuat Gambar Berputar Di Html serat
Mengganti background menggunakan atribut di HTML. Dengan cara ini kita bisa mengganti background di HTML tanpa CSS, tetapi kekurangannya dengan atribut bgcolor kita hanya bisa menggunakan untuk keperluan mengganti dan menambah kan background dengan warna saja tidak bisa untuk gambar dan hanya tag body, marquee, table, tbody, td, tboot, th.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.

Membuat Background Gambar Di Html Terbaru
Cara Menghentikan Pengulangan Background Image. Menghentikan pengulangan background image CSS adalah salah satu aspek yang perlu diperhatikan dalam desain web.Sebelum kita membahas cara menghentikannya, mari kita pahami dulu mengapa background cenderung berulang.. Secara default, jika ukuran background lebih kecil dari elemen HTML tempat gambar tersebut ditempatkan, gambar akan diulang-ulang.