Cara Memperkecil Ukuran Gambar Di Html cari

Cara Memperkecil Ukuran Gambar Jpg Terbaru
Langkah-langkah Mengecilkan Gambar dalam HTML. Berikut adalah langkah-langkah yang bisa kamu ikuti untuk mengecilkan gambar dalam HTML: 1. Tentukan Gambar yang Ingin Dikecilkan. Pertama, tentukan gambar mana yang ingin kamu kecilkan. Kamu harus menyertakan lokasi atau alamat gambar dalam atribut src. 2.

Cara Memperkecil Ukuran File Foto dan Gambar Untuk Website
1. Pilih Format File yang Benar. Format gambar adalah aspek pertama yang perlu dipertimbangkan dalam pengoptimalan gambar. Sebelum kita memecah format gambar yang berbeda, penting untuk dicatat bahwa mereka diklasifikasikan ke dalam gambar vektor dan raster. Format file vektor termasuk SVG, PDF, EPS, dan AI.

Memperkecil Ukuran Gambar Di Html cabai
Video sebelumnya telah dijelaskan bagaimana cara menambahkan gambar di html. Di dalam video ini akan dijelaskan bagaimana cara mengubah ukuran gambar (lebar.

Cara Memperkecil Ukuran Gambar Di Html cari
Belajar cara mengatur ukuran gambar dalam HTML dan CSS dengan mudah dan praktis. Diskon kelas baru hingga 25%! Masukkan kupon "lebihcepat" di kelas ini. X .. Selain pixel, kamu juga bisa menggunakan persentase (%) untuk mengatur ukuran gambar. Hal ini sangat berguna jika kamu ingin gambar tersebut selalu mengisi sebagian dari elemen induknya.

Tutorial Cara Memperkecil Ukuran Gambar Agar Website Lebih Ringan
Lanjutkan membaca bagian ini untuk mempelajari 4 cara mengoptimalkan gambar website WordPress. 1. Sediakan Gambar Melalui CDN. CDN adalah sistem server edge yang tersebar di seluruh dunia, berfungsi untuk menyediakan konten website dengan cepat, seperti gambar, video, dan stylesheet.
Cara Memperkecil Size Gambar Postingan Agar SEO Friendly Berbagi Tutorial
Pilih hingga 20 gambar JPG atau JPEG dari device Anda. Atau seret file ke area peletakan. Tunggu hingga kompresi selesai. Untuk kontrol lebih banyak mengenai kualitas kompresi JPEG, gunakan thumbnail untuk mengaktifkan mode manual. Unduh gambar yang dikompres baik secara terpisah atau sekaligus dalam sebuah file ZIP. WebP Converter.

Cara Memperkecil Gambar Tanpa Merubah Kualitas Untuk Mempercepat Loading Web
Sebagai seorang pemula dalam membuat web tentunya Anda pasti mengalami kesulitan-kesulitan. Mungkin salah satu kesulitan Anda saat ini adalah bagaimana cara membuat gambar yang proposrsional di halaman web. Pada dasarnya, saat memasukkan gambar di HTML pasti gambar tersebut akan memenuhi satu halaman tentunya hal itu pasti sangat menggangu. Jadi, untuk mempercantik atau memperindah halaman web.

Memperkecil Ukuran Gambar Di Html cabai
Langkah 1: Salin kode HTML. Buka editor teks Anda (VS Code, Atom, Notepad, dll.) dan temukan kode sumber HTML yang ingin Anda kompres atau perkecil. Pilih kode dengan menekan Ctrl+A (atau Cmd+A) jika Anda ingin memilih semuanya atau pilih secara manual jika Anda ingin mengompresi sesection kode saja. Salin kode menggunakan Ctrl+C (jika Anda.

Cara Memperkecil Ukuran Gambar Dengan Mudah Goliketrik
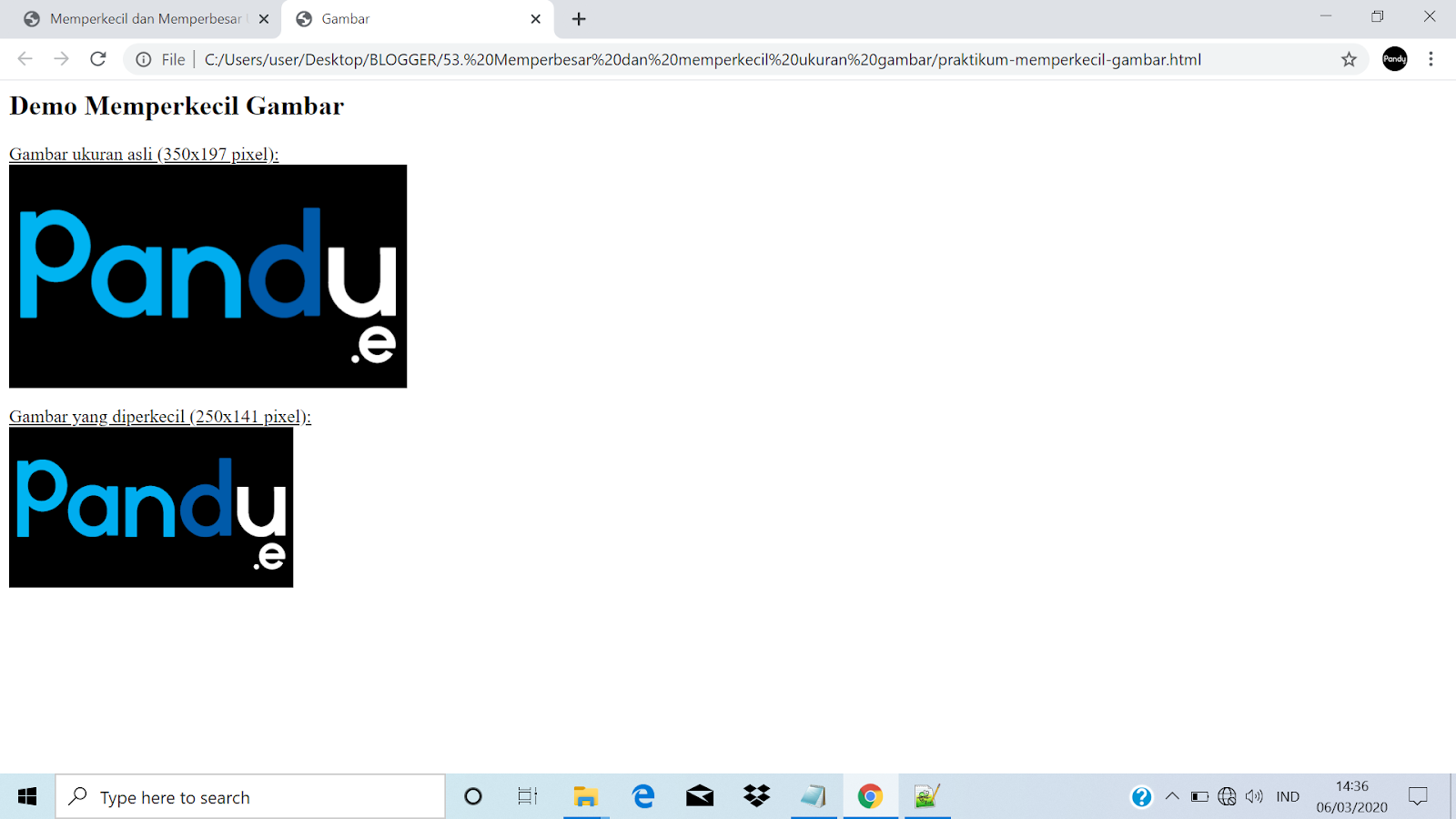
Cara memperbesar dan memperkecil ukuran gambar untuk Website atau Blogger Artikel lainnya.. (misal 500x373 pixel). Untuk memperkecil gambar tersebut, kita tinggal memperkecil nilai-nilai tersebut, misalnya menjadi 320x230 pixel sehingga kodenya menjadi seperti pada contoh diatas.. Simpan file dengan nama memperkecil-gambar.html dan.

Cara Menambahkan Gambar Pada Html Terbaru
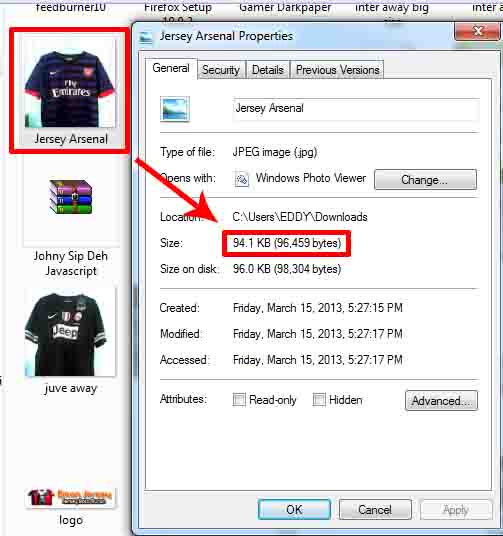
sama dengan memperbesar gambar pada html jangan sampai width lebih lebar dari ukuran gambar asli karena akan menyebabkan gambar menjadi pecah. cara mengetahui ukuran gambar asli di OS windows dengan klik gambarnya maka akan muncul tampilan seperti dibawah ini.

Contoh Coding Html Website
Gunakan layanan kompresi gambar ini untuk memperkecil ukuran gambar. Online, gratis, dan mudah digunakan - kompres gambar menggunakan Img2Go. Alamat email Anda milik sekolah dan Anda berhak mendapatkan akun premium pendidikan gratis. Klaim sekarang Pelajari lebih lanjut. Semua alat

Cara Memperkecil Ukuran Gambar Di Html cari
Dalam contoh ini, gambar akan menyesuaikan ukurannya menjadi 50% dari ukuran elemen induknya. Kesimpulan. Mengatur ukuran gambar di HTML adalah skill dasar yang penting untuk setiap pengembang web. Dengan pengetahuan ini, kamu bisa lebih bebas berkreasi dengan desain dan tampilan situs webmu. Ingatlah untuk selalu menyesuaikan ukuran gambar.

Cara Memperkecil Ukuran Foto atau Gambar Digital Areas
Cara Mengecilkan HTML. Masukkan kode sumber HTML ke area teks "Source code": salin kode HTML dan tempelkan ke bidang teks. Selain itu, Anda dapat mengunggah file HTML dari sistem file lokal. Tekan tombol "Mengecilkan". Tunggu sampai proses minifying selesai. Hasilnya akan muncul di bidang teks.

Cara Memperkecil Ukuran Gambar Di Html cari
2. Ketik kode CSS berikut dan lihatlah hasilnya. Biasanya, nanti gambar akan berukuran besar dan melebihi kukuran container atau pembatas website. 3. Tambah kode berikut ini di bagian img tadi (beri width dan height ). Inilah kode untuk mengubah ukuran gambar dengan CSS. Sekarang kamu bisa coba save dan lihat perubahan pada gambarnya.

Cara memperbesar dan memperkecil ukuran gambar untuk Website atau Blogger Pandu Essentials
Mengatur gambar di HTML - pada artikel sebelumnya saya pernah membahas mengenai HTML5 dan juga Struktur dasar HTML, sekarang saya akan share bagaimana cara menhatur ukuran gambar di HTML dengan mudah.. Sebagai seorang pemula dalam membuat web, dan ini yang dulu yang pernah saya alami juga pastinya akan menemui beberapa kesulitan.

Cara Menggunakan Background Image Di Css Cara Membuat Latar Belakang Web Menggunakan Gambar
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar