Cara Mempercantik Blog dengan HTML Insnita Ruang Narasi dan Inspirasi

Cara Membuat Halaman Web Sederhana Dengan Html Cara Membuat Form Gambaran
Belajar HTML Part 16: Tutorial Cara Menambahkan Gambar di HTML. Penambahan media berupa gambar pada suatu website tentunya akan menciptakan tampilan halaman web yang menarik dan informasi yang disampaikan menjadi lebih informatif. Ada beberapa macam format gambar yang didukung oleh HTML, seperti GIF, PNG, JPG, JPEG, WMF, PCX, BMP, TIFF dan lain.

Cara Menampilkan Gambar Di Css bonus
Cara Mempercantik Tampilan Web HTML. Diposting Dylan Daniswara Santosa, S.Kom. Dalam dunia pengembangan web, penampilan sebuah halaman web (HTML) memiliki peranan yang sangat penting. Estetika yang menarik pada tampilan web dapat menarik perhatian pengunjung, meningkatkan pengalaman pengguna, dan memberikan kesan profesional pada website Anda.

Cara Mempercantik Blog dengan HTML Insnita Ruang Narasi dan Inspirasi
CSS adalah singkatan dari Cascading Style Sheets. CSS perlu dipelajari untuk membuat halaman web menjadi lebih cantik dan menarik. CSS digunakan untuk merepresentasikan file HTML yang sudah dibuat. Di video pembelajaraan kali ini kalian akan memperlajari tentang Apa itu CSS hingga mempelajari cara mempercantik halaman web kalian sendiri.

Cara Membuat Web Dengan Html Bagi Pemula Kodekreasi
Yuk, simak terus sampai selesai! 3. Tambahkan kode pada file style.css. Setelah index.html selesai, cara membuat website HTML dan CSS selanjutnya adalah menambahkan kode pada file style.css. Langkah ini bertujuan untuk membangun tampilan halaman yang lebih cantik, menarik, dan interaktif.

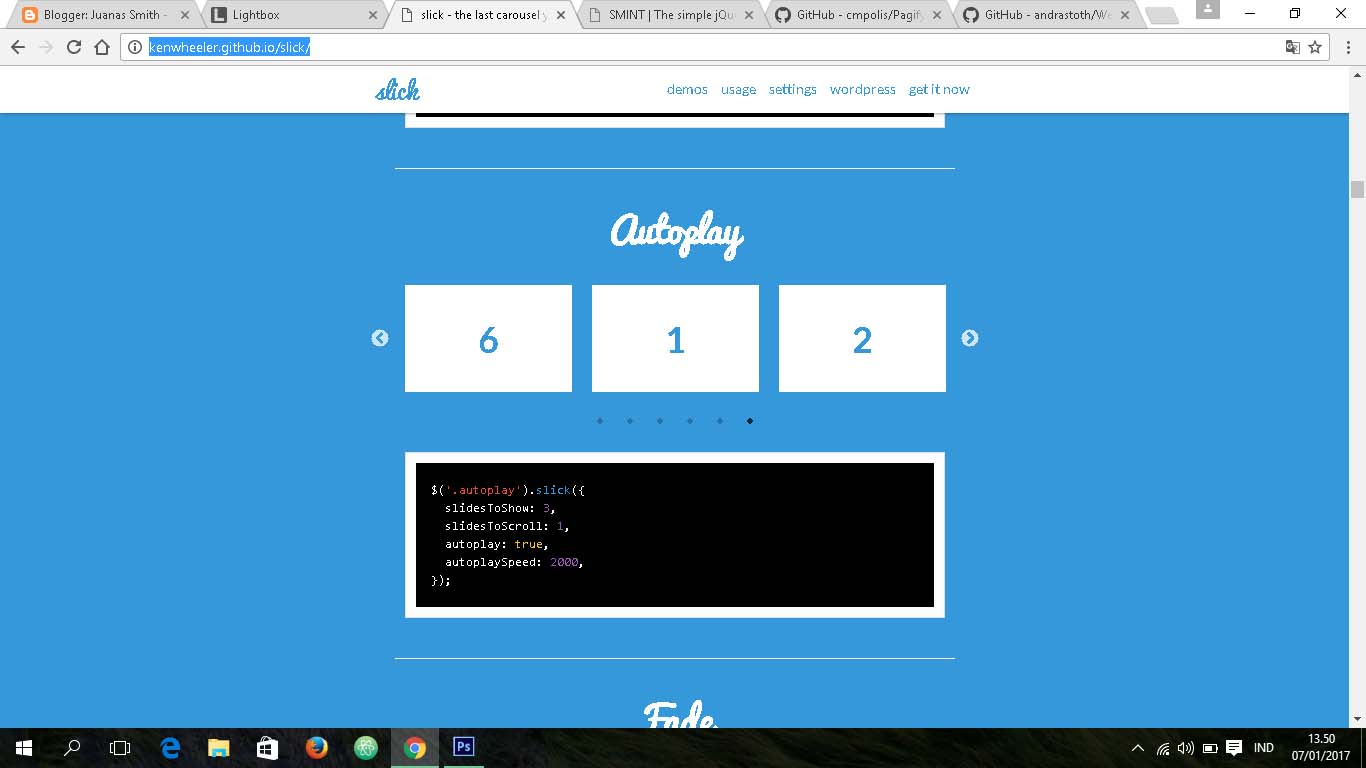
Cara Membuat Slide Gambar Di Html Terbaru
Mozilla Firefox (3.6) Safari (4.0) Opera memiliki tingkat dukungan CSS3 yang lebih tinggi (kecuali gradien latar belakang) di versi berikutnya ( 10.50 Beta ). Internet Explorer juga menyatakan bahwa mereka akan memperbaiki dukungan CSS3 dengan versi 9; namun, hanya waktu yang akan mengatakan betapa benarnya hal ini.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
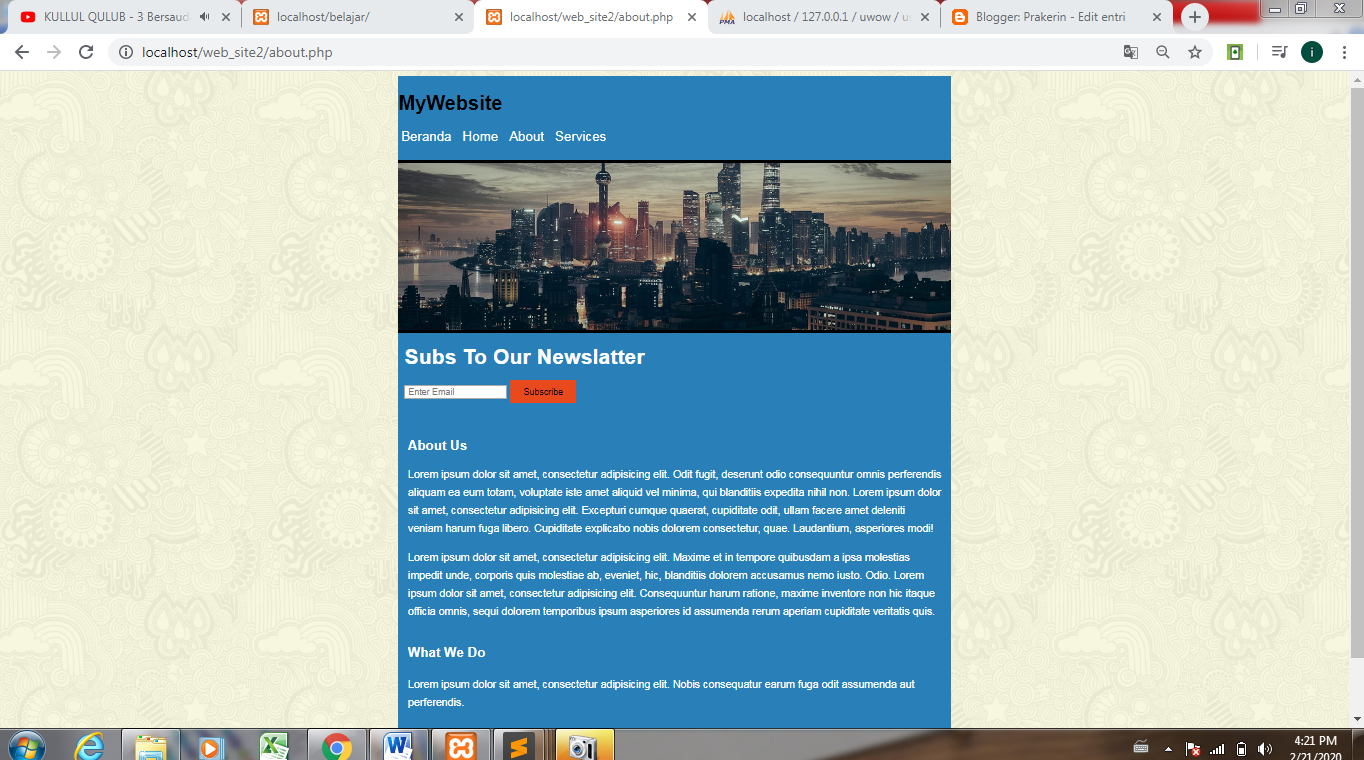
Sedangkan CSS (Cascading Style Sheets) adalah bahasa gaya yang digunakan untuk mendesain dan mempercantik tampilan halaman web yang sudah dibuat dengan HTML. Menempatkan Gambar di Tengah Halaman Menggunakan HTML dan CSS. Berikut adalah langkah-langkah sederhana untuk menempatkan gambar di tengah halaman menggunakan HTML dan CSS: 1. Siapkan Gambar

Cara Mempercantik Tampilan Website Agar Lebih Menarik
Sebagai seorang pemula dalam membuat web tentunya Anda pasti mengalami kesulitan-kesulitan. Mungkin salah satu kesulitan Anda saat ini adalah bagaimana cara membuat gambar yang proposrsional di halaman web. Pada dasarnya, saat memasukkan gambar di HTML pasti gambar tersebut akan memenuhi satu halaman tentunya hal itu pasti sangat menggangu. Jadi, untuk mempercantik atau memperindah halaman web.

Tips Mempercantik Website Tips Mempercantik Website
Link dengan efek (link hover) Slaah satu efek umum yang bisa anda gunakan untuk membuat tampilan web menarik dengan CSS adalah garis bawah ketika mengarah pada link. Efek garis bawah tersebut dapat anda miliki dengan logika sebagai berikut: a:hover { text-decoration: underline; } Jadi, ketika pengunjung menarik cursoer mouse ke sebuah link di.

Beberapa plugin jquery untuk mempercantik tampilan web Juanas Smith Shared
Ada beberapa hal yang perlu diperhatikan dalam membuat nama file HTML: 1. Extensi file HTML. Setiap file HTML harus berekstensi .html, .xhtml (untuk XHTML), dan .htm saja. Jika tidak menggunakan ekstensi ini, maka ia tidak akan bisa dibaca oleh web browser. Contohnya seperti ini: Nama filenya adalah hello-world.txt.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
sama dengan memperbesar gambar pada html jangan sampai width lebih lebar dari ukuran gambar asli karena akan menyebabkan gambar menjadi pecah. cara mengetahui ukuran gambar asli di OS windows dengan klik gambarnya maka akan muncul tampilan seperti dibawah ini.

Cara Menambahkan Gambar Pada Html
Halaman web yang berisi hanya teks tanpa gambar akan membuat pengunjung bosan, kalau pengunjung bosan, ia tidak akan betah berlama-lama dan akan buru-buru menekan tombol close tab. Oleh karena itu: menambahkan gambar ke dalam halaman website adalah suatu yang esensial. Ada beberapa cara untuk menampilkan gambar di dalam sebuah dokumen HTML. Tag.

CARA MEMBUAT TAMPILAN WEB HTML MENARIK
Yuk, langsung saja ikuti panduan lengkap cara membuat website dengan HTML dan CSS berikut ini! 1. Membuat Struktur Project Web. Pertama-tama, buatlah folder penyimpanan proyek website portfolio Anda dan bukalah folder tersebut pada VS Code. Pada tutorial ini, kami menggunakan nama "Web Portfolio". Kemudian, buat folder baru dengan nama images.

Belajar Html Cara Menampilkan Gambar Pada Html Images
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Untuk mempercantik tampilan halaman web, akan sangat efektif jika kamu menambahkan beberapa gambar. Dalam artikel ini, kamu akan diajarkan bagaimana cara menampilkan gambar di HTML dengan mudah. HTML memiliki sebuah tag spesial untuk menampilkan gambar yaitu < img >. Dengan tag ini, kamu bisa memasukkan gambar ke dalam halaman web sesuai yang.

CARA MEMBUAT TEMPLATE WEBSITE DENGAN HTML DAN CSS
#HTML. Website tanpa gambar = membosankan. Setuju? Ya saya juga setuju. Gambar akan membuat website kita terlihat lebih menarik. Karena otak kita lebih mudah menyerap informasi dengan visual dibandingkan hanya teks saja. Karena itu, gambar sangatlah penting. Pada tutorial ini, kita akan belajar cara menambahkan gambar di HTML. Mari kita mulai..

Kode Warna HTML Untuk Mempercantik Desain Web FIKTI
3. Mulai Tulis Kode HTML. Setelah rencana layout dan tool siap, Anda bisa mulai menulis kode untuk memulai cara membuat website dengan HTML. Langkah-langkahnya mungkin bervariasi tergantung pada editor kode yang Anda gunakan, tapi proses dasarnya tetap sama.